はじめに
こんにちは!
AXLBIT株式会社の中村(@ax-nakamura)です。
今回、社内で初めてデザインからwebアプリ作成に取り掛かることになりました。
そこでFigmaを使ってワイヤーフレームとプロトタイプ作成に取り組んだので備忘録としてその時調べたことを残します。
対象読者
- Figma初心者
- 普段エンジニアなど非デザイナー職だがデザインぽいことをすることになった人
- デザインに興味がある人
デザインツールにFigmaを選んだ理由
Figmaとは
Figma1とは、アメリカのFigma, Inc.という会社が提供するデザインツール。
フロントエンドの開発に取り掛かる前の画面設計やボタン等パーツのデザイン、ページ構成などについて実際の製品のイメージを固めてエンジニアと共有するために行います。
また、プロトタイプを作成するためにも使います。
Web サイト、モバイル アプリ、その他のデジタル製品やエクスペリエンスのデザインを作成、共有、テストするためのツールです。(Figma公式HPより)
他デザインツールとの比較
同じようにワイヤーフレーム・プロトタイプ作成ができるツールには、以下のようなものがあります。
- Adobe XD2
Adobe Creative Cloudのコンプリートプランに含まれるアプリケーション。
2023年の1月に単体での販売は終了しているので、使用するにはCreative Cloudを契約する必要があります。 - Sketch3
Mac専用のデザインツール。どちらかというとPhotoshopに近い使用感。画像やテキストを組み合わせてデザインを作成していきます。 - Canva4
多数のテンプレートを備えるデザイン作成ツール。
Webサイト以外にも名刺やポスターなどペライチ系に対応しているイメージです。
| Figma | AdobeXD | Sketch | Canva | |
|---|---|---|---|---|
| OS | なんでも | なんでも | MacOS | なんでも |
| ブラウザ | ◎ | × | × | ◎ |
| 他の人との共有 | ◎ | 〇 | 〇 | ◎ |
| WiFi環境 | 必須 | 不要 | 不要 | 必須 |
| 無料プラン | ◎ | 〇 | ◎ | ◎ |
| 価格 | $12/月 | ¥7,780/月 | $9/月 | ¥750/月 |
| 機能の充実 | 〇 | ◎ | 〇 | △ |
こんな人にFigmaを勧めたい
「ブラウザツールなので導入が楽」、「無料でデザインにまつわる一通りの機能を試せる」、「webアプリケーションの作成に適したコンポーネントやフレームがそろっている」という点からサクッとwebアプリケーションのモックが作りたい人にはFigmaがおすすめです!
ただ、機能が多いのでキャッチアップに多少時間がかかるのも事実。。
私は大体2、3週間くらいでざっと使い方が分かるようになりました。
デザインに取り掛かる前に決めておいたこと
実際にFigmaを使った作業に入る前にここは整理しておくと楽だというポイントについてまとめます。
①システムの目的
誰向けのシステムでどういうコンセプトに沿って作りたいのか?
これを決めておくことで要求が色々増えても取捨選択できたり優先順位を見失いません。
今回は、「ITリテラシーの低い人や年齢が高い人も置いていかない」「デザインがキラキラしすぎていない」「マウスをなるべく使わずに済む」という要求があったのでこれを踏まえて画面設計を考えました。
②システムの機能要件
