プログラミング初心者でも簡単に作れるRealmとFSCalendarを用いた日記アプリ作成(1)
今回は、プログラミング初心者に向けて、日記アプリの作成方法について解説していきます。
-環境-
・Xcode10
・Swift4
コードについては以下の記事に書かれています。
プログラミング初心者でも簡単に作れるRealmとFSCalendarを用いた日記アプリ作成(2)
完成図

1. 作成するにあたっての前提の確認
今回はプログラミング初心者に向けて書いています。
初めはコードの意味は考えずに、手順を見ながら写して欲しいです!
2. プロジェクトファイルを作ろう!
①「Create a New Xcode Project」を選択
Xcodeを開き、「Create a New Xcode Project」を選択して新規プロジェクトを立ち上げましょう。
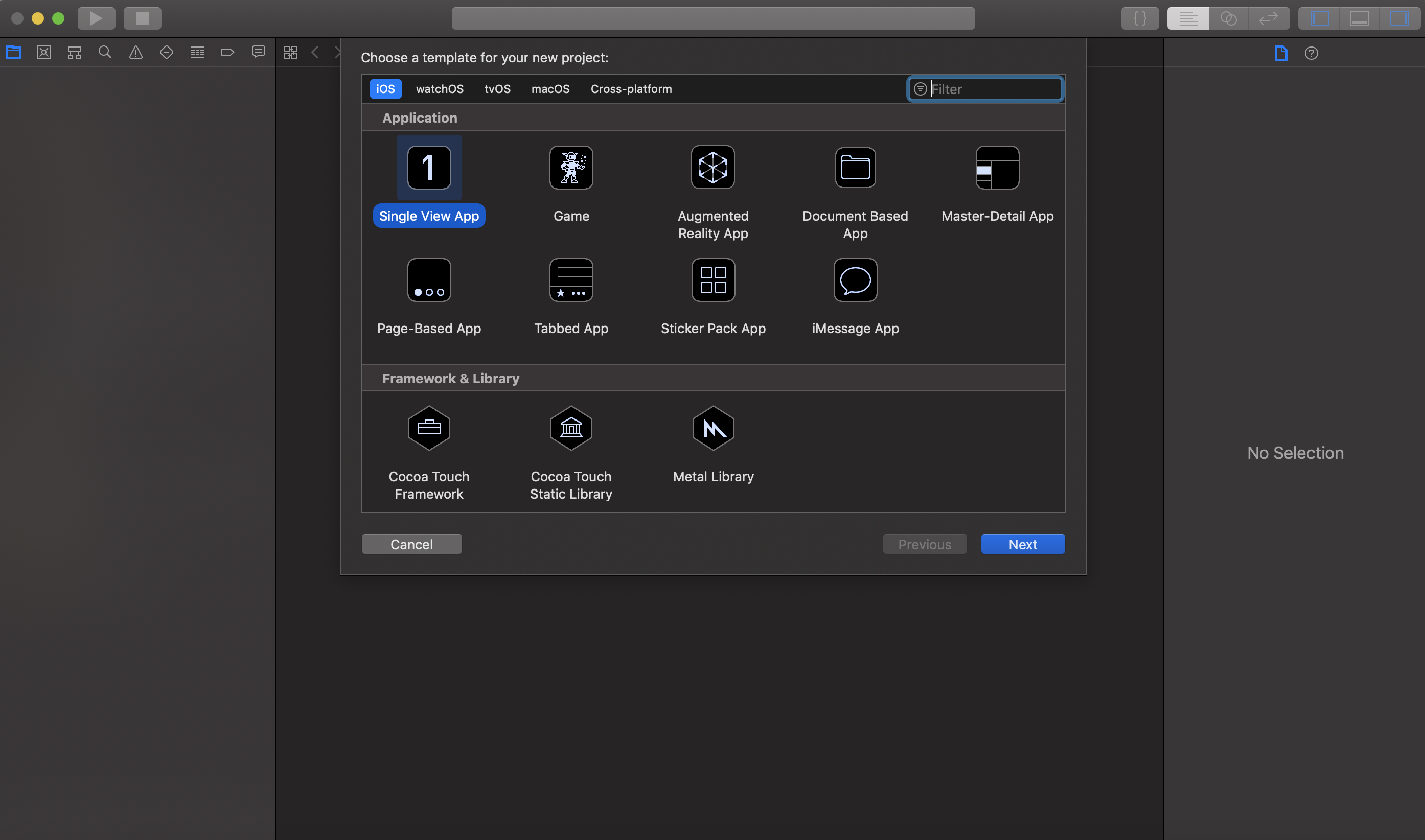
②「Single View App」を選択

