ぼくは今年、Vue.jsに入門しました。
触れてみていい感じだったので、しばらく使ってみた感想をここにまとめます。
いいとこ
- 公式ドキュメントが充実(日本語対応)
- 導入が簡単
- HTML、JavaScript、CSSの知識だけでも使える
- アトミックデザインに適してる
公式ドキュメントが充実
これは助かります。
こまったら公式ドキュメントを見にいけば大抵は解決できると思います。
日本語も対応しているので、英語が苦手でも問題ありません。
導入が簡単
これも公式ドキュメントに手順が書かれているのでわかりやすいです。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
のようにCDNを読み込んで利用することもできますが、おすすめは開発に便利なCLI(これは日本語非対応)をインストールして始める方法です。
理由はWebpackなどの開発支援ツールが利用できるようになるからです。そのための設定が必要になりますが、初めは気にせず公式に提供されている設定をそのまま使えばよいです。
簡単に、導入方法をまとめておきます。
1. NPMかYarnでインストール
npm install -g @vue/cli
# OR
yarn global add @vue/cli
2. パッケージを作成。
vue create [任意のパッケージ名]
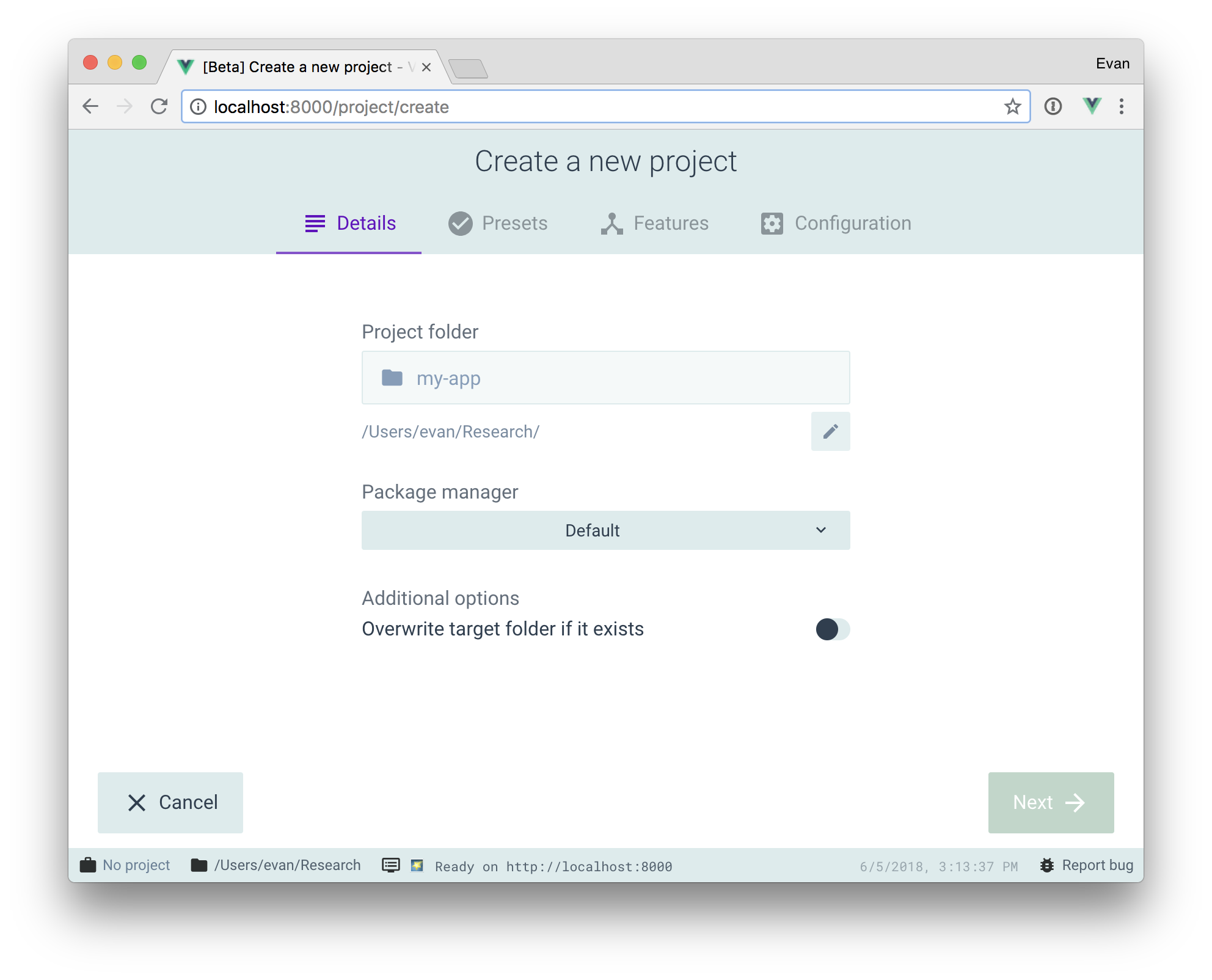
GUIで作成する手段もあるみたいです(Vue 3.xから?)。
vue ui
起動
npm run serve
