背景
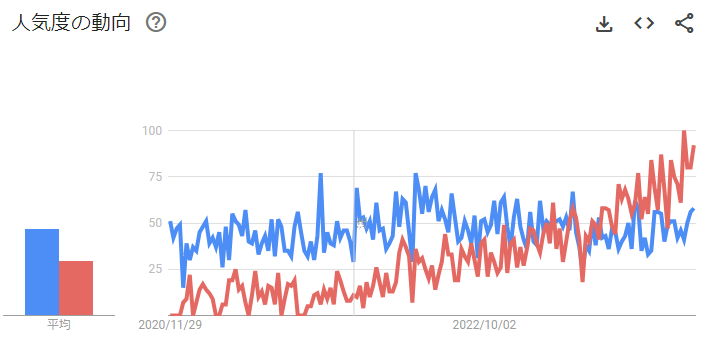
業務で自動テストにCypressを使っているのですが、最近ではCypressとPlaywrightを比較し、Playwrightのほうが優秀っぽく記載される記事や、CypressからPlaywrightに移行しました!、という記事を見かけることが多くなったような気がします。ちなみに以下はGoogleトレンドでCypress(青)とPlaywright(赤)を比較したものです。2023年6月くらいからcypressをPlaywrightが上回っており、少しずつ差が開いてきています。

そのためPlaywrightへの移行を検討する趣旨でいろいろ触ってみたのですが、たぶん単純なスペック(機能・性能)を比較するとPlaywrightが上回っていると感じました。しかしCypressの弱みよりも強みのほうが私にとっては重要であり、Cypressを使い続けたいと感じました。
Cypressの弱み(としてネットで見かけること)
- テスト実行が遅い
テストの実行速度では圧倒的にPlaywrightのほうが上で、特に画面への入力では2倍程度の差が出ました。画面遷移するだけであれば有意な差はないように感じました。
なお比較記事によっては4倍からそれ以上の差異が出ている記事もありますが、設定とケースによると思います。Cypressは人間が入力したときのテストと近くなるようにあえて入力時に遅延を挟んでいます。私が試したケースでは画面入力の速度はデフォルトの遅延だとPlaywrightが3倍程度早く、遅延なしだとPlaywrightが2倍程度早かったです。遅延有で入力量が多くなると差はもっと大きくなると思います。
ただし後述の起動速度を考慮すると必ずしもPlaywrightのほうが早いとは言えないと思います。
