皆さん、こんにちは。戸倉彩です。
IBMが正式に提供を始めたIBM Cloud Code Engine(以下、Code Engine)について、いち早く皆さんに知っていただき、触れて欲しいと思い、今回はまずはもっともクイックに体験できる方法についてご紹介させていただきます。Code EngineのHello World的な感じで、初めてCode Engineを使われる方が、最初に簡単に動かしてみるためにステップバイステップで試していただける内容となっています。ネットワーク環境によっては、1分もかからずデプロイできてしまうので、あっけなく感じる方もいらっしゃるかもしれませんが、そのあっけなさからまずは体験してみてください。
★注意事項★
・2021年3月31日(米国時間)、Code Engineの提供開始を発表し、無料で試せるベータ版の提供を終了いたしました。発表内容につきましては、IBMソリューションブログ「IBM Cloud Code Engineを提供開始」をご覧ください。
・こちらの内容は、IBM Cloudの従量課金アカウント(クレジットカード登録)が必要となります。
・また、Code Engineは有料で提供されているサービスとなりますので、無料枠の制限を超えた場合、使用量に応じて課金が発生します
・価格に関する最新情報は、公式サイト「IBM Cloud Code Engineの料金体系」をご確認ください。
IBM Cloud Code Engineとは
IBMが、IBM Cloud上で提供しているフルマネージドのサーバーレスプラットフォームで、アプリケーションをKubernetesベースのインフラストラクチャー上にデプロイし、管理することができるサービスです。Code Engineが、インフラストラクチャーの処理を行ってくれるので、Kubernetesについて知識がなくても問題ありません。ユーザーが、アプリケーションをホスティングするための環境構築ではなく、アプリケーションのコードを書くことにとことん集中できるように設計されています。
もし、Code Engineのアーキテクチャについて詳しく学びたい場合には、「Code Engine のアーキテクチャーとワークロードの分離について」サイトをご覧ください。
利用するために必要なもの
-
Webブラウザ
IBM Cloudの管理用のダッシュボードにアクセスするために必要となります。公式サイト「IBM Cloudの前提条件」では、Chrome、Firefox、Edge、Safariの最新バージョンもしくは1つ前のバージョンの使用が前提条件として掲載されています。 -
IBM Cloud 従量課金アカウント (またはサブスクリプション契約)
IBM Cloudアカウントをお持ちでない方は、IBM Cloudカウント作成サイトからアカウント作成を行った後、クレジットカード登録を行って従量課金アカウントにアップグレードを行ってください。
