RelativeLayoutについて
指定した属性でView同士の位置関係から相対的に配置する。
が、文字だけではかなりわかりにくいのでスクショと一緒に見てみる。
ちなみになにも属性を指定しないと左上に配置され、コードの下にあるものほど上に重ねるように表示される。
属性は大まかに
- 親となるRelativaLayoutを基準に位置を決める属性
- 指定したidのViewを基準に位置を決める属性
- その他
の3種類がある
親となるRelativaLayoutを基準に位置を決める属性
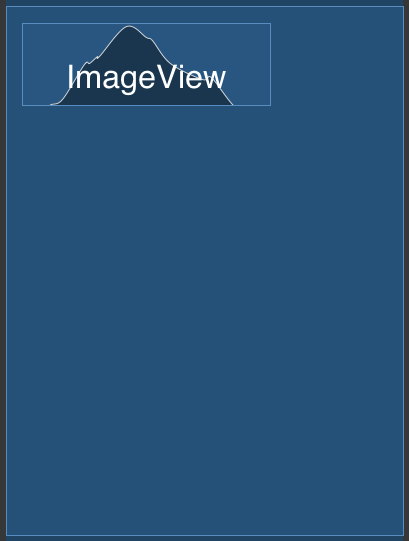
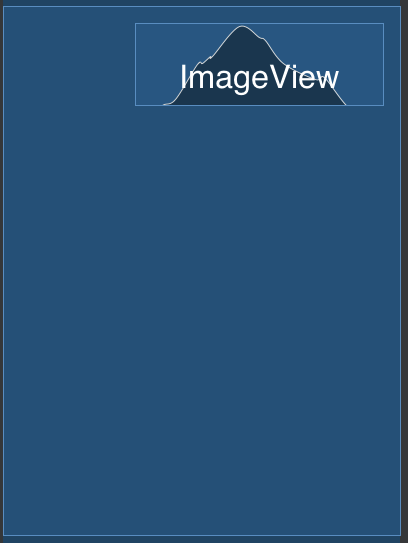
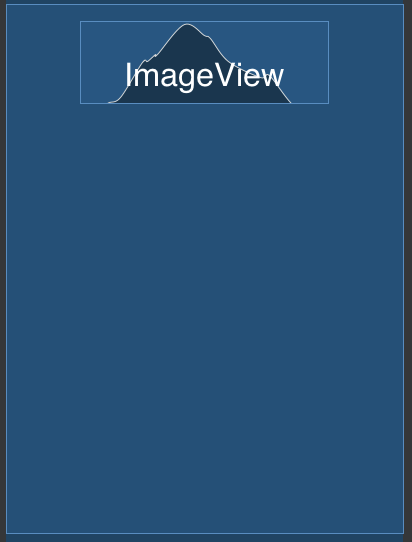
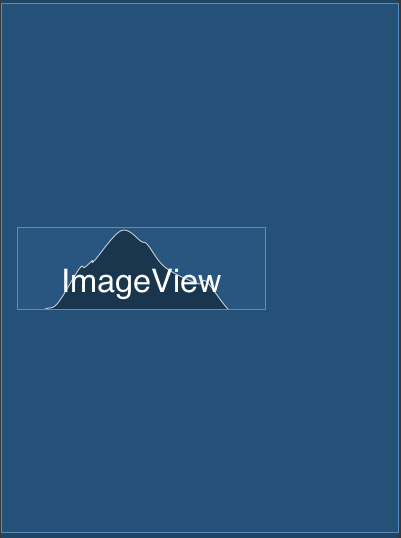
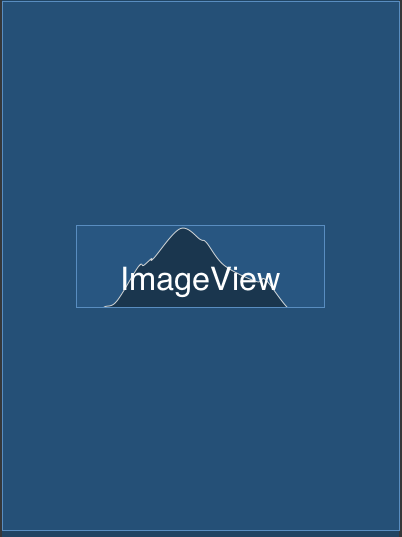
デフォルトとするコードと配置は以下の通りである。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="64dp"
android:paddingRight="64dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
tools:context="*****">
<ImageView
