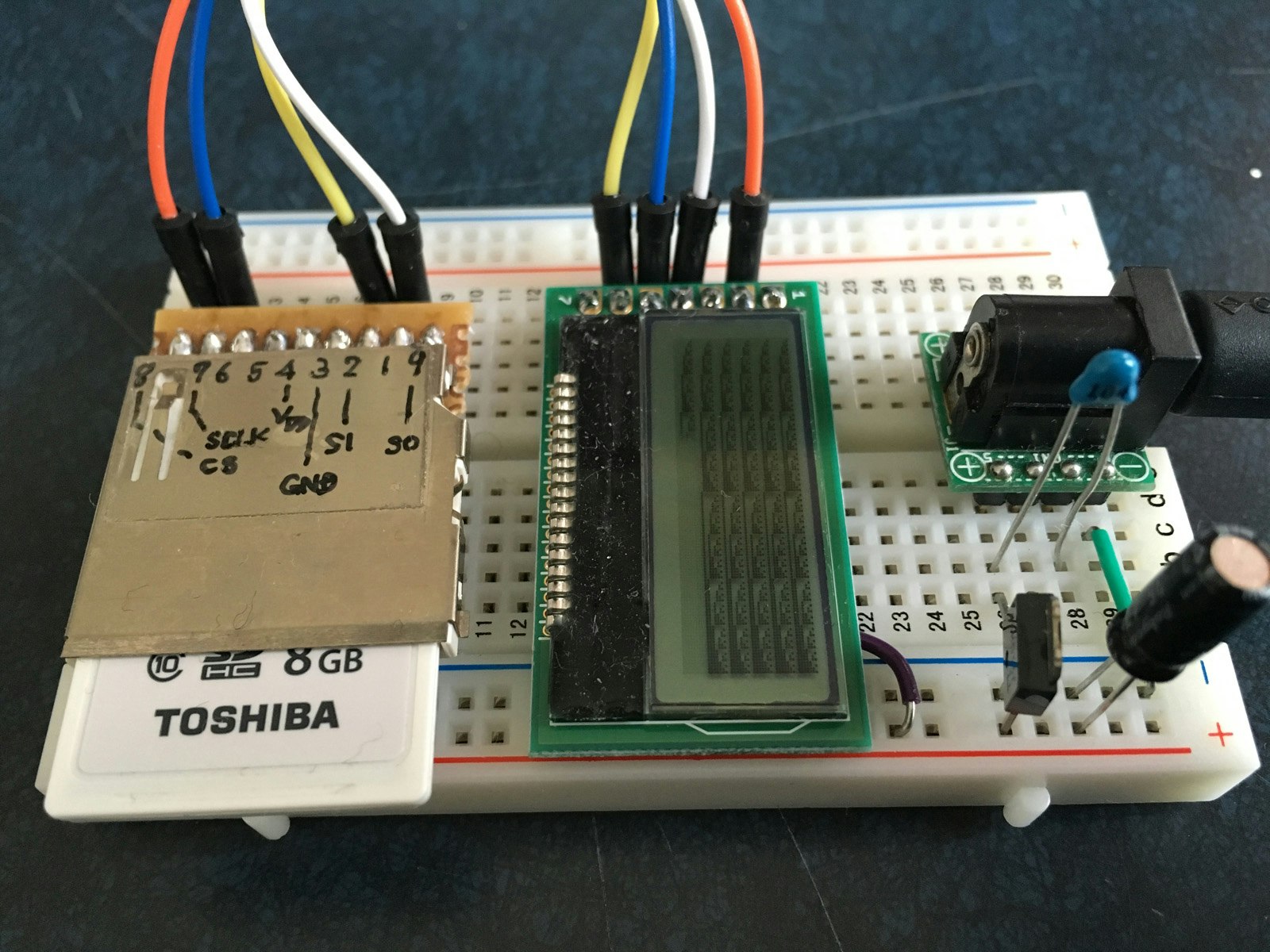
先日、秋葉原の秋月電子さん店頭で、なんとなく目に入って買ってみた超小型グラフィックLCDピッチ変換キットAE-AQM1248(SPI接続の超小型グラフィック液晶AQM1248A搭載)を、FlashAirで制御してみました。
FlashAir W-03のLuaスクリプト実行環境
FlashAir W-03シリーズでは、SDカード上でLuaスクリプトを実行できます。Luaスクリプトでは、FlashAirのGPIO機能を使って、ソフトウェアSPIによりSPIデバイスを制御することができます。
これまで、D/AコンバータMCP4922やIOエキスパンダMCP23S17を制御してみましたが、今回は、FlashAirで超小型グラフィック液晶AQM1248Aを制御してみます。
構成
必要なものは以下のとおりです。
- FlashAir W-03 V3.00.01アップデート済みのもの
- 超小型グラフィックLCDピッチ変換キットAE-AQM1248(秋月電子通商)
- SDカードスロット(カードソケットSD-N0940をDIP化)
- 3.3V定電圧レギュレータ(秋月電子通商)
- ブレッドボード
- ACアダプタ(5V):手持ちのものを利用
SDカードスロット
SDカードスロットはなんでも構いませんが、今回はSDカードの1番、2番、7番、8番ピンを引き出せる必要があります。
FlashAirとAE-AQM1248の接続
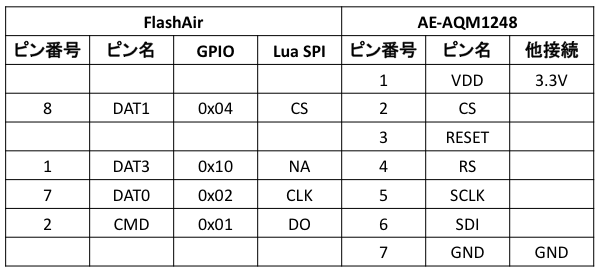
FlashAirとAE-AQM1248の接続は、以下の表に示す通りに接続します。
CONFIGファイルの設定
FlashAirのSD_WLANフォルダ内のCONFIGファイルに、以下のオプションを追加します。IFMODEはFlashAirのGPIOモードをONにしています。LUA_RUN_SCRIPTはFlashAirの電源投入後すぐに指定のLuaスクリプトを起動するための設定です。
LUA_RUN_SCRIPT=/GLCDsample.lua
※SD_WLANフォルダとCONFIGファイルは不可視属性ファイルなので注意してください。
Luaスクリプトファイル
FlashAirのルートフォルダに以下のコードを記述したテキストファイル(GLCDsample.lua)をコピーします。
このコードでは、まずはグラフィック液晶がどの程度の速度で書き換えられるのかを試すため、全面にビットパターンを描いて、消すことを繰り返します。このコードを作成するために、以下のサイトを参考にさせていただきました。
しなぷすのハード製作記 - Arduino用ヘッダシールドの製作(3)
今回試したAQM1248AはSPI接続対応ではありますが、コマンド送信とデータ送信の区別をするためにRS端子のHIGH/LOWを制御する必要があります。そのため、FlashAirのLuaスクリプトで提供されているfa.spi関数は使わず、D/AコンバータMCP4922と同様にfa.pio関数を使って制御しています。fa.pio関数はそのままでは使いづらいので、@Seg_Faulさんが公開しているライブラリFlashAirのPIOをArduino風に扱うを利用しています。pioduino.luaをダウンロードして、GLCDsample.luaと同じフォルダに配置してください。
-- FlashAir
-- AQM1248A 128x48 Graphic LCD
require("pioduino")
DA_SCK = 1 --0x02 0000 0010 --> SD-pin 7
DA_SDI = 0 --0x01 0000 0001 --> SD-pin 2
DA_CS = 2 --0x04 0000 0100 --> SD-pin 8
DA_RS = 4 --0x10 0001 0000 --> SD-pin 1
function delay(value)
sleep(value)
end
function SPISend(value)
digitalWrite(DA_SDI, value)
digitalWrite(DA_SCK, HIGH)
digitalWrite(DA_SCK, LOW)
end
function LcdCommand(value)
--コマンドデータの出力
