これは、Google Cloud PlatformのAdvent Calendar の9日目のエントリーです
静的ファイルと私
マイクロダイエットでハードダイエット中のa2cです、GoogleDeveloperExpert(Apps)を担当しています。
GAS(GoogleAppsScirpt)を使えば、公開Webサーバが作れるのでスプレッドシート上の情報を元にJSON返したり、HTML返したり結構自由な公開ライフが送れたりします。がしかし、遅い!大量アクセスさばけない(なさそう)のです。
スプレッドシートでこさえたデータをデータベースに突っ込んでそこから再送するとか有りますが、静的ファイルをGCSに配備して一般公開することで、大量アクセスも難なく捌けるし、GoogleSpreadSheetの各種関数や、時限実行、履歴機能もそのまま使える素敵な管理画面が出来ます。
とは言え、GASには標準でGCSサービスが使えない為、利用するには若干敷居が高いです。本エントリーでは、スプレッドシートの行列をJSONとして吐き出す基本的な方法を説明します。
最初にまとめ
結構長くなってしまったので、このエントリーを読むとどうなるのか?何が嬉しいのか?
Webアプリにありがちなちょっとした設定用のJSONファイル、公開されてたり、内部のサーバで利用されていたりするヤーツ。そんなファイル有りますよね?
エンジニアで完結して生成できるなら、srcに入れたり自動生成したり出来ますが、コンテンツ絡んだりすると運用チームが設定内容をいじれるようにしなくてはいけません。JSON公開するだけなのに、CMSに仕組み作ったりバリデーション作ったりDBいじったり、カロリー高杉!!みたいな状態になったりしてちょっとした不幸&珍事です。
本エントリーで紹介する、GoogleAppsとGCSを使うだけで、非公開のJSONから超大量トラフィックに耐えるJSON配信サーバがいとも簡単に作成できます。また、設定はスプレッドシートから行えるため誰が何時何に変更したのかの履歴閲覧やリストアも簡単にできるようになります。しかもソースはJSだけという手軽さ、まずコレから運用開始してみて、重要度が増してきてから、オレオレCMSに移行しても遅くはないかもしれません。
というのが少しでも伝わればと思います。本スクリプトの元はすでに某サービスに導入されており、ENG組からはコミットの手間が省け、運用組は誰に依頼することもなく自分のタイミングで更新でき、みんなハッピーになりました。めでたしめでたし
それでは、はじまりはじまり〜
GCS(GoogleCloudStorage)周りをざっくりと
GCS(Google Cloud Storage)の概要
概要> https://cloud.google.com/storage/?hl=ja
料金> https://cloud.google.com/storage/pricing?hl=ja#storage-pricing
詳細は公式ページ見てください。S3と似たようなもんです。
違うと感じるところは、アクセスが高頻度なオブジェクトは、自動的にGoogleさんのキャッシュに乗っていい感じに高速化されるので、なんとかクラウドフロントのようなCDNの設定が一切不要で利用可能なところです。パージ出来ないとか任意に載せられないとか有りますが、ただ配信するだけであれば、メリットのほうが多いと思います。
このストレージに対して、GoogleAppsから簡単にファイルをDeploy出来るようになれば、Appsだけでは実現不可能な大量アクセスをさばけるようになります。それだけでなく、サーバーを一切立てること無く時限実行したり、各種Appsリソースに沿った情報出力や、管理画面を作成することも可能になります。GCP+Apps便利ですね。
GogoleAppsでやることから始めます
では、GCSに出力する元ファイルを作成しましょう。今回は、スプレッドシートから、GCSにJSONを吐き出すようにしてみます。
やることリスト
- スプレッドシートの作成
- Configシート追加
- プロパティー設定
- Script
- ソースコード追加
- ライブラリの登録
- Configシート追加
スプレッドシートの作成
- Appsで新規スプレッドシートを作成する。