- 複数ウィンドウによるテストができない
これはCypressの公式サイトでもCypressを使用する上での永続的なトレードオフとしてあがっていることです。
https://docs.cypress.io/guides/references/trade-offs#Multiple-browsers-open-at-the-same-time
ただ私もこれは弱点ではなく、トレードオフだと認識しています。自動テストではカバレッジが上がれば上がるほど、それ以上を求めるのが厳しくなっていきます(①70%を90%にするよりも②90%を95%にする方が難しい)。これは実装が難しくなるというのもありますが、保守性やフレーキーなテストになりやすいというのが一番の理由と考えます。そうしたとき、複数ウィンドウで同時打鍵するケースは①なのか②なのか、自分が開発しているシステムが求める品質レベルはどの程度なのかを考えると、複数ウィンドウのテストは自動化の対象とすべきではないという結論になりました。
- レコーディング機能がない
これは誤解もしくは情報が古いです。Cypressにはβ版ではありますが公式のレコーディング機能があります。またChormeのレコーディング結果をCypressのコードとして出力するChrome拡張もCypressの公式として公開しています。ただ、個人的には前者のβ版はPlaywrightよりもUXの面で優っていると感じますが、後者は劣っていると感じます。
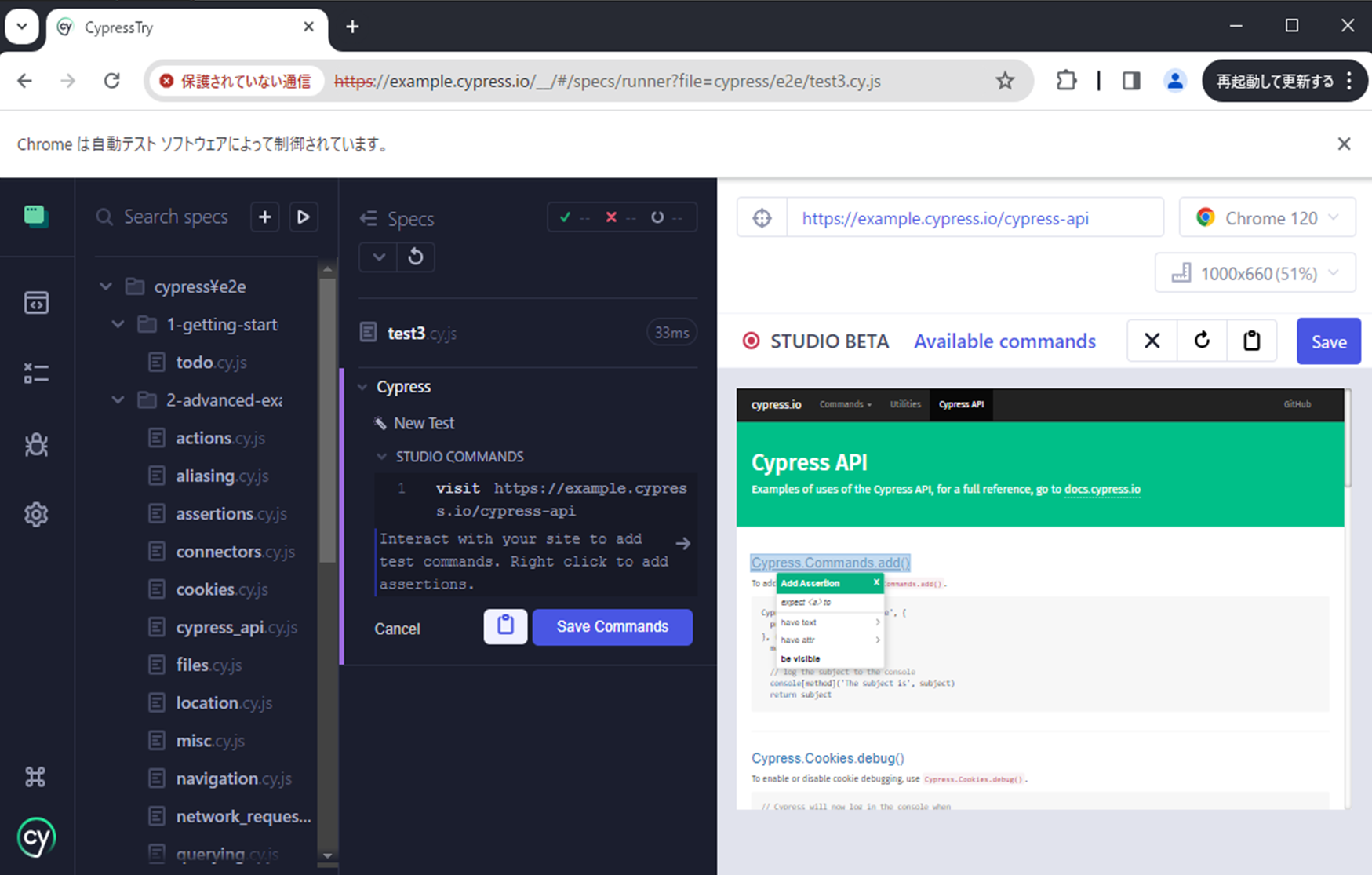
UXで優っていると感じる理由は以下のように単一のGUI上で操作ができるからです。以下の画面のように要素を右クリックしてアサーションを追加したりできるのでこのGUIで完結します。

