この記事は日本語プログラミング言語「なでしこ」 Advent Calendar 2023の23日目の記事です!(遅刻してしまいすみません > <)
皆さんはWeb開発は何の言語で行っていますか?私はTypeScriptで行うことが多いです。
英語圏フレンドリーな言語ですね。今となっては英数字の羅列で書かれたソースコードも見慣れましたが、私は日本語ネイティブなので慣れるまでには苦労しました。
今回は、全部日本語で簡単なWebアプリを作ってみようと思います。そんなことできるの!?
なでしこを使えば日本語でWebアプリが作れる!
皆さんは「日本語プログラミング言語 なでしこ」をご存じですか。約20年の歴史を持つ、日本語でプログラムが書ける言語です。
長らくWindowsアプリをターゲットにした言語でしたが、最近はWeb技術で動作する「なでしこ3」が登場して、ブラウザでも動くようになりました。
先日「なでしこ」の兄弟言語である「ひまわり」という言語でWebサーバーを作る記事を投稿したので、よかったら読んでみてください。
これを使えば、ほぼ100%日本語でWebアプリを作ることもできます!早速作ってみましょう。
なでしこコードを書くための土台を作る
本当はなでしこのコードをブラウザが勝手に解釈してくれれば最高なのですが、ChromeやSafariは英語圏のブラウザなので日本語プログラミング言語にフレンドリーではないようです(?)。
ですので、「なでしこ3」エンジンのバンドルを読み込んだHTMLを作ります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>なでしこSPA</title>
</head>
<body>
<script
type="text/javascript"
src="https://nadesi.com/v3/cdn.php?v=3.3.71&f=release/wnako3.js&run"
></script>
<script type="なでしこ">
「こんにちは」と言う
</script>
</body>
</html>
これをそのまま動かしてみると、以下のようになります。
<script type="なでしこ"></script>の中に書いたなでしこのコードを正しく解釈して実行できていますね。
Webアプリを作ってみた
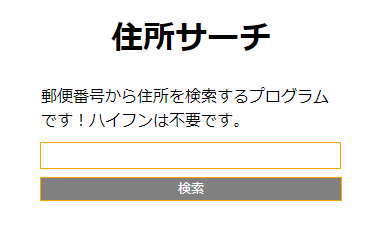
今回は簡単な例として、郵便番号から住所を割り出すWebアプリを作ってみました。DOM操作含め、すべてなでしこで行っています。先に書いた土台からHTMLやJavaScriptは一切付け加えていません。
以下がそのソースコードの全文です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>なでしこSPA</title>
</head>
<body>
<script
type="text/javascript"
src="https://nadesi.com/v3/cdn.php?v=3.3.71&f=release/wnako3.js&run"
></script>
<script type="なでしこ">
拝啓
DOCUMENT["title"]は「住所検索ちゃん」です。
APIエンドポイントは「https://zipcloud.ibsnet.co.jp/api/search」です。
「h1」をDOM要素作成し、タイトルへ代入してください。
タイトルへ「住所サーチ」をテキスト設定してください。
DOM親要素へタイトルをDOM子要素追加してください。
「郵便番号から住所を検索するプログラムです!ハイフンは不要です。」のラベル作成してください。
改行作成してください。
空のエディタ作成して、検索クエリエディタに代入してください。
改行作成してください。
「検索」のボタン作成して、検索ボタンに代入してください。
改行作成してください。
空のラベル作成して、結果表示ラベルに代入してください。
検索ボタンをクリックした時には、
検索イベントです。
ここまで。
検索クエリエディタをキー押した時には
S=押されたキーです。
もしSが「Enter」ならば
検索イベントです。
ここまで。
ここまで。
おしゃれしてください。お願いします。
●検索イベントとは
結果表示ラベルへ「通信中」をテキスト設定してください。
検索クエリエディタのテキスト取得をURLエンコードして、クエリに代入してください。
「{APIエンドポイント}?zipcode={クエリ}」をAJAXテキスト取得して生取得結果に代入してください。
生取得結果をJSONデコードして、取得結果に代入してください。
もし取得結果["message"]がNULLならば
得られた住所は、「{取得結果["results"][0]["address1"]}{取得結果["results"][0]["address2"]}{取得結果["results"][0]["address3"]}」です。
