はじめに
はじめまして。アメリカ ロサンゼルスのVT Pro Designにて、主にTouchDesignerを使った案件に関わっています。また、Ableton LiveとTouchDesignerを使ったパフォーマンスをやったりしています。Instagram
今回Qiitaに初投稿させて頂きました。せっかくなので少し毛色の違う内容を選んでみました。
タイトルには"Twitter"と書きましたが、あくまで一例です。IFTTTを使って色々な外部サービスからTouchDesignerをコントロールしてしまおうという話です。
IFTTTとは?
異なるソーシャルメディアやプラットフォームを連携・仲介するWebサービスです。IF This Then Thatの略で(Aが起きたらBを行う)、このA,Bに色々なサービスを当てはめることができます。

方針
・TouchDesigner内ではWeb Server DATを使用して通信を行います
・ローカルPCと外部サービスをWeb Requestで連携させるため、ngrok を使用します
ngrokはローカルサーバを外部からアクセスできるようにするサービスです。@mininobu さんの記事にもまとめられています。ちなみに読み方ですが、うちの同僚たちは「エングロック」と発音しています。
ちょっと難しそうと感じる方もいるかもしれませんが、手順通りにやれば特別な知識がなくても動くので、ぜひ試してみてください。
1. ngrokの設定
ユーザ登録後、こちらにあるように、
1, exeファイルのダウンロード
2, exeファイルをどこかに解凍する
3, トークンを認証する
4, サーバを実行してURLを取得する
の手順で準備完了です。3番以降の手順についてポイントをまとめます。
トークンを認証する
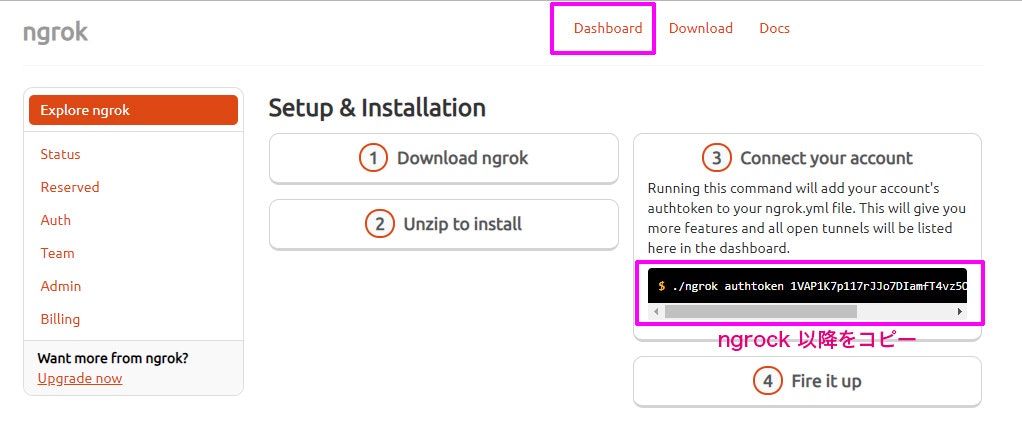
ngrokにログイン後、Dashboardへ行き、③ Connect your account をクリックして、そこに表示されているngrok以降のテキストをコピーします。(./は不要)

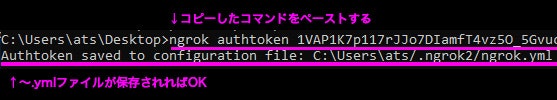
ダウンロードしたngrok.exeファイルをダブルクリックして実行し、コピーした文字をペースト後、Enterキーを押します。Authtoken saved to~と表示され、認証用の.ymlファイルが保存されればOKです。

