自分もVtuberの真似をしてみたくて覚えたことを殴り書き。
モデル:ニコニコ立体ちゃん
http://3d.nicovideo.jp/works/td14712
使用パッケージ:XR Mecanim IK Plus
https://drive.google.com/file/d/102_--YjnffNB590uvCgqqWGG00PCtqkr/view
参考サイト:XR Mecanim IK Plus
http://chobi-glass.com/Unity/XR_MecanimIKPlus.html
参考サイト:Unity + HTC Vive で コントローラーの処理
https://framesynthesis.jp/tech/unity/htcvive/
・このページでは XR Mecanim IK Plusを使ってモデルを動かせるようにする。
・SteamVR pluginを使えるようにする。
この二つをメインに説明していきます。
また、今回使用するニコニコ立体ちゃんだと、上手く動かない不具合がありました。
それを直すための記述も行います。ソースの改変は直接XR Mecanim IK Plus作成者の@chobi_luckさんに聞いてきました。
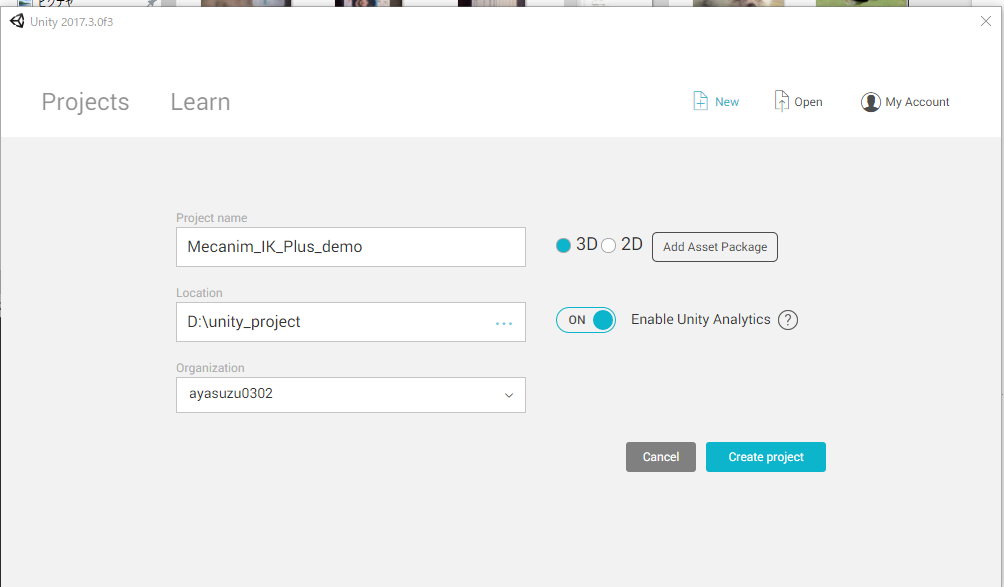
まず最初にunityで新規プロジェクト -> CreateProject

インポートするもの
・ニコニコ立体ちゃん
・MecanimIKPlus
・Steam VR Plugin
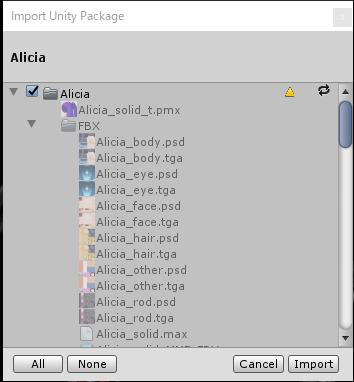
ニコニコ立体ちゃんはフォルダをダウンロードし、Assetフォルダにドロップしたあとに、
Assets > Alicia > Unity Package を開いてunityモデルをインポートします。

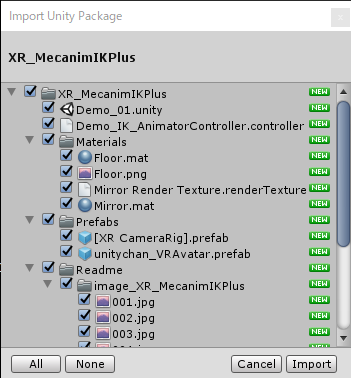
MecanimIKPlusはパッケージをダウンロードした後にダブルクリックすると開いているプロジェクトにインポートできます。

