はじめに
いままでインタプリタ型・動的型付けの言語を使う機会の方が多かったです。
ただ、触っていくうちに***「かっちりさ」に欠ける*** 気がしてしまったんです。
「70%の完成度でリリースできる」という言葉を聞いたことがあるくらいですからそれほど厳密さには焦点を絞っていないのだと思います。
もちろん、それがいいところだし、実社会ではその方がスピード感のあるリリースが可能になる分強いと思います。
ただ、コンパイラ型・静的型付けの言語も触ってみて両者の違いをつかんでみたいなという気持ちが湧いてきたんです。
(かっちりしてるものの方が扱いやすい気がするという好みの問題もあるんですが)
しかも、オブジェクト指向に関してもJavaScript, Python, PHPと触っていくうちに雰囲気がつかめてきた(分かったとは言ってない)ので関数型なるものを触ってみたいという好奇心もあります。
そこでHaskellを勉強してみることにしました。
コードも綺麗になるというし、嬉しい副作用にも期待ですね。
しかし、いざ始めようとすると意外とWindows10 Homeでの環境構築の記事が断片的にしかありませんでした(Proは結構あったんですけど)。
ということで、Windows10 Homeでのhaskell環境構築についてまとめていきます。
環境
- Windows10 Home
- Docker (インスト―ルから合わせて紹介します)
Dockerを使った場合
まずはDockerでhaskellイメージをプルしてコマンドプロンプトから実行できるやり方を説明します。
Windows10 HomeでDockerを使う手順から始めます。そのまま一気にhaskellを実行できるところまでいきますね。
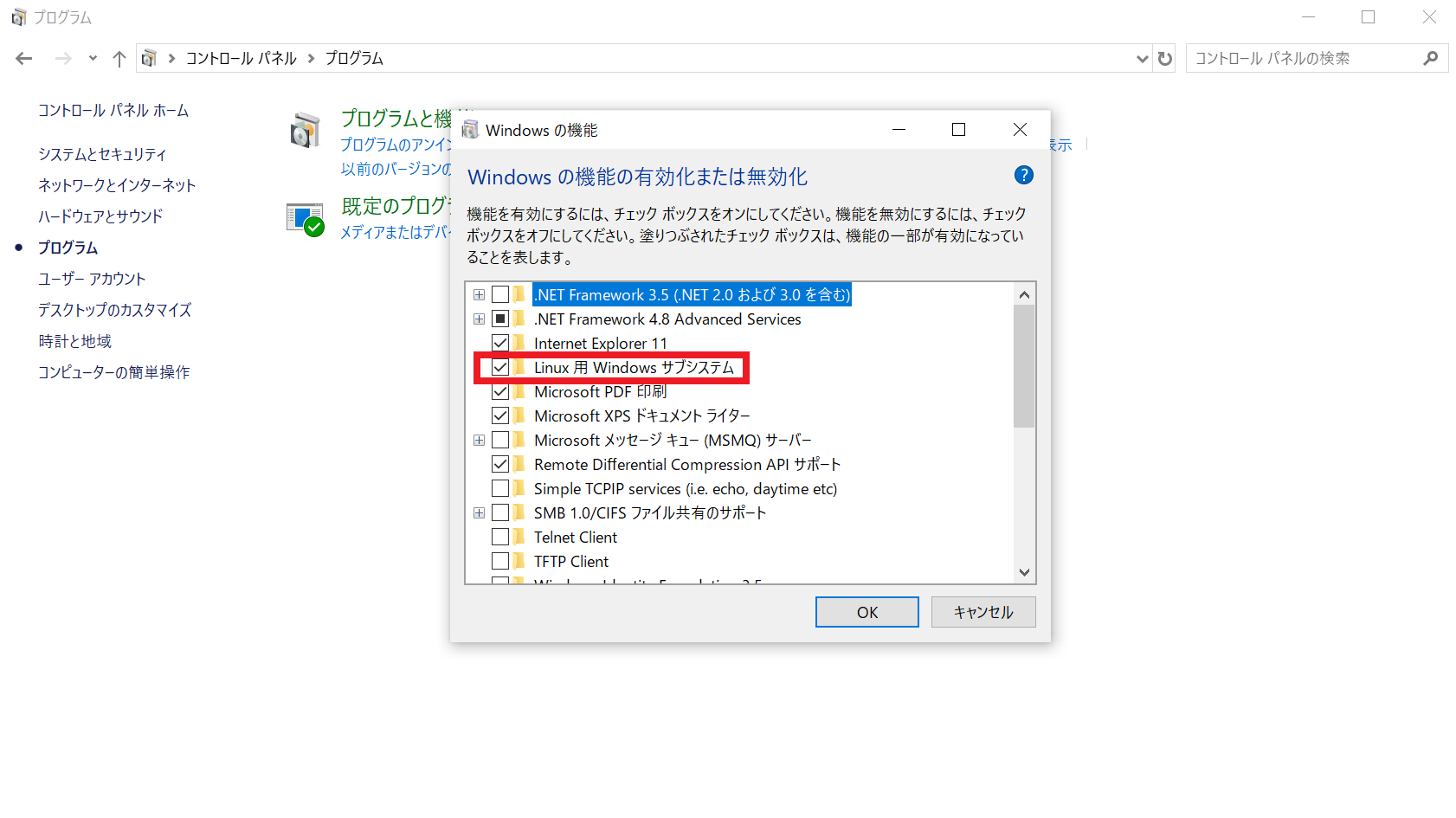
①「Windows用Linuxサブシステム」の有効化
コントロールパネル → プログラム → Windowsの機能の有効化または無効化
で「Windows用Linuxサブシステム」を有効化します。(その後PCを再起動します)
②Docker Desktop on Windows Homeをインストール
「Get stable」をクリック。
③Dockerを起動
Dockerを起動すると「Linuxカーネルをアップデートしろ」と叱られるので、
の手順4に従って、アップデート。晴れてDockerが動くようになります。
(※別の環境構築の際にいじっていてぼくだけこの操作で済んだ可能性があります。でも、上のページは分かりやすくまとまっているのでそれを順番に実行していけばいい気がします)
④Haskellイメージをpullする
コマンドプロンプトを開き、適当なディレクトリで次を実行。
$ docker pull haskell
でhaskellイメージをもらってきます。
その後、
$ docker run -it haskell
でコンテナを起動すると、勝手にコンテナの中に入ってくれます。(要するにすぐhaskell使える状態になります)
こんな感じで Prelude> と出れば成功。
すぐに実行できます。
Docker + VSCodeを使った方法
実はVSCodeを使えばエディタを使ってhaskellをいじることができます。
