UGUI Super ScrollView

今回はこのアセットでちょっとループするスクロールビューを作ってみる
何ができるか
Scrollviewのprefabを使い回すやつです。
詳細はAssetの説明のところに動画があるので観てみるとわかるかと思います。
早速作ります
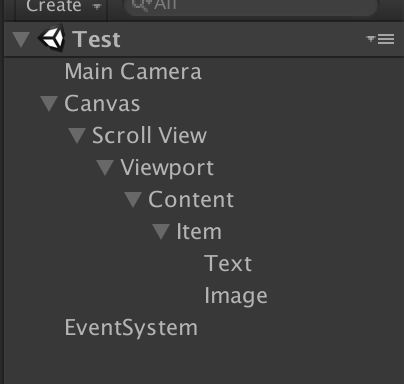
まずはからのシーンにCanvasを配置して普通にScrollViewと
中身用のPrefabを作成
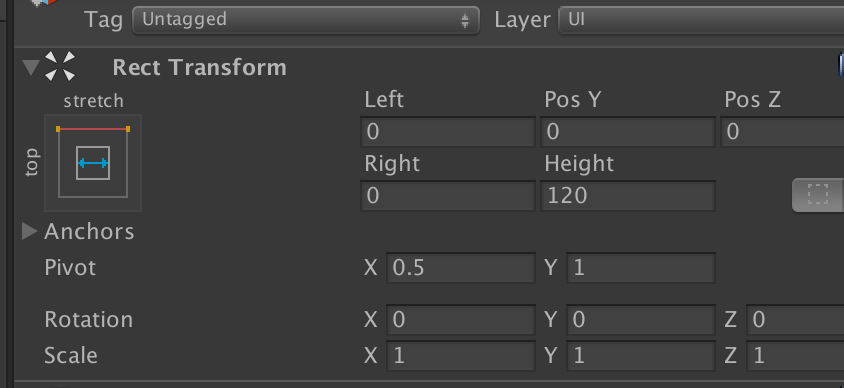
上基準で高さを変えようと思うのでPrefabのpivotはこんな感じにしています