特に何もせずImportで大丈夫です。
Steam VR Plugin はアセットストアで入力しMecanim IK Plusやニコニコ立体ちゃん同様 にImportしてください。
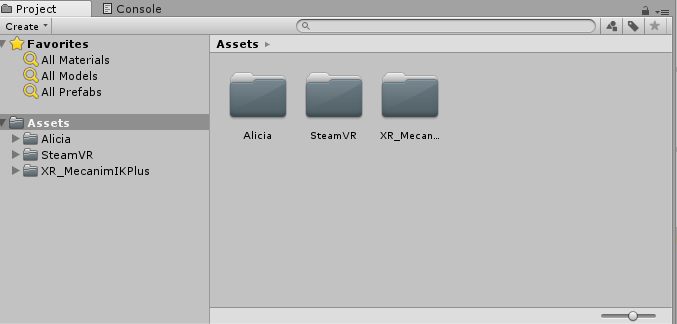
これで素材のインポートは終了です。
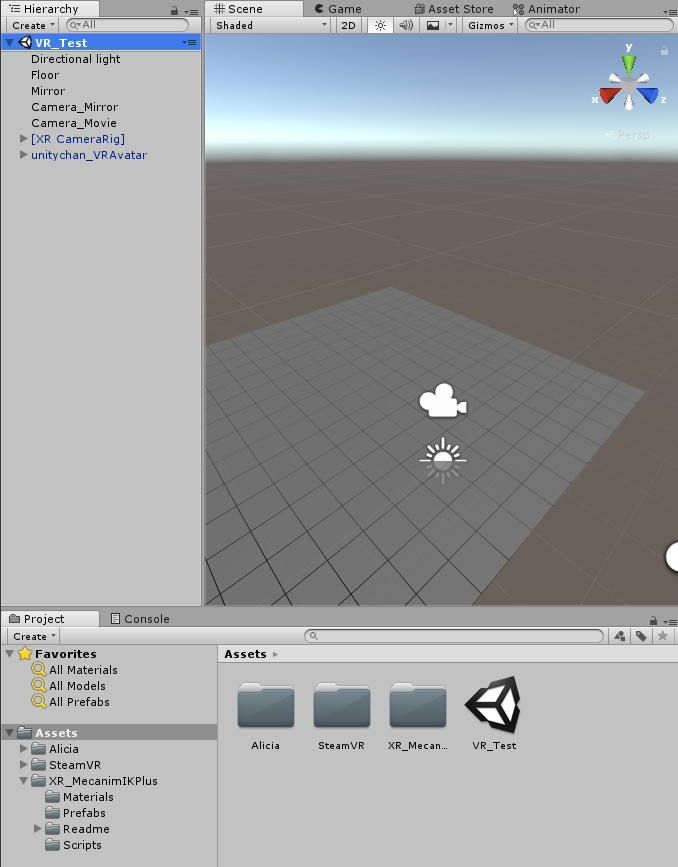
下の画像のようになっていれば大丈夫です。

次はソースコードの修正を行います。
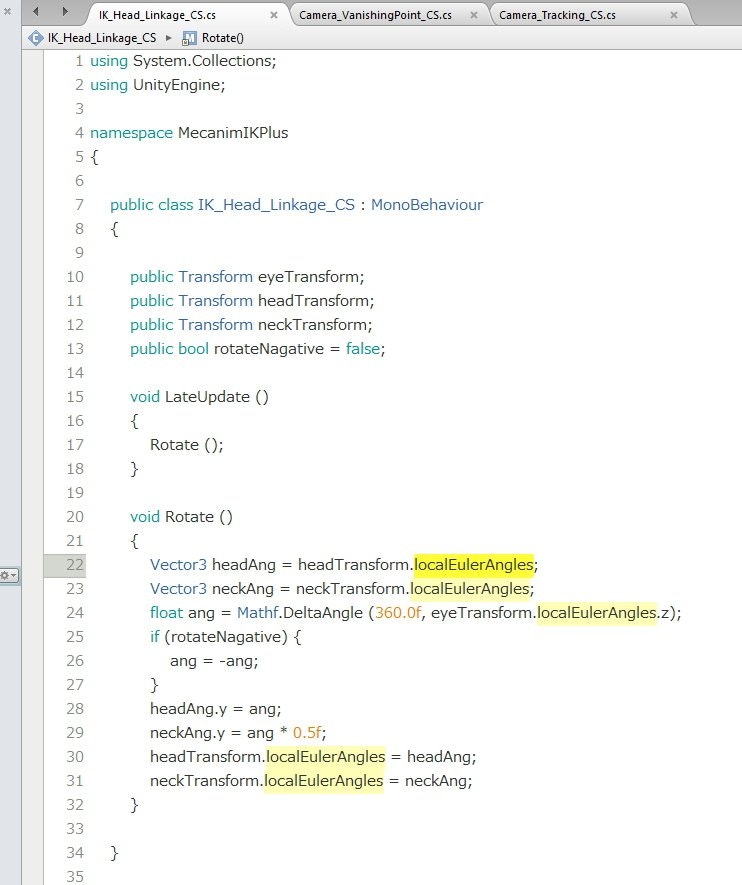
Assets > XR_MecanimIKPlus > Scripts > IK_Head_Linkage_CS.cs
下のように修正します。 if文などの修正もしてるのでしっかり確認してください。

