いつも忘れないように、コンセプトから。
コンセプト
・お金かけてまでやりたくないのでほぼ無料でAWSを勉強する
→ちょっとしたサービスを起動すると結構高額になりやすい。
・高いレベルのセキュリティ確保を目指す
→アカウントを不正に使われるととんでもない額を請求されるので防ぐ
今日は昨日行った「AWS AmplifyのチュートリアルでJavascript(React)の環境を構築する」の続きです。昨日は作ったままで終わりにしてしまったので、少し考察していきます。
構築した環境をマネジメントコンソールから確認(Amplify編)
コマンドをクライアントから投入してできてしまったので、結局何が作られたのかよくわかっていません。作られたその都度確認すべきなんでしょうけど、リズムってもんがありますからね。
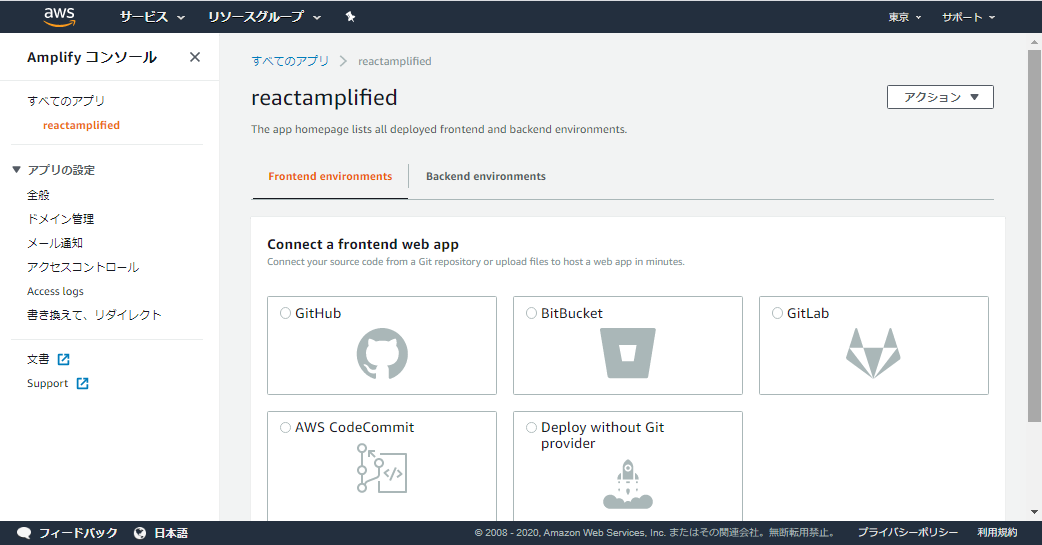
まずはマネコンにログインしてAmplifyの画面にいきます。作成したreact用のものがありますのでクリックします。

すると、フロントとバックのタブがあって分かれています。フロントエンドには何もやっていませんね。普段はGitHubは使わずにローカルのGitLabを使っていますが、選択できそうなので今後試したいところです。

