Compodocとは
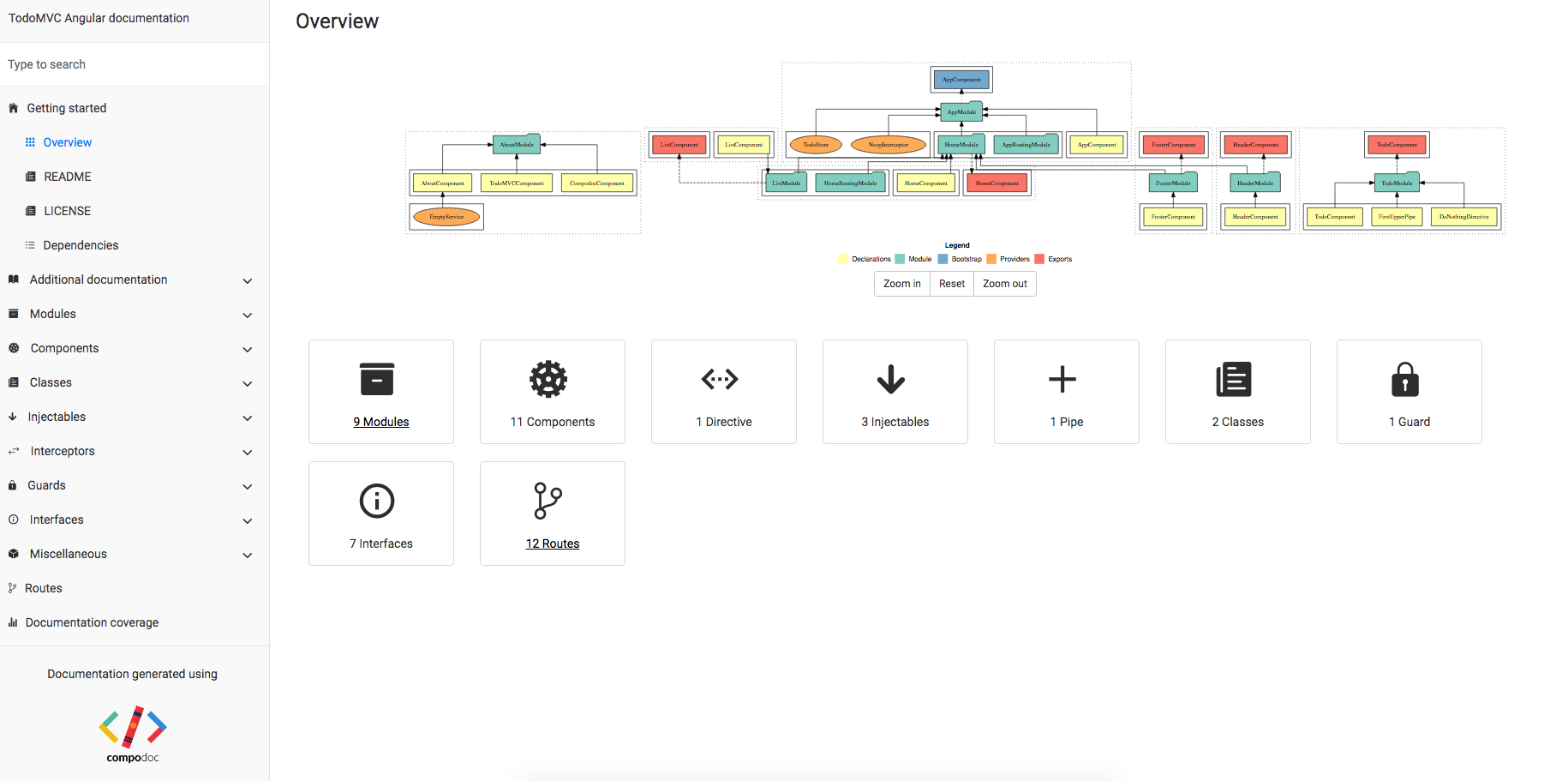
CompodocはAngularのドキュメンテーションをコマンドだけで自動生成してくれる便利なパッケージです。一般的なドキュメンテーションに加えて、コンポーネントなどの相関図やDOMツリーなどの一目でわかる図も生成コマンド一つでやってくれます。参考までに公式のサンプルの図を掲載しておきます。

インストールしてみた
公式のインストールガイドではnpmを使っていますが、yarnの場合もターミナルで
yarn add "@compodoc/compodoc"と打ち込むだけでインストール完了です。さらにpackege.jsonに
//package.json
//tsconfig.app.jsonのディレクトリパスは自分のものを適用してください
"scripts": {
"compodoc": "npx compodoc -p src/tsconfig.app.json"
}
と追加しておけば、npm run compodoc またはyarn compodocのコマンドを実行するだけでドキュメンテーションが生成されます。自分の環境では上記のようにしてもmain.tsしか認識されずコンポーネント等は無視されてしまったので、tsconfig.app.jsonの代わりにtsconfig.jsonにパスを通したら正常に生成されました。
また、サーバー起動もcompodoc -p src/tsconfig.json -sのコマンドでできます。デフォルトのアドレスはhttp://localhost:8080です。例としてnpx compodoc -p ./tsconfig.json -s -r 9000のコマンドでポート指定を変えてhttp://localhost:9000に設定することもできます。
コメントやタグについて
生成するためのコメントの仕方は特に他の言語のものと変わらないと思います。
/**
* supported comment
*/
/*
* unsupported comment
*/
/*
unsupported comment
*/
// unsupported comment
タグは公式ページを参照してください。JSDocタグのうち全てが使えるわけではないようなので、使う人によってはTypeDocの方がいいかもしれません。