はじめに
どうも。jQueryおじさん改めjQueryおにいさんのなべっちです! 4月1日ということで新しいことを始めようと思います。 以前からずっと気になっていたVue.jsに重い腰を上げて入門します。今回のシリーズの目的と方針(予定)
- Vue.js + Firebaseで何か作って公開する
- 少しずつできる事を増やしながらやったことと感じた事を筆者目線で殴り書く←ここ重要
- つまり、筆者と同じ体験をすることになる
- 決して解説記事ではない
- まあ解説になることもあるかもしれない
- 緩くてもいいじゃないか 人間だもの なべを
筆者の前知識
- Vue.jsナウいらしい
- jQuery古いらしい
- Vue.js + Firebaseとかで簡単にアプリケーションローンチできるらしい
- なんかすげえらしい
今回のお題は公式ガイドの「はじめに」
今回はVue.js公式サイトに沿ってちょろっと動かします。 日本語のガイドがあってよかったですw https://jp.vuejs.org/「はじめに」を全てやってみます。
https://jp.vuejs.org/v2/guide/index.html
jsfiddleが使えるって?
https://jsfiddle.net/boilerplate/vue/
あー凄いなこれ。今回は使いません。
早速Hello Vue!や!
[宣言的レンダリング](https://jp.vuejs.org/v2/guide/index.html#%E5%AE%A3%E8%A8%80%E7%9A%84%E3%83%AC%E3%83%B3%E3%83%80%E3%83%AA%E3%83%B3%E3%82%B0)なるほどなるほど。VueではHTMLに{{message}}って感じに変数おいてJSで値作るんですね!
{{message}}みたいに{{}}で表すのをmustache構文って言うのか。
マスタッシュ!かっこええやん!(小並感)
mustacheって口ヒゲって言う意味なんだな......え?括弧がヒゲっぽいから?
深く考えるのはやめときましょう...とりあえずHTML書いて...
ってこれJSどこにかくんです?
とりあえず普通のJSっぽく書いてみようか。
ええい!ままよ!
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ほげSP</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
</html>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
そんなわけ....
っていけるんかーい

とか一人で突っ込みながらHello Vue!は完了。
この時点でjQueryおにいさんセンセーショナルを感じる。
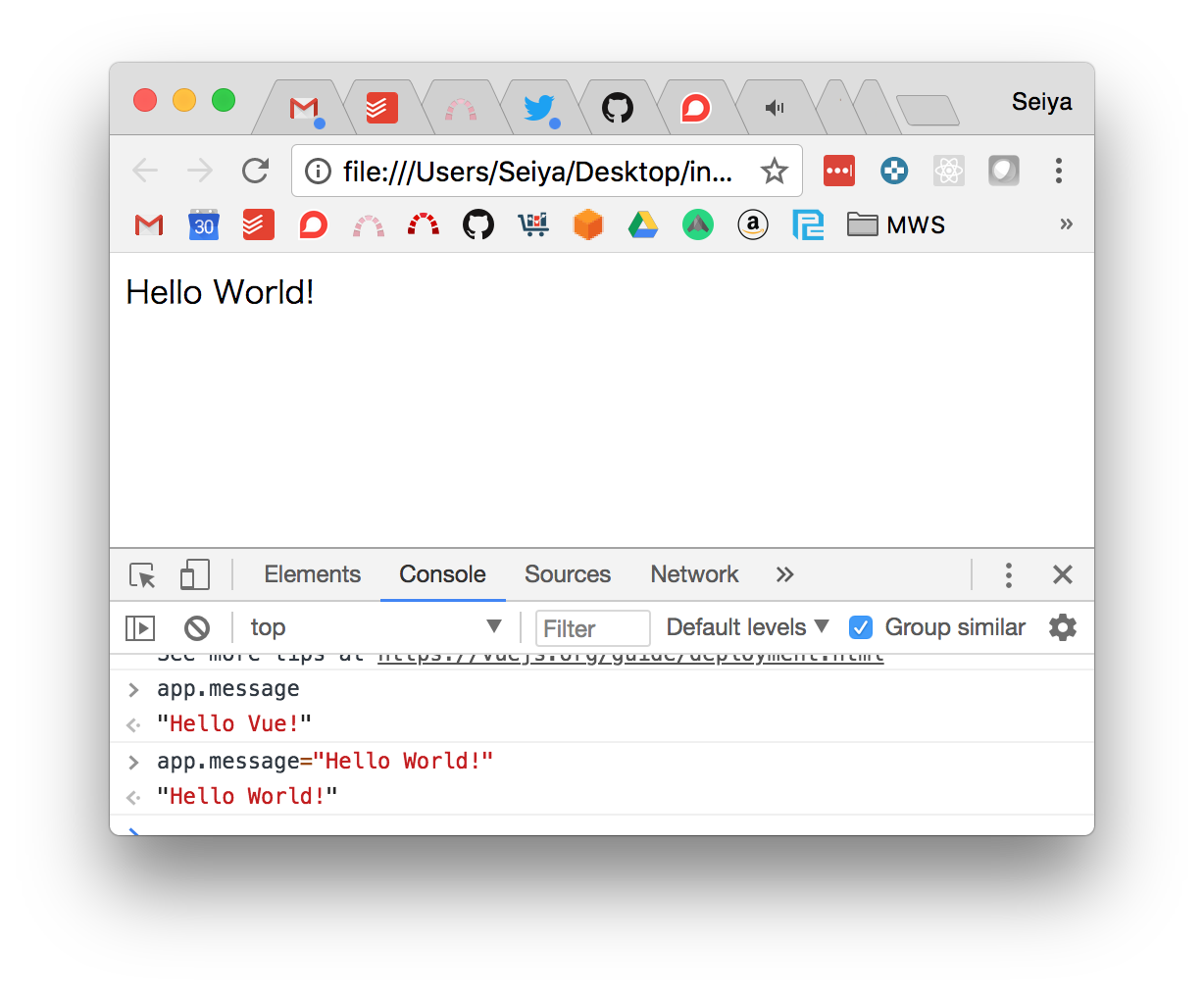
ブラウザのコンソールで色々値をいじれる
これで初めての Vue アプリケーションが作成できました!一見するとただテンプレートを描画しているように見えますが、Vue.js は内部で多くの作業を行っています。データと DOM は関連付けられ、そして全てがリアクティブになっています。どのようにしてそれが分かるのでしょうか?ブラウザの JavaScript コンソールを開いて、app.message の値を変えてみましょう。描画されたサンプルが、上記に応じて更新されるのが確認できるでしょう。
このコンソールってエラーのチェックくらいにしか使った事なかったけどこんなことできるの?
て言うか結局何ができるのさ。
わからん。わからんけどデバッグに使いそう。(適当)

