皆さん、こんにちは。戸倉彩です。
今回は、Visual Studio Code(以下、VS Code)でちょっと気になった拡張機能についてご紹介します。海外の方が公開されている拡張機能のようですが、試しにインストールしてみました。
★こちらの拡張機能をインストールすると、VS Codeが「サポート対象外」になります
★こちらの操作は自己責任でお願いします
live2d
https://marketplace.visualstudio.com/items?itemName=shenyu1996.live2d
拡張機能のインストール方法
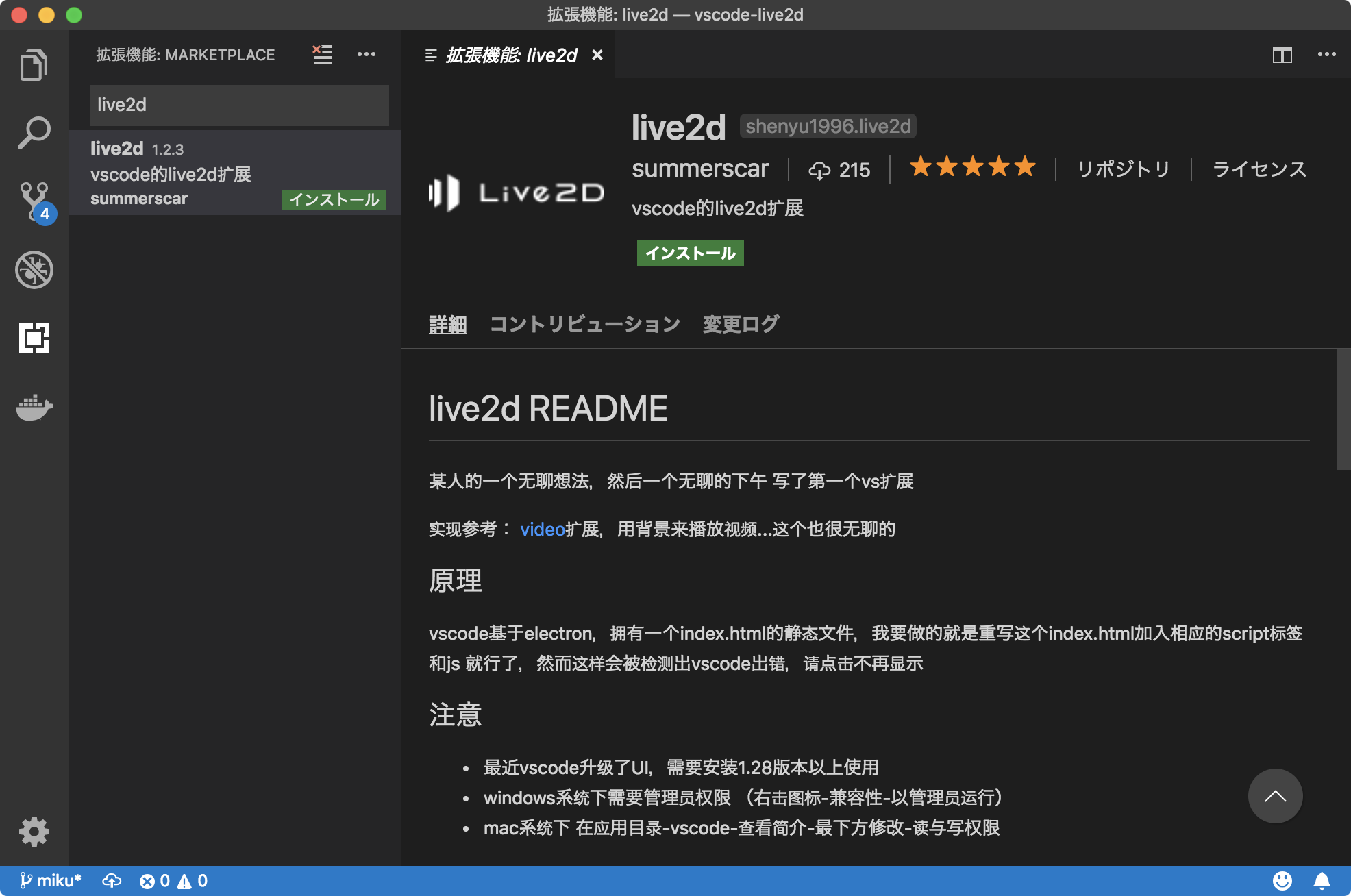
インストール方法は通常の拡張機能と同様です。VS Codeの拡張機能アイコンより 「live2d」 を検索して 「インストール」 ボタンよりインストールすることができます。
Visual Studio Code の設定方法
F1を押してコマンドパレットから**Preferences: Open Setting(JSON)**を検索し、編集画面を開きます。
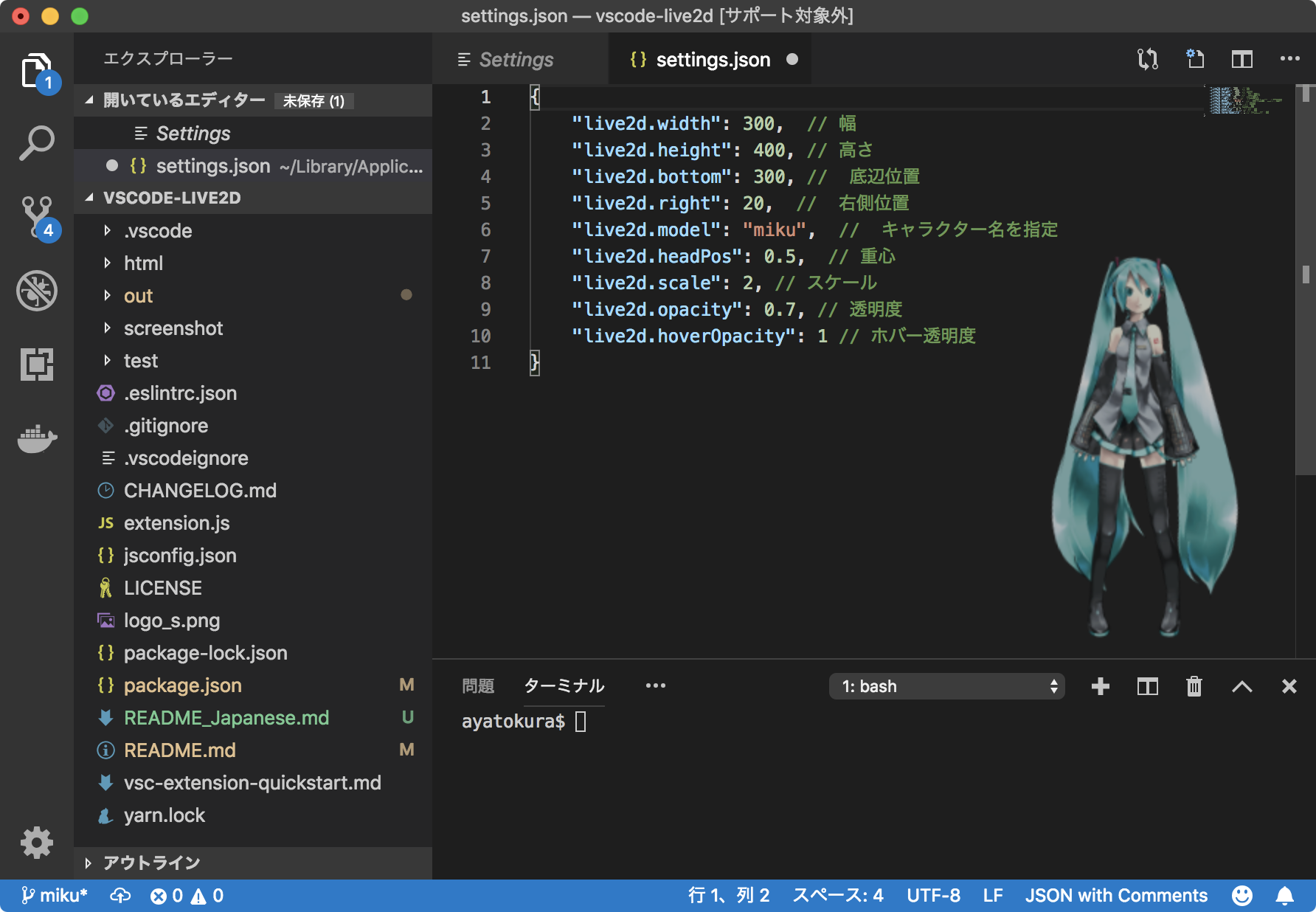