2. 既存のシートをdataに改名する。(このシートが書きだされます)
2.gcs_configシートを追加作成する - Step2のシート内にバケット名と公開Pathの設定をする
4. バケット名は、現時点では不明。
5. 次ステップで作成するバケット名を記載する

| GCS情報 | |
|---|---|
| Bucket名 | gas2gcs_201512 |
| ファイルPath | /public/sample.json |
| 公開Path | =JOIN("", "https://storage.googleapis.com/", B2, B3) |
Configセルに対して、名前付き範囲を設定する。
スプレッドシート上の メニュー > データ > 名前付き範囲
を選択し、上記Configシートで用意した Bucket名セルとファイルPathセルにKeyNameを設定する。

これで、GASからスプレッドシートにアクセスする準備が整いました。
GAS (GoogleAppsScript)の設定をする・
ソースコード追加
スプレッドシート上の ツール > スクリプトエディタ から新規スクリプトを作成する。適当な名前で保存してOK
今回は、2つの .gs を作成する。
GASエディターのメニュー> ファイル>新規作成>スクリプトファイル
新しいスクリプトを gsutil.gs で保存する。
イカソース
// スクリプトプロパティからクライアント情報を取得する
// ClientIDかClientSecretのどちらかが欠けている場合はfalsyな値を返す
function getClientConfig() {
var prop = PropertiesService.getScriptProperties()
var clientId = prop.getProperty("clientId");
var clientSecret = prop.getProperty("clientSecret");
if(clientId && clientSecret){
return {
clientId: clientId,
clientSecret: clientSecret
};
}
return null;
}
// GCSにcontentを保存する
function storeContentIntoGCS(content, bucketName, filePath) {
var service = getStorageService();
if (!service.hasAccess()) {
// 未認証
var authorizationUrl = service.getAuthorizationUrl();
var template = HtmlService.createTemplate('<center><a href="<?= authorizationUrl ?>" target="_blank">Authorize</a>. </center>' +
'<center>認証完了にもう一度実行してください</center>');
template.authorizationUrl = authorizationUrl;
var page = template.evaluate();
// 認証URLへ飛ばす
SpreadsheetApp.getUi().showModalDialog(page, "Google API認証");
return false
} else {
// データを送信
var url='https://storage.googleapis.com/'+bucketName+filePath;
UrlFetchApp.fetch(url,{
headers: {
Authorization: "Bearer " + service.getAccessToken(),
// ACL設定
'x-goog-acl':'public-read'
},
method: "PUT",
contentType: "application/javascript;charset=utf-8",
host: bucketName + ".storage.googleapis.com",