サイトの公開
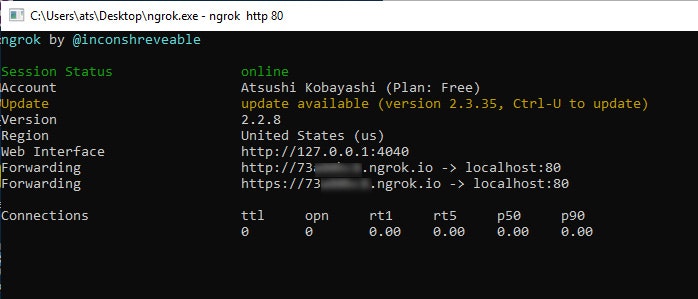
以下のようにコマンドでポートを指定して公開します(例:ポート80を開ける場合)。
以下をコピーしてngrokのウィンドウにペースト後、Enterキーを押して実行してください。
ngrok http 80
FowardingされるURLアドレス http://~.ngrok.io の部分は、後にIFTTTの設定で使用するため、コピーしておいてください。
2. IFTTTの設定
※事前にPCからTwitterへログインしておくと、その後がスムーズです
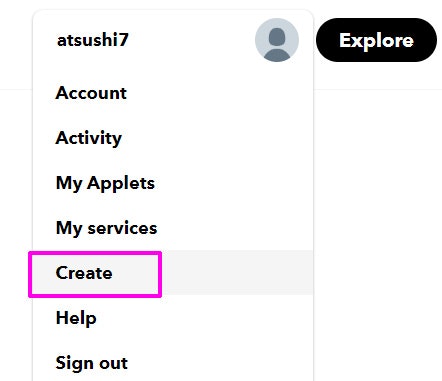
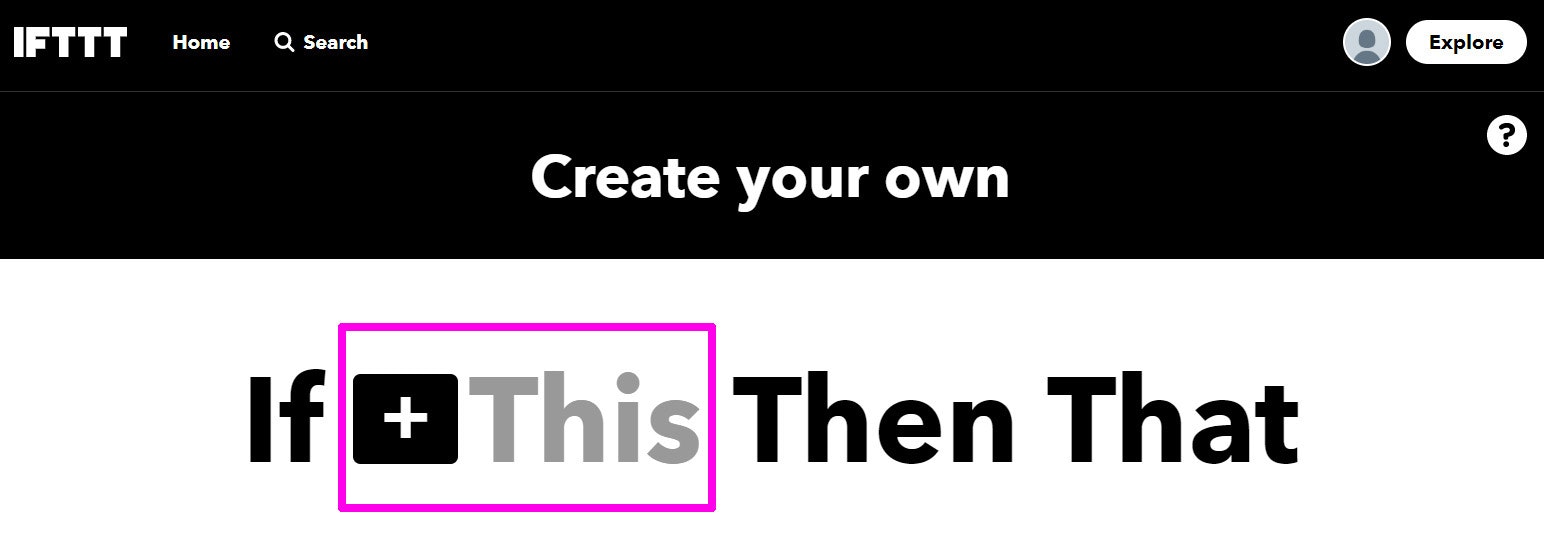
IFTTTにユーザ登録後、トップページ右上にあるアカウントアイコンをクリックして表示されるプルダウンメニューから**[Create]**を選択する

