VUEとは?
Vue.jpは、UIを構築する際に使われるJavaScriptのフレームワークです。
Vue.jpは元Googleエンジニアのエヴァン・ヨー氏が効率的に使えるフレームワークが欲しいとの考えで開発され、JavaScriptのフレームワークの中でも高い人気を誇ります。
VUEの特徴
- 拡張性が高い
- 直感的なマークアップで学習コストが低い
- データバインディングで開発の負担軽減
- 仮想DOMにより、差分のみをレンダリングするから高速
- SPA開発ができる
- コンポーネント指向により、再利用性、開発効率を高める
拡張性が高い
Vue.jpはシンプルに設計されているため、高い拡張性を誇ります。
シンプルな設計であるため、必要に応じてプラグインを入れて機能の拡張が可能です。
代表的なプラグインには、vue-routerやvue-resourceが当てはまります。
アプリ開発の際にも、必要なプラグインを適時取り入れることによって生産性の向上を図れるでしょう。
直感的なマークアップで学習コストが低い
Vue.jsは、基本的にはHTMLを拡張したテンプレートと、Javascriptのコードから構成されます。
そのため、HTMLとJavascriptに馴染みがあれば、基本的な使い方は理解しやすいです。
他のフレームワークではBabelやWebpackといったツールの使用を前提としていることもあり、前提知識がないと学習が困難なこともありますが、Vue.jsにはそれらが不要なので、学習が手軽にはじめられます。
また、Vue.jsはSFC(単一コンポーネント)という点が特徴です。
1つのファイルでコンポーネントごとに HTML/CSS/JavaScriptの記述がまとまっているため、関係性がつかみやすくなっています。
データバインディングで開発の負担軽減
データバインディングとは、Vue.jsで記述したデータとHTML側にあるデータ反映対象に対して、片方が変更されたらそれをもう片方に自動反映する仕組みのことをいいます。
Vue.jsでは、DOM(=JavascriptでHTML・CSSを操作する仕組み)とJavascriptのデータが、データバインディングによって同期しています。
従来のjavascriptでは、データの書き換えを行う際には、
該当するhtml要素の取得
変更する内容を定義
変更した内容を該当のhtml要素と関連付けし、反映
という3ステップの記述をする必要がありました。
しかしVue.jsでは記述を簡略化し、データの反映が自動で行われるのでソースコードの管理や開発の負担が軽減できます。
仮想DOMにより、差分のみをレンダリングするから高速
仮想DOMとレンダリングは少し専門的な単語なので、これだけだとよくわからないかもしれません。
まずレンダリングは、webコンテンツをブラウザに表示することです。
そして、”DOM”とは、JavascriptでHTML・CSSの状態を操作する仕組みのことです。
もう少し具体的にいうと、DOMは以下のような動きをしています。
- HTMLドキュメントを解析
- HTMLドキュメントをツリー構造化(=レンダリングツリー)
- レンダリングツリーをもとに実際の位置やサイズの情報を加える
- 画面に描画(=レンダリング)
仮想DOMは、《DOMをJavascriptの要素として扱い、管理するもの》です。
よってDOMとは違い、実際に描画まではしません。
Vue.jsでは変更前・変更後の2つの仮想DOMを用意して比較します。そして変更した差分のみを実際のDOMに渡して反映します。
そのため、レンダリングは差分のみで済むのでパフォーマンスが向上、高速化することができるというわけです。
SPA開発ができる
仮想DOMを駆使することで、SPA(=シングル・ページ・アプリケーション)開発が可能です。
シングル・ページ・アプリケーションとは、同じURLのままで、他のページに遷移しているような画面表示を提供する技術です。
従来はコンテンツを切り替える際に都度サーバーがHTMLをブラウザに返していましたが、SPAの場合は初回のページ表示地のみで、以降のコンテンツの切り替えは、仮想DOMを駆使することで、差分のデータだけを反映します。
コンポーネント指向により、再利用性、開発効率を高める
Vue.jsでは、HTMLの型、つまりテンプレートをあらかじめ作成しておき、それを何回でも使い回すことができるコンポーネント指向があります。
従来では、同じようなパーツを複数のページに実装する場合、同じ内容を何度も書くことがありましたが、既存のコンポーネントを使い回すことで、再利用性、開発効率を高めることができます。
jQueryとの違い
次に、全く同じ処理をjQueryとVue.jsで実装したらどのような違いがあるのかについて触れます。詳細な説明は省きますので、漠然とどのような違いがあるのかを知っていただければと思います。