[参考] 3分程度の解説動画によるアカウント取得方法は下記リンクからご参照ください。
・IBM Cloud のライトアカウントを作成しよう
・従量課金アカウントへのアップグレード
Code Engineをすぐに開始する2つの方法
Code EngineをHello Worldする方法として、選択したコンテナイメージを使用して**「コンテナ・イメージの実行」または「ソース・コードから始める」**ことができます。
本記事では、前者のほうで解説を進めていきます。
Let's Code Engine! (コンテナイメージ実行編)
下記の手順に従って、操作を進めてみてください。
- IBM Cloud (https://cloud.ibm.com/login) にログインする。
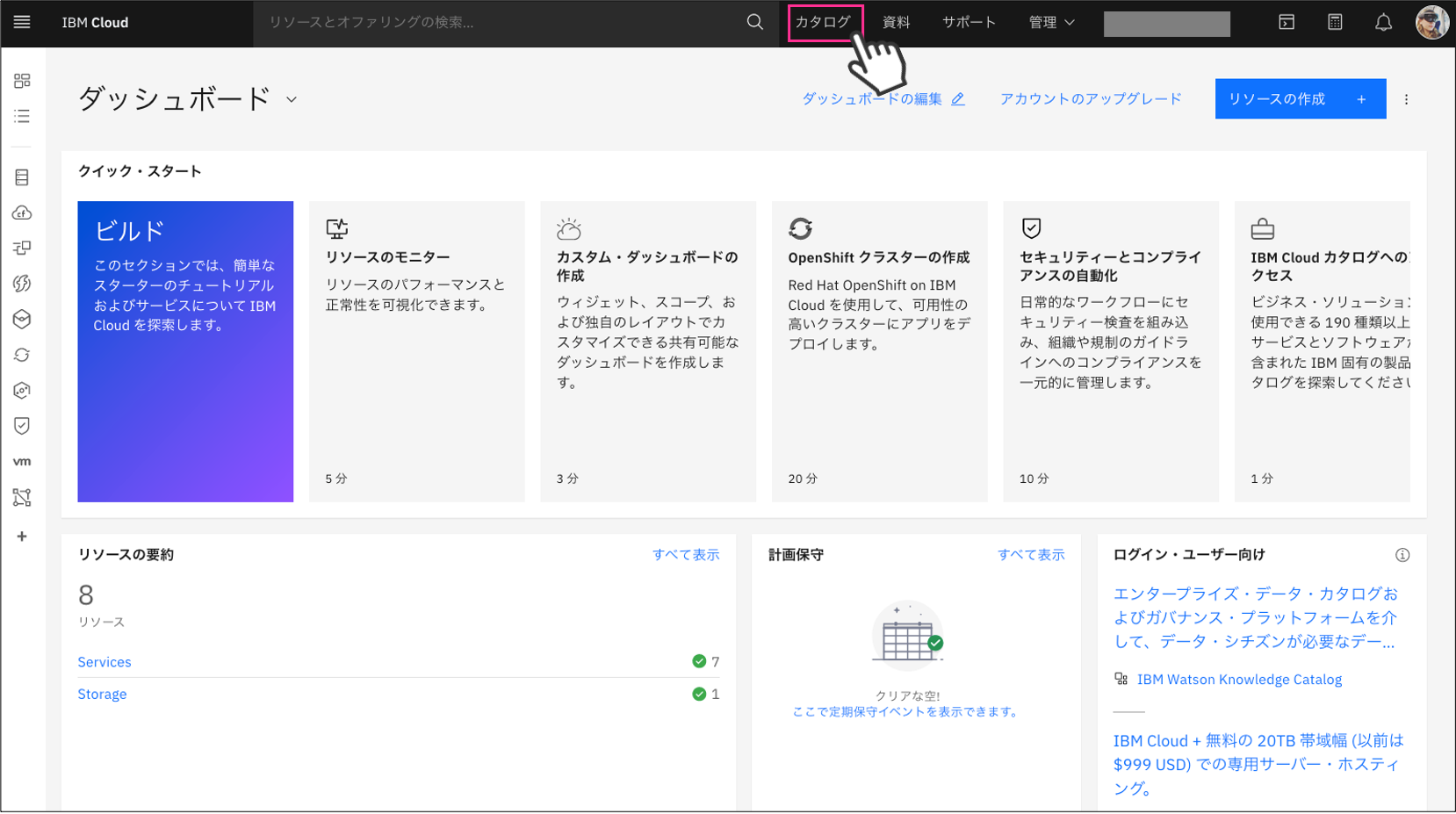
- IBM Cloudダッシュボードの上のほうにある**[カタログ]**メニューをクリックする。
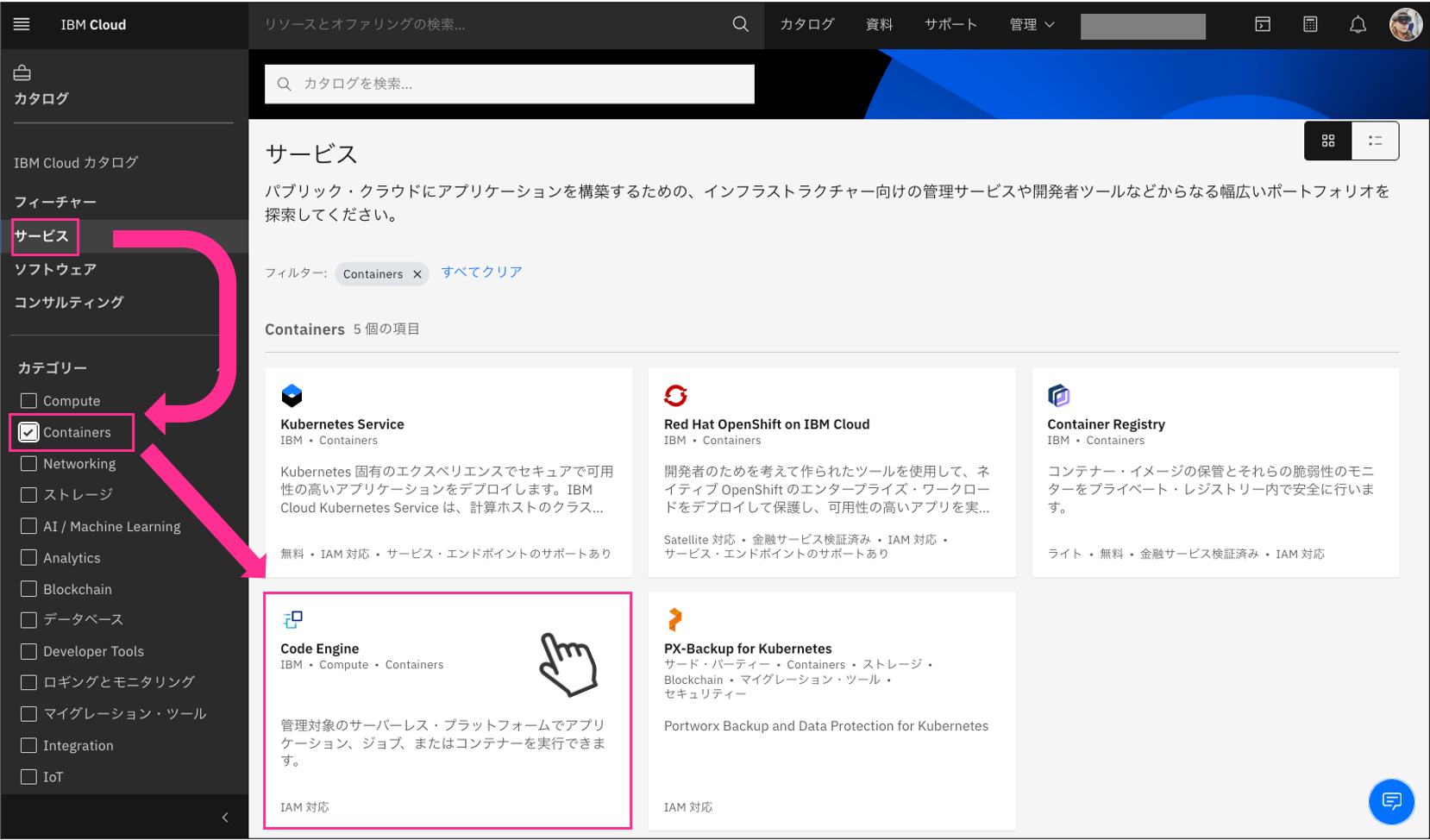
 3. 左側の**[サービス]**メニューをクリックし、カテゴリーの配下の**[Containers]**ボックスにチェックを入れる。
3. 左側の**[サービス]**メニューをクリックし、カテゴリーの配下の**[Containers]**ボックスにチェックを入れる。
