こんにちは
コロナにより自炊をする機会も増えていると思います。
スーパーでのお買い物も増え、スーパーのレシートを持っている方も多いのではないでしょうか?
また、レシート、請求書など、どこで買ったかを仕分けしたくありませんか?
レシートを読み込ませることで、分類が簡単にでき、仕分け作業も簡素化できます。
今回は、レシートをかざすと、どこで買ったのかを
教えてくれる「レシート判定機」を作ってみました。
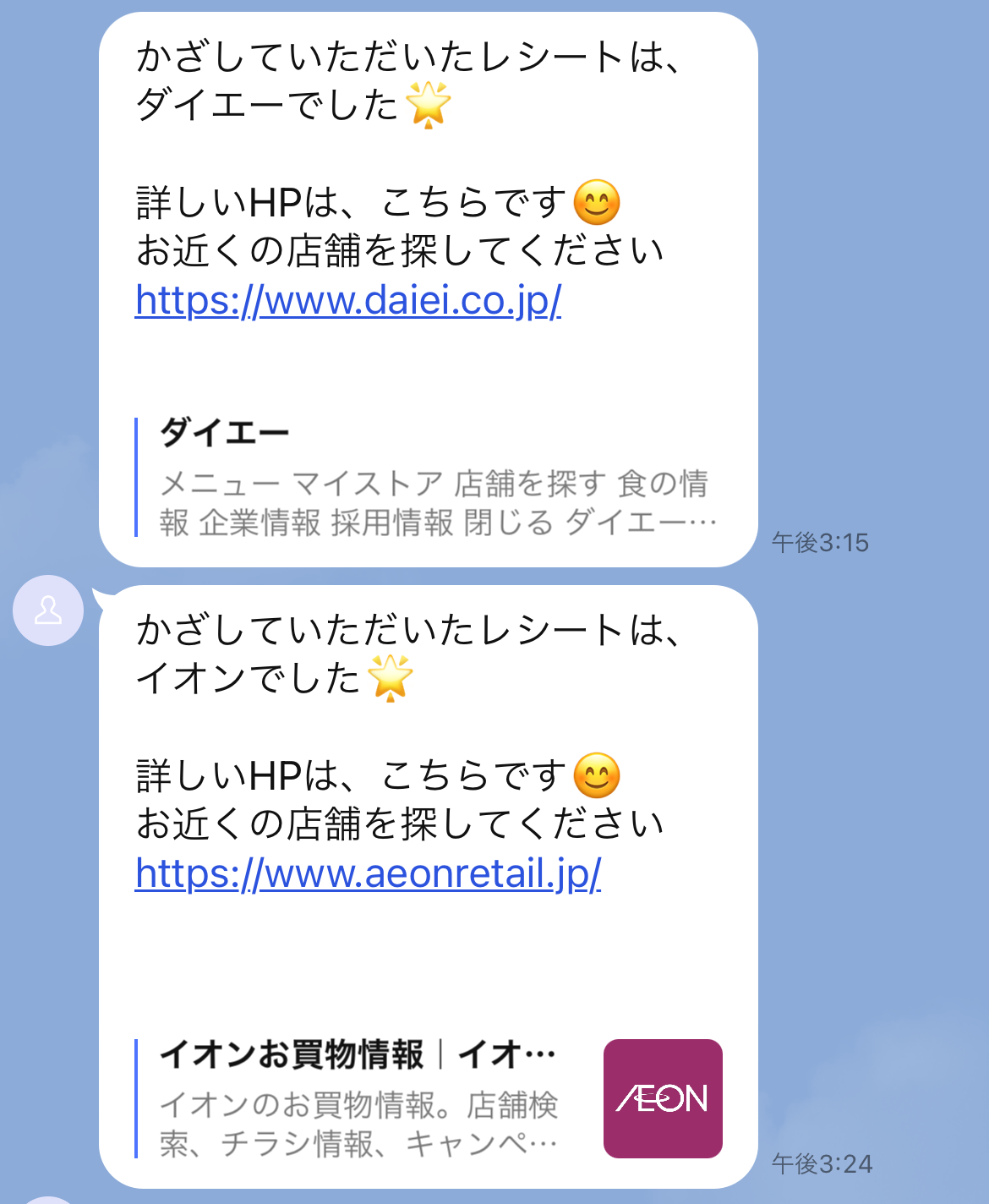
レシート判定機のイメージ#
この判定を行った後に、
下記のように判定結果とその購入先のURLがかえって来るような仕組みにしました。

作成に用いたNode-redについては
作成の流れの③Node-redでご紹介いたします。
制作に使用したもの#
●Node-red
●Teachable Machine
●Codepen
● LINE Developer【LINE Botとの連携のため】
作成の流れ①~③
①Teachable Machine####
判別したい対象の画像を収集し、Teachable Machineに学習してもらいます。
今回については近所にあります、4パターンの回答が得られるように作成しました。
近所のお店を1パターンずつと、その他のお店のレシートを1パターン、まったくレシートでないものを
読み込みました。
②Codepen###
実際に判別するための画面を制作しました。
この画面でWEBカメラによって認識し判定できるように設定していきます。コードは以下です。
●HTML###
<h1>レシート判定機</h1>
<button onclick="start()">ボタンをクリックして判定</button><br><br>
<video id="webcam" width="320" height="240" muted autoplay playsinline></video>
<p id="result"></p>
●CSS###
# webcam {
transform: scaleX(-1);
}
body {
background-color:rgb(235, 122, 119);
text-align: center;
}
●JS###
// 作成したモデルのURL
const imageModelURL = '作成したTeachableMachineのURL';
// メインの関数(ここでは定義しているだけでボタンクリックされたら実行)
async function start() {
// カメラからの映像ストリーム取得
const stream = await navigator.mediaDevices.getUserMedia({
audio: false,
video: true,
});
// 「id="webcam"」となっているパーツ(videoタグ)を取得
