Azure Storageでホスティングした静的ファイルを
Azure CDNからカスタムドメインで閲覧可能にしていきます。
途中いくつかつまづきポイントがあったので、備忘録がわりに記録します。
Azure Storage上でホスティングをする
CDNとの連携前に、まずはAzure Storageのみでのホスティング設定をしていきます。
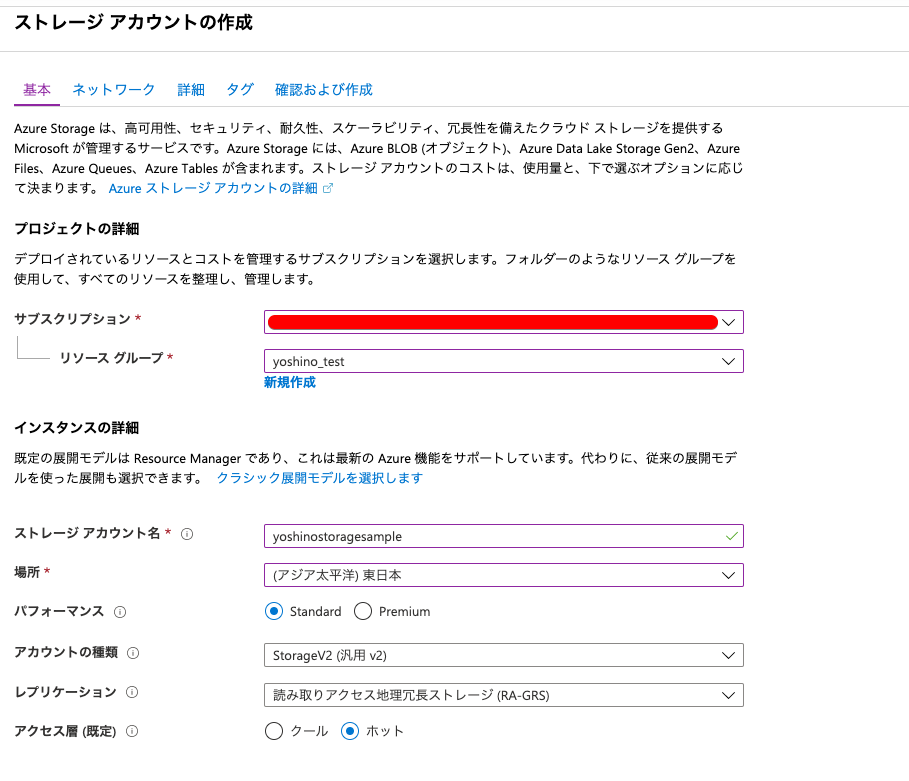
ストレージアカウントの作成
まずは、Storageの作成です。
ストレージアカウントを作成していきます。
基本的にデフォルトの設定で大丈夫です。
今回は公開サイトを作っていくので、パブリックな状態でこのまま作成します。
静的なWebサイトの設定