payload: content
});
}
return true;
}
// 認証用のサービスを作成する
function getStorageService() {
var cfg = getClientConfig();
return OAuth2.createService('provisioning')
// 全API共通
.setAuthorizationBaseUrl('https://accounts.google.com/o/oauth2/auth')
.setTokenUrl('https://accounts.google.com/o/oauth2/token')
// GCP毎に設定
.setClientId(cfg.clientId)
.setClientSecret(cfg.clientSecret)
// コールバック関数名
.setCallbackFunction('authCallback')
// 認証情報の保存
.setPropertyStore(PropertiesService.getScriptProperties())
// scope:GCSフルコントロール
.setScope('https://www.googleapis.com/auth/devstorage.full_control')
// ログイン時のヒント
.setParam('login_hint', Session.getActiveUser().getEmail())
}
// OAuth認証のコールバック
function authCallback(request) {
var service = getStorageService();
var isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('<center>Success! You can close this tab.</center>');
} else {
return HtmlService.createHtmlOutput('Denied. You can close this tab');
}
}
保存してケロ、そして、元からある コード.gs に
イカソースをぺちょる
var SHEET_NAME = 'data';
///// GCS アクセス関係 /////////////////////////////////////////////////////////////////////////////////////////////
// gcsのアップロード先設定を取得する。
// どれか一つでも欠けていたらfalsyな値を返す
function getGCSSettings(){
var spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
var settings = {};
settings.bucketName = spreadSheet.getRangeByName("gcsBucketName").getValue();
settings.filePathForServer = spreadSheet.getRangeByName("gcsFilePathForServer").getValue();
if(settings.bucketName && settings.filePathForServer){
Logger.log("settings: " + JSON.stringify(settings));
return settings;
}
return null;
}
// data.jsonファイルをGCSにアップロードする
function uploadHeroJsonFile(){
var mapJson = convertSheet2JsonText();
var content = JSON.stringify(mapJson, null, " ")
var gcs = getGCSSettings();
if(storeContentIntoGCS(content, gcs.bucketName, gcs.filePathForServer)){