settings.jsonファイル内の live2d.model で初音ミクさんを召喚するために miku を指定します。その他にも起動時に配置する場所や透明度など下記のようにjson形式で記述することで設定することが可能です。
Setting(JSON)を表示した際、右側に表示されるUser Settingのカッコ内に以下を記載してください(初音ミクを表示する場合)。
"live2d.width": 300, // 幅
"live2d.height": 400, // 高さ
"live2d.bottom": 300, // 底辺位置
"live2d.right": 20, // 右側位置
"live2d.model": "miku", // キャラクター名を指定
"live2d.headPos": 0.5, // 重心
"live2d.scale": 2, // スケール
"live2d.opacity": 0.7, // 透明度
"live2d.hoverOpacity": 1 // ホバー透明度
live2d の使い方
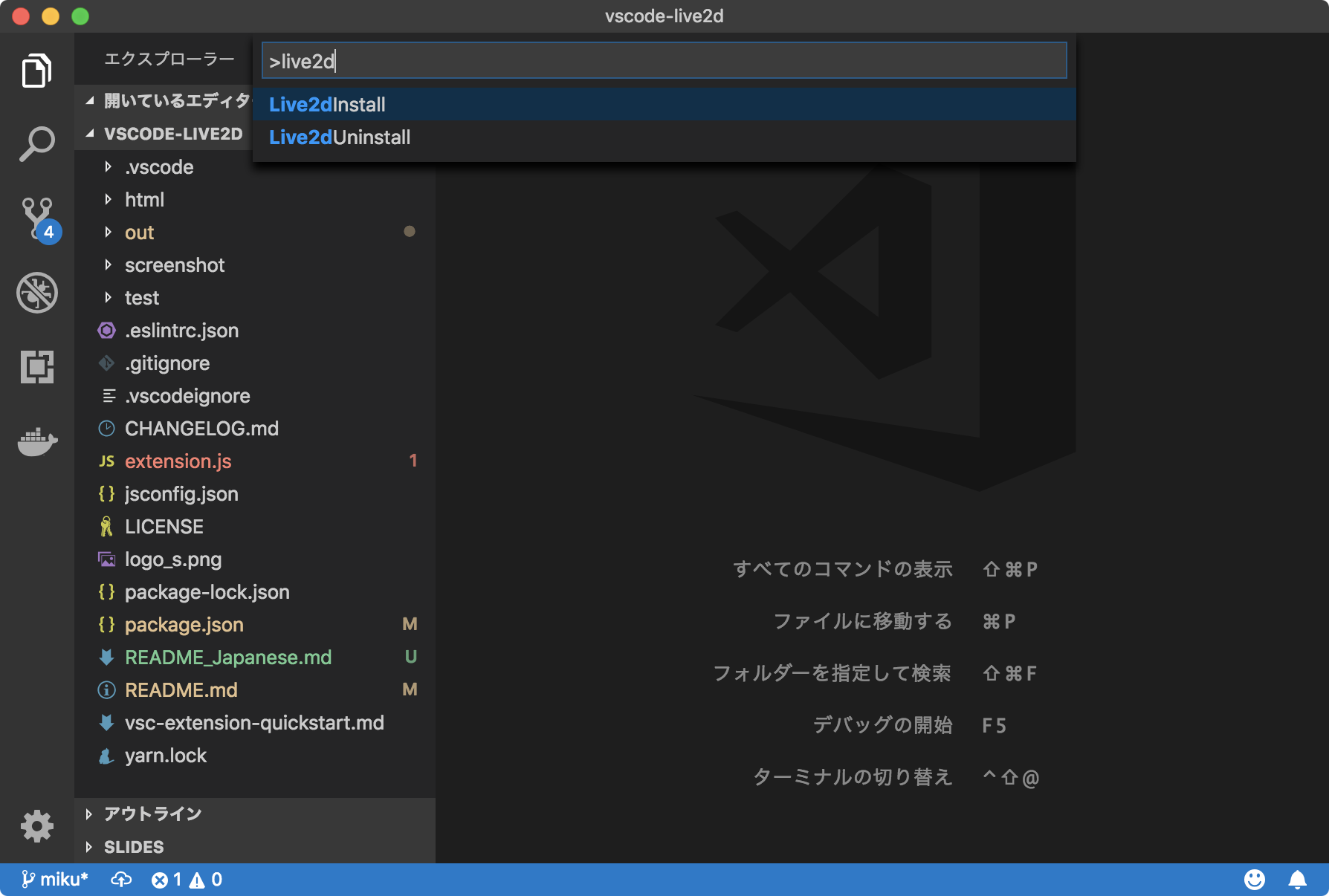
- コマンドパレットから live2dinstall を検索して選択し、実行します。
 2. メッセージに従ってVS Codeを再起動します。
2. メッセージに従ってVS Codeを再起動します。
