はじめに
Cordovaは、ハイブリッドアプリ開発フレームワークの1つです。
スマホやタブレットの普及が広まってきた時代、
「全社員にスマホやタブレットが配布された。何か業務で使えるアプリをつくってくれないか。」
などといった依頼を受けることが多々ありました。
実際の提案時には、HTML+JSで、それっぽい動きをするプロトタイプを作って、お見せすることが多かったのですが、
アプリとして触れた方がテンション上がるので、さくっとアプリに変換できるCordova(当時はまだPhonegapという名前でした)は、かなり重宝しておりました。
Web Storage も簡単に扱えるので、より現実味のあるデモも可能で、そもままサービスインなんてことも。
ネイティブアプリに比べると重たい、機能が限られるなど、いろいろ言われていましたが、そこは使いどころを工夫すればこそ、
実際に、大手のWebサービスでも利用してるところがたくさんあります。
アプリ開発からはしばらく遠のいていたのですが、ふと自分用に欲しいアプリを思いついたので、久しぶりにCordovaを触ってみることにしました。
当時(2010年くらい?)から、かなりいろいろパワーアップしていて、びっくりです。
この手の記事は山のようにありますが、環境構築〜アプリ作成まで、自分用の備忘録として残します。
環境構築
1. node.js をインストールする
しょっぱなから違う!前はnode.jsなんて使わなかった。
もともと自PCにインストールされていたので、手順は割愛。
バージョンは最新じゃないかもだけどキニシナイ。
$ node -v
v6.6.0
$ npm -v
3.10.8
2. cordovaをインストールする&動作確認する
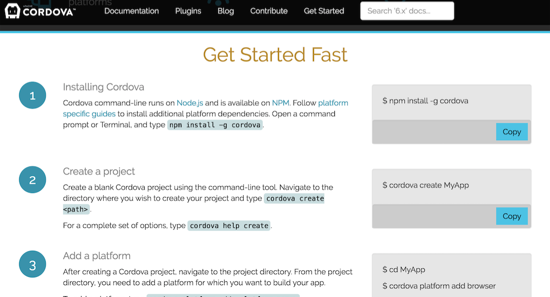
本家サイトのとおりに。
https://cordova.apache.org/
GET STARTED の記載の通りにやる。
コマンドがコピーできるようになっている。やさしい。

No4の手順までやると、ブラウザが起動されて、HelloWorld!かんたん。

確認
$ cordova -v
6.4.0
3. iOSエミュレータを動かしてみる
3.1 事前準備
事前にXcodeのインストールが必要です。
自PCにはインストール済みなので手順は割愛。
3.2 Cordovaにエミュレータを追加&起動する
- Cordovaのインストール手順内で作成したProjectのカレントディレクトリに移動して、iOS用のplatformを追加する。
$ cd MyApp
$ cordova platform add ios
- エミュレータを起動する
$ cordova emulate ios -d
4. Androidエミュレータを動かしてみる
4.1 事前準備
Android環境は今の自PCには入っていないので、インストールした。
- ダウンロード
本家サイトより、Android Studio をダウンロード