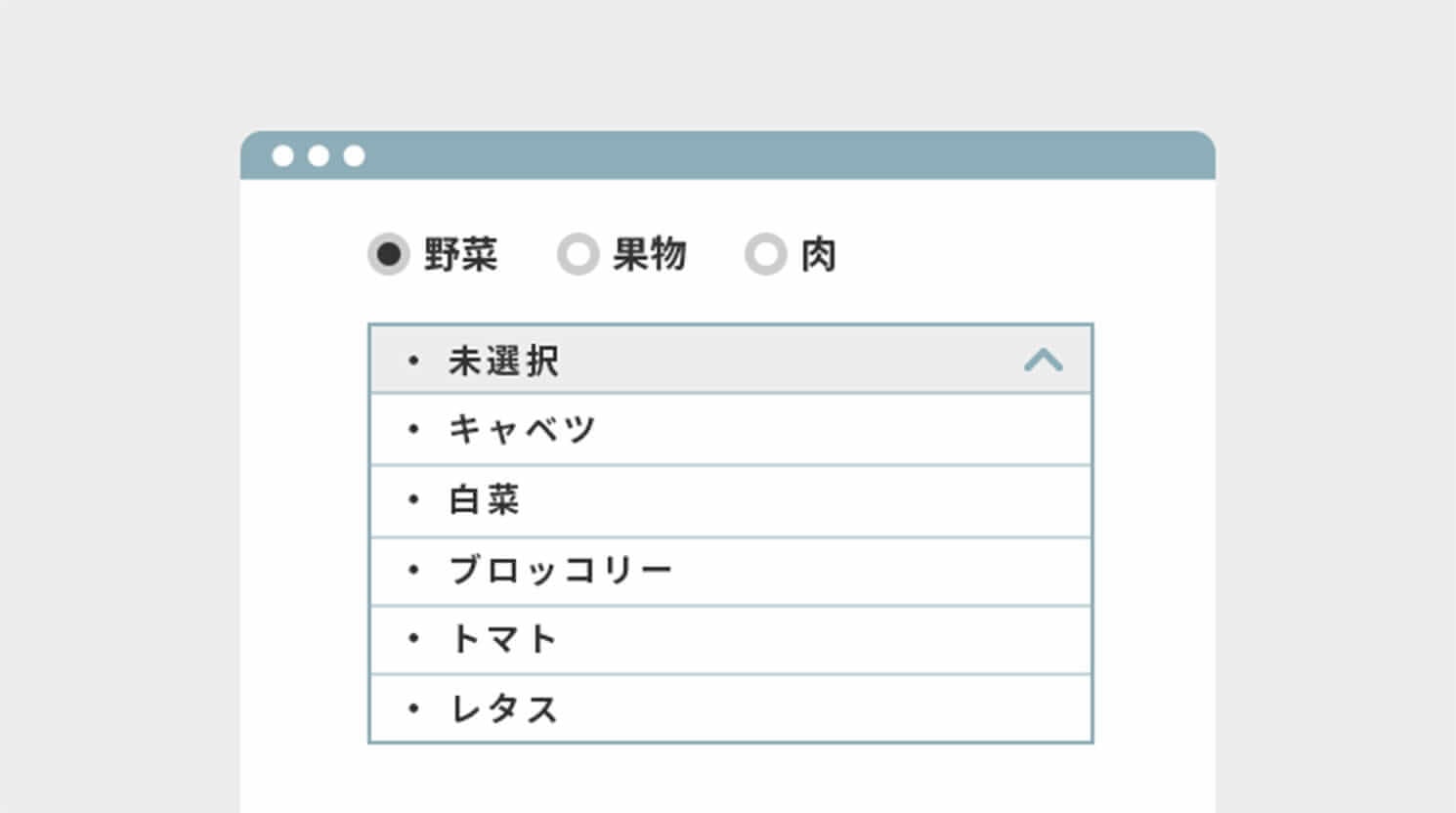
動作内容の例は、「果物」「野菜」「肉」のラジオボタンを選択すると、セレクトメニューが、選択したカテゴリの一覧に変更するという処理です。

Vue.jsの実装例
<ul>
<li>
<input v-model="foods" type="radio" value="fruits" name="foods" id="fruits">
<labelfor="fruits">果物</label>
</li>
<li>
<input v-model="foods" type="radio" value="vegetables" name="foods" id="vegetables">
<label for="vegetables">野菜</label>
</li>
<li>
<input v-model="foods" type="radio" value="meats" name="foods" id="meats">
<label for="meats">肉</label>
</li>
</ul>
<div>
<select v-model="foodSelect" id="foodSelect">
<option value="">未選択</option>
<option :value="food" v-for="food in foodList">{{food}}</option>
</select>
</div>
var vueIndex = new Vue({
el: "#wrapper",
data: {
foods: "",
food: {
'fruits': ["りんご", "みかん", "ぶどう"],
'vegetables': ["キャベツ", "じゃがいも", "なす"],
'meats': ["鶏肉", "豚肉", "牛肉"]
}
},
computed: {
foodList() {
return this.food[this.foods];
}
},
});
jQueryの実装例
<ul>
<li>
<input type="radio" value="fruits" name="foods" id="fruits">
<labelfor="fruits">果物</label>
</li>
<li>
<input type="radio" value="vegetables" name="foods" id="vegetables">
<label for="vegetables">野菜</label>
</li>
<li>
<input type="radio" value="meats" name="foods" id="meats">
<label for="meats">肉</label>
</li>
</ul>
<div>
<select id="foodSelect">
<option value="">未選択</option>
</select>
</div>
// 変数
const FOOD = {
"fruits": ["りんご", "みかん", "ぶどう"],
"vegetables": ["キャベツ", "じゃがいも", "なす"],
"meats": ["鶏肉", "豚肉", "牛肉"]
};
// カテゴリ選択
$('[name="foods"]').on('change', function() {
let foodSelect = $('#foodSelect');
let val = $(this).val();
let html = "";
// 未選択以外を削除
foodSelect.find('option:not(:first)').remove();
// カテゴリ一覧を配置
$.each(FOOD[val], function(i, value){
html += `<option value="${value}">${value}</option>`;
});
foodSelect.append(html);
});
こちらは全く同じ動作をします。
いくつかのメリットを、ソースコードを見てお伝えさせていただきます。
1.Vue.jsのほうが scriptのソースコードが少なく、視認性が高い
2.scriptにあるHTML要素は、#wrapperのみとなっているため、階層構造が変わってもメンテナンスを行いやすい。
3.scriptに、optionタグを生成して追加という記述がない。
Vue.js側の処理は、JavaScriptのデータを変更しているのですが、
データとHTMLの要素が紐づいているため、データ変更を行うと、表示側にも反映されます。
そのため「違うHTML要素を変更していた」などのケアレスミスもおきにくくなります。
