メッシュ破壊系のアセットがたまってきたのでそれぞれ違いを理解すべく上記3つのアセットをそれぞれ試してみる
とりあえずExploderから
インポートしたところ

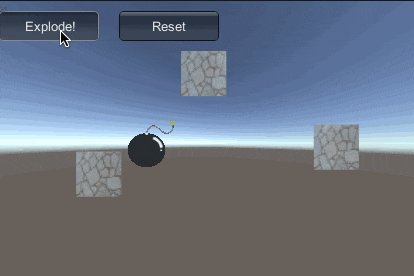
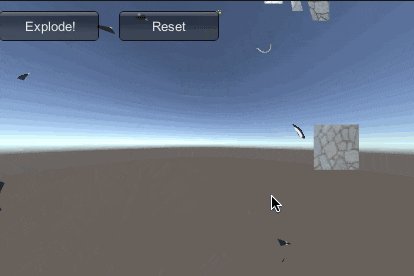
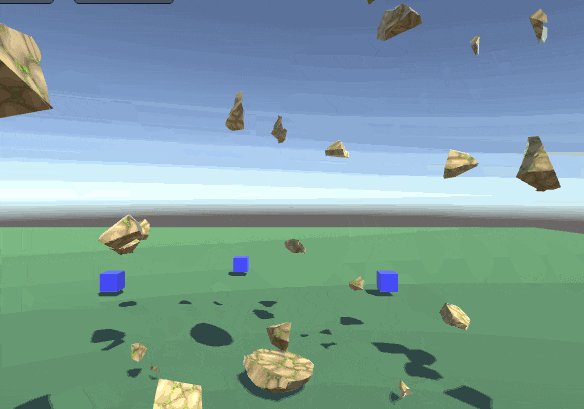
とりあえず簡単に爆発させるものを作ってみる
タグにExploderを追加
Cubeかなにかを作成し、タグをExploderにする
CubeにExploderObject.csをアタッチ
空のGameObjectかなにかにDemoSimple.csをアタッチし、そのインスペクタの
Exploderに作成したCubeをアタッチする
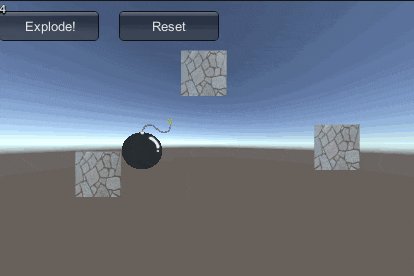
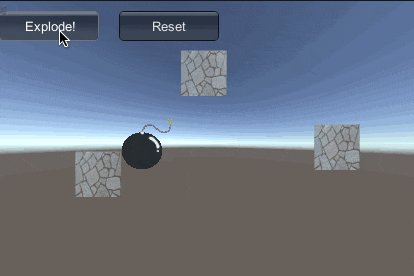
