1. はじめに
写真管理アプリを制作する中で、キーワードを用いた検索機能を実装したかったです。
ブラウザの履歴に残るよう検索毎に URL を分けたかったので、URL にパラメータを含めるのが理想でした。
結果的に http://hogehoge.com?fruit=appleのような URL を作成し、そのパラメータを次の画面に渡すことができたので、まとめました。
2. 対象読者
- 検索機能を実装したい方
- ブラウザに検索履歴を残したい方( URL にパラメータまで含めることによって、ブラウザの履歴も細分化される)
- HTML と Springboot で素早く実装したい方(JavaScript は使わない)
3.結論
下記の通り実装すれば OK です。
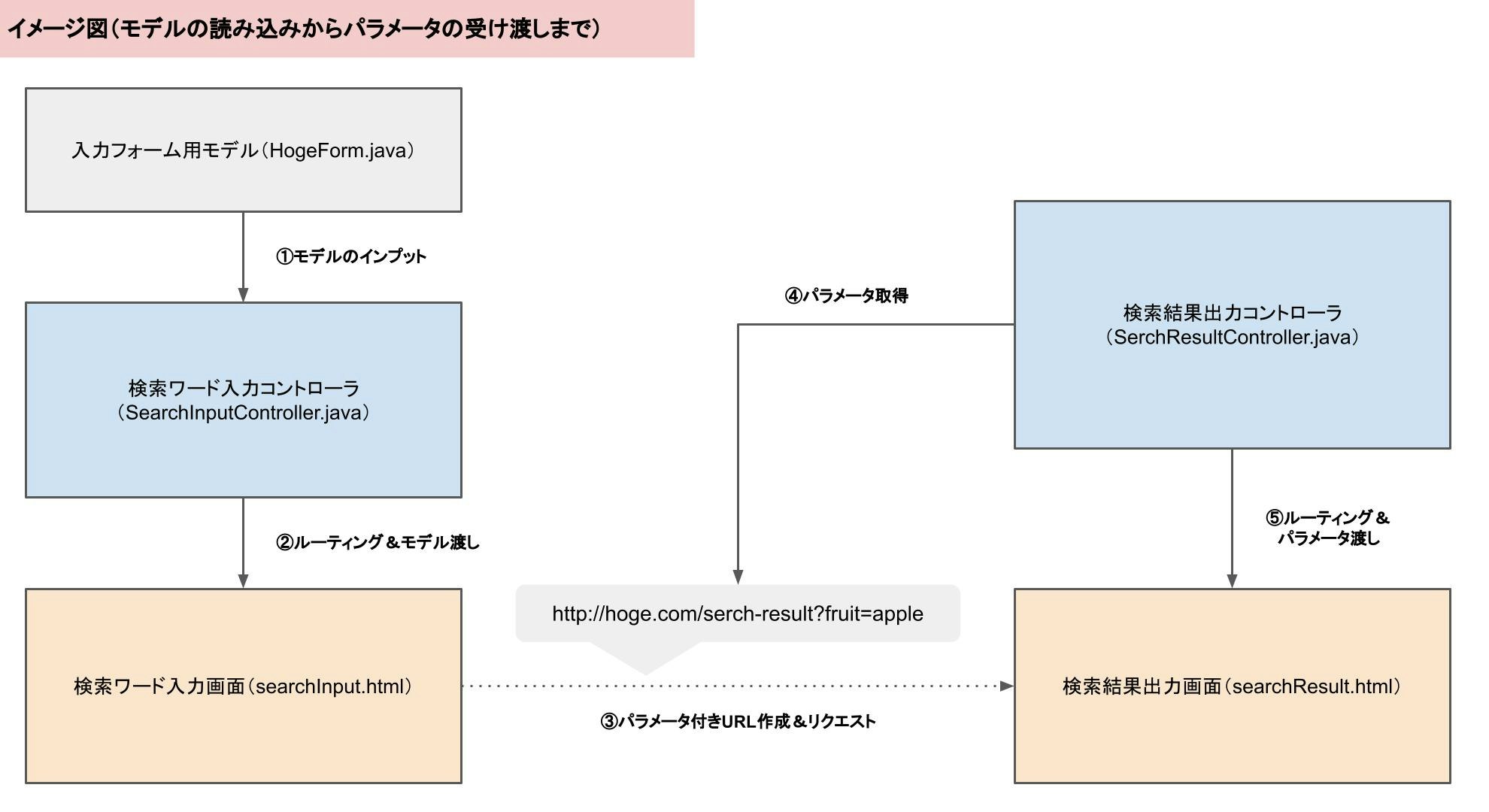
完成後イメージは下図の通りです。

3-1. 下準備(フォームモデルの準備)
検索ワードを入力するために input フォームを用いる必要があるため、モデルクラスを作成します。
※ lombok を使用しています。
HogeForm.java
package com.hoge.form;
import lombok.Data;
@Data
public class HogeForm {
private String fruit;
}
3-2. 検索ワード入力側
searchInput.html
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"xmlns:th="http://www.thymeleaf.org">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" th:href="@{css/reset.css}">
<link rel="stylesheet" th:href="@{css/****FIXME*****.css}">
<title>タイトル</title>
</head>
<body>
<h1>入力エリア</h1>
<form type="search" action="/search-word" method="get" th:object="${hogeForm}">
<input type="text" th:field="*{fruit}" name="fruit" />
<button class="btn">Send</button>
</form>
</body>
</html>
SearchInputController.java
package com.hoge.controller;
@Controller
public class InputController {
@GetMapping("/search-input")
public String getMediaList(Model model, @ModelAttribute HogeForm form) {
return "searchInput";
}
@PostMapping("/search-input")
public String getMediaList(Model model, @ModelAttribute HogeForm form) {
return "searchResult";
}
3-2. 検索結果出力側
searchResult.html
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"xmlns:th="http://www.thymeleaf.org">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" th:href="@{css/reset.css}">
<link rel="stylesheet" th:href="@{css/****FIXME*****.css}">
<title>検索結果</title>
</head>
<body>
<h1>検索結果</h1>
<p>
<span th:text="${fruit}"></span></span>
</p>
</form>
</body>
</html>
@RequestParam を用いて URL 上のパラメータを取得します。
SerchResultController.java
package com.hoge.controller;
@Controller
public class InputController {
@GetMapping("/search-result")
public String searchMedia(Model model @RequestParam String fruit) {
model.addAttribute("fruit", fruit);
return "SearchResult";
}
}
5. おわりに
最後までお読みいただきありがとうございました。
本記事は正確な内容となるように、可能な限り、調査・表現をしていますが、誤植などが含まれる可能性がございます。
もし、お気づきになられた場合には、ご指摘いただけますと幸いです。