auです。
リモートワークが浸透してきて、もっとデジタル化が進んで近未来を題材にしていた漫画のような世界になるのかなととてもワクワクしています。
今回は、大学生が1人で自由に機能を追加できるオンライン会議のOSSを作ってみました。
今の私の技術力だとできないこともあり、理想的なものというわけにもいかなかったのですが、いろんな人の意見をいただいたり、協力をし合って使いやすいものにできたらなと思います。
お礼
今回の企画のレビューをしていただいた企業様です。
ゲーム開発のメンバーを募集しているので興味がある方はぜひ。
興味深い情報を発信をしているので、フォローして確認してみてください。
https://twitter.com/amazing_engine
環境
npm 6.14.5
vue@2.6.11
@vue/cli 4.4.4
なぜ作ったのか
オンライン会議のアプリを使っていて、こんな機能があったら嬉しいなー、簡単なゲームとかを1つの画面でやれたら面白いなーと思ったのをきっかけに、自由に制作できるようなOSSを作ってみました。
利用方法
起動方法
- GitHubからレポジトリをクローンする。
- モジュールをインストール
npm install - サーバを起動する
npm run serve - localhostにアクセスする。 
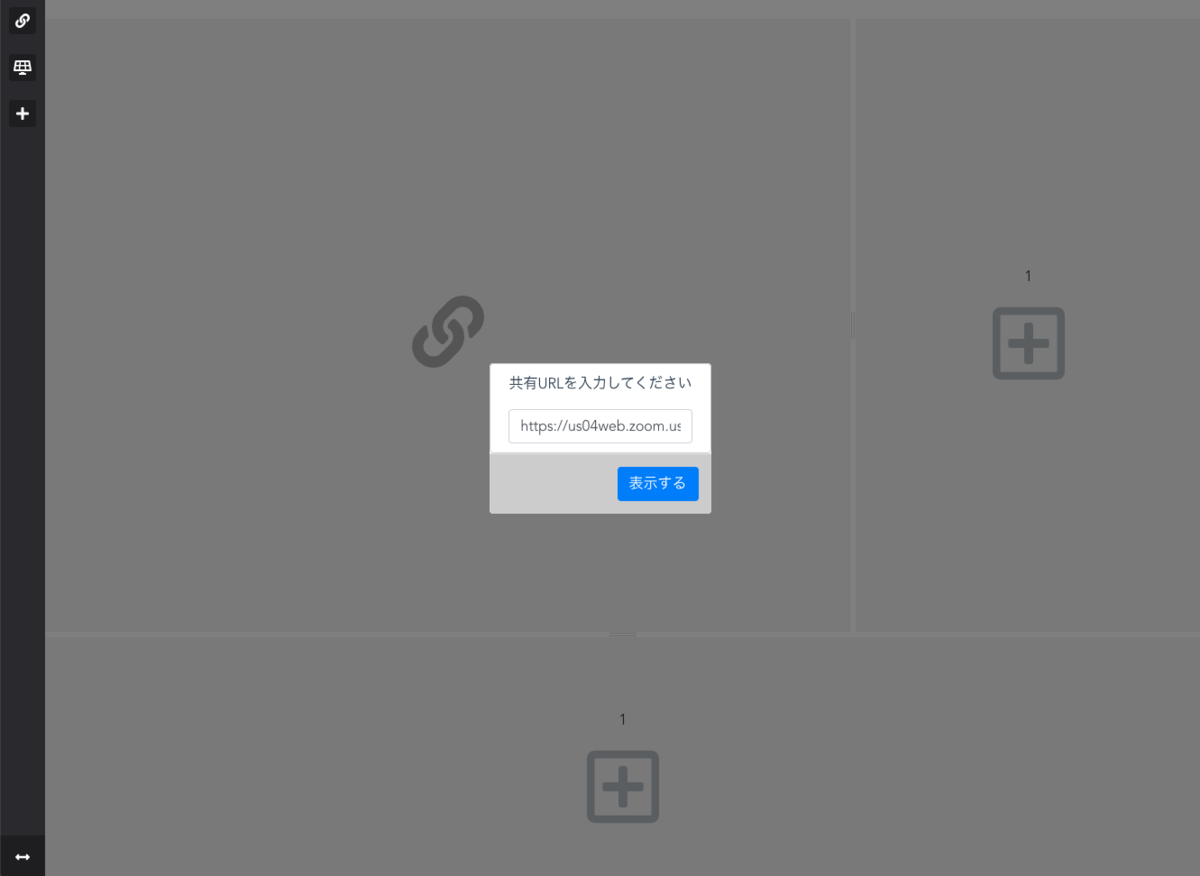
- リンクマークを押してZoomの招待リンクを入力する。 
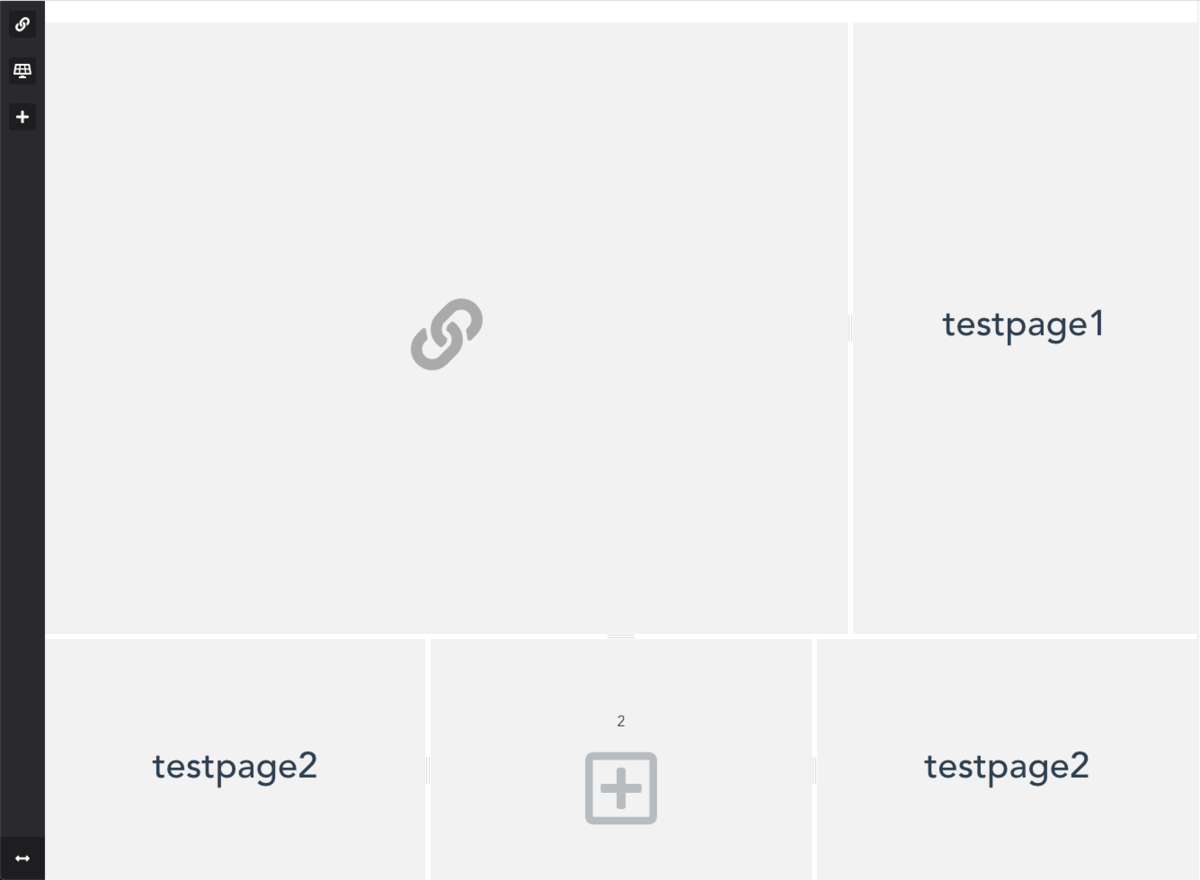
- 必要に応じてファイルを作成し、パネル内のプラスマークからページを追加する  サイトバーからパネルの枚数も変更・編集をすることが可能です。 
- ファイルを作成する
今回は「TestPage.vue」というファイル名にしました。
中身は以下の通りです。
TestPage.vue<template> <div class='main'> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: 'TestPage1', data () { return { msg: 'testpage1' } } } </script> <style scoped> </style> - MainPage.vueでインポートする
MainPage.vueで以下の場所にスクリプトを記述します。
2-1. scriptタグ内でインポート
MainPage.vue// 省略 </template> <script> import TestPage1 from './../pages/TestPage1.vue' // 省略2-2. export default内のcomponent
