Webサイトなどで手軽に右クリックをできないようにする方法と、逆に右クリックを禁止したページで右クリックできるようにする方法を書いていきたいと思います。
右クリックの禁止方法
右クリックされた時のイベントはoncontextmenuで取得することができます。なので、このイベントリスナーでfalseをリターンすれば、右クリックを無効にすることができます。htmlタグに直接書く方法もありますが、今回はjsコードで書く方法を書いていきます。
document.oncontextmenu = function () {return false;}
document.getElementsByTagName('html')[0].oncontextmenu = function () {return false;}
document.body.oncontextmenu = function () {return false;}
以上の方法で、簡単に右クリックを禁止できるようになります。ただ、後述する方法で、この禁止を解除することができてしまうので、あくまで手軽に右クリックができなくなるだけということは覚えておきましょう。
右クリック禁止を解除する方法
禁止を解除する方法で、JavaScriptを無効にする方法がよく紹介されていますが、Webサイトの中にはJavaScriptを無効にすると真っ白なページが表示されるような処理をしているサイトも多くあります。なので、JavaScriptを無効にする方法は確実に有効なものではありません。確実に解除するには、デベロッパーツールなどを使って、oncontextmenuのイベントでtrueを返す処理をする必要があります。
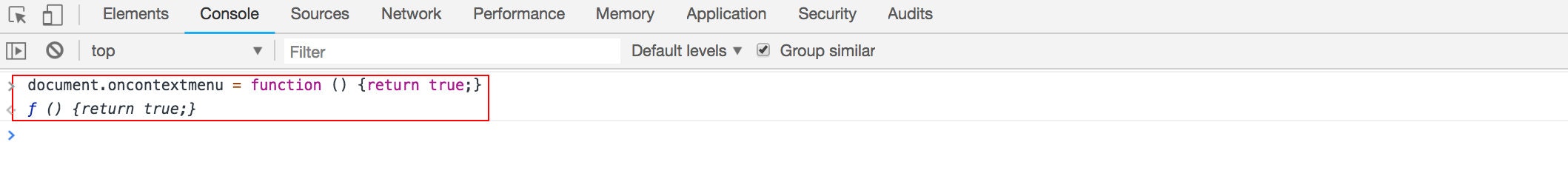
デベロッパーツール(Chrome)を使って右クリック禁止の解除処理を実行させる
- Windowsの場合はF12、Macの場合はOption + Command + Iでデベロッパーツールを表示させます。
- Consoleを選択して、解除処理をJavaScrptで記述してenterキーを押す。

document.oncontextmenu = function () {return true;}
document.getElementsByTagName('html')[0].oncontextmenu = function () {return true;}
document.body.oncontextmenu = function () {return true;}
上記のようにデベロッパーツールを使えば、簡単に右クリック禁止を解除することができます。
追記
stopPropagationを使ってイベントの伝播を中断させる方法なら、何に対して右クリックが禁止になっていても、禁止を解除することができます。
document.addEventListener('contextmenu',function(e){e.stopPropagation();},true);
まとめ
右クリックは、JavaScriptを使えば簡単に禁止できるのですが、逆に禁止を解除することもJavaScriptの知識があれば簡単にできてしまいます。