 4. 右側のサービス画面から **[Code Engine]** を探してクリックする。
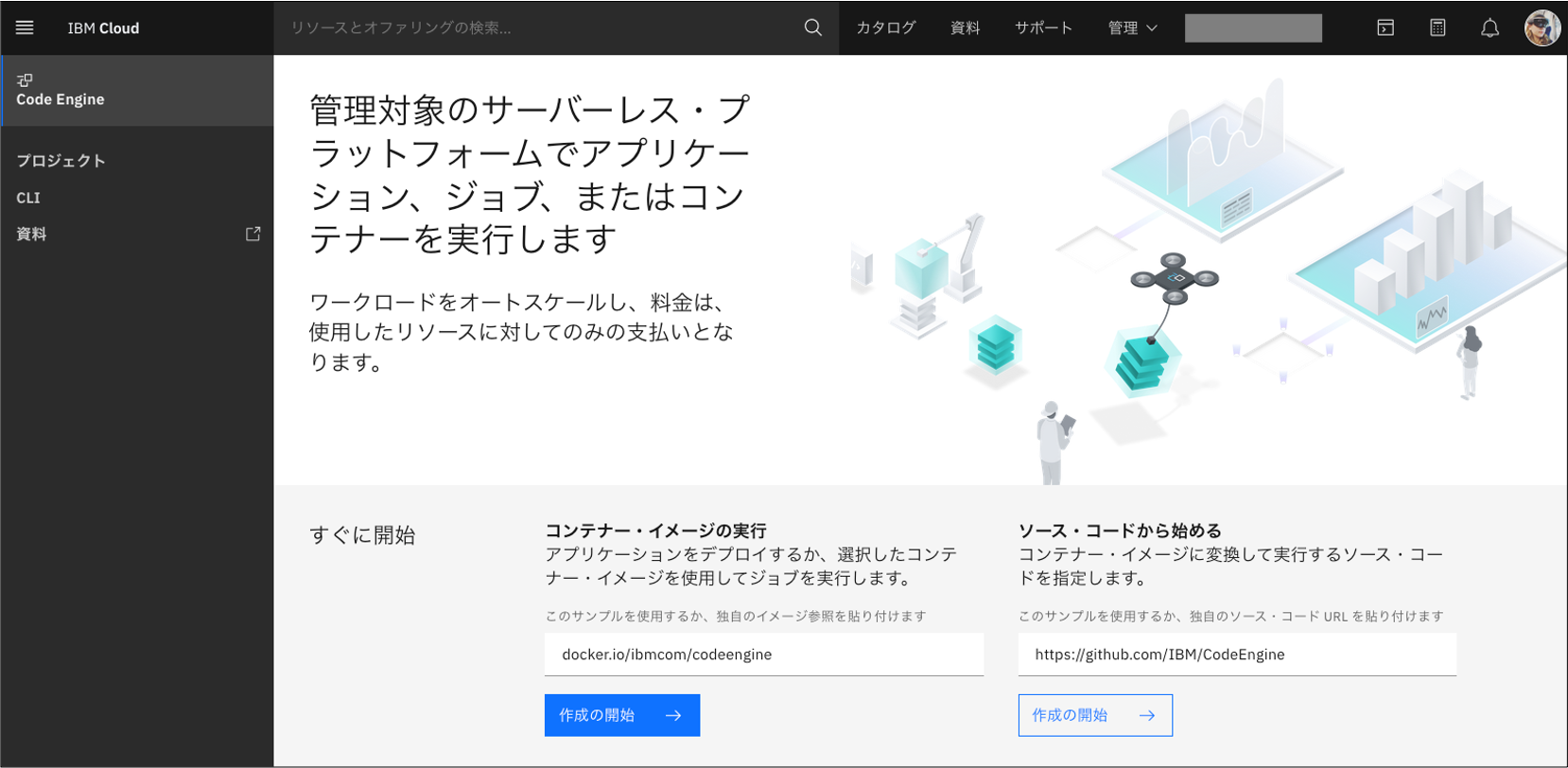
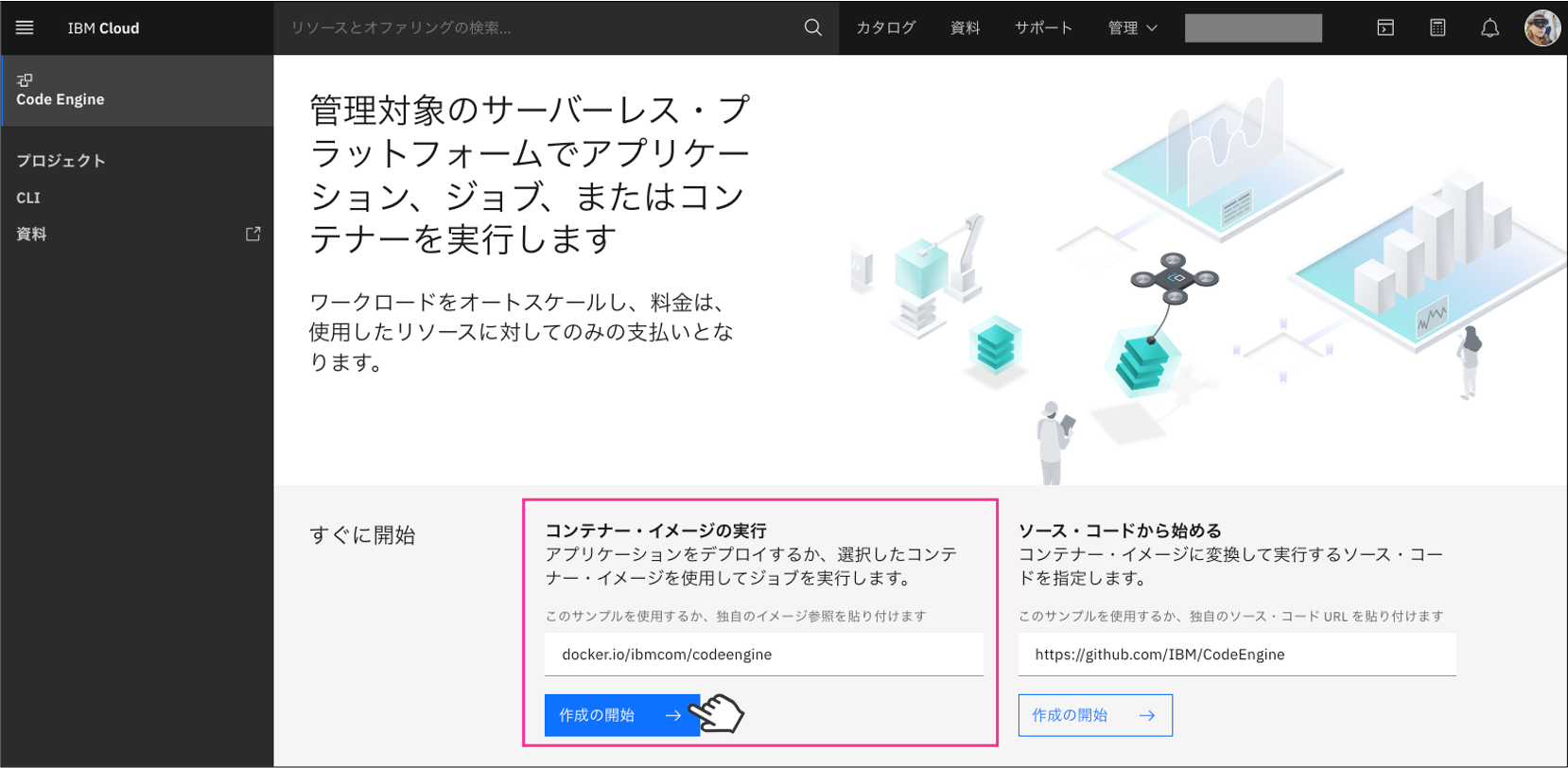
5. Code Engine画面に切り替わり、右側の**すぐに開始**から**[コンテナー・イメージの実行]**ボタンをクリックする。
4. 右側のサービス画面から **[Code Engine]** を探してクリックする。
5. Code Engine画面に切り替わり、右側の**すぐに開始**から**[コンテナー・イメージの実行]**ボタンをクリックする。
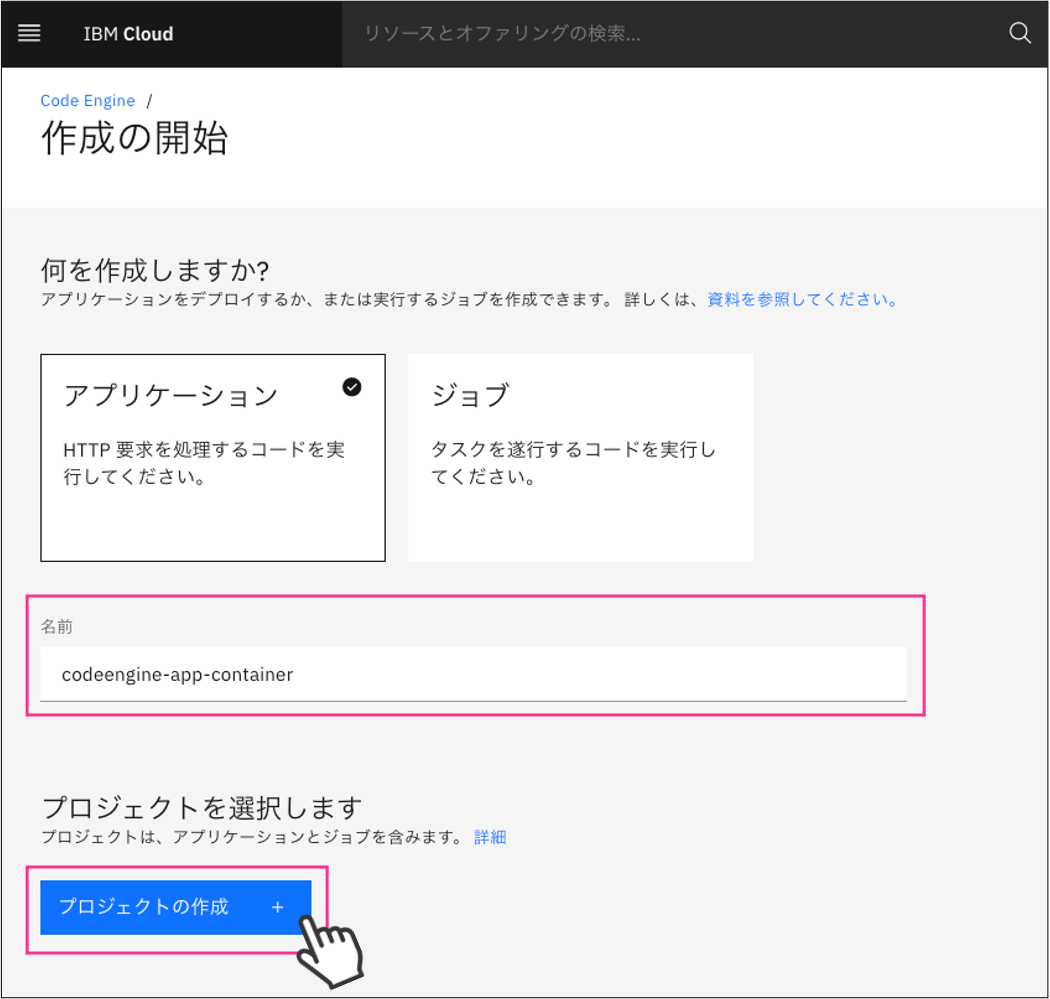
 6. Code Engineの**作成の開始** 画面が表示されるので、上から順番に各項目を設定していく。まず最初に、今回はサンプルアプリケーションの実行を行うため、**[アプリケーション]**が選択されている状態で進める。
7. **名前**のボックスには、任意でアプリケーションの名前を入力する。※今後、複数のアプリケーションを作成する場合には、プロジェクト内で固有の名前を使用してください。
8. 初回は、Code Engineのリソースを管理するためのプロジェクトを作成するために、**[プロジェクトの作成]**をクリックする。