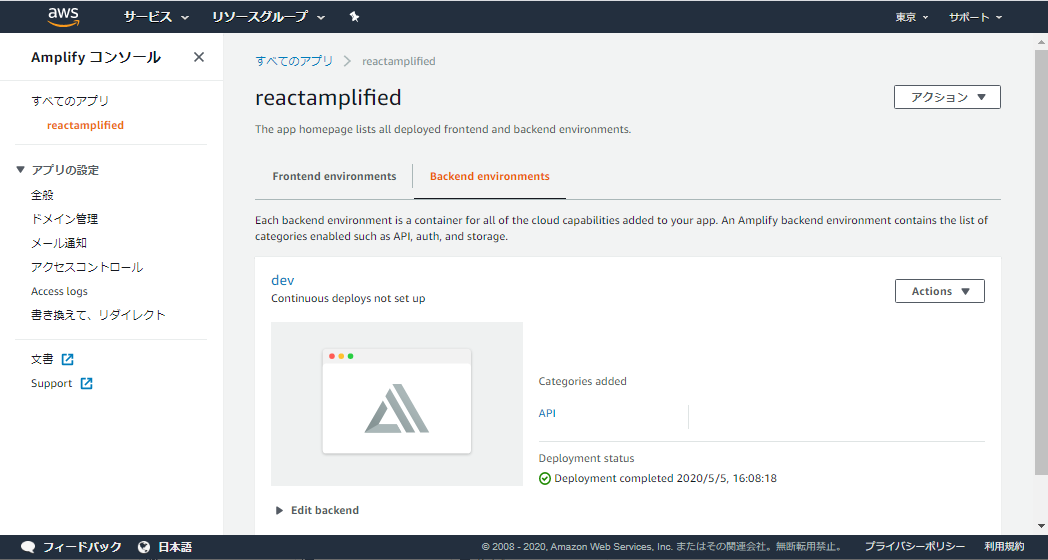
バックエンド側に遷移します。こちらには作成したdevがあります。

devをさらにクリックするとどのように構築されたかがわかります。ちゃんと機能の日付になっていました。

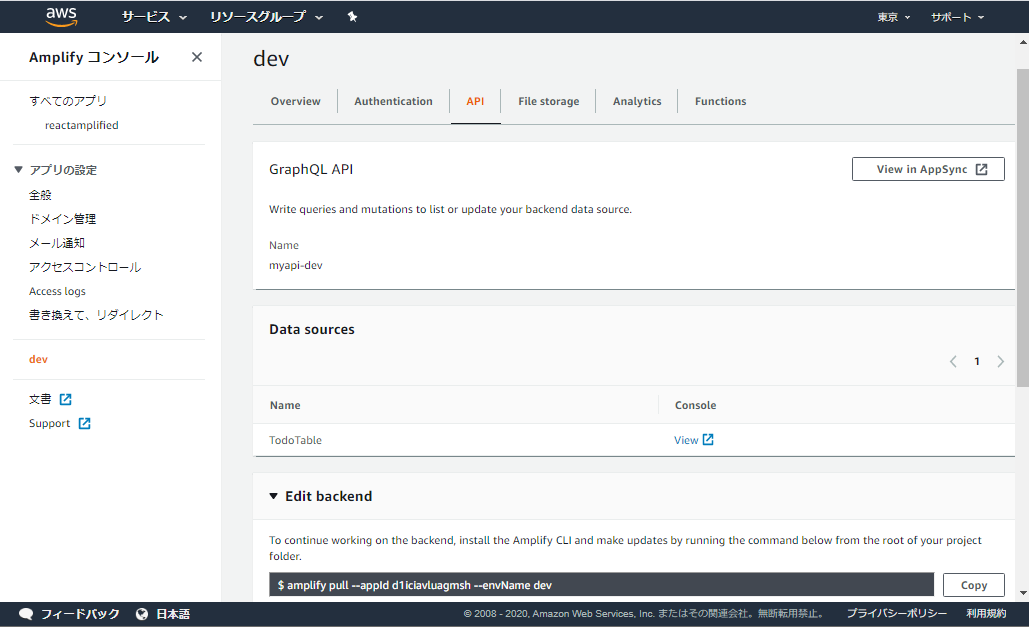
Auth設定はしていないのでAPIを見ていきます。GraphQLのAPIが作成されています。「View in AppSync」のタブもあるので後で見ていきます。

構築した環境をマネジメントコンソールから確認(DynamoDB編)
データソースを確認します。概要を確認するとTodoテーブルがちゃんとできていました。どこでDynamoDBの設定をしていたかまで確認してなかったんですが、便利なもんですね。ちょっと前までDynamoはKMSに問題があって使ってなかったのですが、去年クリアされたので本格的に使ってみましょうか。。。

