はじめに
この記事はSFC Advent Calendar 2019の7日目の記事です。
はじめましてエンジニアの@furuta_katsumiです。デザイナーのレオと話す中で日本のアプリのリファレンスサービスがないよね、とのことでサービス開発を始めました。

サイトの実装構成
時間的問題と、開発する人間が現状自分一人だったこともあり
・Firebase
・React
・Typescript
の構成で開発を始めました。
Firebaseのメリットデメリット
とりあえずFirebaseとは?
今回使った物で感じたメリットデメリットを書いてきます。
auth
基本的なログイン機能に加え、Authログイン等まで実装してくれるサービスです
・メリット
数行のコードでログイン実装できます。早い。
・デメリット
個人的な感覚ですが、認証リクエストが少し遅いです。1sかかる時があるくらい遅い時があります。
storage
ファイルなどのストレージサービスです。
画像データ等を上げられます。
・メリット
Authと連携して権限管理できたり、それこそ数行のコードでデータを上げられます。
・デメリット
調べた限り別途CDNを挟むのは難しそうでした。
また体感的に遅いなと感じたので、バケットに直接アクセスするように書き換えてます。
hosting
サービス自体を公開するホスティングサービアです
・メリット
コンソールアプリケーションもしっかりしていて、簡単にあげられます。使いやすい
・デメリット
特になし
firestore
データを管理する、NoSQLなサービスです。
・メリット
スケーラビリティ。型がないのでゴリゴリ行ける。速度早い
・デメリット
RDBMSに慣れてるせいかN+1系の対処ができなかったり、検索系の実装が辛かったです。一応where関数のおかげで少しだけquery的なことはできますが、複雑なことはまだまだ難しそうです