DemoSimple.csが爆発ボタンやリセットボタンを作成してくれるのでとりあえずためすにはこれでOK
ExploderObjectのインスペクタを見てみる
 結構あるな・・・。
結構あるな・・・。
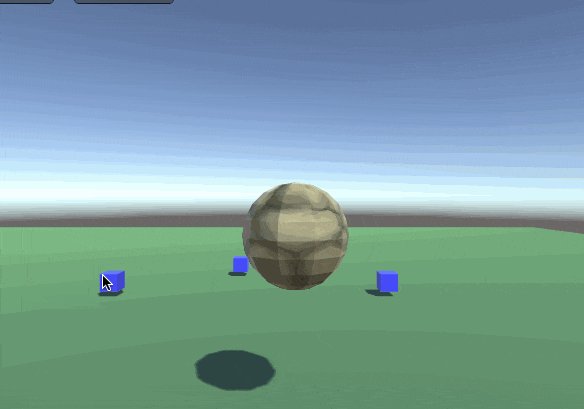
とりあえず他のCubeを作成し、タグをExploderにしただけのものを近くにいくつか配置。
わかりやすいようにmaterialで色を青にしてみました。
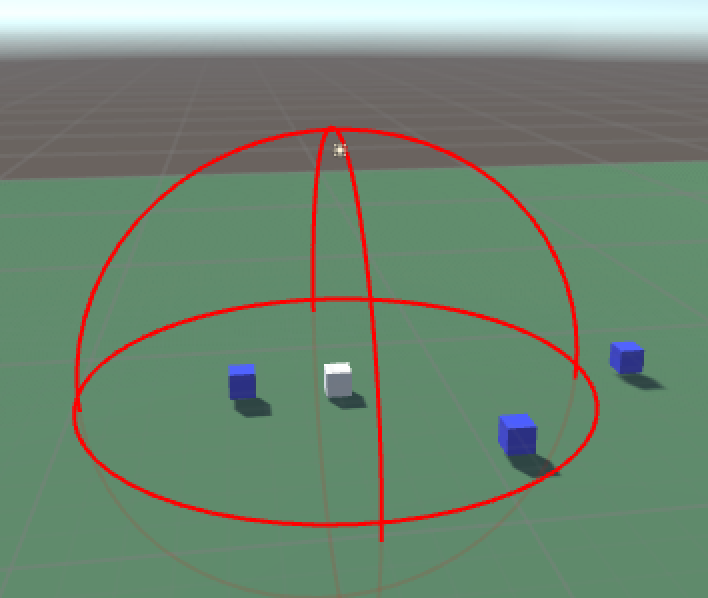
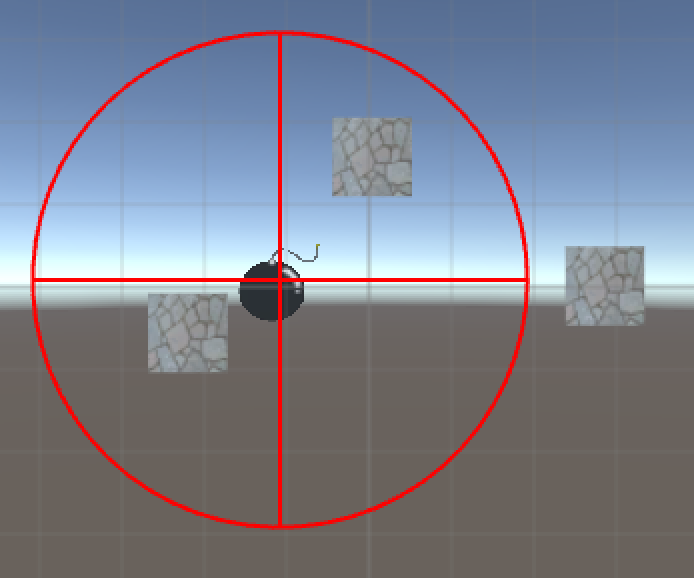
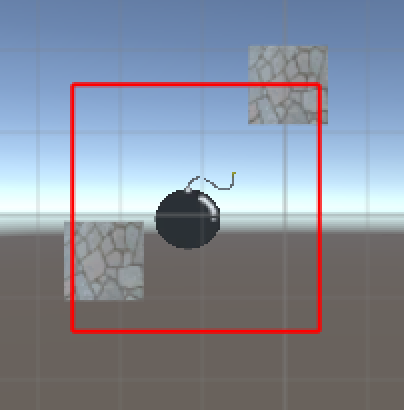
Sceneでみえる赤い球場のギズモが爆発の影響範囲。
インスペクタで
Radius:影響範囲
Force:影響力
TargetFragments:壊れたときの割れる数など手軽にかえられる