 3. メッセージが表示されますが、**×** で閉じるか、設定アイコンから **今後は表示しない** に設定しておきます。
3. メッセージが表示されますが、**×** で閉じるか、設定アイコンから **今後は表示しない** に設定しておきます。
 **[Memo]** このメッセージに関する情報はVS CodeサイトのFAQをご確認ください。
* [VS Code公式サイト(英語) | Installation appears to be corrupt [Unsupported]](https://code.visualstudio.com/docs/supporting/faq#_installation-appears-to-be-corrupt-unsupported)
* [VS Code非公式サイト(日本語) | VS Codeが破損しているようです](https://vscode-doc-jp.github.io/docs/supporting/faq.html#VS-Code%E3%81%8C%E7%A0%B4%E6%90%8D%E3%81%97%E3%81%A6%E3%81%84%E3%82%8B%E3%82%88%E3%81%86%E3%81%A7%E3%81%99)
**[Memo]** このメッセージに関する情報はVS CodeサイトのFAQをご確認ください。
* [VS Code公式サイト(英語) | Installation appears to be corrupt [Unsupported]](https://code.visualstudio.com/docs/supporting/faq#_installation-appears-to-be-corrupt-unsupported)
* [VS Code非公式サイト(日本語) | VS Codeが破損しているようです](https://vscode-doc-jp.github.io/docs/supporting/faq.html#VS-Code%E3%81%8C%E7%A0%B4%E6%90%8D%E3%81%97%E3%81%A6%E3%81%84%E3%82%8B%E3%82%88%E3%81%86%E3%81%A7%E3%81%99)
※複数回再起動を行わないと反映されないことが多々あるようです(コメント欄参照)
うまく反映されない場合、複数VScodeの再起動を行ってください。
- 初音ミクさん召喚!

- マウスカーソルの動く方向にミクさんが向いてくれます。
- ミクさんを移動させたい場合は、カーソルを当てて左クリックで操作します。
今回は以上です。
Have a nice Geek Life♪
※Twitterで最新情報配信中 @ayatokura