Browser.msgBox("アップロードが完了しました。");
}
}
// oauth2.provisioning のプロパティを削除する。
function removePropertyOAuth(){
var x = PropertiesService.getScriptProperties().deleteProperty("oauth2.provisioning");
}
///// JSON 生成 /////////////////////////////////////////////////////////////////////////////////////////////////////
function convertSheet2JsonText(){
var sheet = getMainSheet();
var colStartIndex = 1;
var rowNum = 1;
var firstRange = sheet.getRange(1, 1, 1, sheet.getLastColumn());
var firstRowValues = firstRange.getValues();
var titleColumns = firstRowValues[0];
var lastRow = sheet.getLastRow();
var rowValues = [];
for(var rowIndex=2; rowIndex<=lastRow; rowIndex++){
var colStartIndex = 1;
var rowNum = 1;
var range = sheet.getRange(rowIndex, colStartIndex, rowNum, sheet.getLastColumn());
var values = range.getValues();
rowValues.push(values[0]);
}
var jsonArray = [];
for(var i=0; i<rowValues.length; i++) {
var line = rowValues[i];
var json = new Object();
for(var j=0; j<titleColumns.length; j++) {
json[titleColumns[j]] = line[j];
}
jsonArray.push(json);
}
Logger.log("JsonData : \n" + JSON.stringify(jsonArray, null, " "));
return jsonArray;
}
function previewJsonFile(){
var unitJson = convertSheet2JsonText();
var template = HtmlService.createTemplate('<pre><?= json ?></pre>');
template.json = JSON.stringify(unitJson, null, " ");
var page = template.evaluate();
SpreadsheetApp.getUi().showModalDialog(page, "プレビュー");
}
// プレビュー用のファンクション
function callPreviewJsonProd(){
previewJsonFile();
}
// ファイルアップロード用のファンクション
function callUploadJsonProd(){
uploadHeroJsonFile();
}
// HeroUnitデータのシートを取得
function getMainSheet(){
return SpreadsheetApp.getActiveSpreadsheet().getSheetByName( SHEET_NAME );
}
// メニューアイテム追加 ///////////////////////////////////////////////////////////////////////////////////////////