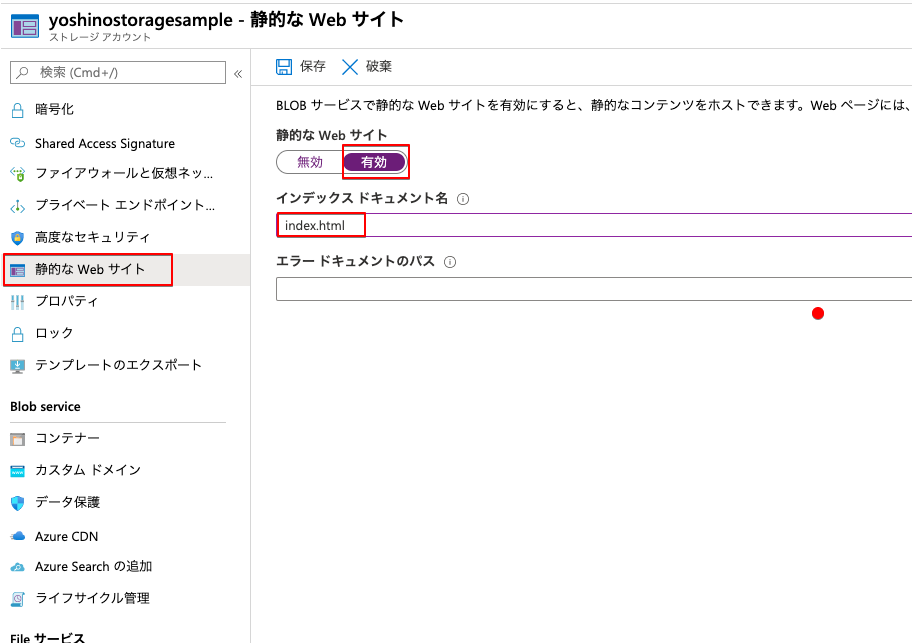
作成したストレージアカウントに、静的なWebサイトのホスティングを設定します。
- 左側のメニューの「設定」の「静的なWebサイト」をクリック
- 静的なWebサイトを「有効」に
- インデックスドキュメント名に「index.html」を設定
- 左上の保存ボタンをクリック
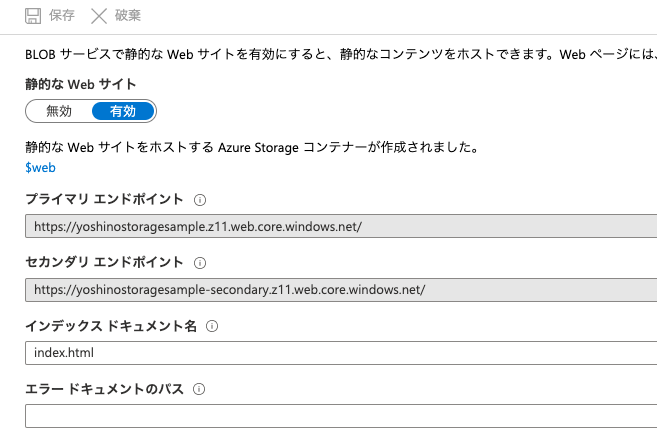
これで静的なWebサイトの設定が完了です。
以下のようにエンドポイントが表示されます。
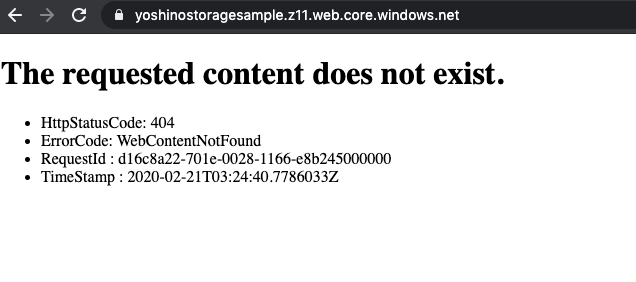
まだファイルを何も設置していないため、ここにアクセスしても、以下のように404ページが表示されます。