6. Code Engineの**作成の開始** 画面が表示されるので、上から順番に各項目を設定していく。まず最初に、今回はサンプルアプリケーションの実行を行うため、**[アプリケーション]**が選択されている状態で進める。
7. **名前**のボックスには、任意でアプリケーションの名前を入力する。※今後、複数のアプリケーションを作成する場合には、プロジェクト内で固有の名前を使用してください。
8. 初回は、Code Engineのリソースを管理するためのプロジェクトを作成するために、**[プロジェクトの作成]**をクリックする。
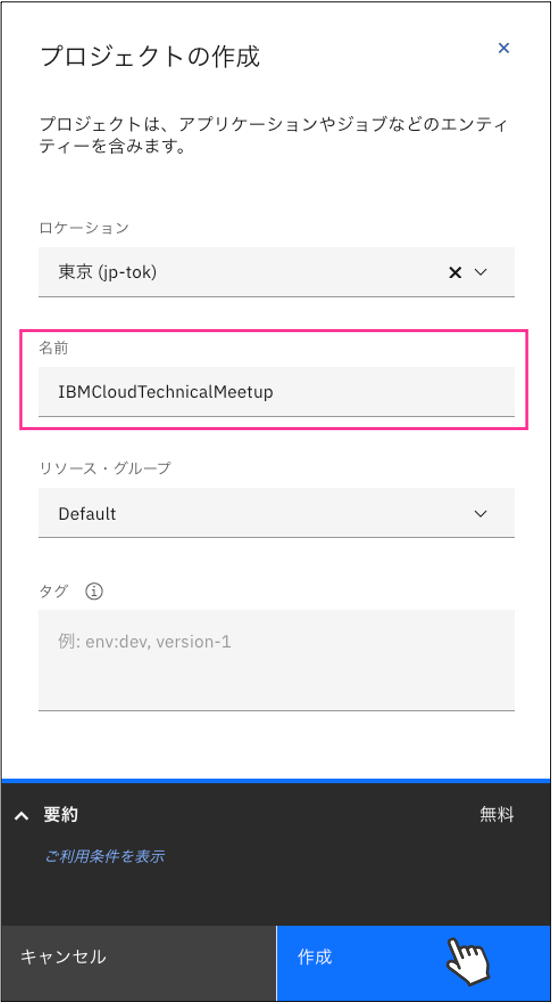
 9. プロジェクトの作成画面が表示されたら、**ロケーション**を好みで変更し、**名前**に任意のプロジェクト名を入力して、右下の**[作成]**ボタンをクリックする。
9. プロジェクトの作成画面が表示されたら、**ロケーション**を好みで変更し、**名前**に任意のプロジェクト名を入力して、右下の**[作成]**ボタンをクリックする。
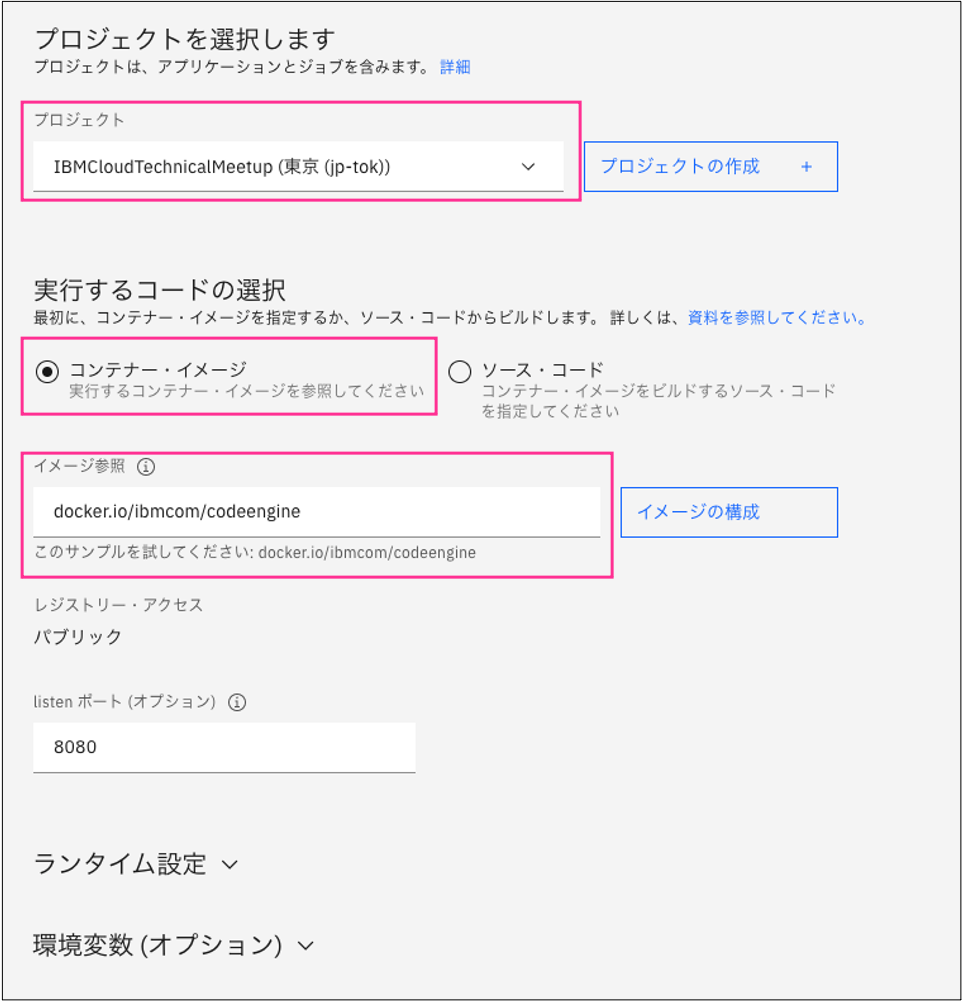
 10. プロジェクト名が正常に作成されると、**プロジェクト**の下に作成したプロジェクト名が表示されることが確認できる。