function onOpen(){
var gcpConfig = getClientConfig();
if(!gcpConfig){
Browser.msgBox("GCP設定が不足しています。スクリプトプロパティに`clientId`と`clientSecret`を設定してください");
}
var gcsSettings = getGCSSettings();
if(!gcsSettings){
Browser.msgBox("GCS設定が不足しています。GCSアップロード設定のシートを確認してください");
}
var ui = SpreadsheetApp.getUi();
ui.createMenu('デプロイ')
.addSubMenu(ui.createMenu('data')
.addItem('プレビュー', 'callPreviewJsonProd')
.addItem('アップロード', 'callUploadJsonProd'))
.addSeparator()
.addSubMenu(ui.createMenu('reset')
.addItem('reset OAuth key', 'removePropertyOAuth'))
.addToUi();
}
保存して、ソースコード部分は終了。
- ライブラリの登録
今回GCSにOAuthでアクセするために、OAuth2ライブラリを利用する。GASでは、公開されている外部ライブラリを取り込む機能とUIが提供されているためコレを利用する。
リソース>ライブラリを選択する

ライブラリ管理画面が立ち上がるので、下記IDでライブラリを検索し追加する。バージョンが未選択になっているので、最新版を選択しておく(2015/12/07時点では17)
OAuth2ライブラリ詳細
ライブラリID : MswhXl8fVhTFUH_Q3UOJbXvxhMjh3Sh48

これでスクリプトの設定は完了
[重要]プロジェクト キーを取得し、プロパティーを追加する。
次ステップのバケットへのアクセス設定に必要なプロジェクトキーを取得しておく。
GASエディターメニュー>ファイル> プロジェクトプロパティーを選択し、プロジェクトキーをメモしておく

クライアントIDとクライアントシークレットを、ソースコードやスプレッドシートに記載したくない為、スクリプト毎に利用できるプロパティー領域に保存する。そのために、プロパティーを追加しておく。
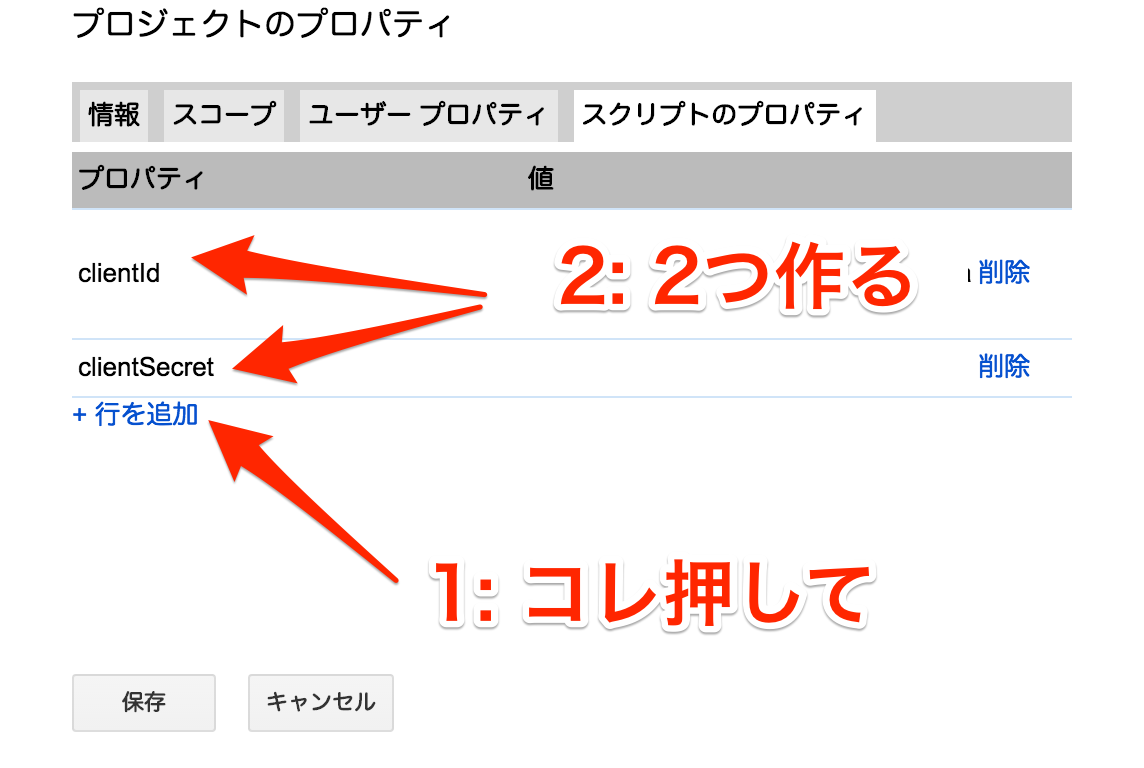
全ステップで使用したプロジェクトのプロパティーウィンドウの、 スクリプトのプロパティー タブを開く
clientId と clientSecret プロパティーを追加する。
Valueは、OAuthアカウントが未発行の為まだ未記入でよい。

GCS(GoogleCloudStorage)でやること
- GCSバケットの作成(GCPプロジェクトは事前にある前提)
- OAuthアカウントの生成
- ClientIDとClientSecret
やっていきましょう。
- ClientIDとClientSecret
- OAuthアカウントの生成
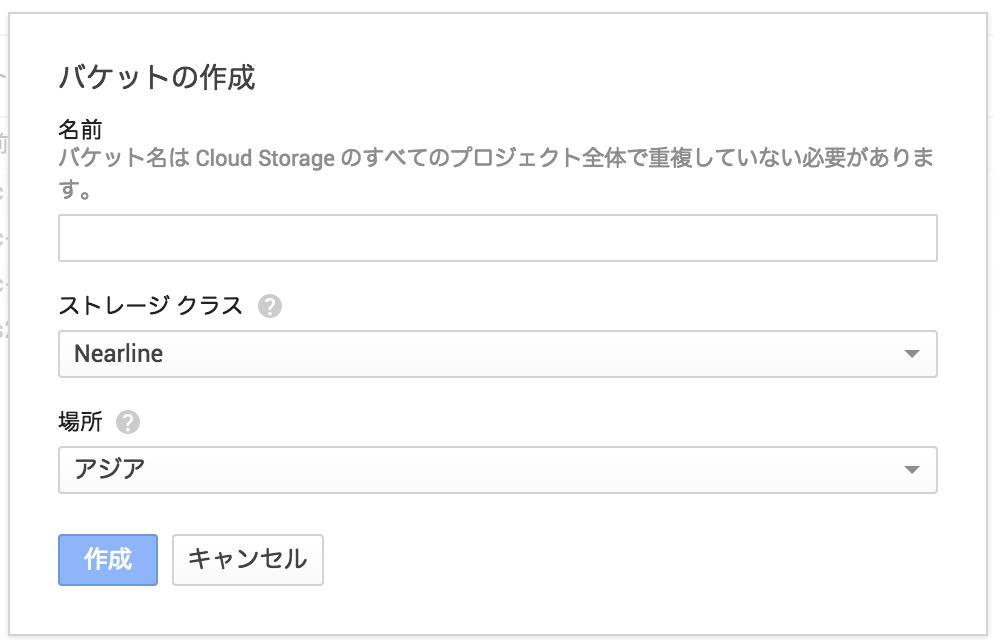
- GCSの管理コンソールから「バケットを作成する」
2.https://console.developers.google.com/storage/browser?project=<YOUR_PROJECT_NAME> -
 4. リアライン(一番安いやつ)
5. リージョン:アジア
4. リアライン(一番安いやつ)
5. リージョン:アジア
入れ物が出来ました。アクセスする為の、OAuthアカウントを作成していきましょう。GCPには、Googleアカウント以外にOAuthアカウントを別途簡単に作成できるページが用意されていますので、そこで今回のアプリケーション用のアカウントを発行します。
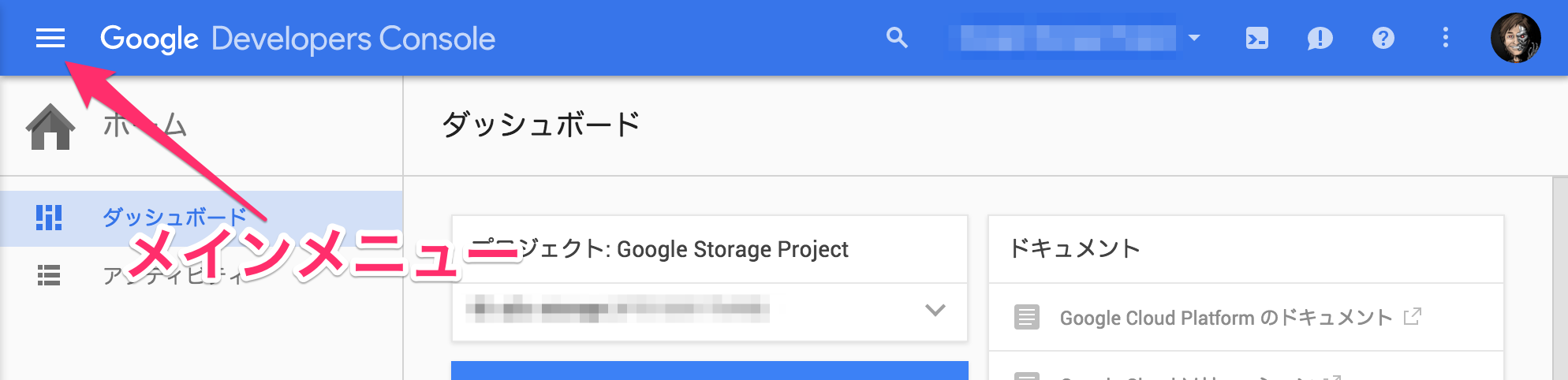
- メインメニューを開きます
2.
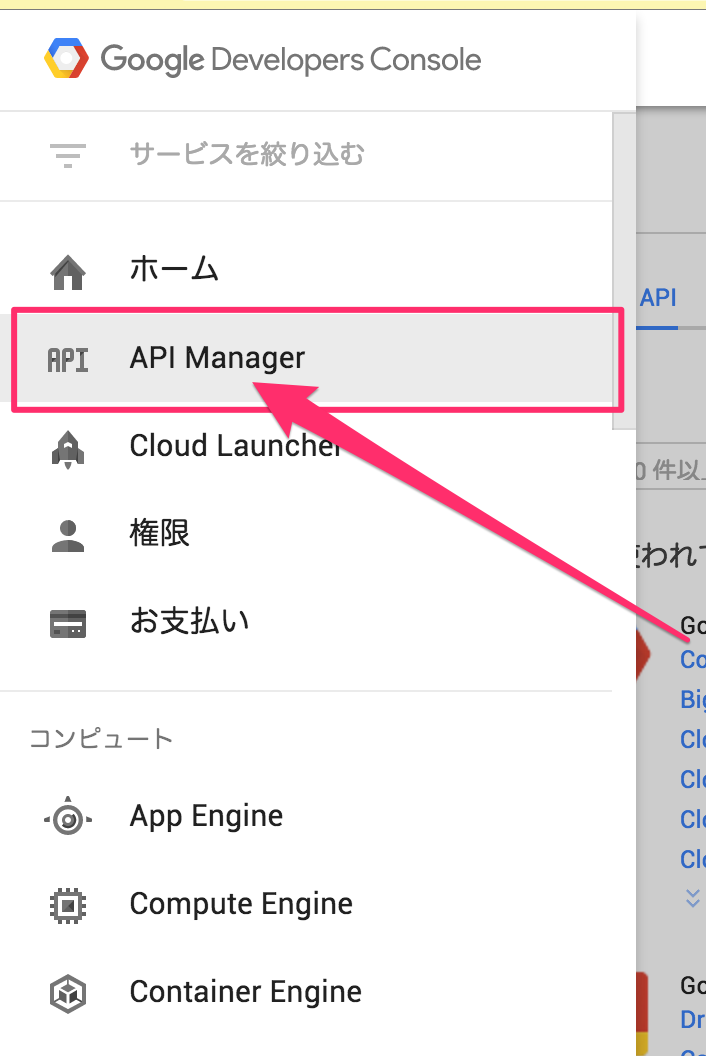
- API Managerを選択ます
4.
