はじめに
こんにちは!しばらく投稿が空いてしまいました。。。はりきっていきましょう!
今回は、CodeSandboxを使って手軽にReactで開発を始める方法について紹介したいと思います。
対象者
- Javascriptのフレームワークを勉強している方
- 手軽にReactを実行できる環境が欲しい方
- CodeSandboxについて知りたい方
- CodeSandboxとGithubの連携方法について知りたい方
目次
- CodeSandboxとはなにか
- CodeSandboxで爆速で開発を始める方法
- Githubとの連携方法
- CodeSandboxでコードを変更してGithubに反映させる方法
1. CodeSandboxとはなにか
CodeSandboxは、簡単に言うとWeb上で利用できる統合開発環境です。数ステップで登録が完了し、開発環境をローカルに用意せずとも、エディタ+実行環境を用意できるため、学習などの目的には有益な手段と言えます。※会員登録しなくても使えます!
2. CodeSandboxで爆速で開発を始める方法
実際にCodeSandboxで開発をはじめるまでの手順を紹介
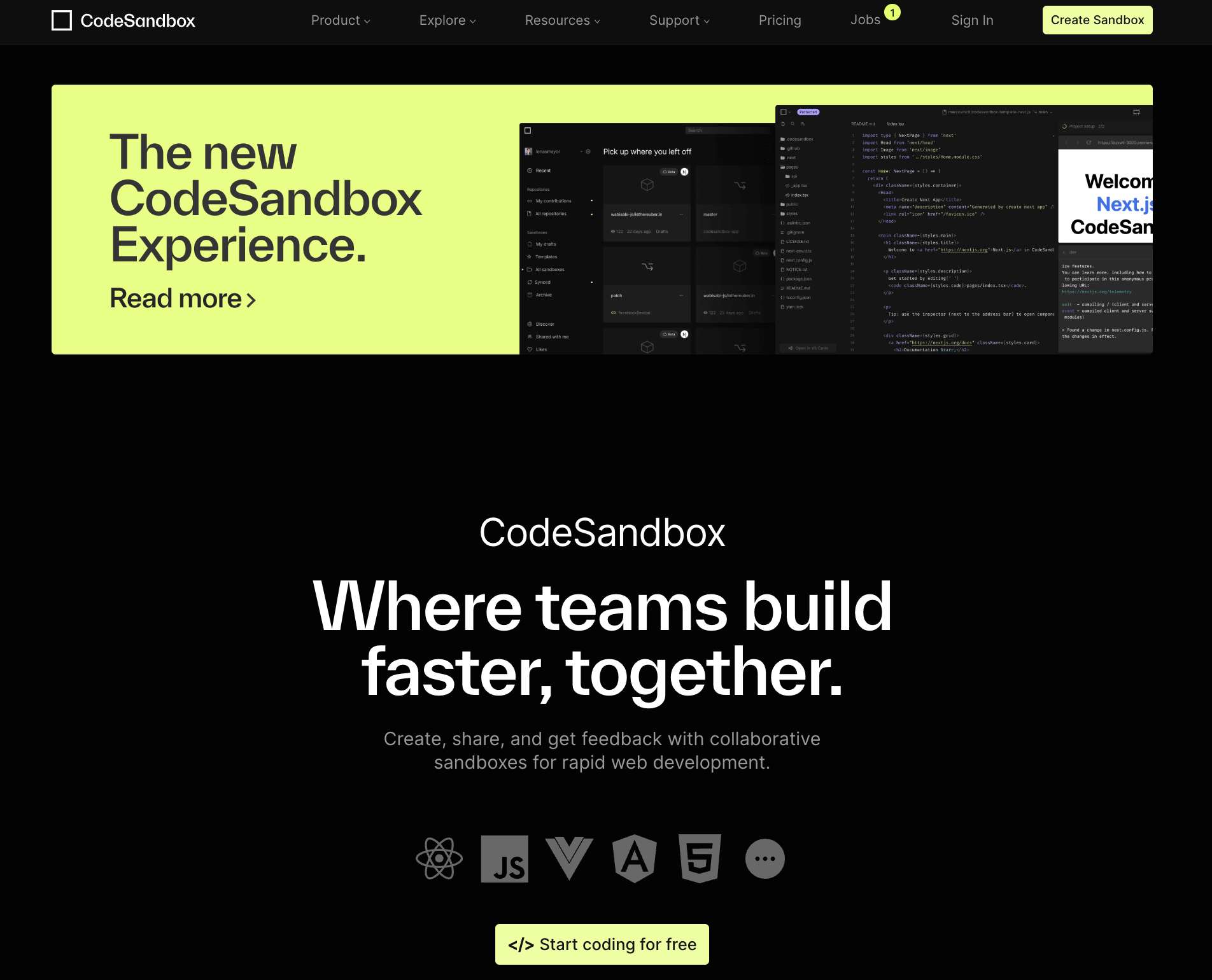
1:まずは、CodeSandboxにアクセスします。
https://codesandbox.io/
2:アクセス後、画面をスクロールして、”> Start cording for free”ボタンを押下します。

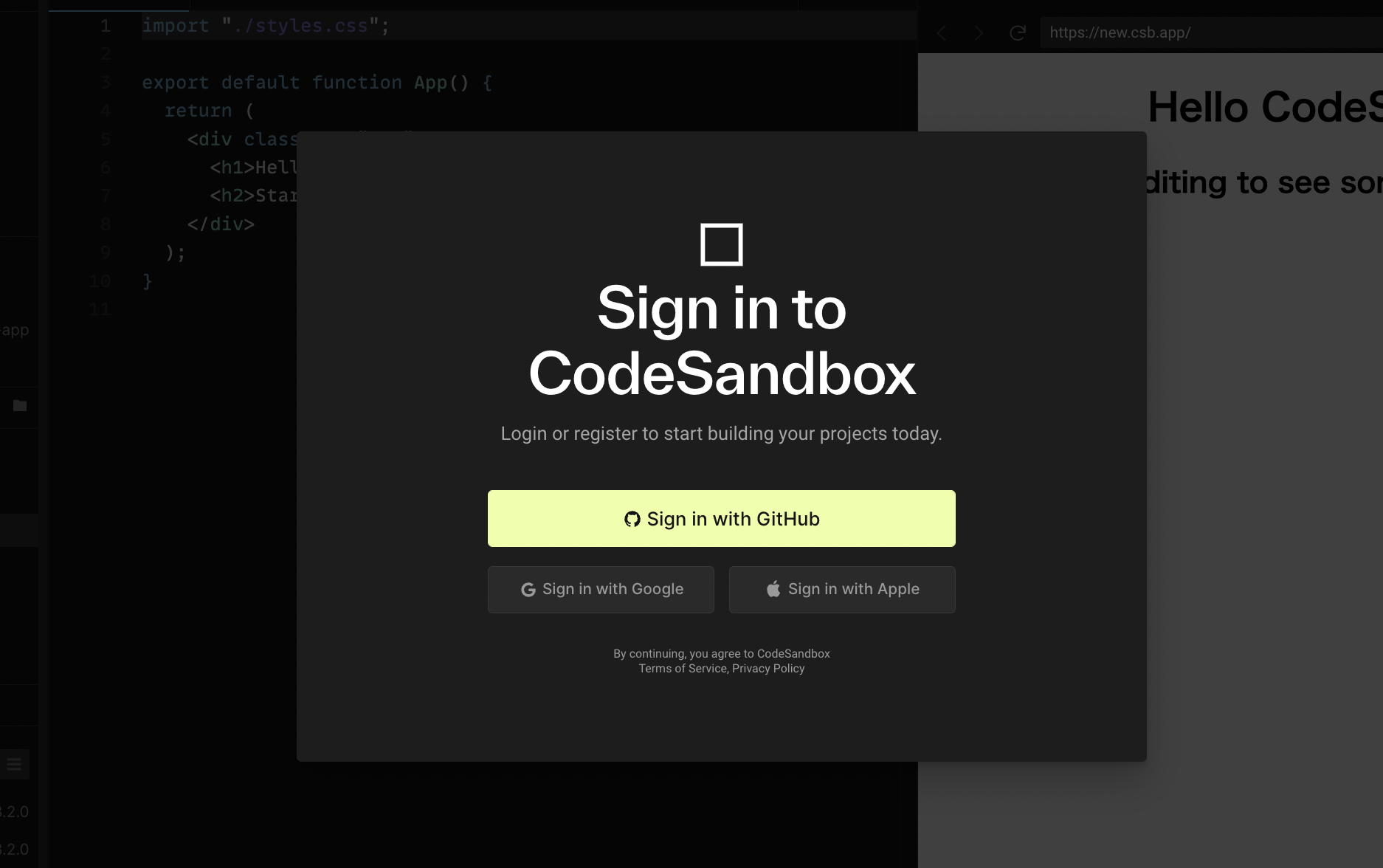
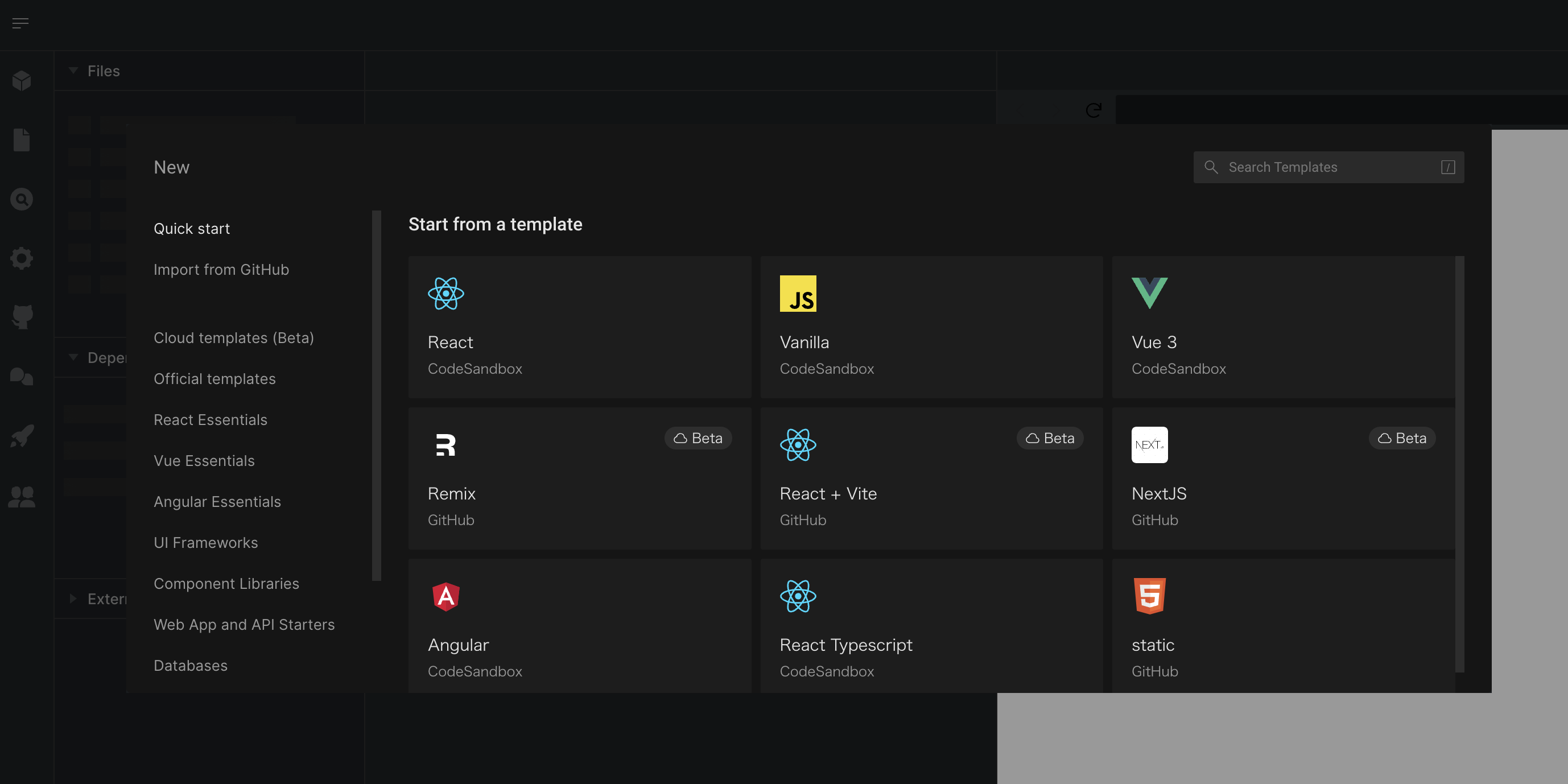
3:言語メニュから、Reactを選択(他のフレームワークでも可)します。

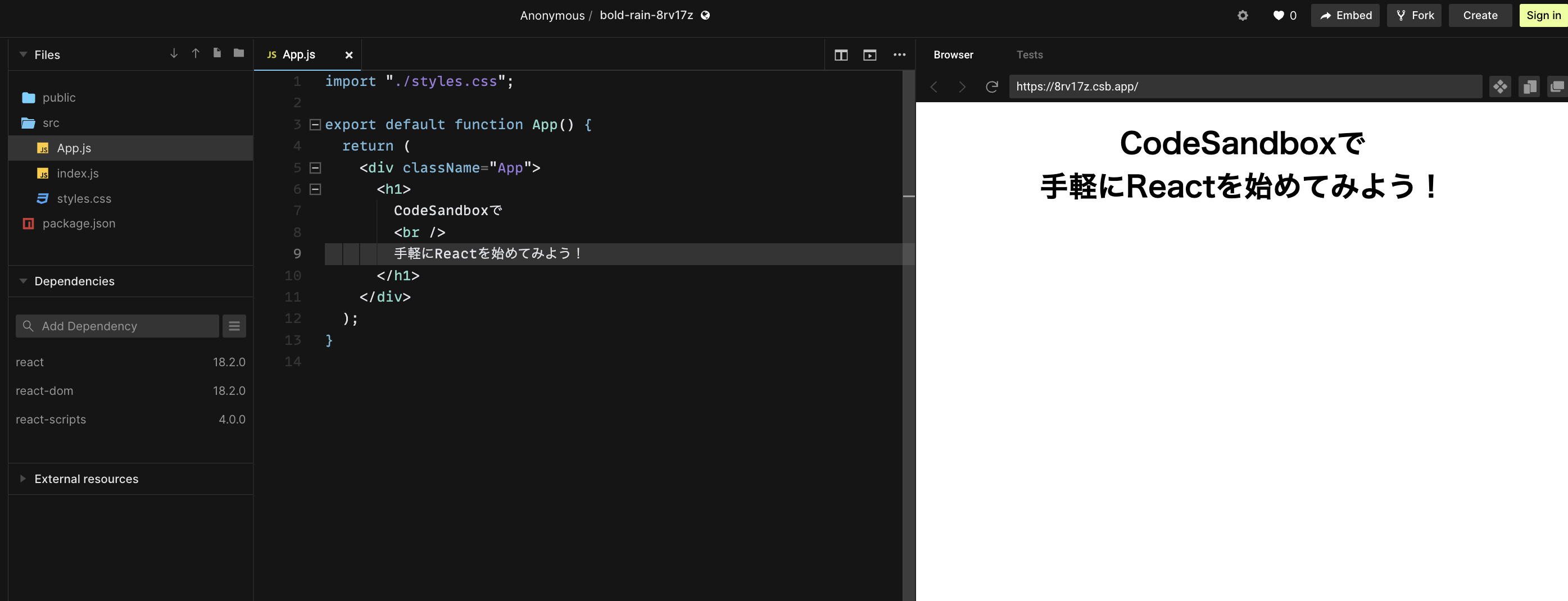