元々OracleエンジニアなんでDB周りは理解しやすいのですが、ちゃんと定義されたスキーマにデータが入っています。NameとDescriptionが昨日出来上がったGUIから入れた値です。TESTとTEST2で2件入れたのでちゃんと入っていました。

構築した環境をマネジメントコンソールから確認(Appsync編)
AppSyncは利用の検討すらしたことがないので全く知らないサービスです。ちょっと調べてみたところ、こちらのサイト↓が勉強になりました。
「まだAPI Gatewayで消耗してるの?AppSyncのススメ」
インフラエンジニアですし普段モバイルなんて接点も無いのでスルーしていましたが、なかなか便利そうですね。そもそもGWの勉強でAPIGatewayをもっと勉強しないといけないのかなぁと思っていたので、いろいろとためになりました。
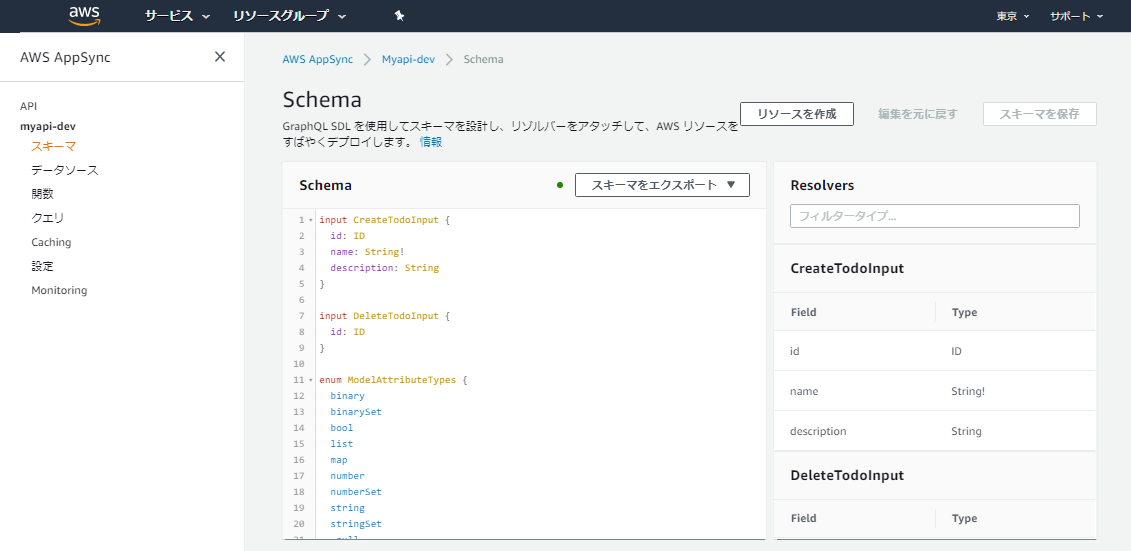
さて、実際にAppSyncを見ていきます。スキーマ定義とクエリ、アプリからの利用ができる感じですね。

スキーマ定義を見ていきます。ここは設定ファイルを確認した覚えがあるので、これなのね、という感じです。DynamoDBの定義とも一致してますね。

一旦確認はここまでです。なんとなくAmplifyを勉強してみようと思ってはじめましたが、AppSyncも出てきてお腹いっぱいです。とはいえ、便利であることは間違いなさそうなのでもうちょっと勉強してみようと思います。ちなみに、業務で使うにはいろいろと課題もあるので簡単には使えないですね。。。セキュリティの考え方が緩いのと、デプロイコントロールも緩いのでそれらをクリアする必要がありますが、ちょっと現状では打つ手無しという印象です。ライトにWebサイトを作ったり、モバイルアプリを作るにはいいかなと思いますけど。まあ技術トレンドや進化を知るにはやってみないとわからないことも多いのでいい勉強になりました。
チュートリアルもまだ残っているのでもう少し頑張りますか。。。