ファイルを設置する
次にAzure Storageにファイルを設置します。
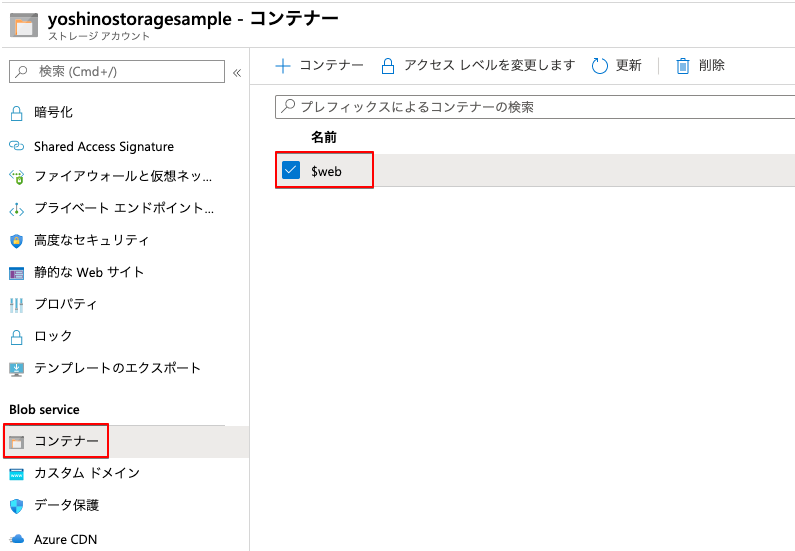
- 左メニューの「Blob service」から「コンテナー」をクリック
- 「$web」をクリック
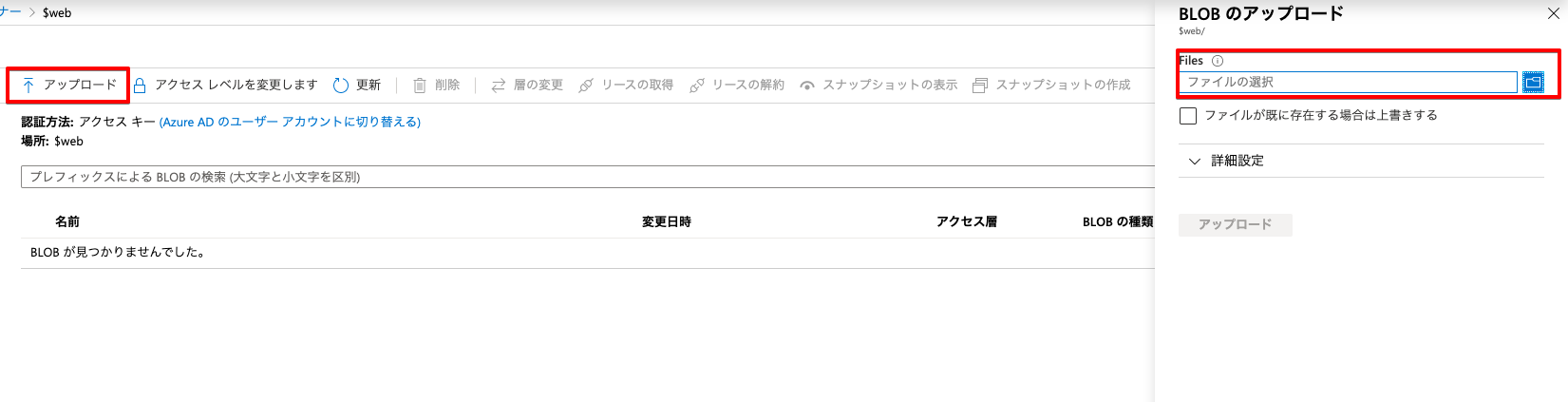
- 「アップロード」をクリック
- 「Files」をクリック
ここでファイルのアップロードが可能です。
今回は以下の、HelloWorldのみのhtmlをアップします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
Hello World!