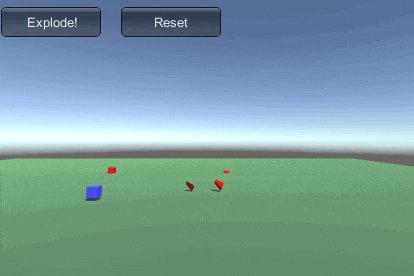
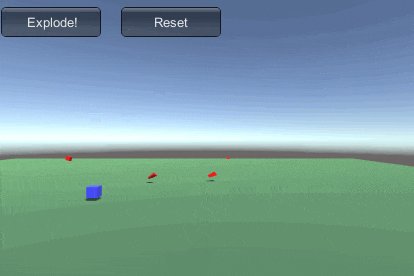
壊れたときのマテリアルも設定できるので壊れたら赤色のマテリアルに、
また、Freeze Position Y もしてみた。

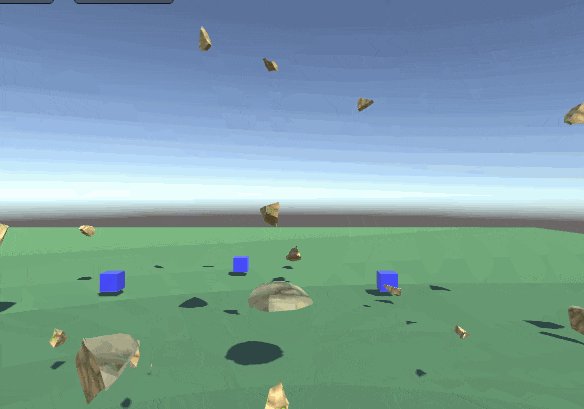
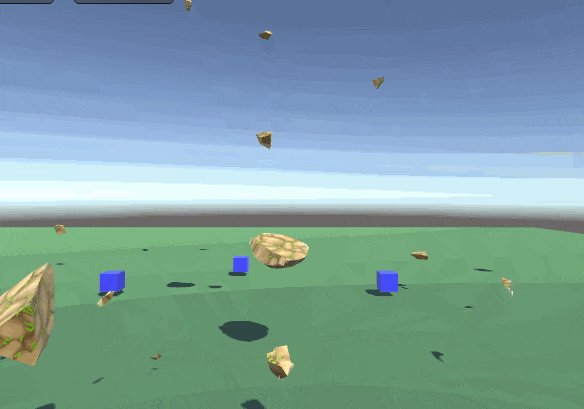
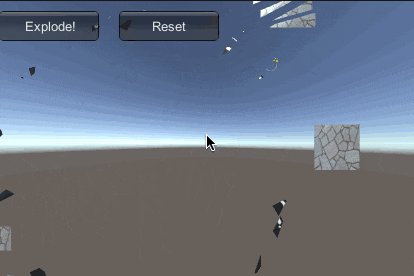
赤いギズモの範囲内だけこわれた。
Scriptから爆発させる
ExploderObject.csの.Explodeメソッドを呼ぶだけ
2Dで爆発
このアセット2Dにも対応している。
ExploderObjectのインスペクタのUse 2D physicsにチェックを入れればOK


またその下のUseCubeRadiusで影響範囲を四角に
することもできる

便利なScript
ExploderSlowMotion.cs: 爆発するときにTimeScaleを好きな値に修正してくれる
割れたところのUVの指定
割れた部分のUVを指定することも可能。その場合モデリングツールなどでUVの設定などが必要。
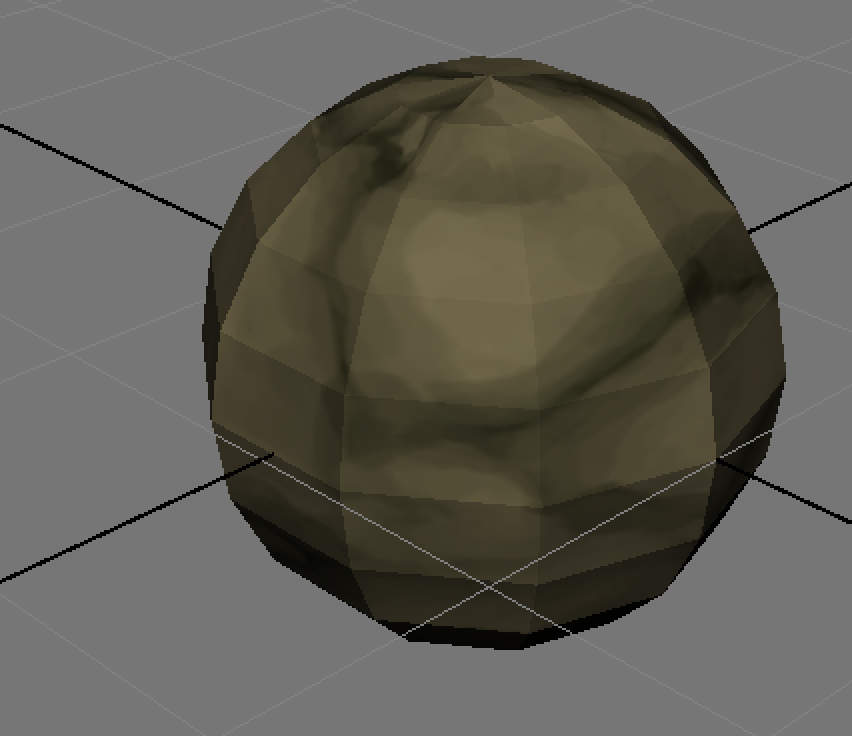
まずmaya上でシンプルなSphereを作成し、UV展開