結果表示ラベルへ「〒{検索クエリエディタのテキスト取得}は、『{得られた住所}』ですね!」をテキスト設定してください。お願いします。
違えば
結果表示ラベルへ取得結果["message"]をテキスト設定してください。お願いします。
ここまで。
グッジョブだよ
ここまで。
●おしゃれとは
# スタイルの適用をすること。
「body」に{
"幅": "300px",
"margin": "0 auto",
}をDOMスタイル一括設定してください。
「h1」に{
"行揃え": "center"
}をDOMスタイル一括設定してください。
「input」に{
"幅": "calc(100% - 11px)",
"余白": "5px",
"margin-top": "10px",
"border": "none",
"outline": "solid 1px orange"
}をDOMスタイル一括設定してください。
「button」に{
"幅": "100%",
"背景色": "gray",
"色": "white",
"margin": "10px 0",
"outline": "solid 1px orange",
"border": "none",
}をDOMスタイル一括設定してください。
ここまで。
●グッジョブだよとは
# コンピューターへの感謝の言葉です。
ここまで。
敬具
</script>
</body>
</html>
日本語で書かれているので、特に説明をしなくても内容がなんとなく分かりますね。
要所要所だけかいつまんで説明します。
拝啓
コンピューターは私の数少ない大切な友人なので、接するときはいつでも礼儀正しくいようと心がけています。これはそんな誠意を表す重要な命令です。
同じように、プログラムの締めには「敬具」と書いています。
※無くても動きます
「h1」をDOM要素作成し、タイトルへ代入してください。
DOM生成の命令です。
めちゃくちゃ日本語なので特に解説しなくても分かっていただけそうですが、要するにJavaScriptでいうconst タイトル = document.createElement("h1");と同じです。
おしゃれしてください。お願いします。
この字面だけ見るとなかなか失礼なことを言っていますが、DOMにスタイルを当てる「おしゃれ」という関数を呼び出している処理です。これは実際のところ「おしゃれ。」と書くだけでも動きます。でも、考えてみてください。「水!」と言われるより、「水をください。お願いします。」と言われたほうが気持ち良いですよね。敬語は日本語ならではの文化です。
「おしゃれ」関数はソースコードの下のほうにある「●おしゃれとは」以下で宣言されています。この関数では、タグに対してスタイルを当てています。「幅(width)」や「色(color)」のように、一部のオプションは日本語で書くこともできます。
もし取得結果["message"]がNULLならば
住所取得APIを叩いた後に、以下のようなコードがあります。
もし取得結果["message"]がNULLならば
得られた住所は、「{取得結果["results"][0]["address1"]}{取得結果["results"][0]["address2"]}{取得結果["results"][0]["address3"]}」です。
結果表示ラベルへ「〒{検索クエリエディタのテキスト取得}は、『{得られた住所}』ですね!」をテキスト設定してください。お願いします。
違えば
結果表示ラベルへ取得結果["message"]をテキスト設定してください。お願いします。
ここまで。
察しの良い方はお気づきかもしれませんが、これはIF文です。めちゃくちゃ分かりやすくないですか!?
グッジョブだよ
特にこのコードが何かを実行しているわけではないのですが、コンピューターも褒められるとモチベーションは上がると思います。実態は以下のように何も処理を行わない関数を呼び出しているだけです。
●グッジョブだよとは
# コンピューターへの感謝の言葉です。
ここまで。
このやり方でお嬢様コーディングされている記事を見つけたので、ぜひ読んでみてください。言葉遊びをしやすいのも日本語プログラミング言語ならではですね。
おわりに
日本語で書くプログラムは、やはりめちゃくちゃ読みやすいですし、今回のようにいっぱい遊び心を入れることもできます!
「なでしこ」を始めとする日本語プログラミング言語は、普段私たちが話している日本語でプログラムを記述できるので、取り掛かりやすさでいうとダントツだと思います。
これからプログラミングを学んでみたいという方、JavaScriptやPythonから入って挫折してしまったという方はぜひ一度触ってみてはいかがでしょうか?きっと素敵なプログラミングライフが待っているはずです!