</body>
</html>
アップロードが完了したら、先ほどのエンドポイントにアクセスしてみます。
Hello Worldが表示されれば、ホスティング成功です。
以上が、Azure Storageでのホスティングになります。
Azure StorageとAzure CDNを連携させて表示する。
次にAzure CDNとの連携をしていきます。
ストレージアカウントの画面で、
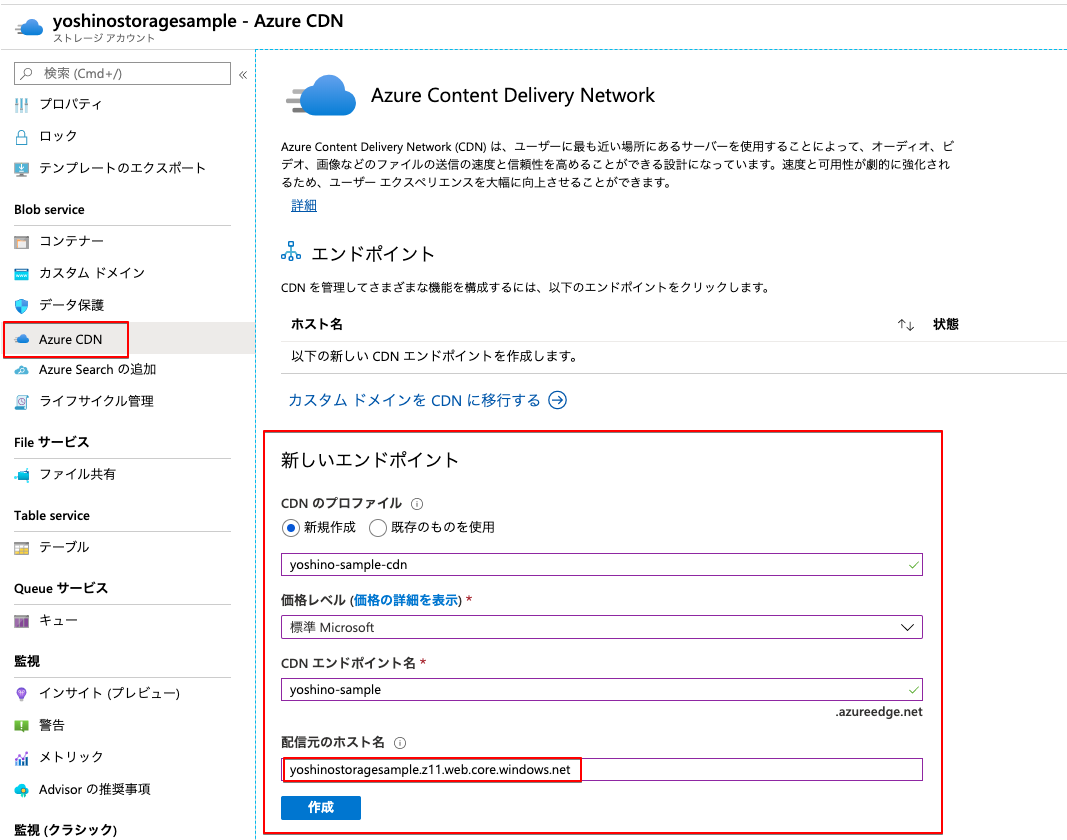
- 「Blob service」の「Azure CDN」をクリック
- 新しいエンドポイントで「CDNのプロファイル」を「新規作成」に
- 「価格レベル」「CDNエンドポイント」に任意の値を入力(今回は標準にしました)
-
注意!!「配信元ホスト名」に「静的サイトのホスティングのエンドポイント」を入力
4番だけ、少しだけ複雑なため解説します。
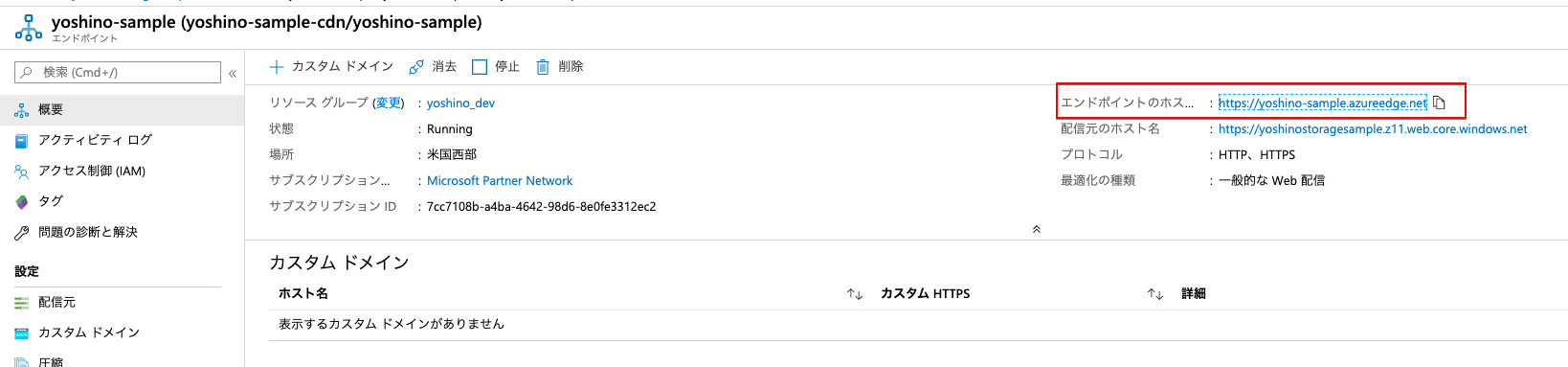
「配信元のホスト名」にはデフォルトでは