4:Reactのソースコード(左手)と、コードの内容が反映されるブラウザ(右手)が表示されます。

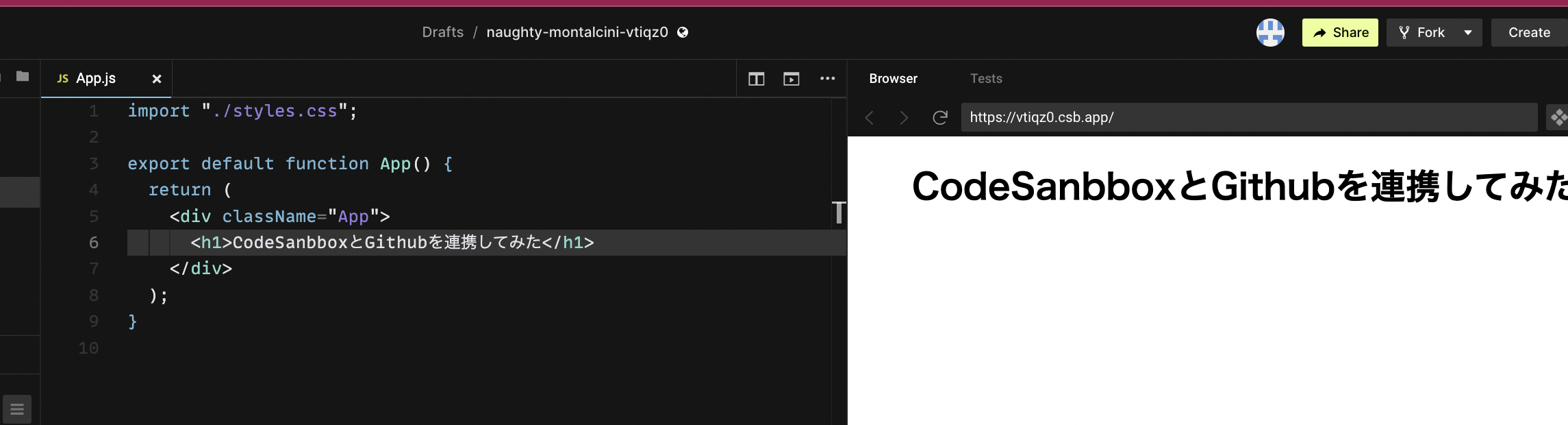
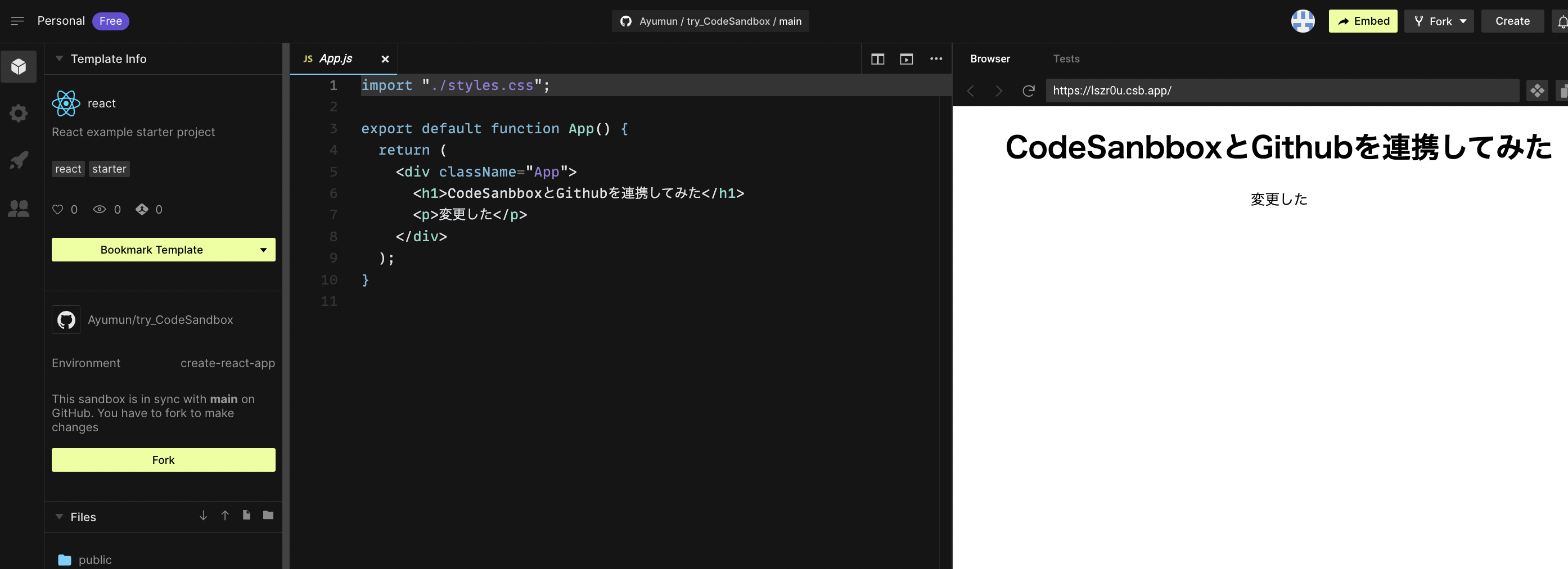
5:試しにソースコードを書き換えてみます。
<h2>タグを行ごと削除し、<h1>タグの中身を以下のように書き換えると、右側のように変更が反映されます。

以上で、ほんの数クリックでReactを試すことができました!
CodeSandboxを使うメリット
-
開発をはじめるまでの工数が圧倒的に少ない
本来であれば、Reactの開発環境を整える場合、エディタを用意したり、コマンドを叩いたり、サーバを起動したり・・と、開発するまでには幾つかのステップがありますが、それらを一掃し、数クリックで開発が可能です。 -
開発環境とブラウザのURLを他人と共有できる