const video = document.getElementById('webcam');
// videoにカメラ映像ストリームをセット
video.srcObject = stream;
// Googleのサーバーにアップロードした自作モデルを読み込みにいきます
classifier = ml5.imageClassifier(imageModelURL + 'model.json', video, () => {
// 読み込みが完了次第ここが実行されます
console.log('モデルの読み込みが完了しました');
});
// 繰り返し処理
function loop() {
// 推論を実行し、エラーがあればerrに、結果をresultsに格納して、
// 推論が完了次第 { } の中身を実行します
classifier.classify(async (err, results) => {
// 結果のresultsは配列ですが、先頭に中身があれば以下の処理を実行します
if (results[0]) {
// 自分の手を取得
const myHand = results[0].label;
await axios.post('https://nodered-(自分の名前).herokuapp.com/receiver', results[0]);
// HTML表示に反映
const message = `今かざしたものは・・・「${myHand}」`;
document.getElementById("result").textContent = message;
}
// 推論終了1秒後に自分の関数を実行(ループになる)
setTimeout(loop, 1000);
});
}
// 最初の繰り返し処理を実行
loop();
}
実際に使用できます。
使用したい方は こちら
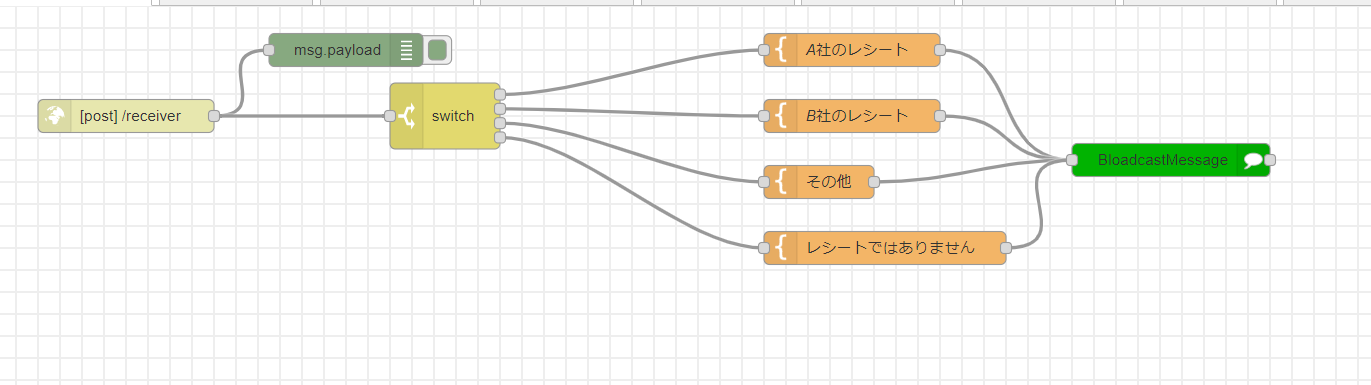
③Node-red###
②のcodepenでの情報を受け取れるように
「http in」ノードで、
【メソッド】POST
【URL】/receiver
判定結果をきちんとLINEへ通知できるよう
「BloadcastMessage」ノードで、LINE Developerから以下の2つを取得してください。
【Secret】チャネルシークレット
【Access Token】チャネルアクセストークン
もっと連携させたかった#
皆さんが持っているレシートから、さらに懸賞・キャンペーンに応募できますという通知にしてみたかったです。
また、業務の中でも請求書等に応用させたいです。
決まった請求書が毎月届くので、請求書と金額をテンプレート化し、慣れていない人でも、安心して請求書対応ができるようにしたいです。
拙い文章を最後まで読んでくださり
ありがとうございます。