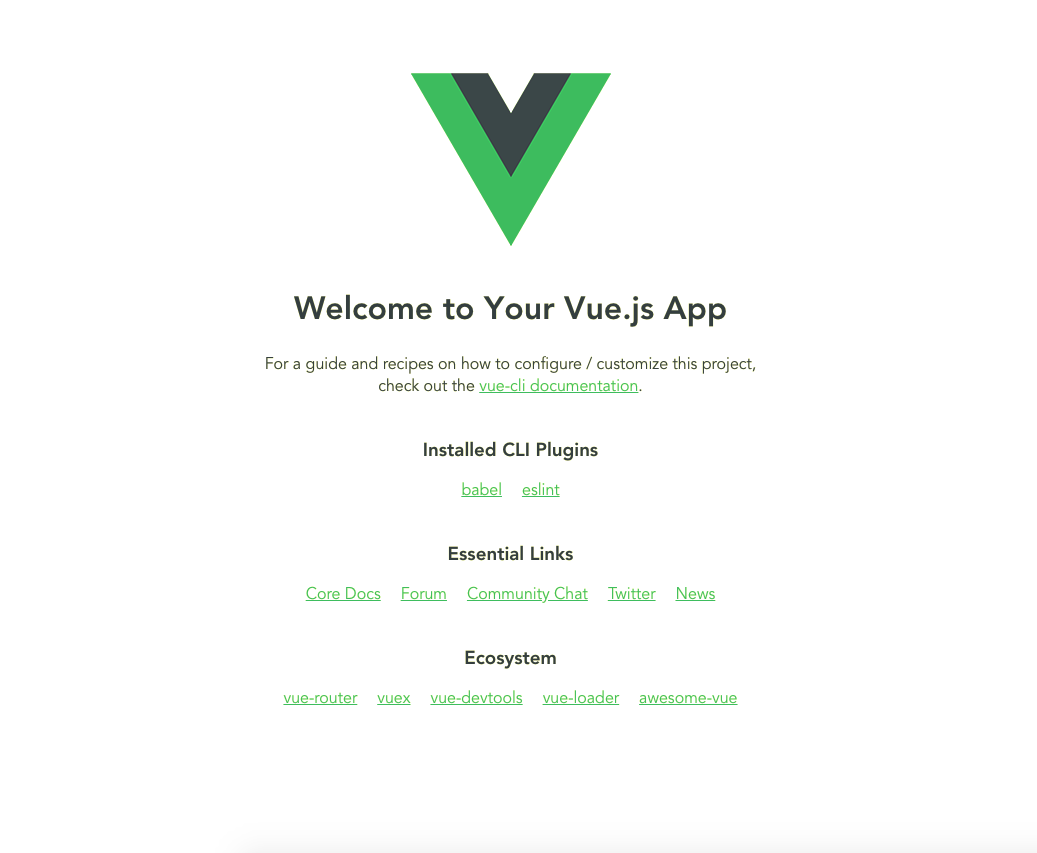
http://localhost:8000 で以下のようなページが確認できます。
簡単でしたね。
HTML、JavaScript、CSSの知識だけでも使える
これはなぜか。
上で作成したプロジェクトの src/HelloWorld.vue というファイルを見てみましょう。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
これはコンポーネントファイルと言って、ページを構成する部品の一つです。 (FYI: 単一ファイルコンポーネント)
コンポーネントは、以下3つの要素でできています。
| 要素 | 概要 |
|---|---|
<template> |
HTML |
<script> |
JavaScript |
<style> |
CSS |
要は、1つのhtmlファイルを機能や目的ごとに、コンポーネントという単位に切り分けただけ。
なので、基本的にはコンポーネントの編集も従来のHTMLと変わりません。違うのは、 <script> の内容だけですね。
アトミックデザインに適してる
アトミックデザイン(Atomic Design)は、コンポーネント単位に定義するUIデザイン手法です。
atomicという単語は「原子の」とかいった意味で、簡単に言えば、小さく定義するデザイン手法です。
前述したように、HTML、JavaScript、CSSをまとめてコンポーネントファイルとして分割しやすいため、アトミックデザインを保った開発がしやすいのです。
そもそも、なんでアトミックデザインか?