これがprefabにアタッチしたscript
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ScrollItem : MonoBehaviour
{
public Text title;
public Image img;
public void SetData(string titleStr, Sprite sprite)
{
title.text = titleStr;
img.sprite = sprite;
}
}
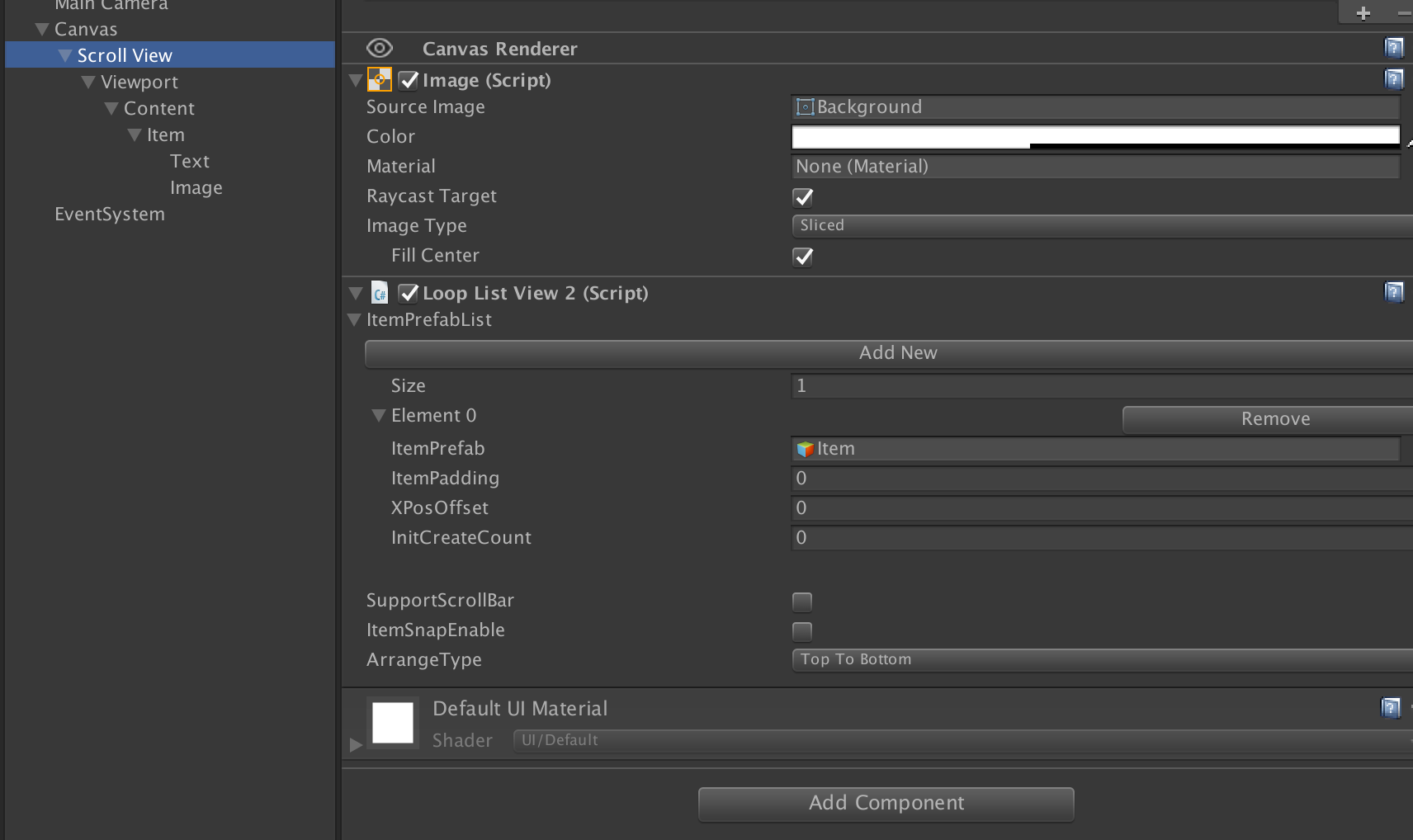
ScrollViewのScroll RectがアタッチされているところにLoop List View2のスクリプトをアタッチします
そしてLoop List View2のscriptのItemPrefabListにprefabをアタッチ

そしてScrollを管理するところのスクリプト
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using SuperScrollView;
public sealed class ScrollUI : MonoBehaviour
{
public LoopListView2 listView = null;
public Sprite[] imgList;
private List<ItemData> _list;
public class ItemData
{
public string title;
public int imgNo;
public ItemData(string title, int imgNo)
{
this.title = title;
this.imgNo = imgNo;
}
}
private void Start()
{
_list = new List<ItemData>();
ItemData itemData = null;
for (int i = 0; i < 100; i++)
{
itemData = new ItemData("Item" + i, i);
_list.Add(itemData);
}
Debug.LogError(_list.Count);
listView.InitListView(_list.Count, OnUpdate);
}
private LoopListViewItem2 OnUpdate(LoopListView2 view, int index)
{
if (index < 0 || _list.Count <= index)
return null;
var data = _list[index];
var itemObj = view.NewListViewItem("Item"); // prefabの名前を設定
var itemUI = itemObj.GetComponent<ScrollItem>();
itemUI.SetData(data.title, imgList[data.imgNo]);
return itemObj;
}
}
あとはこのスクリプトをどこかシーン上に配置して、
画像とLoopListView2をスクリプトにアタッチ