TestPage1.vueTestPage12-3. export default内のpaneItems
idとファイル名.nameを辞書型で追加します。
MainPage.vuepaneItems: [ { id: 1, page: TestPage1.name }, // ここを追加する { id: 2, page: TestPage2.name } ]2-4. export defaulr内のmethods「paneItemClick」
MainPage.VuepaneItemClick (event, item, place, paneIndex) { if (place === 'upper') { switch (item.page) { // caseのブロックをファイル名に置き換える case TestPage1.name: this.upperPane[paneIndex].loadPage = TestPage1.name break case TestPage2.name: this.upperPane[paneIndex].loadPage = TestPage2.name break } this.menu[3].child[0].child[paneIndex].title = 'Pane ID: ' + (paneIndex + 1) this.upperPane[paneIndex].icon = false } else if (place === 'under') { switch (item.page) { case TestPage1.name: this.underPane[paneIndex].loadPage = TestPage1.name break case TestPage2.name: this.underPane[paneIndex].loadPage = TestPage2.name break } this.menu[3].child[1].child[paneIndex].title = 'Pane ID: ' + (paneIndex + 1) this.underPane[paneIndex].icon = false } this.closePaneModal() },文章で書いてみて、やっぱり自動で追加するようにした方が絶対にいいと思いました・・・。issueを発行しておこう。
ビデオ通話機能の実装
必要な機能
ビデオ通話の機能で必要なものは以下の通りです。
- 複数人でカメラとマイクを通して通信ができる
これくらいかなと思ったので、自分でも作ろうとしたのですが、P2Pで複数人で通信するとなると、通信量の計算やAPIの利用となり、難しいと判断しました。