android:id="@+id/*****"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:src="@drawable/*****" />
</RelativeLayout>
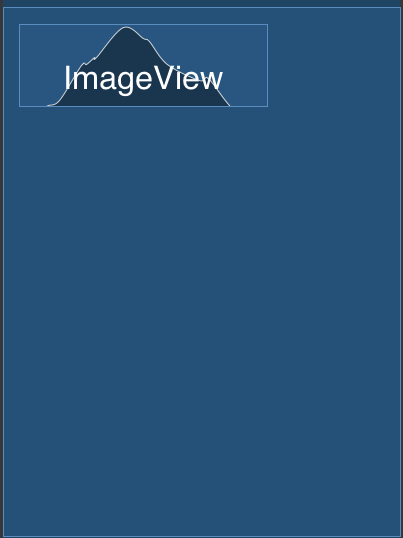
Layout_alignParentTop
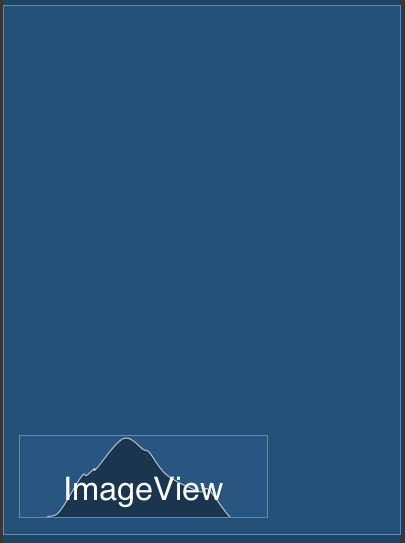
Layout_alignParentBottom
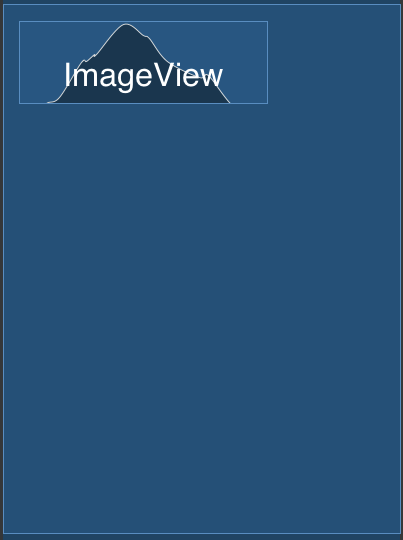
Layout_alignParentLeft
Layout_alignParentStaut
Layout_alignParentLeftと同じ(APIのversionが古いので非推奨)
Layout_alignParentRight
Layout_alignParentEnd
Layout_alignParentRightと同じ(APIのversionが古いので非推奨)
Layout_centerHorizontal
Layout_centerVertical
Layout_alignInParent
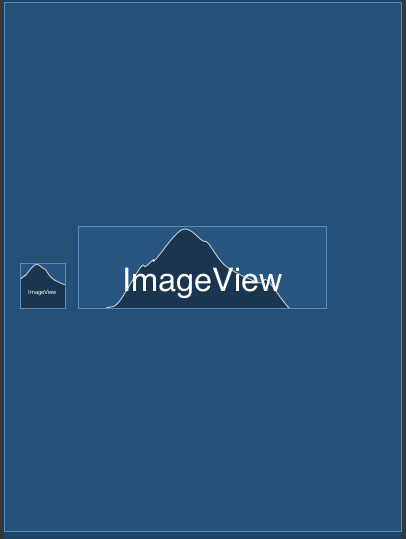
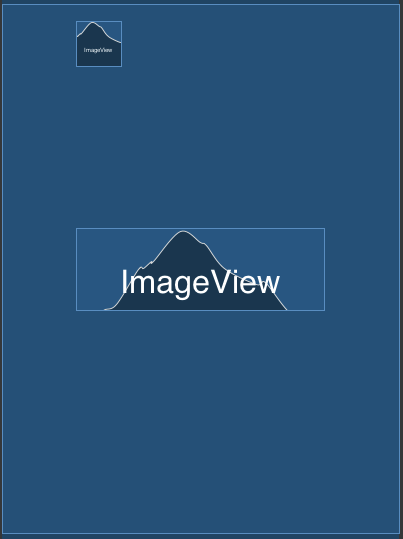
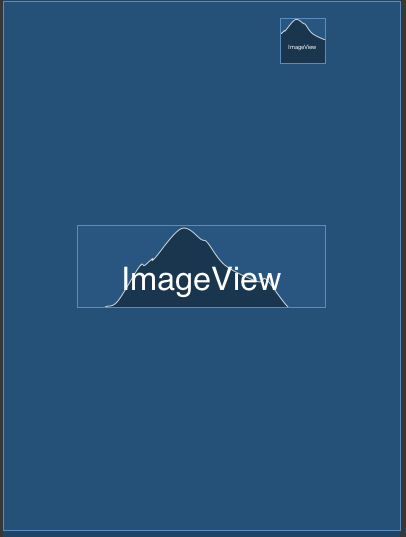
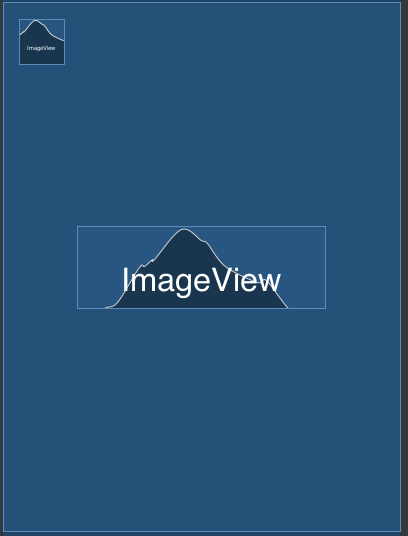
指定したidのViewを基準に位置を決める属性