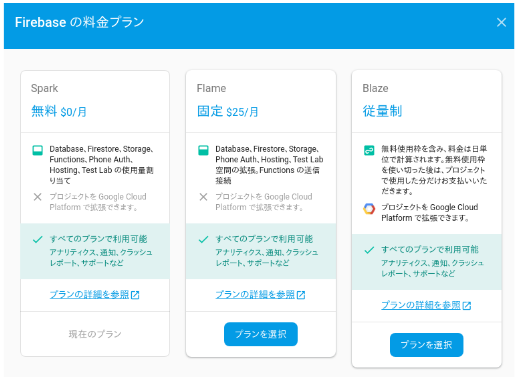
料金
価格設定が割とユーザーのユースケースに合わせているので、サービスが大きくなるまでは無料で試し、リミッターとして2500円回したりできます。
(個人的には少し高いけど、便利代だと思ってます)
細かい問題はまた別途記事にしたい。
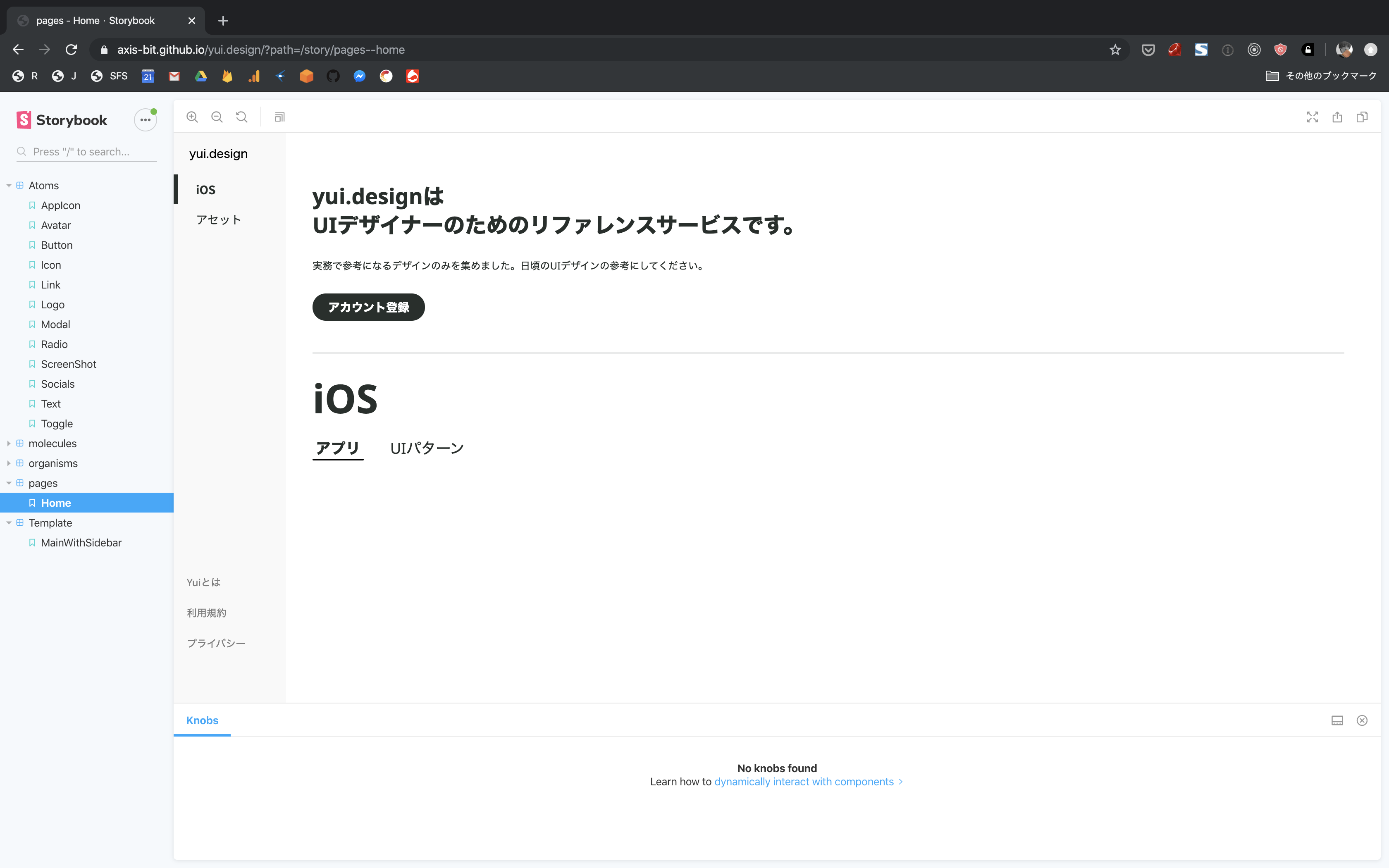
StoryBookとAtomicDesign
デザイン系のサービスを作つにあたってデザイナーとの連携と、コンポーネントの区切りに注意して作成して見ました。
デザイナーがいつでもデザイン確認でき、文字を入れて見たり、変数を変更して見ることができます。
Atomic Designは、パーツを5段回に分けてコンポーネントのグループとして開発します。ただ今回は、悩みすぎると時間消費しすぎるので未来の自分に託して悩過ぎたら諦める方針なので、割とぐちゃぐちゃです。いつか公開したいですが、リファクタリング後ですね。
TypeScript
静的型って良いですよね。
JavaScriptだと乱暴に書いたコードが動くことがメリットでもありデメリットでもあるんですが...
都度仕様変更があった時に型がちゃんとしてるこで、エラー出てくれるので、実行しないと分からないエラーなど未然に防げます。
あと、過去に製作したものがNaNだらけになったことがあるのですが、その心配が減るだけでもtsは幸せです。
まとめ
日本のUIデザイナーがより、本当にユーザーに価値がある仕事に専念できるよう、気軽に検索したり、ナレッジをまとめていく予定です。ぜひ、一緒に開発に関わりたい人がいれば、ぜひコントリビューターになってください!