学習という目的を考えると、他人とURLをすぐに共有し、内容の確認ができのは有益だと思います。(例えばコードを見てもらいたい時など) -
実は会員登録すらいらない
これも大きいなメリットの1つだと思います。本章で説明したように数クリックで使えますし、すぐ試したいことがあるときなどパスワードを考えたり、2段階認証とか会員登録のステップってだるいですよね。 -
Githubと連携できる
Githubと連携することで、試したコードを管理できます。学習したものを手軽にgithubで管理できるようになったことで、CIを簡単に行うことができ、また、他の人のコードを手軽に試したりできます。 -
扱っているフレームワークが豊富
React以外のJavascriptのフレームワークも使うことができます。2022年11月時点ですと、使い方の手順で記載した写真のラインナップです。
3.Githubとの連携方法
続いてGithubとの連携方法をご紹介します。
前提条件として、GithubとCodeSandboxへの登録は、ここでは紹介しないので済ませておいてください。
Githubとの連携手順
-
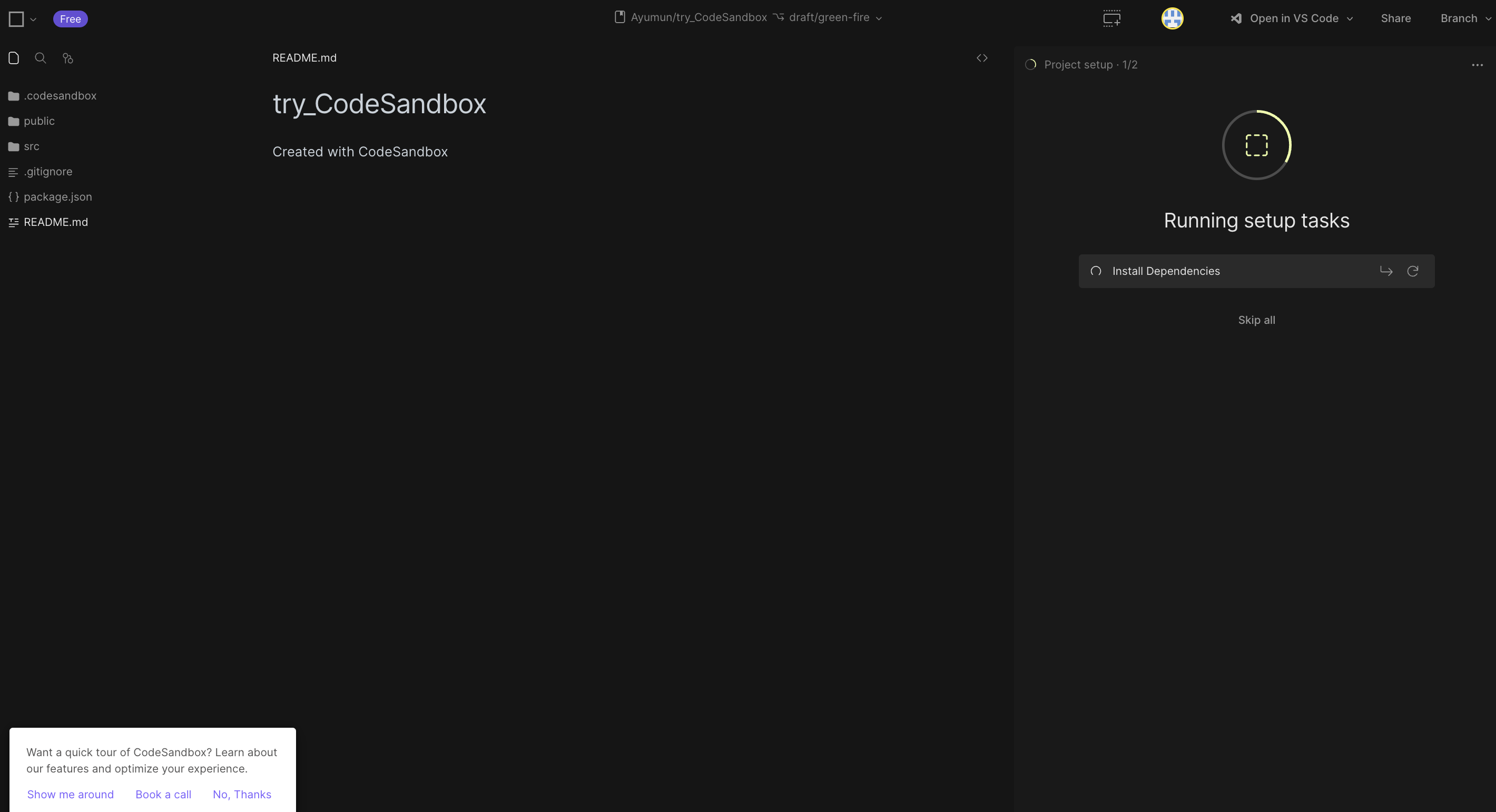
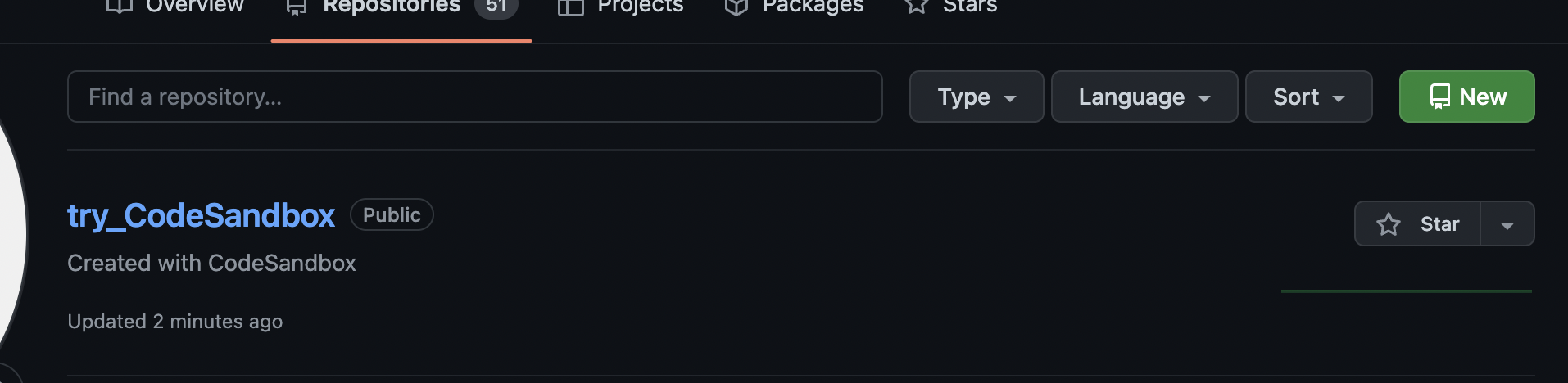
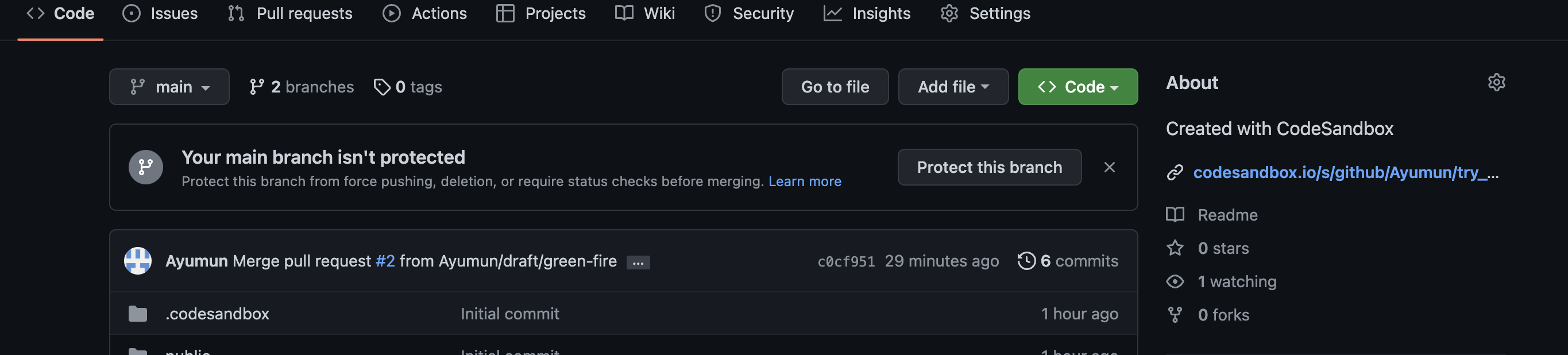
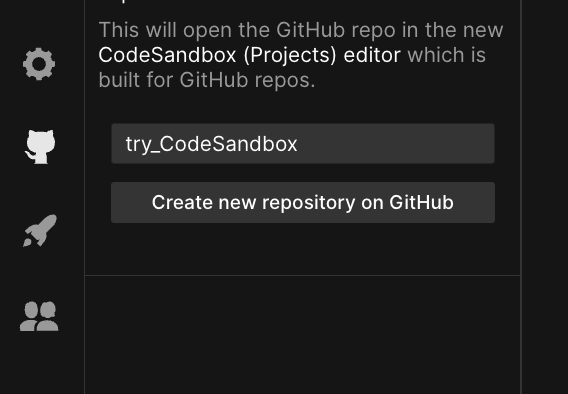
CodeSandboxの左側のバーにあるGithubのマークをクリックすると以下のような画面がでてくるので、リポジトリ名を入力します。私は、try_CodeSandboxとしました。次に、Create new repository on GitHubを押下します。

これで、GithubとCodeSandboxの連携が完了しました!