https://developer.android.com/studio/index.html
(あるある?会社WLANプロキシバリバリとかだと落とせない系かもです。)
-
セットアップ
アプリ初回起動時にセットアップ画面がでる。
とりあえず何も考えず次へ次へでFinish。
-
パスを通す
cordovaコマンドは、Android SDKに含まれているコマンドを内部で利用するため、パスを通す必要がある。
自分の環境だとこう。
export PATH=$PATH:/Users/aue/Library/Android/sdk/tools/
export PATH=$PATH://Users/aue/Library/Android/sdk/platform-tools/
.bash_profile を更新したから再読み込み
$ source .bash_profile
- Cordovaで必要なsdkをダウンロードする
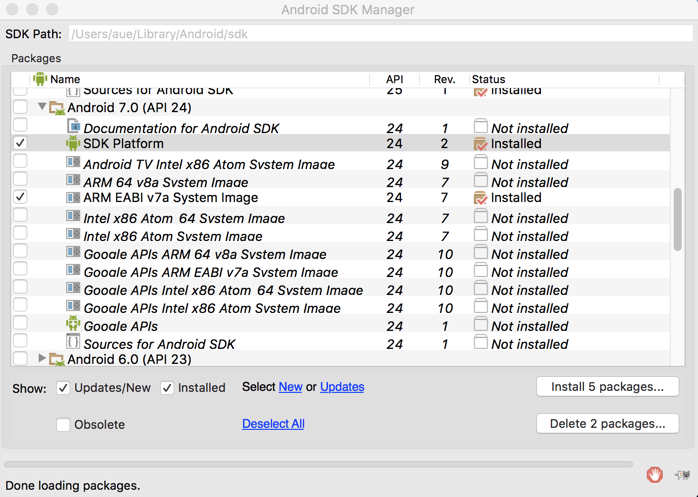
コマンドラインより、Android SDK Manager を起動する。
$ android
SDK Platform と ARM EABI v7a System Image を選んでインストールする。
(今回のCordovaのバージョンでは24を入れろとなっていたので、Android7.0の中から選択)
- Android エミュレータを作成する
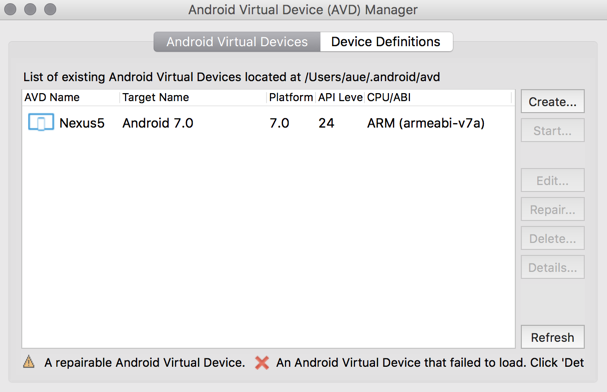
コマンドラインより、Android Virtual Device (AVD) Manager を起動する
$ android avd
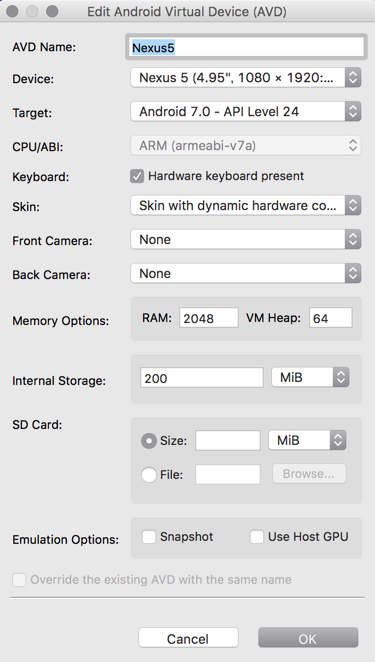
Create ボタンよりエミュレータを作成する。
4.2 Cordovaにエミュレータを追加&起動する
- Android用のplatformを追加する。
$ cd MyApp
$ cordova platform add android
- エミュレータを起動する
$ cordova emulate android -d
起動した!おそい...
フライングで黒画面...
なんかエラーが発生してやり直したい場合は、一回platformを削除する。
$ cordova platform remove android
3. なんかアプリをつくる
プロト職人もどきであった当時、自分の中では、Cordova+HTML+jQuery(jQuery mobile)の組み合わせが流行っておりました。
なので今回もその組み合わせで!
jQuery Mobileは、当時は最強だった(個人的に、2010年頃。)と思う。(その後、Bootstrapとかとかいろいろ素敵なのが出てきたけど)
もともとJavascpriptが苦手だったけれど、jQueryを使う内にJSに開眼した!という思い入れもある...!
完成が今日に間に合わなかったので、後日アップしますmm
たいしたものではないです。