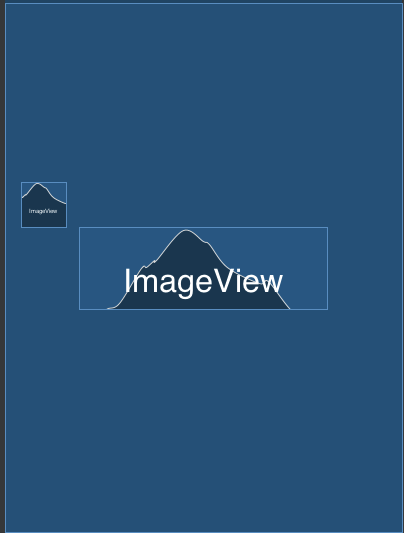
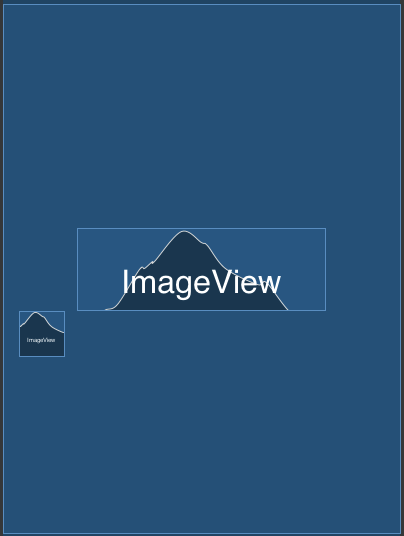
デフォルトとするコードと配置は以下の通りである。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="64dp"
android:paddingRight="64dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
tools:context="*****">
<ImageView
android:id="@+id/*****1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:gravity="center"
android:layout_centerInParent="true"
android:src="@drawable/*****" />
<ImageView
android:id="@+id/*****2"
android:layout_width="44dp"
android:layout_height="44dp"
android:src="@drawable/*****"
android:layout_hoge="@+id/*****1" />
</RelativeLayout>
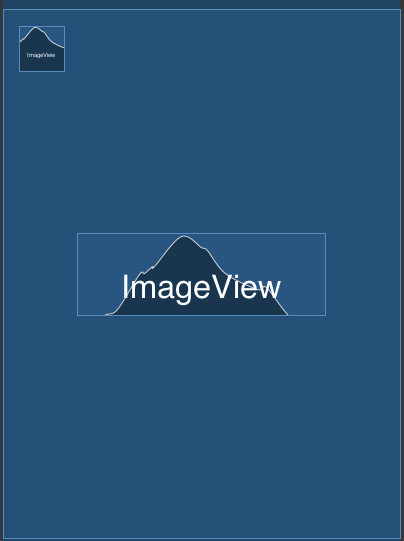
Layout_alignTop
指定したidのViewの上端と対象のViewの上端を揃えて配置