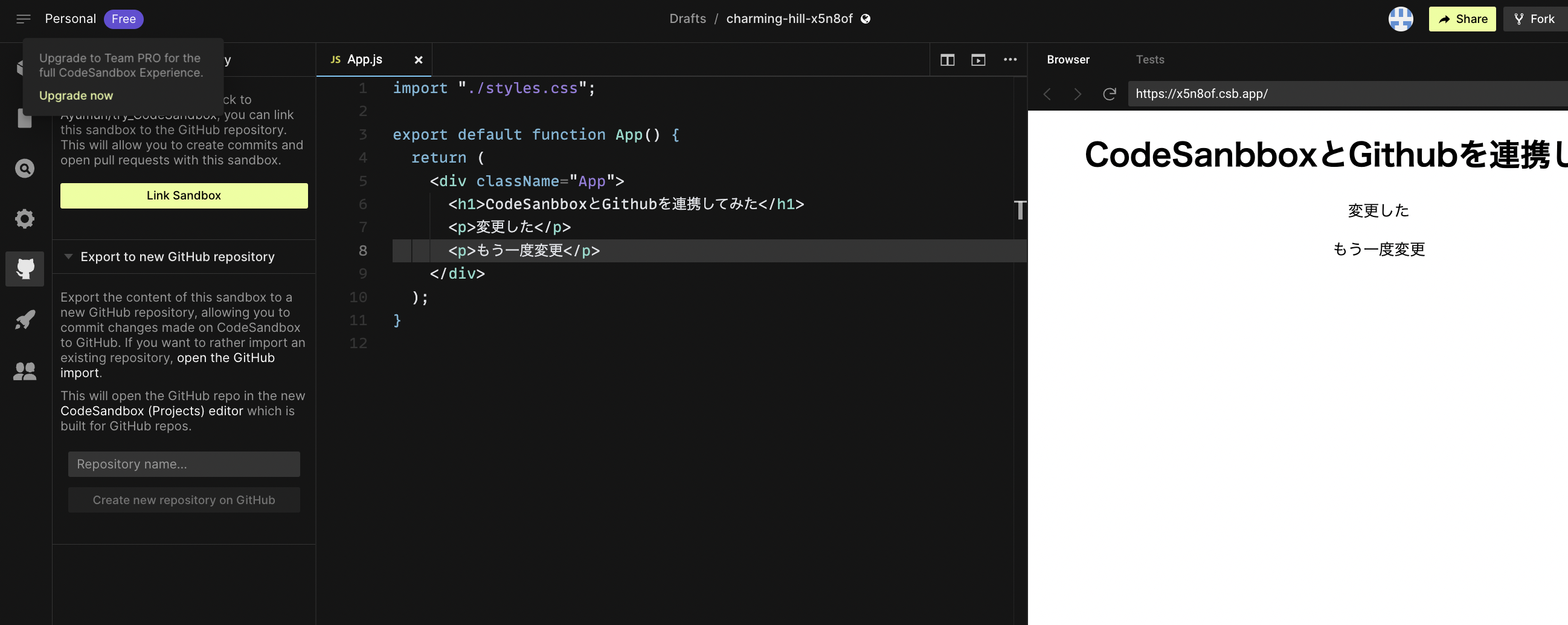
4.CodeSandboxでコードを変更してGithubに反映させる方法
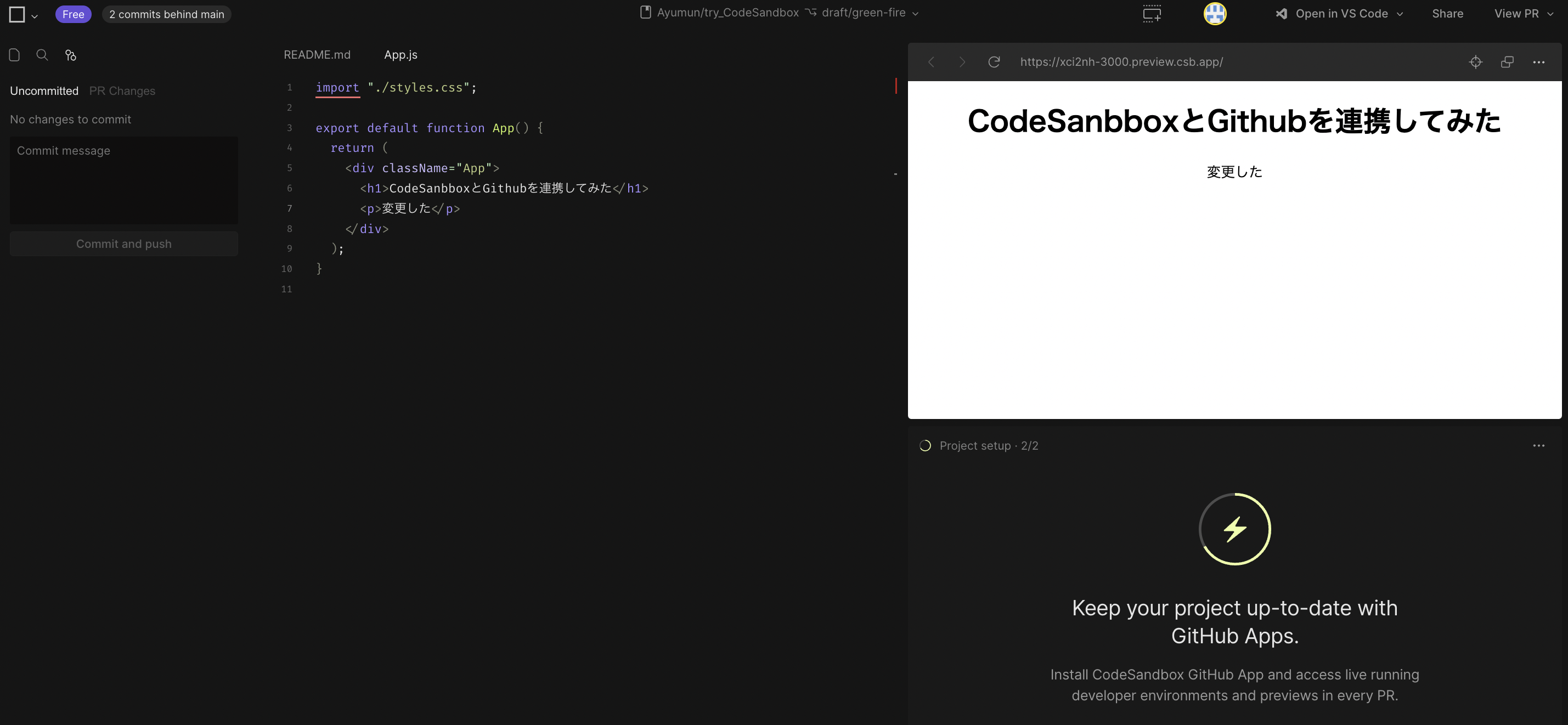
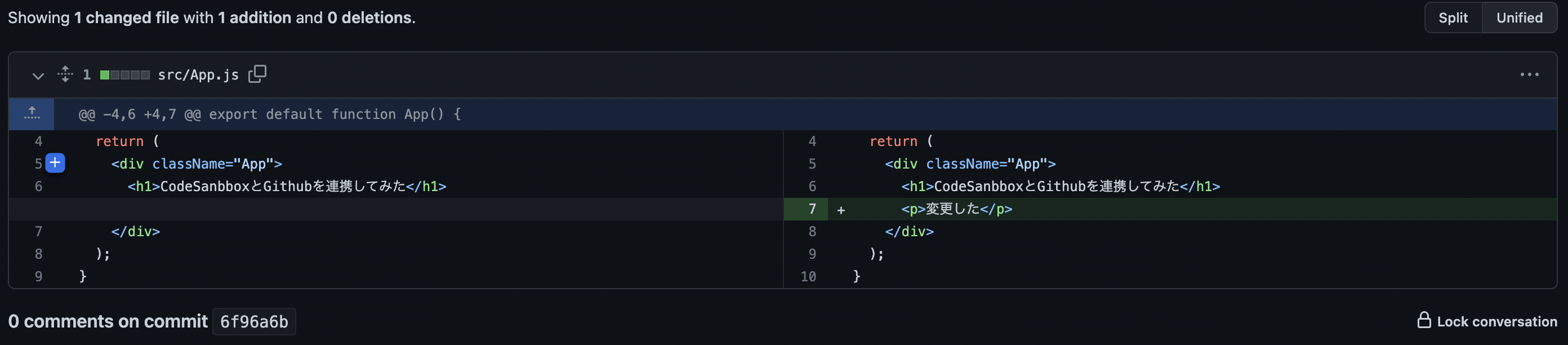