要素の属性にバインディングできる
文字列の展開に加えて、以下のように要素の属性を束縛(バインディング)することもできますいや、束縛(バインディング)ってww
テキストだけではなくて要素にもバインディングできるのね
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ほげSP</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-2">
<span v-bind:title="message">
Hover your mouse over me for a few seconds
to see my dynamically bound title!
</span>
</div>
</body>
</html>
<script type="text/javascript">
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You loaded this page on ' + new Date().toLocaleString()
}
})
</script>

それよりtitleって属性つけたらこうなることを俺は知らんかったぞ?(無知)
色々な制御を試そう!
[条件分岐とループ](https://jp.vuejs.org/v2/guide/index.html#%E6%9D%A1%E4%BB%B6%E5%88%86%E5%B2%90%E3%81%A8%E3%83%AB%E3%83%BC%E3%83%97)1つ1つ試すのめんどくさい!と言う事で一気にできそうなことやってしまえ!
とりあえず
- 表示/非表示
- ループ
- 分岐
- 入力
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ほげSP</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="changeSeen">Change Seen</button>
<ol>
<li v-if="seen" v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
<input v-model="addText">
<button v-on:click="addTodoText">Add Todo Text</button>
</div>
</body>
</html>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
seen: true,
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
},
methods: {
changeSeen: function () {
this.seen = !this.seen
},
addTodoText: function () {
app.todos.push({ text: this.addText })
}
}
})
</script>
ええやんけ

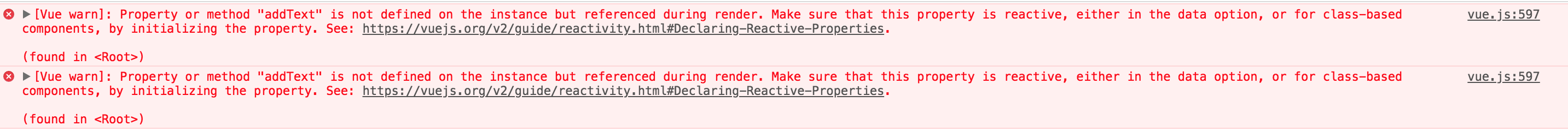
でもコンソール見るとエラーでてる...

バインディングに使うinputの要素は一度data内で定義しないといけないみたいですねー
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
seen: true,
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
],
addText: '' // <- ここ
},
methods: {
changeSeen: function () {
this.seen = !this.seen
},
addTodoText: function () {
app.todos.push({ text: this.addText })
}
}
})
</script>
コンポーネント
[コンポーネントによる構成](https://jp.vuejs.org/v2/guide/index.html#%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E3%81%AB%E3%82%88%E3%82%8B%E6%A7%8B%E6%88%90)色々なところで使うであろう機能を部品化して使い回す。
実際にサービス作る上では欠かせない機能ですよね!
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ほげSP</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<ol>
<todo-item></todo-item>
</ol>
</body>
</html>
<script type="text/javascript">
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
</script>
こんな感じかなー...
 ファ!?!?真っ白だー(^q^)
ファ!?!?真っ白だー(^q^)
どうもコンポーネントを使えるエレメントを指定しないといけない模様。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ほげSP</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<todo-item></todo-item>
</ol>
</div>
</body>
</html>
<script type="text/javascript">
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
// ここ追加
new Vue({
el: '#app'
})
</script>

でもこの指定のしかたはどうにも腑におちません...もう少し理解を深めたら納得できるのかな...
そしてもちろんコンポーネントの中身もバインディングできると
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ほげSP</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item>
</ol>
</div>
</body>
</html>
<script type="text/javascript">
Vue.component('todo-item', {
props: ['todo'],
template: '<li id="li-{{ todo.id }}">{{ todo.text }}</li>'
})
var app = new Vue({
el: '#app',
data: {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
})
</script>
サンプルのgroceryListの定義にidがあるのに使ってなかったからなんとなくliのidに指定してみたんだけど...

お...おう。ここには使えないんすね。よくわからんけど今後明らかになるでしょう。
終わりに
初心者なので解説だとかそう言った観点で記事を書くのもどうかなーと思って書いてみましたがどうなんでしょうか? Vue.jsに自信ニキからの激しいツッコミと応援待ってるぜ!!ブログで見たい方はこちら
Vue jQueryおにいさんと始める Vue.js その1
次回はこちら
jQueryおにいさんと始める Vue.js その2 〜vue-cliでプロジェクト作ってFirebaseで公開〜