はじめまして。こんにちは。
オークファンでWebデザイナーとして働いている
@aucfan_hasebe です。
今月でオークファンに就業して1年になりました!
昨年ちょうど皆がアドベントカレンダーを書いてるのを見て
「来年は自分も書くのかー」なんてうっすら思いながらもうその時がやってきました。
時の流れは早いものです。
初めての記事となりますが、WEBデザインの配色するときの基本的な注意事項と配色を助けてくれるおすすめサービスをご紹介したいと思います。
配色のコツ
配色のコツは、色数が増えれば増えるほど複雑になるので3色くらいに制限することです。
また、同じ色の組み合わせ、相性の良い組み合わせでも割合を間違えると違和感のあるデザインになります。
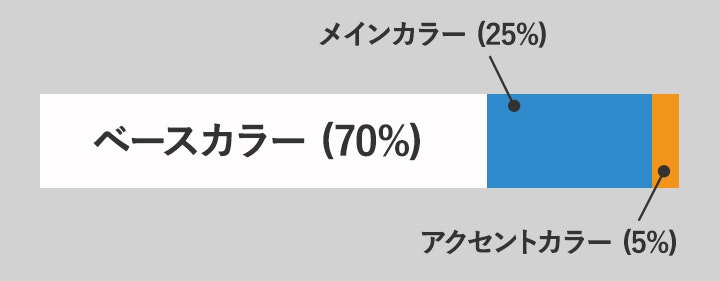
どこのサイトでも言われてる事ですが、WEBサイトの配色は役割別に3つあり、ベースカラー、メインカラー、アクセントカラーと呼びます。
各比率をベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすると、美しくバランスの取れたデザインになると言われています。
ベースカラーの役割
ベースカラーはデザインの中で最も大きな面積を占める色になります。
「背景」や「余白」に用いることが多いのであまり主張の強くないカラーを選ぶのが無難です。
メインカラーの役割
デザインの中心になる色です。
メインカラーはロゴ部分や、メインコンテンツに使用されるカラーになります。
アクセントカラーの役割
アクセントカラーは、ワンポイントで目立たせたい、注目させたいポイントに使ったりメリハリをつけるために使用します。
メインカラーの反対色を使ったり他の二色より鮮やかな色を使うと良いと言われいてます。
真っ黒は使わない
なんだか目がちかちかするなー、疲れるなーと思うことありませんか?
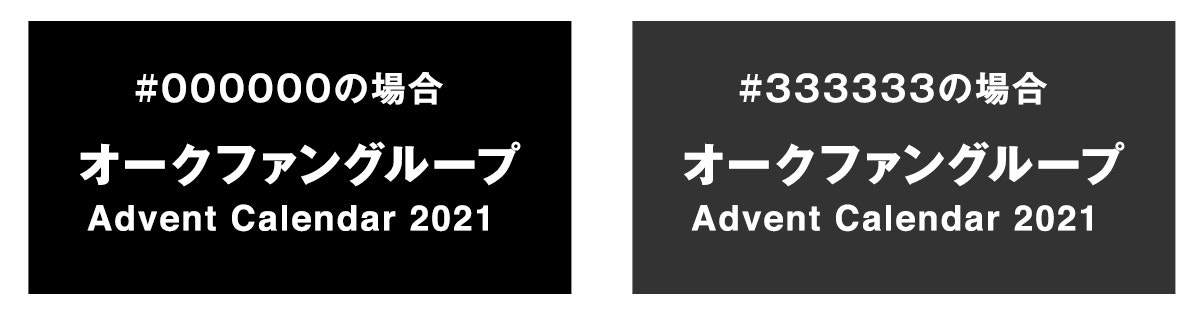
そんなに浮いたカラーは使ってないのになんでだろうと思う時は#000000を使用してるからかもしれません。
黒からグレー方向へ少しずらしたカーラーコード(色)で設定すると見やすくなります。個人的には#333333くらいがおすすめです。

背景との兼ね合いやデザインのテーマによって#000000でも良い場合もありますが、背景やテキスト等に使う場合はグレー方向にずらした方がやわらかく見やすい印象になります。
グレースケールでデザインしてみる
「基本的な配色を決めたけど何か見にくい・・・」 「デザインしていくうちに最初に決めた配色がおかしく見えてきた」 ということもあると思います。 しっくりこないなーというときはグレースケールでデザインしてみると良いと思います。NGな例
 色数も多く視認性も良くないのでグレースケールにしたときにテキストがぼやっとしたイメージになります。OKな例
 色数を減らして視認性を高めました。 グレースケールにしたときにメリハリができ見やすいイメージになります。配色でおすすめのサービス
上記でよく見かける基本的配色方法を記載しましたが 「そんなことは知ってる。もっと手取り早く色決めたい」という方に下記の自動で色を決めてれるサービスを紹介したいと思います。■COLOR SUPPLY
https://colorsupplyyy.com/
1色を選ぶと、良好な組み合わせの候補をいくつか提示してくれます。
使い方もシンプルなのでまずはこちらを使ってみるのをおすすめします。
■Adobe Color CC
https://color.adobe.com/
PhotoshopやIllustratorなど、他のAdobeサービスと同期して利用できるツール。
写真をアップロードすると配色カラーパレット作成したり、グラデーションを抽出したりできるので、写真のイメージに合わせたサイトやバナー制作におすすめです。
■Pallete List
https://www.palettelist.com/
Pallete Listは、好きな2色を選択すると、その色を使ったカラーパレットを作成してくれるサービスです。
メインカラー等、方向性は決まってる時に利用すると綺麗な配色パレットが出来上がります。
■Palettable
https://www.palettable.io/892A09
表示されたカラーを好きか嫌いかの2択で選んでいくツールです。
嫌いをクリックすると別の色が提示され、好きを選ぶと次のカラーが提示され、繰り返していくと最大5色の配色パターンを作ることができます。
「自由にサイトを作ってください!」とオーダーがあったり方向性が決まってない時に利用すると良いと思います。
■Gradient Magic
https://www.gradientmagic.com/
こちら配色ではなくグラデーション背景のギャラリーサイトです。
使用したい背景のCSSコードを取得でき、テンプレート背景の模様を回転させたり色を変更したりして、アレンジができるので
バナーよりもLPを作成する際に利用すると便利です。