起点となるサービスの選択 「Aが起きたらBを行う」の「A」の部分の設定
**[+Then]**の部分をクリックして、起点となるサービスを選択する。

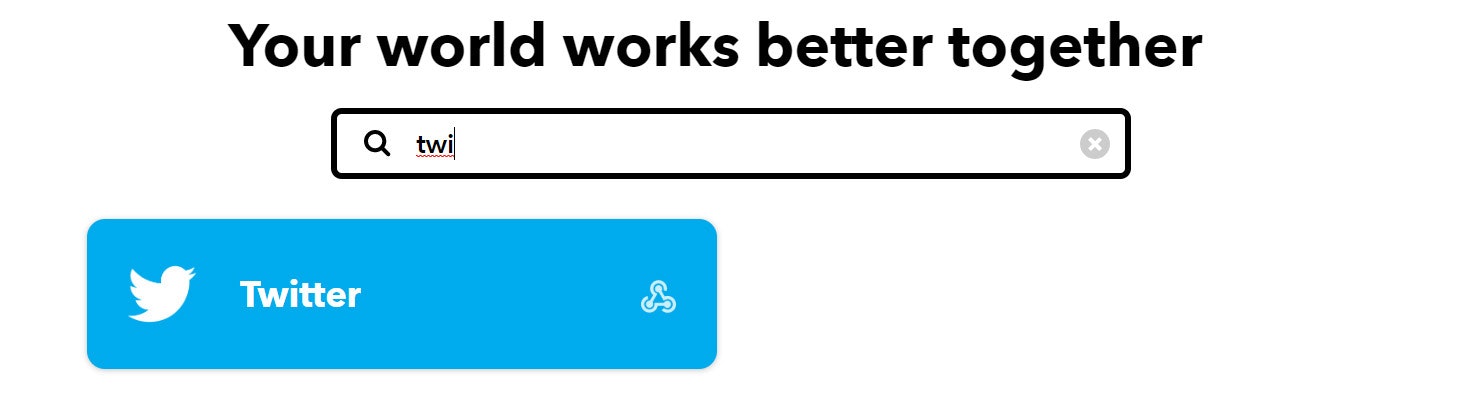
今回はTwitterを使用するため、検索窓に入力してTwitterを選択します。

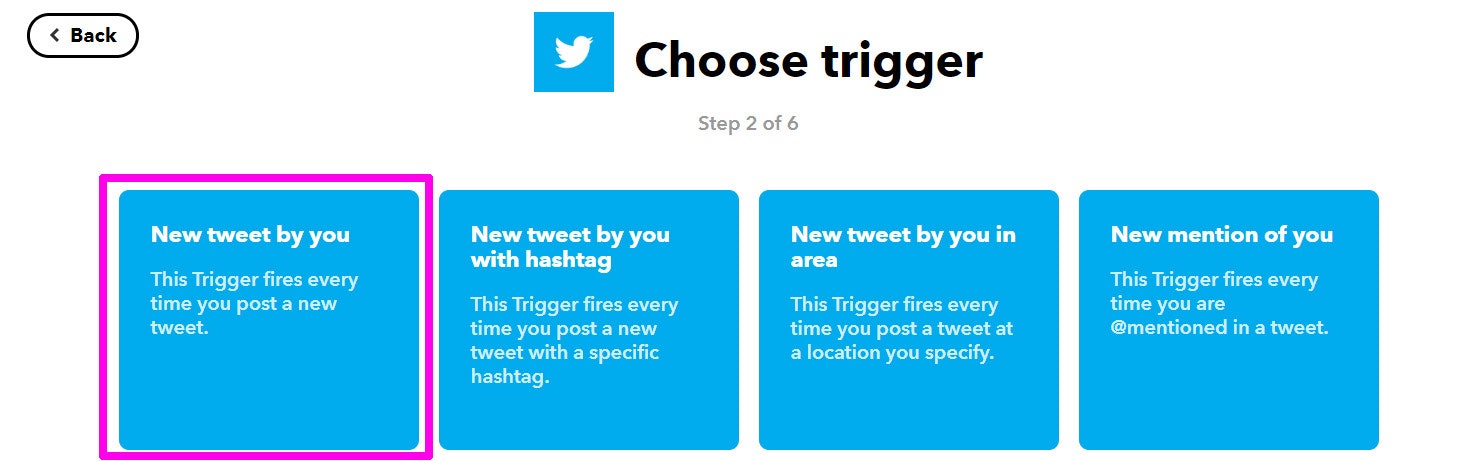
トリガーイベントの選択画面において、自分がツイートしたら処理をTouchDesignerに送りたいので、左上の** [ New Tweet by you ]**を選択します。

その後に表示されるウィンドウ内の** [ Create Trigger ] **ボタンを押して次のウィンドウへ移行します。
処理を行うサービスの設定 「Aが起きたらBを行う」の「B」の部分の設定
**[+That]をクリック後、Web Requestを行うWebhook**を選択します。