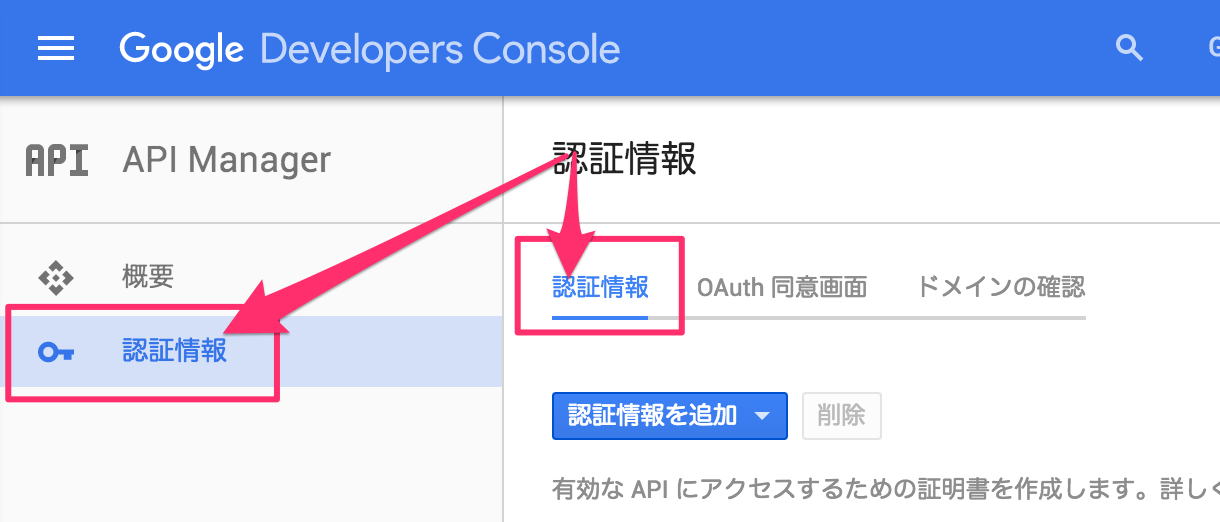
- 認証情報を選択します。
6.
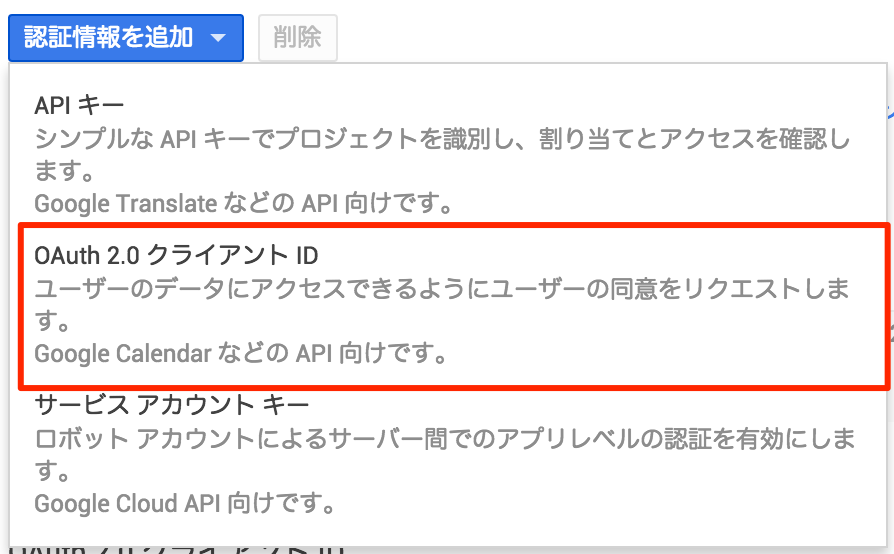
- 認証情報を追加します。
8. OAuth2.0クライアントID
9.