調べてみるとZoomをiframeで埋め込むことができるようです。
https://devforum.zoom.us/t/embed-zoom-video-to-a-web-server/2882?page=2
苦労した点
iframeでページを開いた際に、マイクとカメラをWebサイト側で許可を出さなければいけません。
日本語だとヒットせずに、英語で調べると該当記事にたどり着くことができました。
Meeting.Vue<iframe v-show="iframe.hidden" :src="iframe.src" :height="height" :width="width" scrolling="no" frameborder="no" allow="geolocation;camera;microphone;" > </iframe>参考
https://blog.addpipe.com/camera-and-microphone-access-in-cross-oirigin-iframes-with-feature-policy/
自由にファイルを変更できるパネルの追加
このアプリの肝になる「自由にファイルを入れ替えるパネル」を実装しました。ここではパネルと読んでます。
必要な機能
- 自由に入れ替えることができるパネルの追加
- 機能を実装したファイルを挿入する
- パネルの領域を可変にする
自由に入れ替えることができるパネルの追加
まさにこれだというモジュールがありました。
https://antoniandre.github.io/splitpanes/
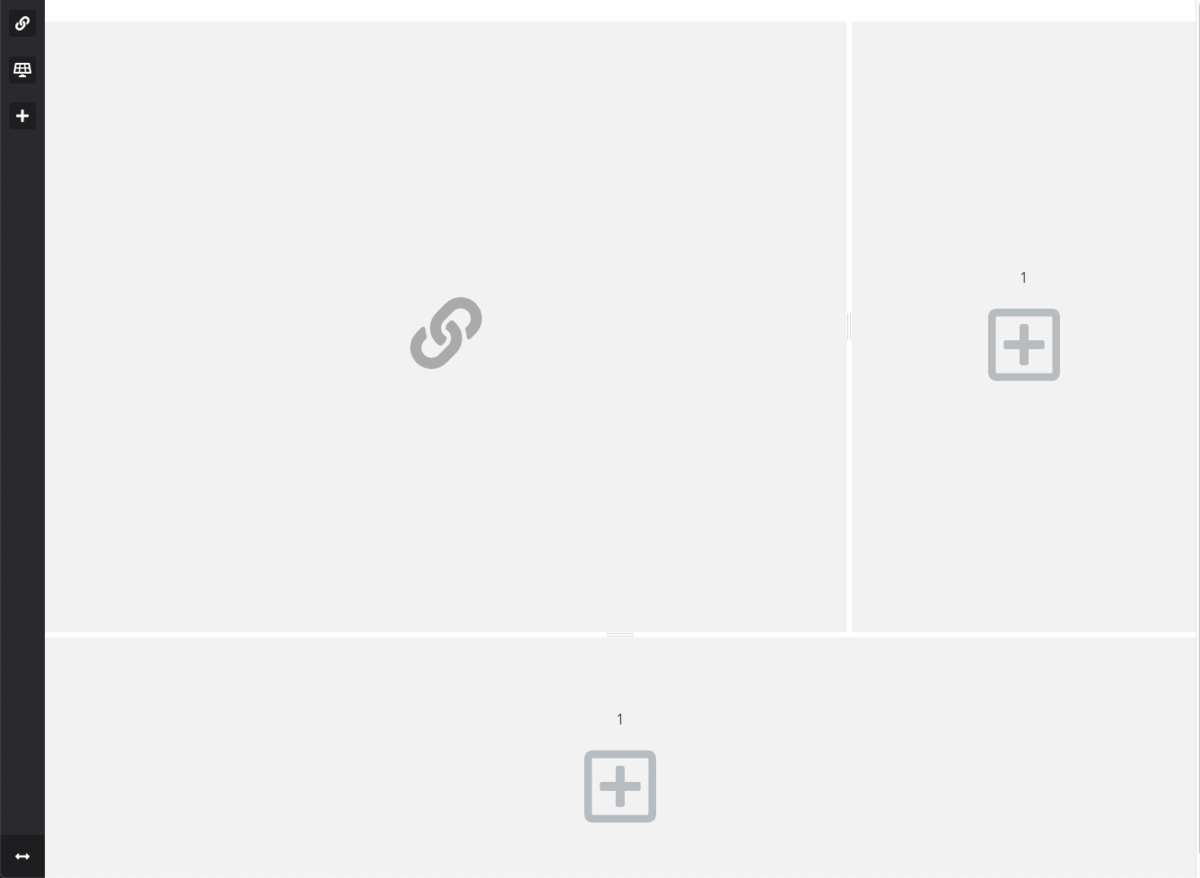
ボタンを押すことでパネルを追加でき、別々にページを埋め込むことができるようになりました。
機能を実装したファイルを挿入する
利用方法の説明で、ファイルの追加方法の通りです。
パネルの領域を可変にする
これは利用したモジュールに実装されていたので特に苦労はしませんでした。ありがとうございます。
苦労した点
ファイルを追加するということは、「コンポーネントをページに埋め込む」ということなのですが、方法がいまいち分からず結構調べました。
以下のように実装しました。
MainPage.vue<pane :size="100-size"> <splitpanes> <pane class="panes" v-for="underPaneN in underPaneNumber" :key="underPaneN"> <div v-show="underPane[underPaneN-1].icon"> <p>{{ underPaneN }}</p> <svg