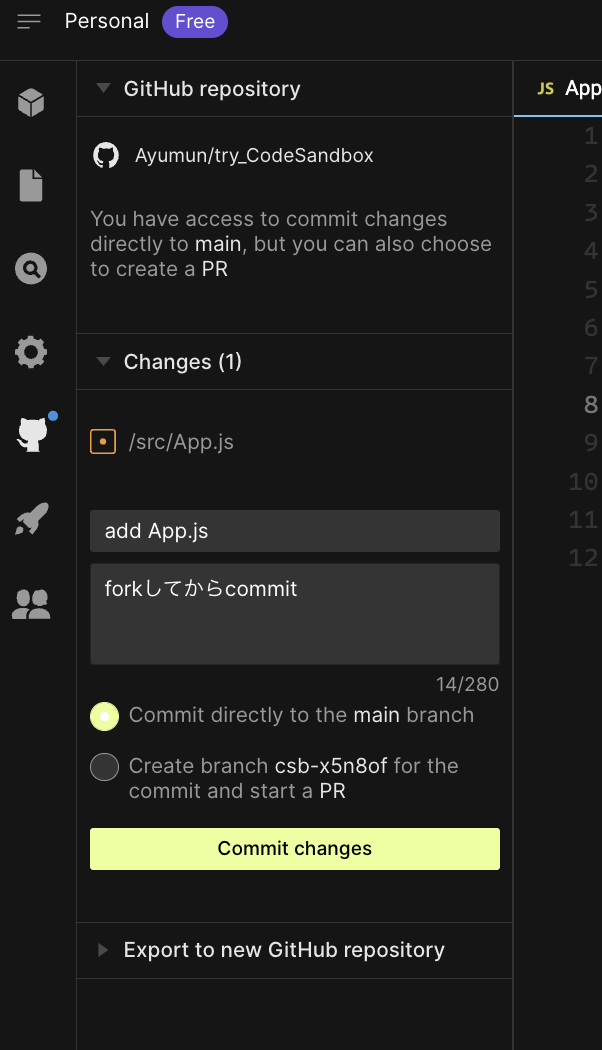
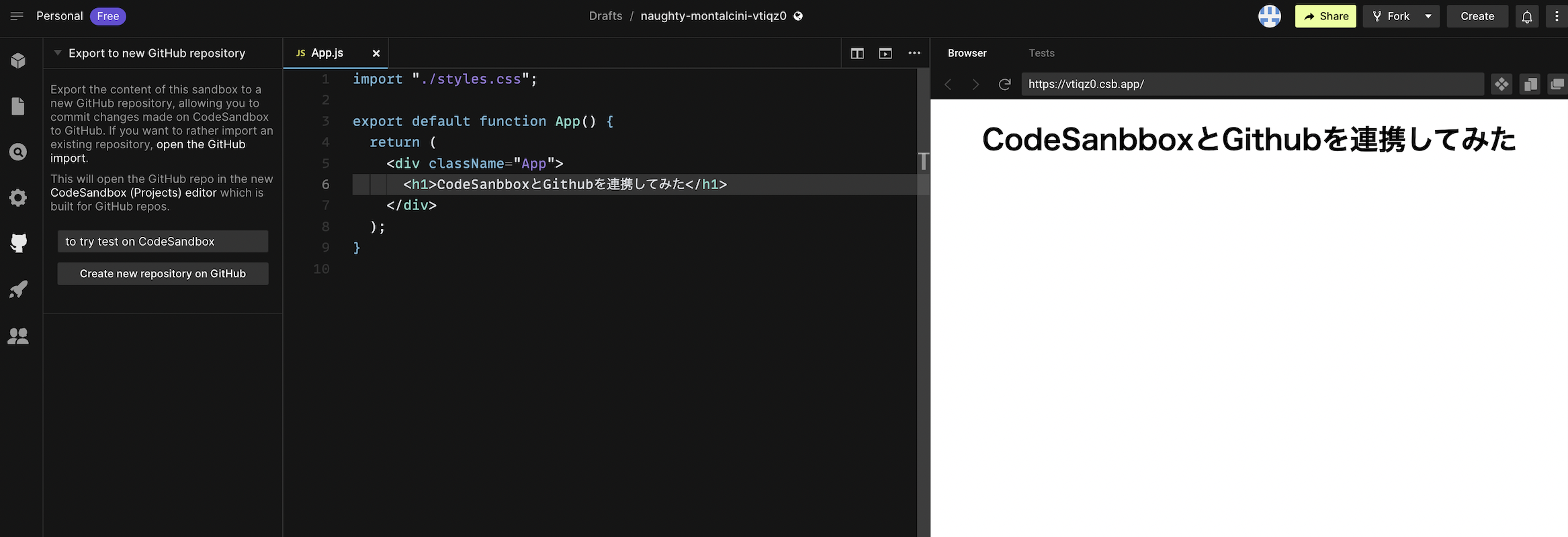
最後に、CodeSandboxでの変更をリポジトリに同期させたいと思います。