描き終わったらUnity上にmodelを持ってきてExploder Option.csをアタッチ。
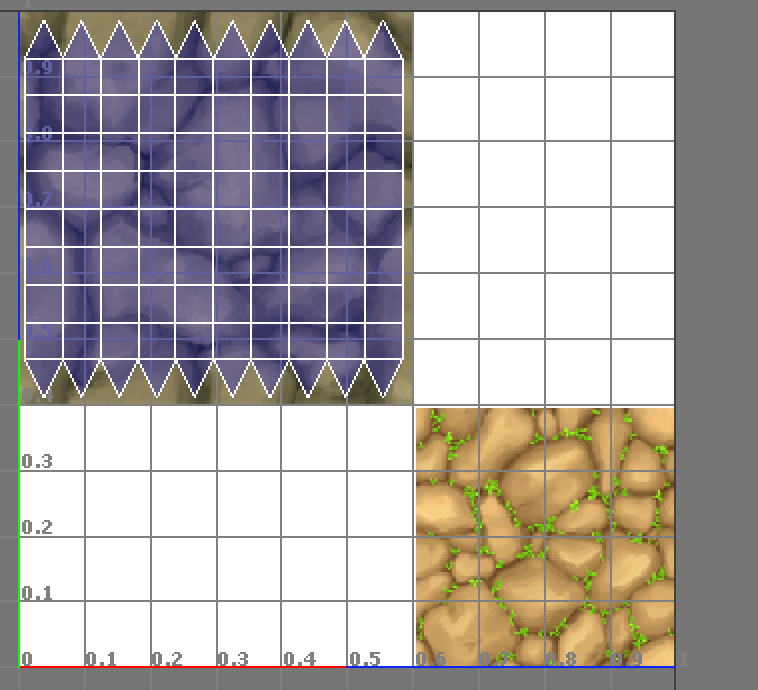
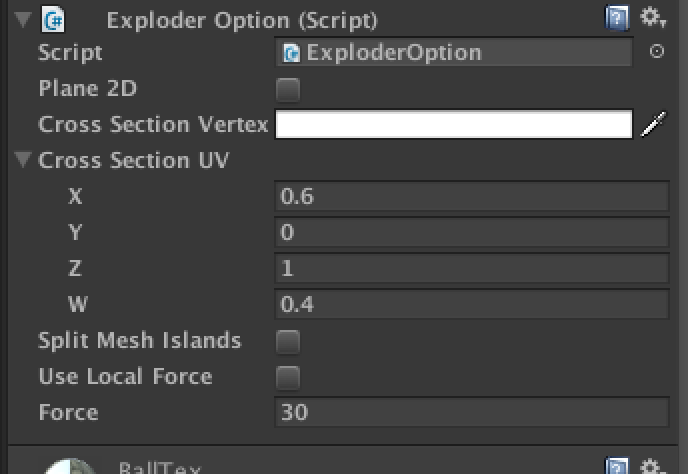
Cross SectionUVのところに割れた位置のUVの座標を指定する
今回の場合だいたいこんなかんじ

まとめ
ざっと触ってみたところ
できること:
中心からの爆発。周りを巻き込む爆発
自動でメッシュを分割して破壊できる
SkinnedMeshだろうが壊せる
できないこと:
事前に好きな形で割れ方の分割をする
必ず中心から割れる
こんなかんじ