Assets > XR_MecanimIKPlus > Demo_01 をプロジェクトにドロップします。
シーンをドロップしたら、Untitledシーンを削除します。
そのあとにSave Scene ASで別名のシーンを作成します。
今回はVR_Testとします。
そうすると下の画像のようになるので、あとは今回使わない unitychan_VRAvatarを削除してください。
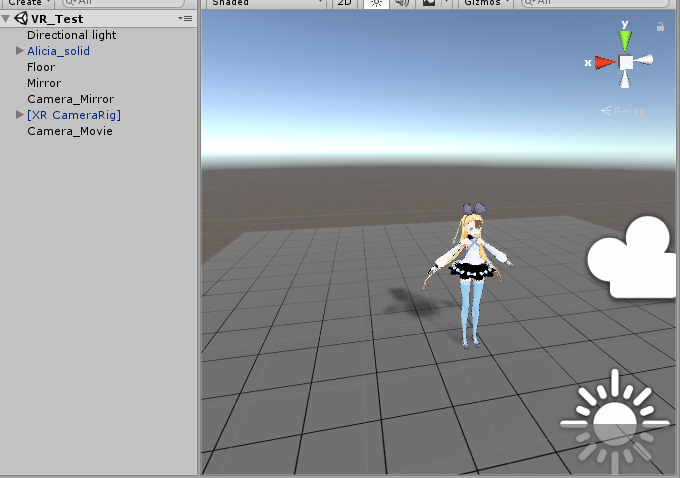
ニコニコ立体ちゃんをHierarchyにドロップします。 Assets > Alicia Prefabs > Alicia_solid
下の画像のようになればいいです。 位置はそんな気にしなくていいですが、床の上においてあげて下さい
ここからはXR_Mecanim_IK_Plusの説明書通りに設定していきます。
少しだけ修正した箇所もあるので注意してください。
また、少し難しい設定や、ややこしい設定が出るので気を付けてください。
コントローラーの名称設定などを自動で行うため以下の手順をしてください。
ハンドコントローラーの入力に必要な情報と、XRの設定を下記の手順で上書きします。
ファイルブラウザを使用してプロジェクト内の"SettingFiles.zip"を解凍し、
・"InputManager.asset"と"ProjectSettings.asset"をコピー。
・プロジェクト名 >> Assets >> XR_MecanimIKPlus >> SettingFiles.zip
・プロジェクト内の"ProjectSettings"フォルダを見つけてペースト・上書き。
・プロジェクト名 >> "ProjectSettings"
HMDに合わせてモデルを動かすためにXR CameraRig をニコニコ立体ちゃんの目と同じ位置にします。大体下の画像のように合わせてください。

Hierarchy の Alicia_solid を選択して Inspector > Add ComponentからIK_CSをアタッチします。 XR CrameraRigからオブジェクトを下の画像のように設定してください。

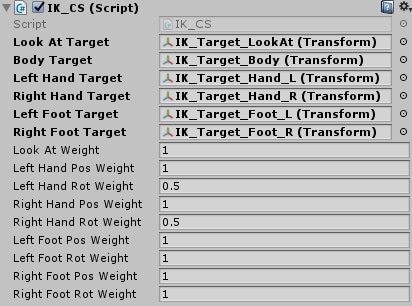
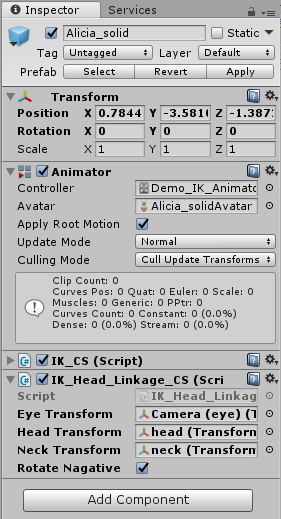
Hierarchy の Alicia_solid を選択して Inspector > Add ComponentからIK_Head_Linkage_CSをアタッチします。下の画像のように設定します。 横の〇から入力すればすぐ出ます。