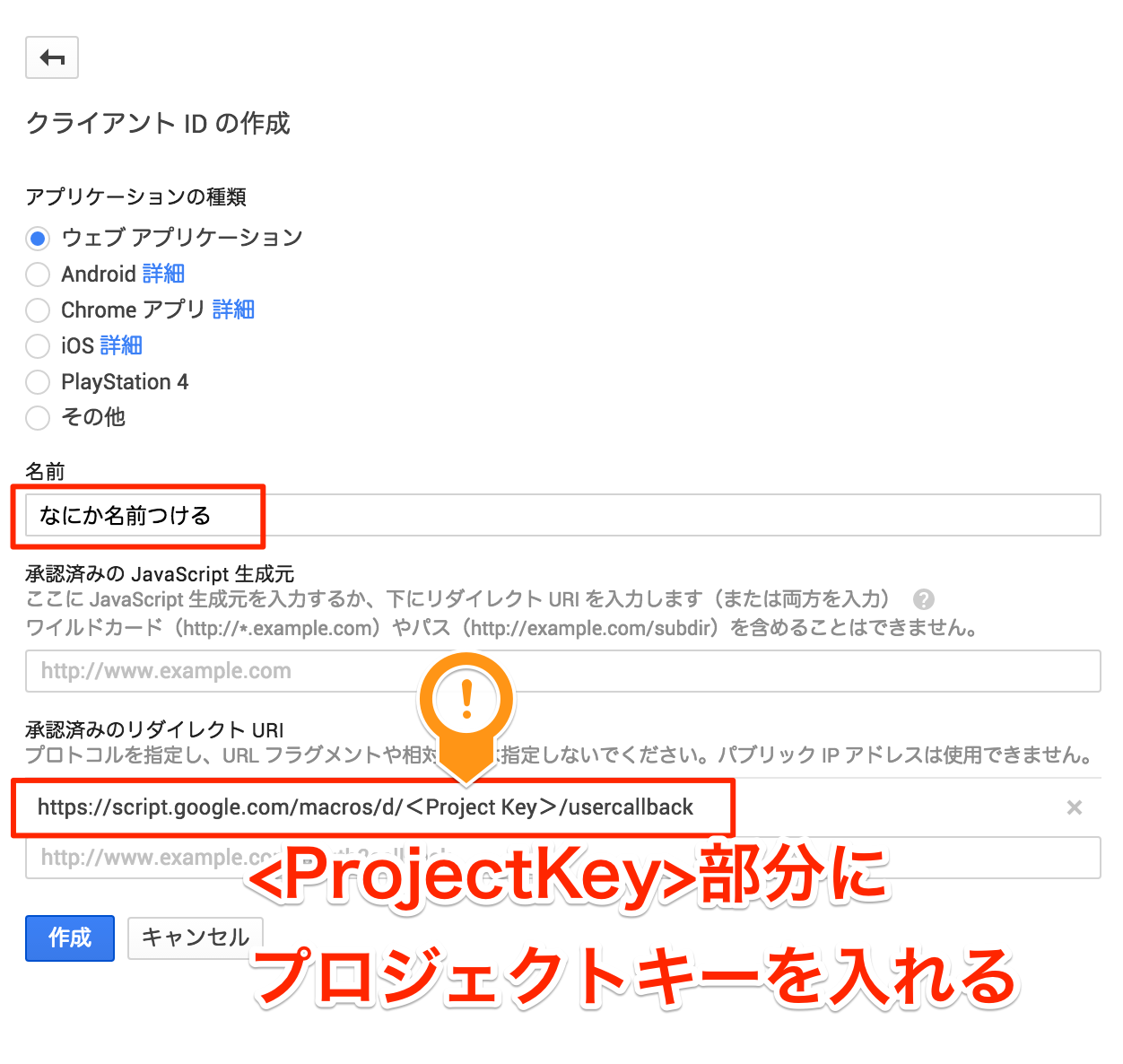
- 種類で
ウェブアプリケーションを選択する
11. 名前を適当につける
12. 承認済みのリダイレクトURIに、GASのプロパティーからメモったプロジェクトIDをURLに混ぜて記入する。
13.https://script.google.com/macros/d/<Project Key>/usercallback
14.