[ストレージアカウント名].blob.core.windows.net
が入ってますが、静的サイトのホスティングの場合は、この文字列を削除し、
[ストレージアカウント名].z11.web.core.windows.net
のような、先ほどの静的サイトのホスティングで作成した、エンドポイントを入力します。
間違えやすいので、気をつけてください。
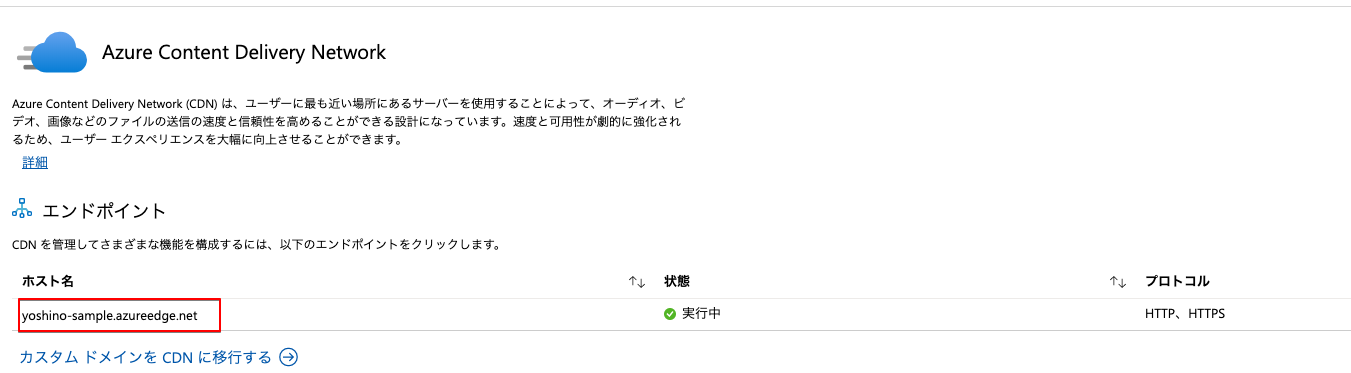
作成が完了すると、以下のようにホスト名に入力したCDNのホスト名が表示されるので、そこをクリックします。
エンドポイントのホストをクリックして、URLにアクセスします。
先ほどと同じように「Hello World」が表示されれば、成功です。
カスタムドメインを設定する
次に作成したCDNにカスタムドメインを設定します。
Azure CDNのホスト名をコピー
Azure CDNの画面から
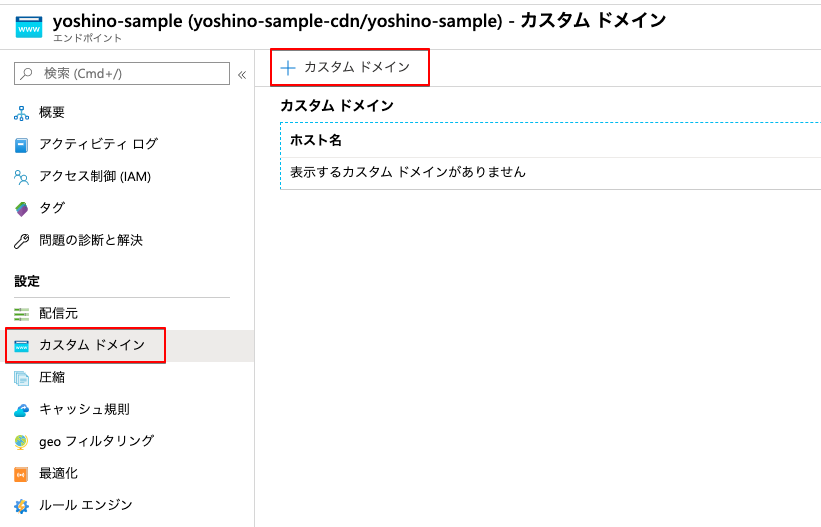
- 「設定」の「カスタムドメイン」をクリック
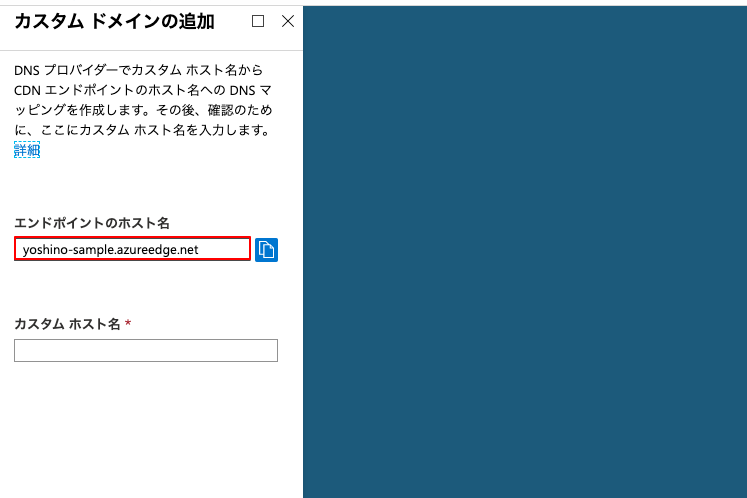