11. 続いて、**実行するコードの選択**として、今回は、**[コンテナー・イメージ]**ラジオボタンが選択され、イメージ参照欄にサンプルとして試せる参照先(docker.io/ibmcom/codeengine)が表示されていることを確認する。
※listenポートや、詳細なランタイム設定、環境変数などをオプション設定することもできますので、試したい方は試してみてください。
10. プロジェクト名が正常に作成されると、**プロジェクト**の下に作成したプロジェクト名が表示されることが確認できる。
11. 続いて、**実行するコードの選択**として、今回は、**[コンテナー・イメージ]**ラジオボタンが選択され、イメージ参照欄にサンプルとして試せる参照先(docker.io/ibmcom/codeengine)が表示されていることを確認する。
※listenポートや、詳細なランタイム設定、環境変数などをオプション設定することもできますので、試したい方は試してみてください。
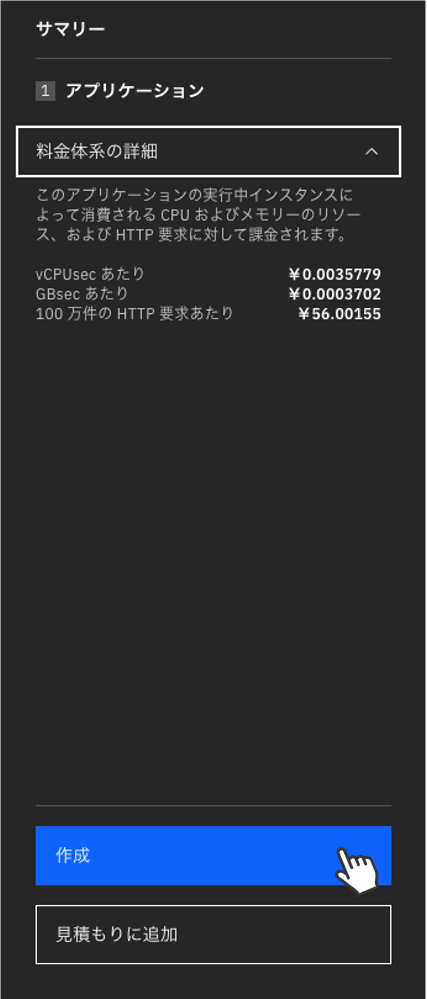
 12. Code Engineを開始するために必要な設定が終わったら、右側の**サマリー**セクションから**料金体系の説明**の内容を確認し、改めて価格について理解した上で画面右下の**[作成]**ボタンをクリックする。
12. Code Engineを開始するために必要な設定が終わったら、右側の**サマリー**セクションから**料金体系の説明**の内容を確認し、改めて価格について理解した上で画面右下の**[作成]**ボタンをクリックする。