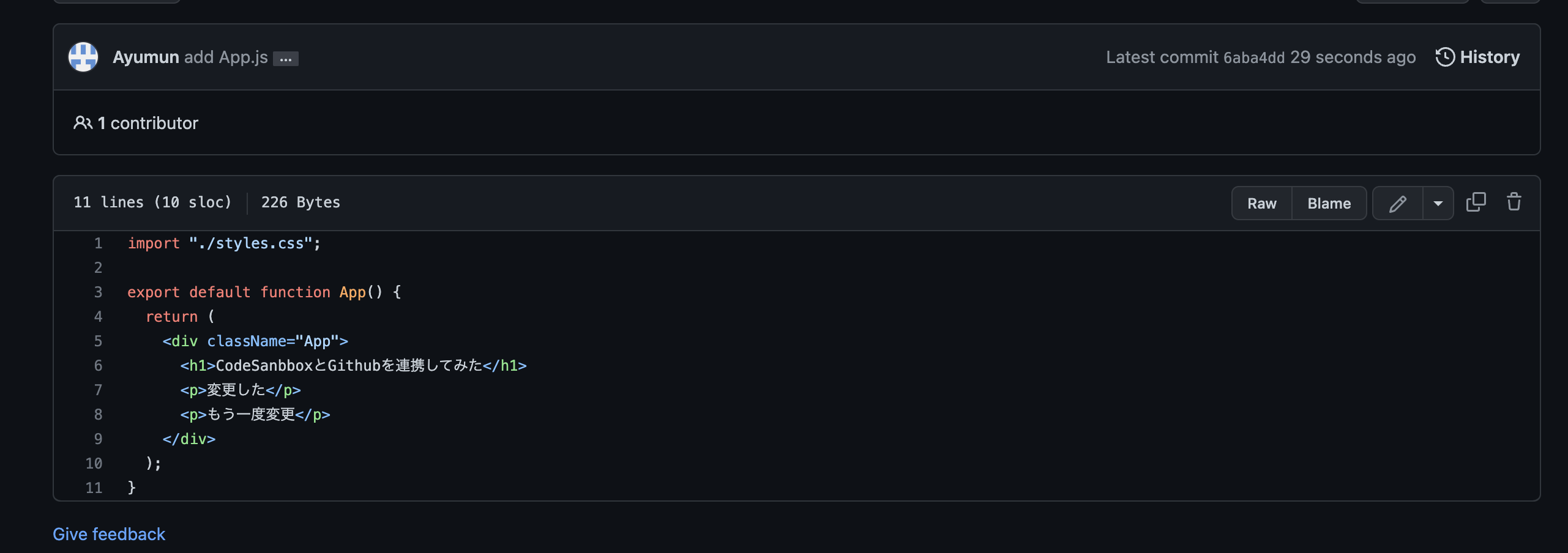
以上で、CodeSandboxでの変更をリポジトリに同期することができました!
おわりに
- タイトル通り爆速でReactを実行して、音速でGithubに連携できたかと思います。
- 爆速と音速ってどっちが速いんだろう。。
- それでは!