- 「+ カスタムドメイン」をクリック
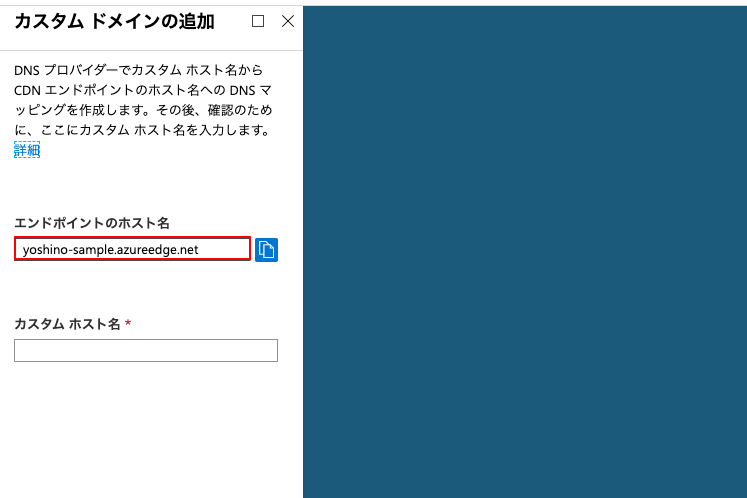
- 「エンドポイントのホスト名」をコピー
をします。
カスタムドメインのDNS設定でCNAMEを変更
次に、今回設定したいカスタムドメインのDNS設定を変更します。
今回はお名前.comを使用しました。
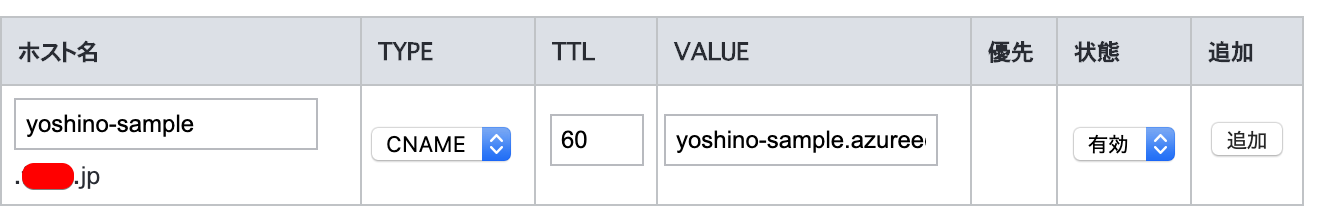
お名前.comのDNS設定画面を開き、CNAMEを新しく追加します。
「VALUE」には上記でコピーしたエンドポイントのホスト名を入力します。

Azure CDNに対してカスタムドメインを入力
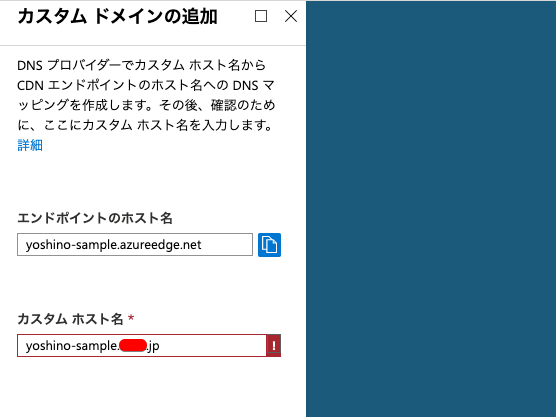
カスタムドメインの追加の画面に戻り、ホスト名を入力します。
DNSの設定が反映されるまで、上記の赤の「!」が表示されますが、
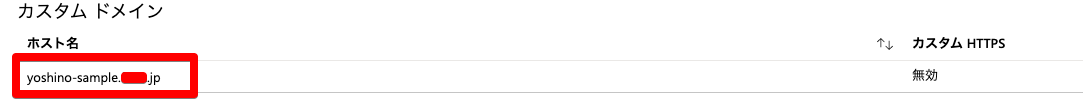