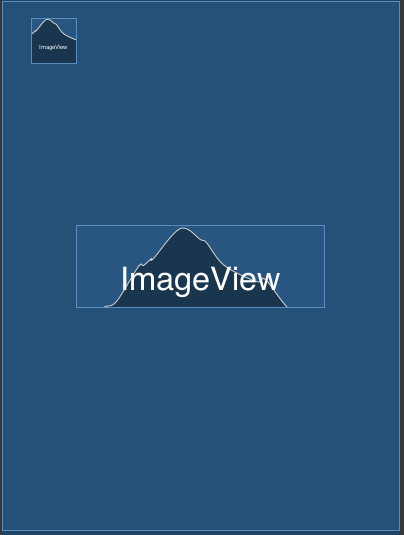
Layout_alignBottom
指定したidのViewの下端と対象のViewの下端を揃えて配置

Layout_alignLeft
指定したidのViewの左端と対象のViewの左端を揃えて配置

Layout_alignStaut
Layout_alignLeftと同じ(APIのversionが古いので非推奨)
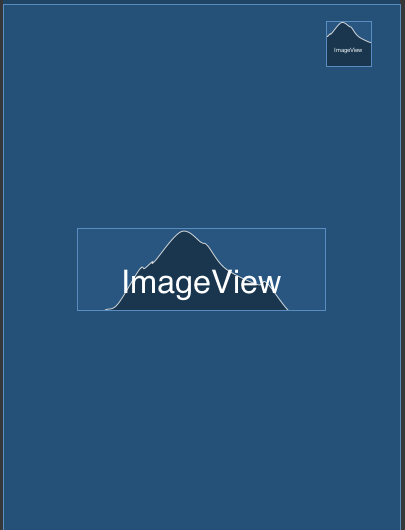
Layout_alignRight
指定したidのViewの右端と対象のViewの右端を揃えて配置

Layout_alignEnd
Layout_alignRightと同じ(APIのversionが古いので非推奨)
Layout_alignBaseline
指定したidのViewのベースラインと対象のViewのベースラインを揃えて配置

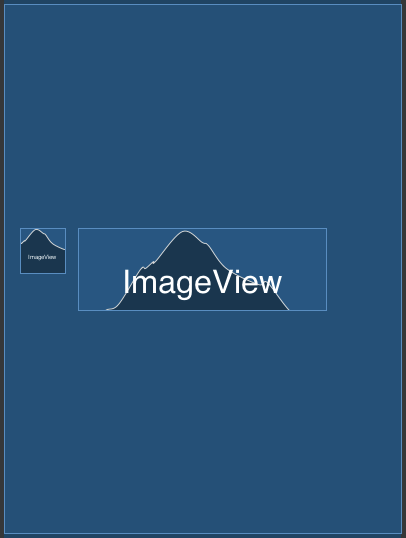
layout_toLeftOf
layout_toRightOf
layout_toStartOf
指定したidのViewに対して左側に配置(APIのversionが古いので非推奨)
layout_toEndOf
指定したidのViewに対して右側に配置(APIのversionが古いので非推奨)
layout_above
指定したidのViewの上端と対象のViewの下端を揃えて配置

layout_below
指定したidのViewの下端と対象のViewの上端を揃えて配置

その他
layout_alignWithParentMissing
true : 他の属性で指定したidのViewが存在しない場合は親のViewに対して効果を適用させる
ignoreGravity
指定したidのViewはgravityで指定した効果が適用されないようになる
主な属性は以上です。
これらとmargin, paddingをいい感じに組み合わせてすっきりとしたコードを書きたいものですね。