 13. 作成が開始されると、画面上に緑色のバーと**デプロイ中**とデプロイの状態が表示される。
13. 作成が開始されると、画面上に緑色のバーと**デプロイ中**とデプロイの状態が表示される。
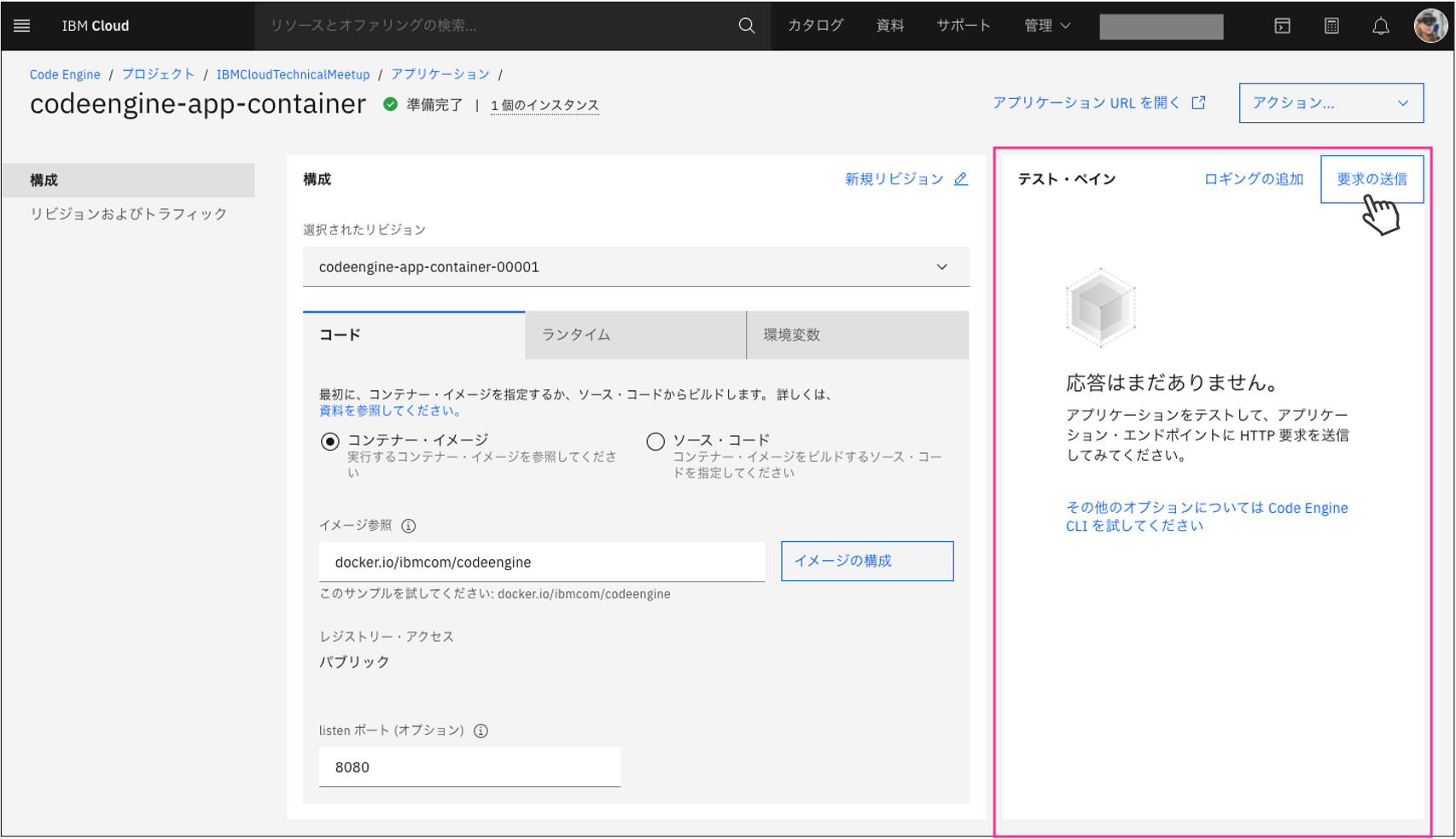
 14. アプリケーションのデプロイが完了すると、緑色の丸いチェックマークと**準備完了**と表示される。ここまできたら、次はアプリケーションの動作確認です。
15. 画面右の**テスト・ペイン**の**[要求の送信]**ボタンをクリックして、アプリケーションのテストを実行する。
14. アプリケーションのデプロイが完了すると、緑色の丸いチェックマークと**準備完了**と表示される。ここまできたら、次はアプリケーションの動作確認です。
15. 画面右の**テスト・ペイン**の**[要求の送信]**ボタンをクリックして、アプリケーションのテストを実行する。
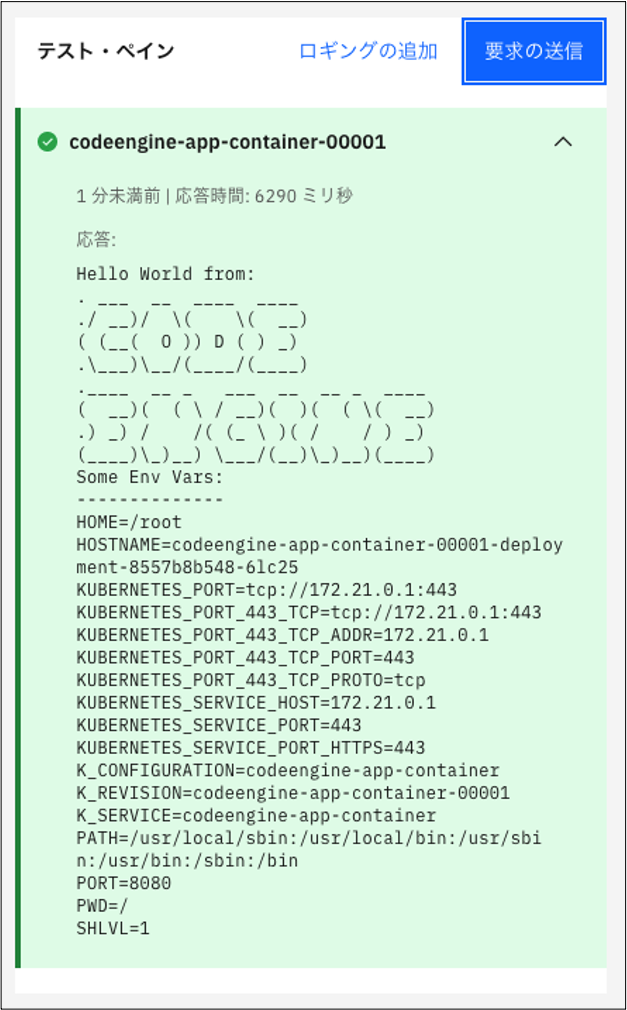
 16. 正常に応答が返ってくると、Code Engineの文字アートと出力結果が表示される。
16. 正常に応答が返ってくると、Code Engineの文字アートと出力結果が表示される。