DNSの設定が反映されると、「追加」をクリックできるようになり、カスタムドメインが設定されます。
カスタムドメインにSSL対応をしてhttps化する
最後に、今回設定したカスタムドメインをhttps化します。
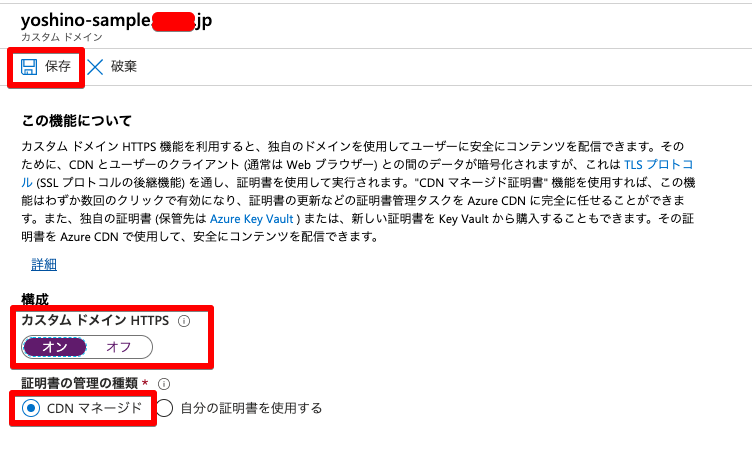
カスタムドメインをクリック。
- 「カスタムドメインHTTPS」を「オン」に
- 「証明書の管理の種類」を「CDNマネージド」に
- 左上の「保存」をクリック
しばらくすると、ドメインの検証・証明書のプロビジョニングがはじまり、SSL対応が完了します。
カスタムドメインにアクセスして、アクセスできることを確認できます。
以上で、Azure StorageとAzure CDNを連携して、カスタムドメインでhttpsな静的サイトを公開することができました。
Azureは公式ドキュメント以外の記事がなかなか少なかったり、記事が古くてUIが違うことも多かったり、開発に想定以上の時間がかかってしまうなと思いました。
もっと使い倒していけたらなと思います!
最後まで読んでいただき、ありがとうございました。