ここまで設定してから実行してみると モデルが頭や手の動きに合わせて動くようになります。動かない場合は設定を見直してみてください。
ここからは、Steam VR plugin を使って拡張性をつけていきます。
Assets > SteamVR > Prefabs > [Steam VR] をHierarchyに入れてください。
Hierarchyの[Steam VR]を選択し、Inspector内の Steam VR_Render(script)のチェックを外してください。※これをチェックをつけたままだと Steam VR が上手く動きません。
今回は Left と Right のうち、Leftだけに機能を拡張していきます。
左右に機能をつける際には、controllerを個々に用意してアタッチする必要があります。
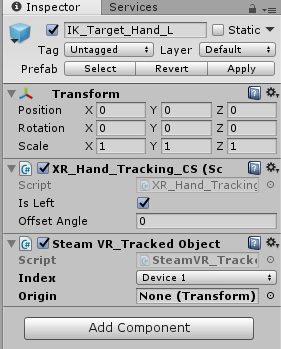
Hierarchy の [XR CameraRig] > IK_Target_Hand_L に Steam VR_Tracked Objectをアタッチします。設定は以下のようにしてください。
※Deviceの認識順で左右コントローラー変わる場合があります。

コントローラーで処理するために Assets 内に C#のスクリプトを作成します。
今回は ControllerLeft.cs という名前で作成します。
コードは以下をコピペしてください。
using UnityEngine;
public class ControllerLeft : MonoBehaviour
{
void Update()
{
var trackedObject = GetComponent();
var device = SteamVR_Controller.Input((int)trackedObject.index);
if (device.GetTouchDown(SteamVR_Controller.ButtonMask.Trigger))
{
Debug.Log("トリガーを浅く引いた");
}
if (device.GetPressDown(SteamVR_Controller.ButtonMask.Trigger))
{
Debug.Log("トリガーを深く引いた");
}
if (device.GetTouchUp(SteamVR_Controller.ButtonMask.Trigger))
{
Debug.Log("トリガーを離した");
}
if (device.GetPressDown(SteamVR_Controller.ButtonMask.Touchpad))
{
Debug.Log("タッチパッドをクリックした");
}
if (device.GetPress(SteamVR_Controller.ButtonMask.Touchpad))
{
Debug.Log("タッチパッドをクリックしている");
}
if (device.GetPressUp(SteamVR_Controller.ButtonMask.Touchpad))
{
Debug.Log("タッチパッドをクリックして離した");
}
if (device.GetTouchDown(SteamVR_Controller.ButtonMask.Touchpad))
{
Debug.Log("タッチパッドに触った");
}
if (device.GetTouchUp(SteamVR_Controller.ButtonMask.Touchpad))
{
Debug.Log("タッチパッドを離した");
}
if (device.GetPressDown(SteamVR_Controller.ButtonMask.ApplicationMenu))
{
Debug.Log("メニューボタンをクリックした");
}
if (device.GetPressDown(SteamVR_Controller.ButtonMask.Grip))
{
Debug.Log("グリップボタンをクリックした");
}
if (device.GetTouch(SteamVR_Controller.ButtonMask.Trigger))
{
//Debug.Log("トリガーを浅く引いている");
}
if (device.GetPress(SteamVR_Controller.ButtonMask.Trigger))
{
//Debug.Log("トリガーを深く引いている");
}
if (device.GetTouch(SteamVR_Controller.ButtonMask.Touchpad))
{
//Debug.Log("タッチパッドに触っている");
}
}
}
コードをコピーし、作成したら Hierarchy内の [XR CameraRig] > IK_Target_Hand_Lを選択し、Inspector > Add Component から先ほど作った ControllerLeft.cs をアタッチしてください。
これで、タッチパッドの操作やトリガーなど ほぼすべての操作ができるようになります。
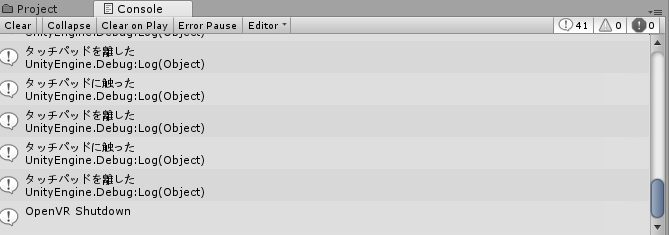
実行するとコントローラーを触るとコンソールに下のよう表示されます。
これにあとは、スクリプトや関数をつけていけば良さそうです。

以上で、Final IK なしでの Vtuber になるを終了します。
参考にしたサイトなどを見ていくと、アイテムを掴んだり、デスクトップを画面に移したりできるようになると思います。