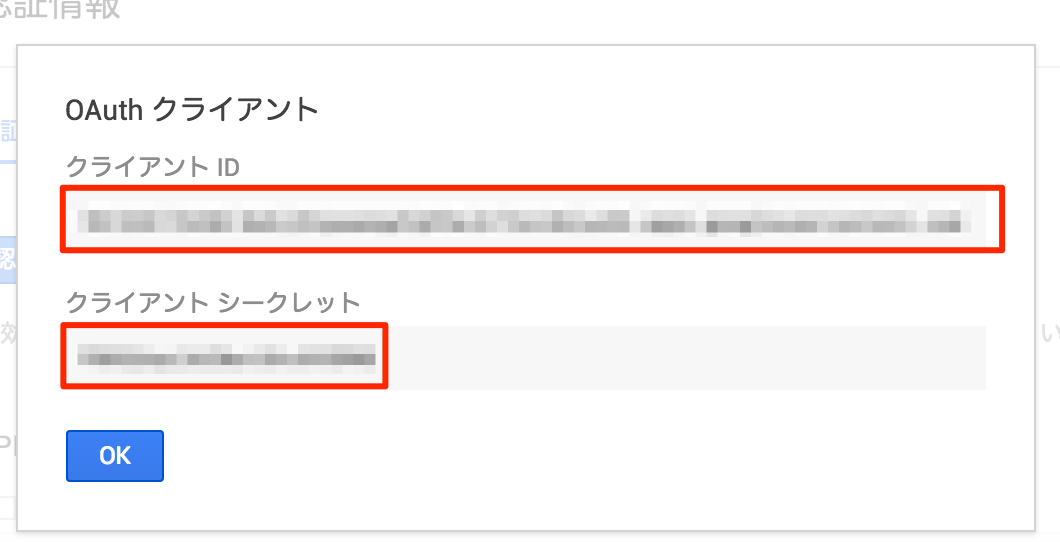
- クライアント情報が発行されるのでメモる
16. ClientIDとClientSecretをメモっておく
17.
- スプレッドシートに各種情報を書き戻す
19. GASプロジェクトのスクリプトプロパティー
20. IDとシークレットを、GASのプロパティーに書き戻す。
19. バケットの名前をConfigシートに記入する
以上で、GCSの設定が終了
レッツ 書き出しing!
では、ここまでやったことをチェックしてみましょう
チェックリスト
- スプレッドシート
- Configシートに、バケットネームは書いてありますか?
- スクリプトが2つ作成されていますか?
-
コード.gsとgsutil.gs
-
- スクリプトプロパティーが設定されていますか?
-
clientIdとclientSecret
-
- GCS
- バケットが作成されていますか?
- 認証情報
- OAuthクライアントがWebアプリケーションが作成されていますか?
- 承認済みリダイレクトURIが設定されていますか?
- リダイレクトURIに、GASのスクリプトプロジェクトKeyが設定されていますか?
すべて設定されていたら、書き出しが出来ます。
スプレッドシートの、dataシートの 1段目がキー名になります。A,B・・・とプロパティーが増やせます。2段目以降が、実際のデータになります。
例えばこういうデータだったとして

吐き出す前に、事前にプレビューしてみましょう。
メニューバーに デプロイ が追加されていますので data> プレビュー してみます。

新規ダイアログが表示され、JSONが適切に表示されるはずです。思ったとおりになっているか確認してください。

さぁ、ここまで来たらあとは、GCSに書き出してみましょう。
まだ、一度もGCSに書き出して無い場合には、承認フローが必要です。
初回の アップロード 時にのみ発動します。では、アップロードしてみましょう。

アップロードすると、承認してくださいダイアログが開くので、 Authorize をクリックすると別ウィンドウが開き、アクセスを許可するかGoogleから聞かれます。
Success! You can close this tab.
が表示されたら成功です。そのウィンドウは閉じてください。
承認してくださいダイアログを一旦閉じて、再度アップロードします。このタイミングで初めてファイルがアップロードされます。

無事に、アップロードに成功しました。
gcs_configシートの B4 セルに公開Pathが乗っていますのでそこにアクセスると

タダーーーッ!!
無事に、GCS経由でJSONが公開されています。
あとは、CORSの設定して外部からアクセスしたらり、サービスアカウント認証情報追加して、GCEからバリバリ使ったり自由自在です。