どんな機能、どんなページが必須かの確認をしました。とはいえ、プロトタイプ段階では機能は増えたり減ったりすることは当然あるので、最低限どの機能が実装されていれば製品として成立するかを考えて必要機能を整理します。
③画面の大まかな構成
ヘッダーメニューとフッターメニューの有無と内容、
メニューバーはサイドメニューにするかハンバーガーメニューにするか、
横スクロールや縦スクロールを許容するか、
など要求があれば決定しておきます。
ワイヤーフレームを作ろう!
画面設計の要求事項が洗い出せたので、ここでFigmaを開いてワイヤーフレームの作成に入ります。
ワイヤーフレームの成果物・目標
ワイヤーフレーム作成の目的は、
・どんな種類の画面を何枚作成する必要があるか把握すること
・ボタン配置、メニューの場所や文字の大きさなど画面構成のイメージを固めること
です。
これを基に細かいデザインシステムやデザインルールを策定していくので、現段階で色やボタンの形にこだわりすぎる必要はないです。
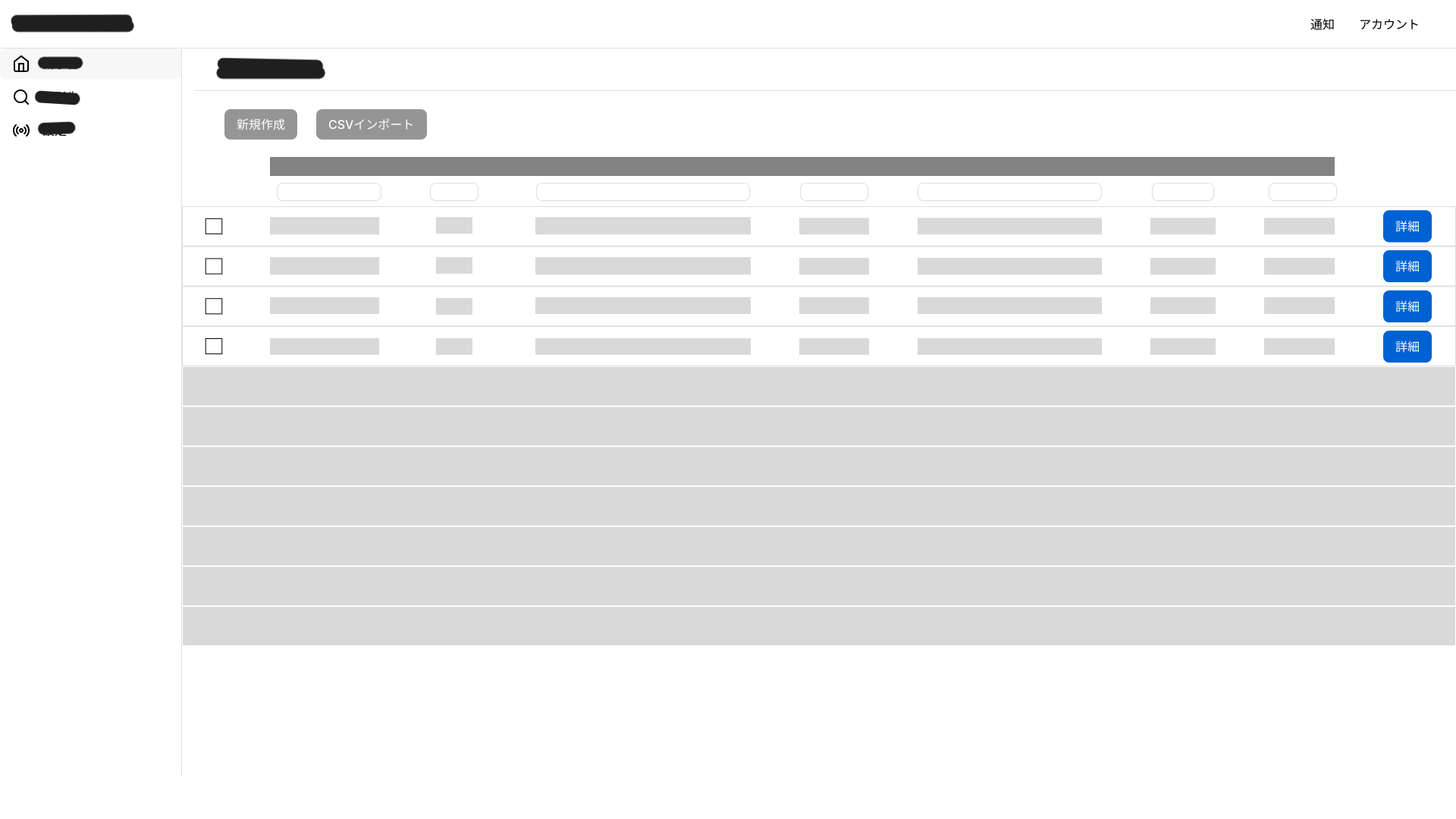
成果物は、ボタンや画像を四角で表したものとテキストの配置イメージが分かるような、図形で構成されたものとなります。
ブラウザサイズのシェアを参考にウィンドウサイズを決定する
Figmaでは「フレーム」という画面単位のキャンバスにデザインを作っていきます。
ここでフレームのサイズ=ウィンドウサイズを決定する必要があります。
ここ最近で一番シェアのあるディスプレイサイズは1920×1080です。ブラウザで使われるwebアプリケーションではこのディスプレイの画面いっぱいにブラウザを展開することを想定し、ウィンドウサイズ1920×945のウィンドウサイズでデザイン作成すれば良さそうです。
ワイヤーフレームを作成する
Figmaのアセットを使い回すと楽
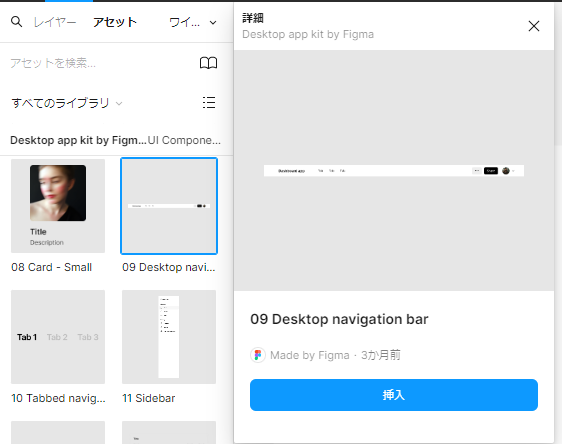
Figmaには無料プランでも使える、アセットというボタンやパーツのテンプレートが用意されています(2024年6月現在)。
ワイヤーフレーム作成の段階ではメニューやボタンの色や形、使う画像、テキストの内容は細かく策定しなくてよいので、このアセットを置いて大体の配置を決めてしまいます。
Webアプリケーションのデザインでは、Figmaのアセットの「すべてのライブラリ」内にある、「Desktop app kit by figma」が使いやすいと思います。
また、自作のパーツがどうしても必要というときには、コンポーネントを作成してパーツを使い回すとものすごくデザイン工数が減って楽になります。
次回のプロトタイプ作成編で紹介します!
おわりに
ここまで読んでいただいてありがとうございます。
Figmaは無料で使える範囲も多いし、デザインするのにものすごく便利なツールではあるのですが、機能や専門用語が多くて使い始めは大変だったりします。(私は大変でした。。)
私と同じようにエンジニアだったけどデザインも作ることになった、デザイナーがいなくてデザインに困っているみたいなwebアプリ開発に携わる誰かの一助になれば幸いです。
参考文献
-
Figma公式HP https://www.figma.com/ja-jp/ ↩
-
Adobe XD ラーニングとサポート https://helpx.adobe.com/jp/support/xd.html ↩
-
sketch 公式HP https://www.sketch.com/ ↩
-
Canva 公式HP https://www.canva.com/ja_jp/ ↩