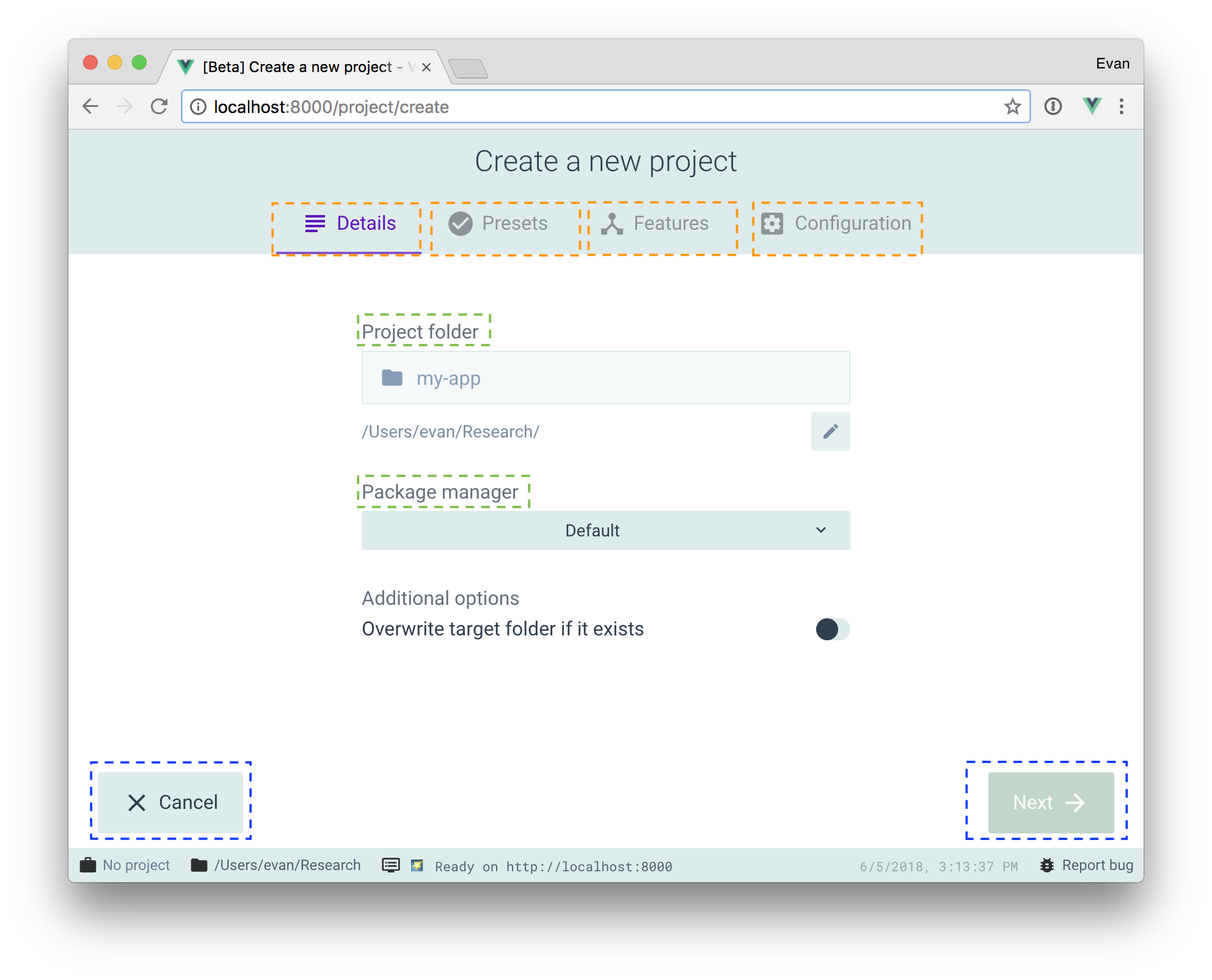
前で出てきた、 Create a new project のページを例に考えてみましょう。
- 同色で囲ったパーツ
- 同じようなCSSを当てられそうですね。
- こういうものは1つ定義して、使いまわした方が楽です。
- オレンジ色で囲ったグローバルメニュー
- これはJavaScriptの挙動もほぼ同じになりそうです。
- CSSのクラスだけではなく、JavaScriptの定義もまとめるとより楽になります。
- 青色で囲ったボタン
- これもスタイル・動作共に似ています。
- 更に、複数のページで活用できそうです。
以上のように、ページ内には同じ性質、意思を持たせたい要素が沢山存在しています。これらを一つ一つ定義して、使い回すことでサイト全体の一貫性が保たれ、ユーザーの混乱を防ぐことに繋がります。管理しやすくなるので、開発者にとってもメリットがあります。
おわり
以上、簡単にVue.jsの感想でした。
今年は残り26日。楽しんでいきましょう!