id="icon" @click="openPaneModal(underPane[underPaneN-1].id, 'under')" aria-hidden="true" focusable="false" data-prefix="far" data-icon="plus-square"</svg> </div> <component :is="underPane[underPaneN-1].loadPage"> </component>// ここを追加 </pane> </splitpanes> </pane>componentタグにページを追加すれば実装することができました。
https://qiita.com/myLifeAsaDog/items/233f10591be8ff42cf1d
完成品
確認している問題点
画面上部に謎の空白がある
以下の記事通り、脆弱性が確認されているモジュールがあったため、アップデートしました。
その後この問題が発生しました。
原因も特定できていないため困っています。
https://program-shoshinsya.hatenablog.com/entry/2020/06/19/144905
今後の展望
今後は、確認している問題点の解決や仲間が集まってくれたらオリジナルのビデオ通話機能を実装したいなと思っています。
他にもこんな機能があれば使いやすいということがあれば、issueなりコメントを残していただけると幸いです。
また、一緒にサービスを考えていく、ものづくりに挑戦してみる、プログラミングが好きという方と一緒に進めていきたいと考えています。
こちらのTwitterアカウントに連絡をください。https://twitter.com/au_prog_shoshi
感想
Vueを使ったことがなく、「こんなものを作りたい」という想いに技術力が足りているか不安でしたが、パソコンが固まるくらい調べてなんとか形にすることができました。
完成したものを見て「私以外のアイデアがもっとあればもっとやりやすいものができたのではないか」とも感じたので、今度は1人ではなく複数人で開発をしてみたいです。
大学1年からプログラミングを学び始め、現在の大学4年の段階で自分が作りたいものをある程度形にすることができるということが分かったので自信につながりました。
これからも作りたいものを作っていきたいと思いました。
ファイルの追加方法
ファイルを記述して追加することで、自由にパネル内で利用することができます。
「src/components/pages」の中にファイルを作成し、MainPageでインポートし、必要箇所を編集することで利用することができます。自動で追加するようにした方が圧倒的に使いやすいと感じているので、後日実装したいと思います。