③ Projectの名前などを決める
 ※画像の名前に相当する箇所はそれぞれ各自のものにしてください。
※画像の名前に相当する箇所はそれぞれ各自のものにしてください。
- Product Name:Diary
- Team: None
- Orgnization Name: (名前)
- Orgnization Identifier: (ドメインの逆書き)
- Language: Swift
④ 保存先を決める
「デスクトップ」や「ダウンロード」などわかりやすい場所に保存しておくといいでしょう。
3. アプリ開発の手順
3-0. アプリ開発の全体像
まずは、使用するライブラリを準備します。
その上で、
「Storyboardでパーツを配置」→「コードを書く」→「関連付け」→「デバッグ」
を繰り返すことでアプリは作られます。
3-1. Cocoapodsを用いて、ライブラリの準備をする。
3-1-1. Cocoapodsを使用できるようにする。
ターミナルを開きましょう。
まずは、ターミナルで以下のコマンドを打ちます。
sudo gem install cocoapods
次に、アプリのプロジェクトファイルがあるところに移動しましょう!
cd (アプリのプロジェクトファイルがあるところ)
例えば、デスクトップにDiaryというファイルがある場合は、
cd Desktop/Diary
で移動できます。
この時、
ls
と書くと、ファイル内にどんなファイルがあるか確認できます。
正しくできていれば、
Diary Diary.xcodeproj
という2つのファイルがあります。
3-1-2. Podfileを作る
以下のコマンドを打ってください。
pod init
次に
ls
とコマンドを打ちましょう。
Diary Diary.xcodeproj Podfile
のように、Podifileというファイルが作成されます。
3-1-3. Podfileに書き込む。
まずは、Podfileを開きましょう。
以下のコマンドを打ち込んでください。
open Podfile
すると、以下のような画面が出現します。

use_frameworks! の下に以下のコードを書きます。
pod 'RealmSwift'
pod 'FSCalendar'
書き終わったら、⌘+Sで保存して、Podfileを閉じましょう。
3-1-4. Pod installする。
Podfileを閉じ終わったら、次にターミナルに戻ります。
以下のコマンドを打ち込みましょう。
pod install
終わったら、
ls
というコマンドを打ってみましょう。
Diary Diary.xcodeproj Podfile Diary.xcworkspace
というように、Diary.xcworkspaceというファイルが作成されていると思います。
次に、以下のコマンドを打ち込んでXcodeを開きましょう!
open Diary.xcworkspace
3-2. Storyboardにパーツを配置する。
3画面作ります。
①Calendarを表示する画面
・Calendarの表示
・Calendarで選択した日にちの日記のタイトルが表示される。
②日記を追加する画面
③日記の詳細画面をみる画面
3-2-1. Calendarを表示する画面を作成する。
3-2-1-1. UIViewの配置
まずは、UIViewを配置してみます。
以下の画像に倣って、パーツを配置してみましょう。

UIViewに関しては、カレンダーを表示するための準備をしましょう。

3-2-1-2. TableViewの表示
3-2-1-1と同じ手順で、TableViewを配置します。
そして、「TableView Cell」と検索して、TableView内にcellを配置します。
cellに対して、以下の画像を見ながらIdentifierをつけます。

3-2-1-3. Naviagtion Controllerの追加
次に、NavigationControllerを接続します。
上部の[Xcode File Edit ...]と並んでいる箇所から、
「Editor → Embed In → navigation controller」
という手順で選択してみましょう。
3-2-1-4. Naviagtion Itemの追加
右上にNavigation Itemを追加します。
3-2-1-1と同様に、「Bar Button Item」と検索して配置しましょう。
うまく配置できない人は、まず「Navigation Item」を配置した後に「Bar Button Item」を配置しましょう。
3-2-1-2のCellの時と同じ要領で、
BarButton Itemを選択→ホームベースボタンを選択→System Itemを**「Add」**に変更
しましょう!!
3-2-1-5. 完成イメージ
完成イメージは以下の画像です。

3-2-2. 日記を追加する画面を作成する。
3-2-2-1. パーツを配置する
3-2-1と同じ要領でパーツを配置しましょう。
この画面では、「UITextView」と「UITextField」を配置します。

3-2-2-2. 画面を繋ぐ
次に、先ほどの画面と日記を追加する画面を繋いでみましょう。
先ほどの画面の右上のボタンから、Controlキーを押しながら、日記を追加する画面にドラッグ&ドロップします。
3-2-3. 日記の詳細をみる画面を作成する。
3-2-3-1. パーツを配置する
3-2-1と同じ要領でパーツを配置しましょう。
この画面では、「UITextView」を配置します。
3-2-3-2. 画面を繋ぐ
3-2-2-2.と同じ要領で画面を繋いでみましょう。
今回は、画面を繋いだら、画面を繋いでいるもの(Segue)をクリックして3-2-1-2の時と同じ要領でIdentifierを「toDetail」と名付けます。
これで、画面の作成は終わりました。
これからコードを書いていきましょう!!
次回の記事
プログラミング初心者でも簡単に作れるRealmとFSCalendarを用いた日記アプリ作成(2)
GithubURL
今回のアプリを以下のリンクからダウンロードできます。
https://github.com/atsutko/Diary