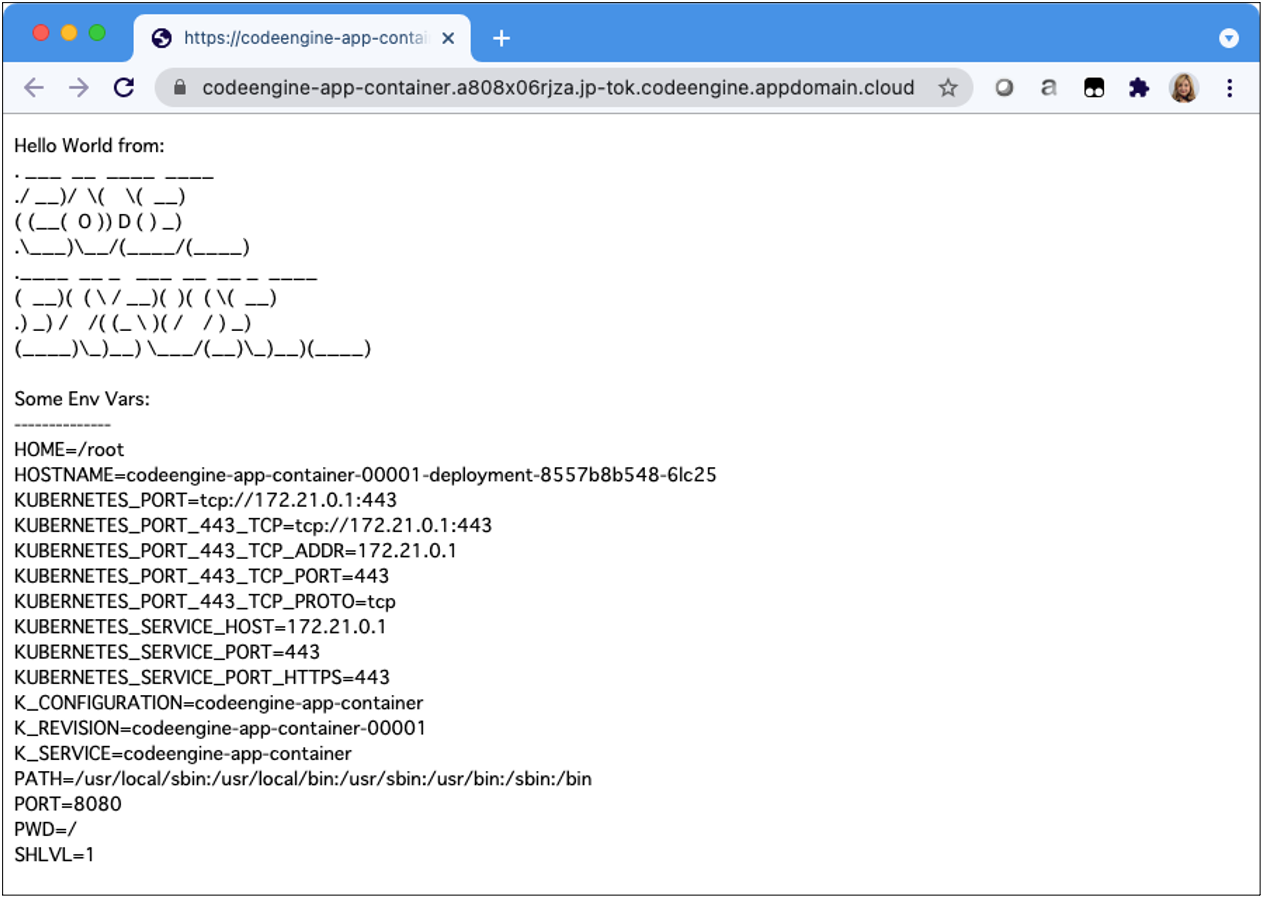
 17. 続いて、Webブラウザでアプリケーションを開いて確認するために、画面上の**[アプリケーションURLを開く]**の文字をクリックする。自動的にWebブラウザが公開されているサイトを表示する。
17. 続いて、Webブラウザでアプリケーションを開いて確認するために、画面上の**[アプリケーションURLを開く]**の文字をクリックする。自動的にWebブラウザが公開されているサイトを表示する。

操作はここで終わりです。いかがでしたでしょうか。無事にアプリケーションをCode Engineにデプロイして、テストすることを体験できましたでしょうか。
他にもソースコードから始める方法や、Code Engineにはジョブの実行などの機能も提供されていますので、公式サイトや他の方がQiitaで書かれた記事なども参考にしながら、コンテナ実行環境をサーバーレスで手軽に使うことができる世界を体感してみてください。
参考情報
- IBM Cloud Code Engine 公式サイト
- IBM Cloud Code Engineお役立ち情報 - IBM Cloud News
- IBM Cloud Code Engine - IBM Cloud 資料
今回は以上となります。
Have a nice Code Engine day♪
※Twitterで最新情報配信中 @ayatokura