つまり、コマンドプロンプトを使わずしてVSCode上からコンテナ内のhsファイルを編集したり、ターミナルを立ち上げたりできます。
①VSCodeをインストール
上記のリンクからVSCodeをインストールします。
②Remote-Containersをインストール
上記のリンクからVSCodeの拡張機能「Remote-Containers」をインストールします。
③コンテナを立ち上げる
適当なディレクトリを作って、VSCodeで開きます。
そこで「.devcontainer.json」というファイルを作り、以下の記載をします。
{
"name" : "haskell",
"images" : "haskell",
"extensions" : "haskell.haskell"
}
このファイルでpullするDockerイメージやその設定を管理しています。要するにDockerfileの代わりですね。
VSCodeは設定系をjsonファイルで管理するようですね。
その後、画像の順に「左下の緑のボタン」->「Remote-Containers: Open Folder Container...」と押します。
これで勝手にDockerイメージをpullするところからコンテナを立ち上げるところまで勝手にやってくれます。
2回目以降は右下でコンテナを立ち上げるか聞いてきます。「Reopen in Container」を押せばまた再開できます。
以上を実行すると、勝手にコンテナに入ってしかもターミナルまで勝手に立ち上げてくれます。VSCode便利ですね。
(最初かなり混乱したんですが、コマンドプロンプトはWindowsの、ターミナルはLinuxのCLIですね。ややこしや。Windowsのパワーシェルはコマンドプロンプトを基礎に機能を拡張したものだそうですね)
④haskellを実行
ここまでくるともうhaskellを使えます。
下に出てきたターミナルで、
$ stack ghci
を実行します。これで、コマンドプロンプトでやった時と同じように対話式でhaskellを実行できます。
ちなみに、ghciは「Glasgow Haskell Compiler Interface」の略だそうです。haskellはグラスゴー大学というイギリス北部にある大学で開発されたそうですね。
⑤hsファイルを編集&実行
対話形式で実行するのもいいですが、せっかくエディタを使ってるんですからファイルにコードを書いて読み込みたいですね。
haskellではhsファイルにコードを書いて管理します。
たとえば、「hello_world.hs」というファイルを作って以下のコードを書き込みます。
main = putStrLn "Hello world!"
その後、ターミナルにて
$ stack runghc hello_world.hs
を実行します。そうすると、コンパイルから実行まで勝手にやってくれます。
これで晴れてhaskellを実行できましたね!
さいごに
今回はhaskellをWindows10 Homeで実行する手順についてでした。ほぼDockerの動かし方でしたね。
これから趣味でいじっていくと思うんで、haskellネタはちょくちょく書くかもです。
そのうち数学ネタも書きたいな~