digitalWrite(DA_RS, LOW)
digitalWrite(DA_CS, LOW)
--8bitデータ出力
for i=7, 0, -1 do
if (bit32.band(bit32.rshift(value, i), 0x01) == 1) then
SPISend(HIGH)
else
SPISend(LOW)
end
end
digitalWrite(DA_CS,HIGH)
end
function LcdData(value)
--コマンドデータの出力
digitalWrite(DA_RS, HIGH)
digitalWrite(DA_CS, LOW)
--8bitデータ出力
for i=7, 0, -1 do
if (bit32.band(bit32.rshift(value, i), 0x01) == 1) then
SPISend(HIGH)
else
SPISend(LOW)
end
end
digitalWrite(DA_CS,HIGH)
end
function LCDInit()
LcdCommand(0xae) --Display = OFF
LcdCommand(0xa0) --ADC = nomal
LcdCommand(0xc8) --Common output = revers
LcdCommand(0xa3) --LCD bias set = 1/7
LcdCommand(0x2c) --power control 1 = 0N
delay(2);
LcdCommand(0x2e) --power control 2 = 0N
delay(2);
LcdCommand(0x2f) --power control 3 = 0N
LcdCommand(0x23) --Vo voltage resistor ration set
LcdCommand(0x81) --Electronic volume mode set
LcdCommand(0x1c) --Electronic volume value set
LcdCommand(0xa4) --Display all point = normal
LcdCommand(0x40) --Display start line = 0
LcdCommand(0xa6) --Display nomal/revers = normal
LcdCommand(0xaf) --Display = ON
end
pinMode(DA_SCK, OUTPUT)
pinMode(DA_SDI, OUTPUT)
pinMode(DA_CS, OUTPUT)
pinMode(DA_RS, OUTPUT)
digitalWrite(DA_SCK,LOW)
delay(1000)
LCDInit()
while(1) do
for page = 0, 5 do
LcdCommand(0xb0+page); -- 1011 XXXX : XXXX = page address
LcdCommand(0x10); -- 0001 0000 : Column address set upper bit = 0000
LcdCommand(0x00); -- 0000 0000 : Column address set lower bit = 0000
for x = 0, 127 do
LcdData(0)
end
end
delay(1000)
for page = 0, 5 do
LcdCommand(0xb0+page);
LcdCommand(0x10);
LcdCommand(0x00);
for x = 0, 127 do
LcdData(x)
end
end
delay(1000)
collectgarbage("collect")
end
まとめ
以上で、FlashAirからfa.pio関数を使って超小型グラフィック液晶AQM1248Aの描画を制御することができました。ちょっと書き換え速度が遅いのですけど。これを使って、鉄道模型のポイント制御装置で、ポイント開通方向の表示などしても面白いかなと思っています。
参考資料
しなぷすのハード製作記 - Arduino用ヘッダシールドの製作(3)
AQM1248Aデータシート
FlashAirのPIOをArduino風に扱う
FlashAir Developers Lua関数リファレンス