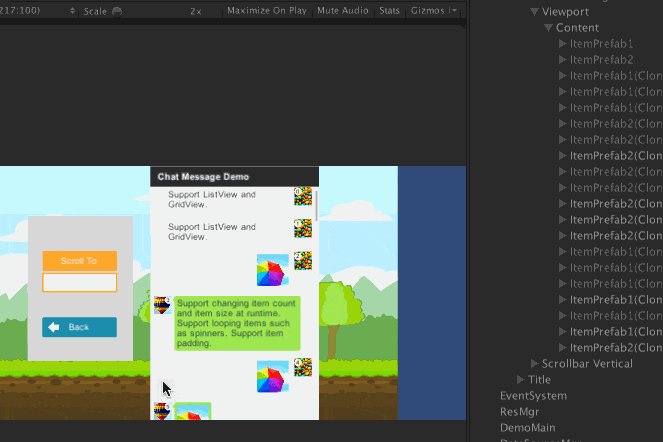
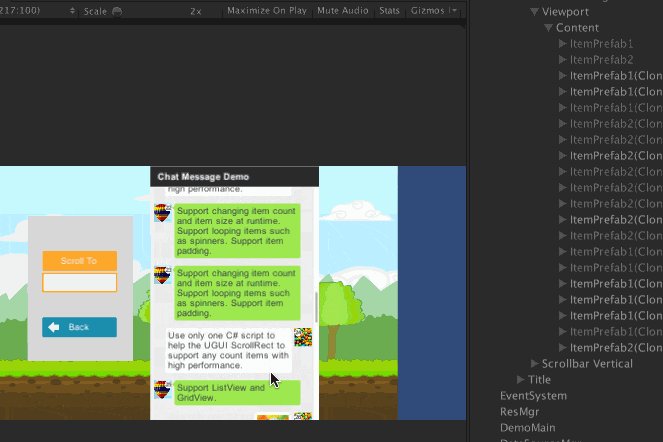
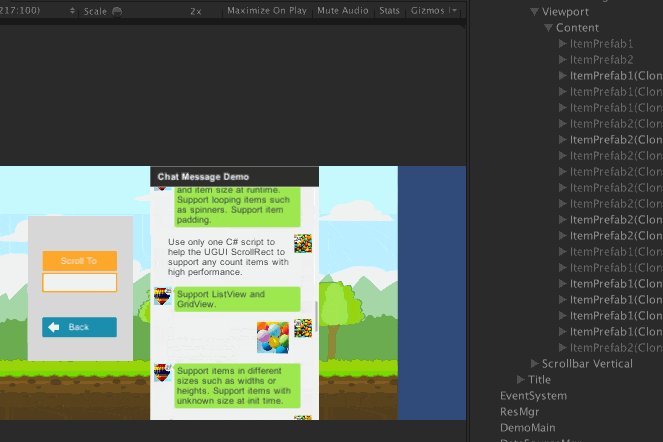
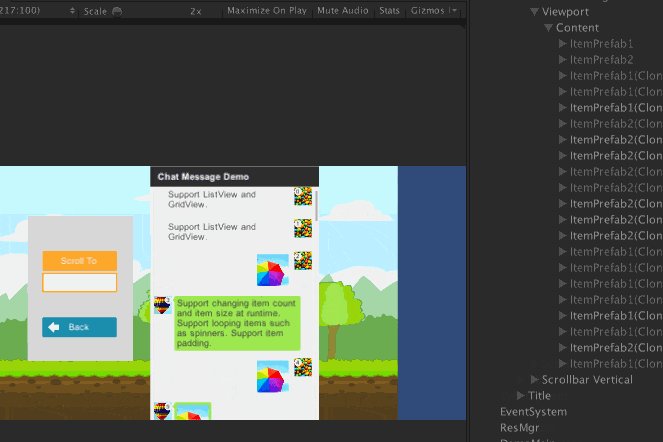
これだけでもうできた
OnUpdateでindexが取れるので、交互に色を変えたり、高さが変わったってこの通り!

これで項目が多くても軽いスクロールビューが簡単に作れる!
要素の数が変わった時はSetListItemCountメソッドを呼ぶだけ。
Destroyなどこちらで呼ぶ必要一切なし。
第二引数はスクロールをリセットするかです。
listView.SetListItemCount(_list.Count, true);