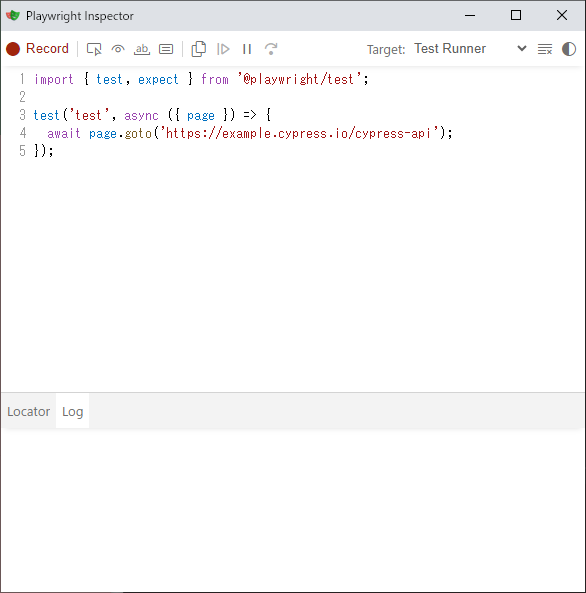
Playwrightは以下のような操作パネルとブラウザを行き来しなければいけないのが面倒だと感じました。

Cypressの強み
- テスト実行におけるオーバーヘッドがほぼない
Cypressで開発するときは常にGUIランナー(ブラウザ)を起動しているので、ブラウザを起動する・閉じるといったオーバーヘッドが発生しません。そのためすでに開いているテストファイルにケースを追加し、再実行するのであればテスト実行まで0.1秒程度で実行が開始するレベルでオーバーヘッドがありません。Playwrightはテスト実行自体は2秒程度のケースも起動・クローズ含めて計測すると10秒かかりました。単一のケースを実行する上で10秒を超えることはかなりまれなので、単一のケースを実行するにはCypressのほうが早いと思います。そして開発中は大量ケースを流すよりも、追加したケースを流すことの方が多いです。 - GUIテストランナーが秀逸
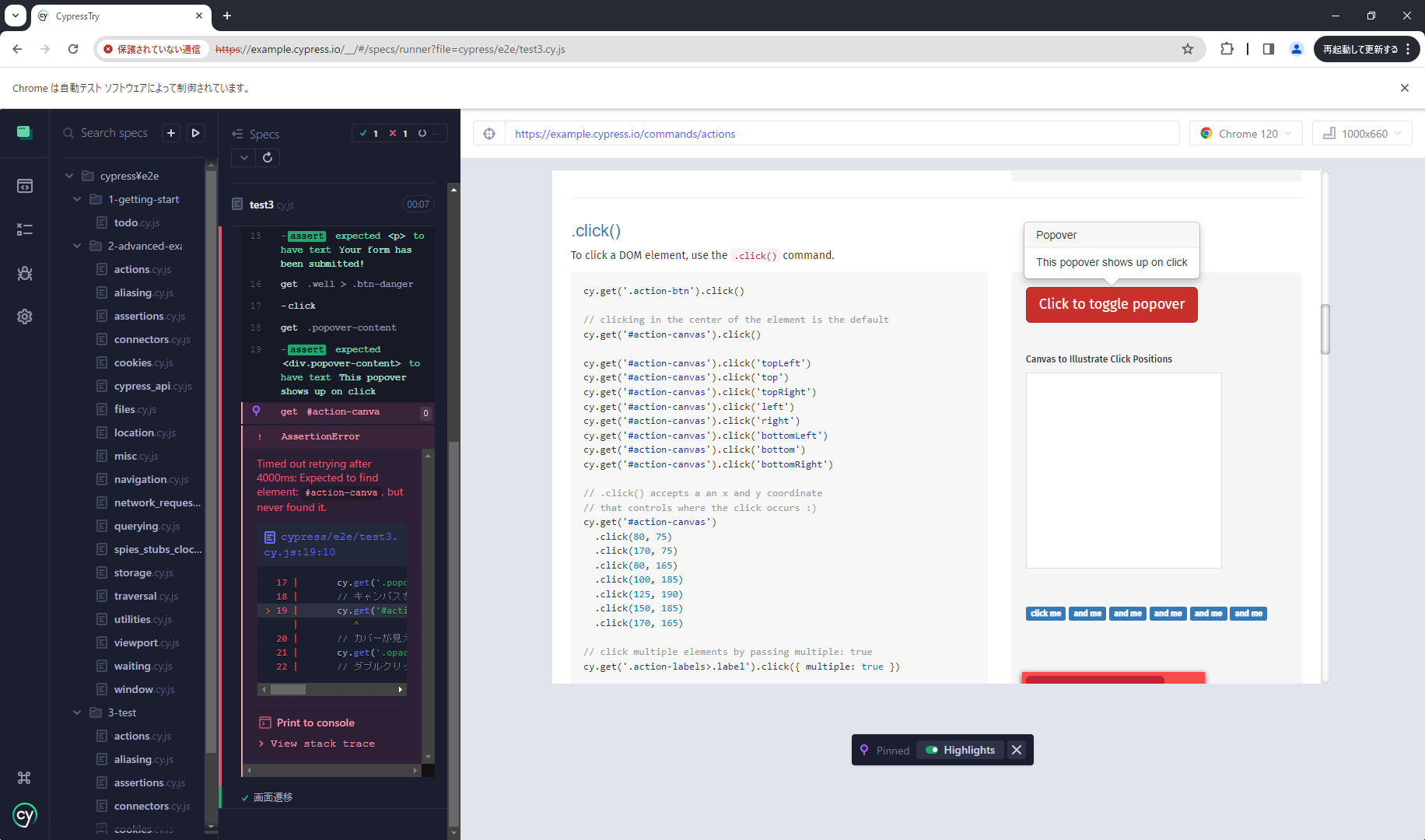
テスト実行画面をiframeで含んだブラウザ上で実行されるためテストの実行内容が目で見てわかります。これは特にエラーが出たときに効果が大きいです。例えばある要素が見つからないといわれたときヘッドレスだと「要素が見つからない」ことしかわからないので、スクリーンショットや動画を開くことになります。しかしCypressだとGUIランナーにテスト時の画面が表示されるので、「バグで要素が表示されていない」のか、「テストコードが悪くて要素を拾えていない」のか、「それよりも前の手順でミスっているから目的の画面にたどり着いていないのか」がすぐにわかります。
エラーが発生した状態からその後の操作もすることが可能なのでデバッグ効率が圧倒的に高いです。

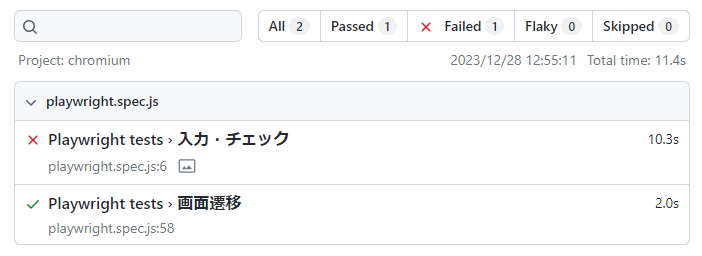
ただヘッドレスで実行した場合の実行結果はブラウザでGUIとして出してくれるPlaywrihgtのほうがみやすいです。

特にビジュアルリグレッションの結果は見やすいです。タブでDiff、Actual、Exceptedを比較して見れるのがいいです。

結論
Cypress、Playwrightでどちらが優れているとは一概にはいえず、あくまで求める要件と好みによるかと思います。