Algoliaは、高速で高機能な検索を提供してくれるサービスです。
この記事では、Laravel Scoutを使ってAlgoliaにデータをindexして、Vue.jsで検索フォームを実装する方法を説明します。基本的なことしか説明していないので、詳しくは公式ドキュメントを参照してください。
Algoliaについて
- https://www.algolia.com
- データベースからAlgoliaにデータを登録しておけば、AlgoliaのAPIを使ってフロントエンドやサーバーサイドから検索リクエストを送れる
- 類義語の関連付けができる
- 検索対象のプロパティに対して重み付けができる
- 世界中にデータセンターがあるので、日本でも高速

Laravel Scout
- LaravelのEloquentモデルをAlgoliaと連動させられる
- Composerパッケージとして提供されている
Docs
- https://laravel.com/docs/5.7/scout
- https://www.algolia.com/doc/api-client/laravel
- https://github.com/algolia/algoliasearch-laravel-example
Install
composer require laravel/scout
composer require algolia/algoliasearch-client-php
Config
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
ALGOLIA_APP_ID=YourApplicationID
ALGOLIA_SECRET=YourAPIKey
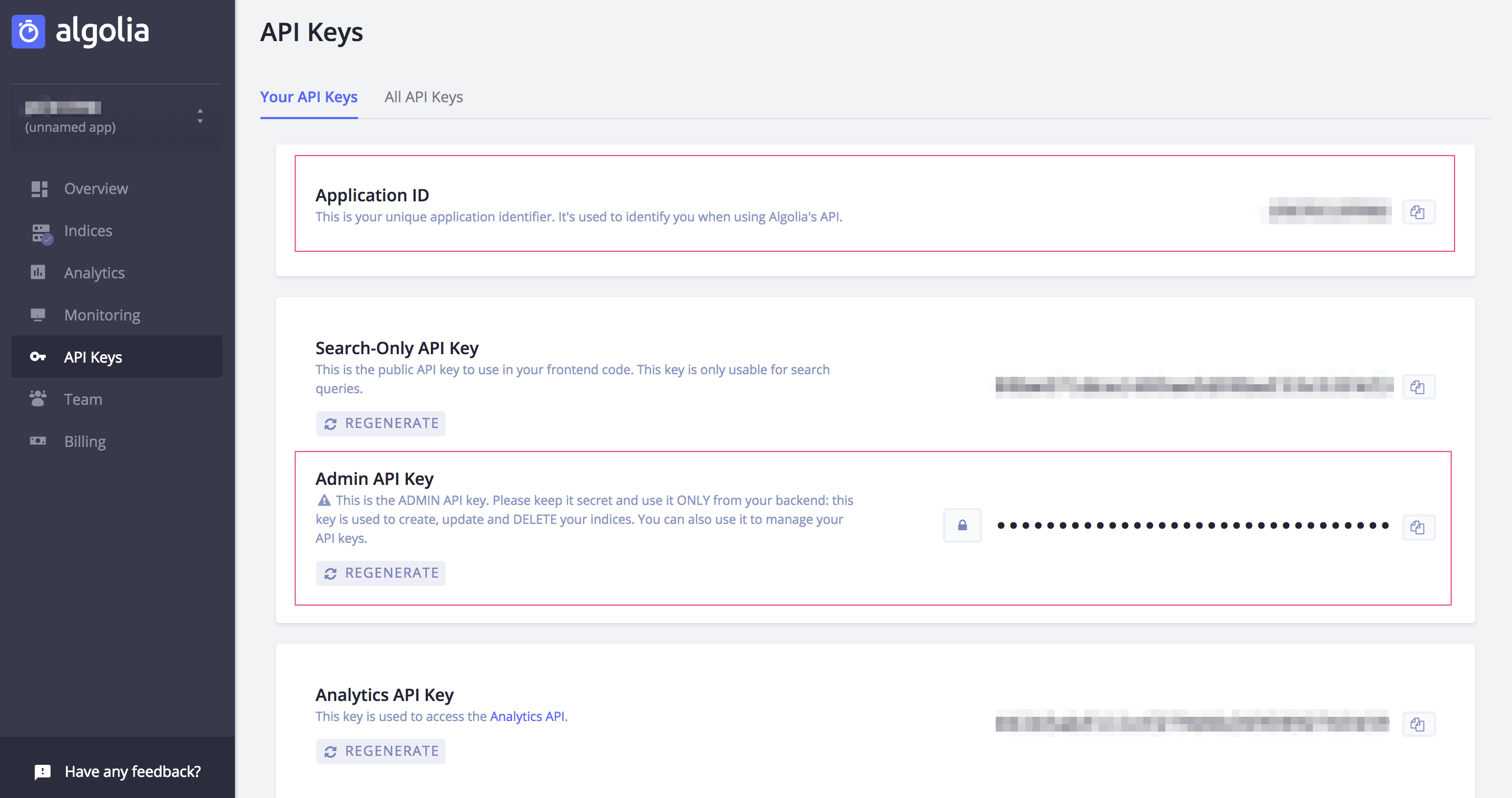
環境変数に設定する値は、AlgoliaのAPI Keysから取得できます。

Eloquent
AlgoliaにindexしたいEloquentモデルで、 Searchable traitをuse
<?php
namespace App;
use Laravel\Scout\Searchable;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use Searchable;
//
}
これだけで、このテーブルにレコードを作成したり更新したときに、Algoliaにindexされるようになります。
Queue
LaravelのQueueを使って、Algoliaにindexするのをバックグラウンドで実行させることができます。
環境変数を以下のように設定し、Queue Workerを起動するだけです。
SCOUT_QUEUE=true
$ php artisan queue:work
[2018-10-31 16:11:54][XDt6YC6SH63xdKJOoMn8kLixY3i97i6t] Processing: Laravel\Scout\Jobs\MakeSearchable
[2018-10-31 16:11:54][XDt6YC6SH63xdKJOoMn8kLixY3i97i6t] Processed: Laravel\Scout\Jobs\MakeSearchable
Vue InstantSearch
Vue.jsでAlgoliaの検索を簡単に実装するためのComponentたちが、Vue InstantSearchとして提供されています。
これを使えば、驚くほど簡単にVue.jsでAlgoliaの検索APIを利用できます。
vue-instantsearchをインストール
yarn add vue-instantsearch
以下のようにInstantSearchを初期化。
import Vue from 'vue';
import App from './App.vue'
import InstantSearch from 'vue-instantsearch';
Vue.use(InstantSearch);
new Vue({
el: '#app',
render: h => h(App)
});
あとは、こんな感じでInstantSearchのコンポーネントを使ってやれば、検索フォームと検索結果を表示することができます。
ais はAlgoliaInstantSearchの略。
<ais-index
app-id="your-app-id"
api-key="your-api-key"
index-name="products"
>
<ais-input placeholder="何をお探しですか?"></ais-input>
<ais-results>
<template slot-scope="{ result }">
<p>{{ result.product_name }}</p>
</template>
</ais-results>
</ais-index>
Multiple data source
複数のデータソースを1つの検索結果として表示することはできません。
例えば、LaravelとWordPressそれぞれのDBに入っているデータをAlgoliaで1つの検索結果として表示するためには、Algoliaで1つのindexの中に両方のデータを保存する必要があります。
https://github.com/algolia/algoliasearch-helper-js/issues/468