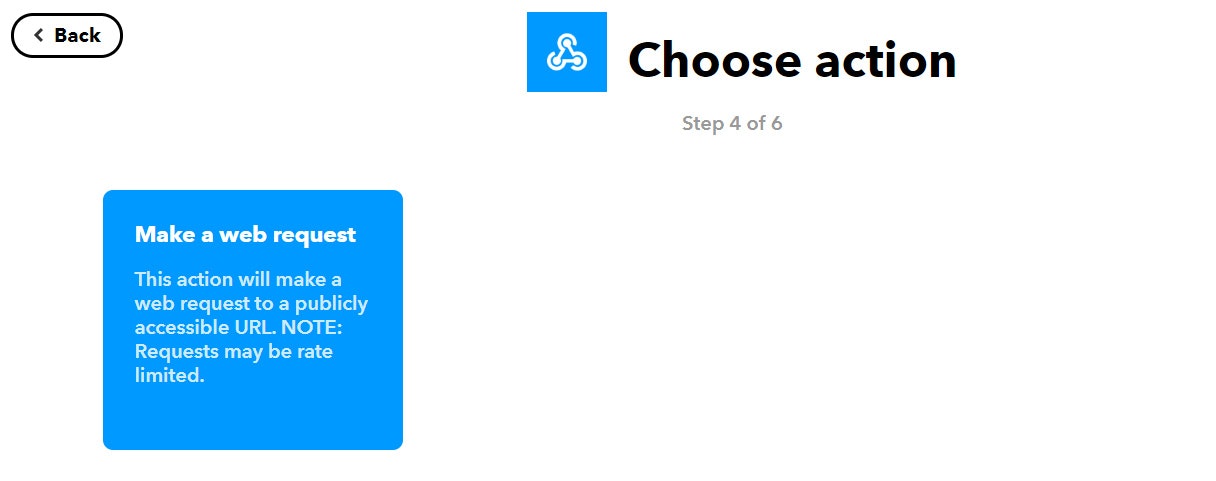
その後の **[ Choose action ]の画面では[ Make a web request ]**を選択します。

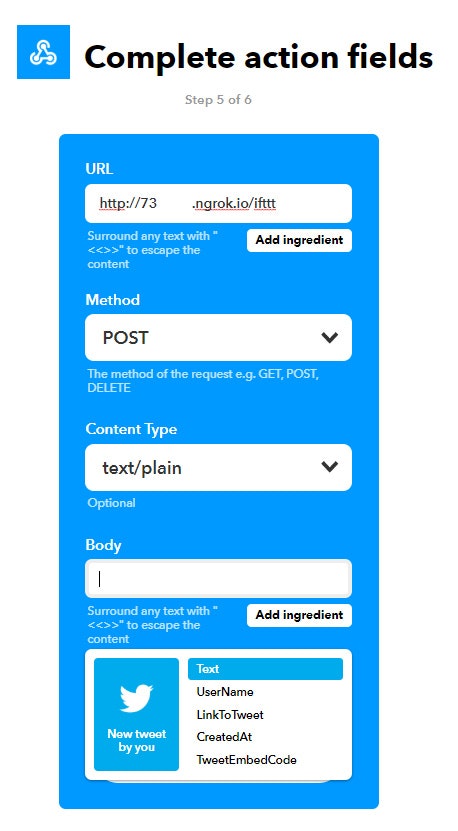
TouchDesignerに送信するツイートデータの設定
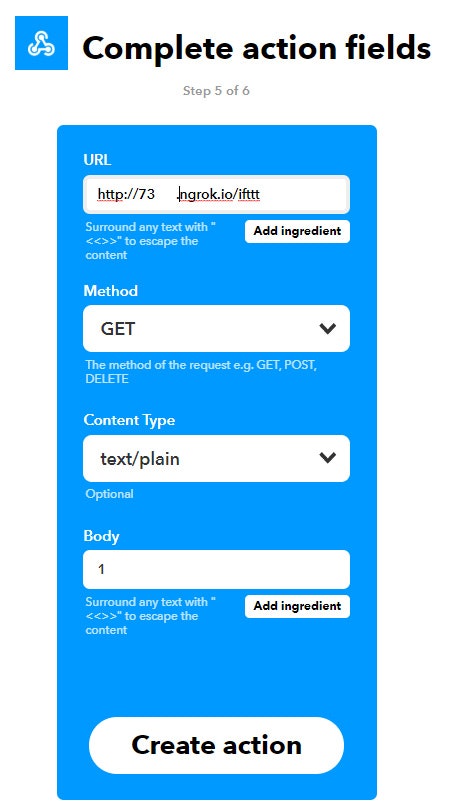
[ URL ] の記述が最大のポイントになります。ngrokからコピーしたURLをペーストし、末尾に本イベントのキーとなる任意の文字を追加してください。これによってTouchDesigner側の処理を分岐させます。例として /iftttと記入しています。
[ Body ] に送信したいデータを記述します。今回は数値の1を送ります。
| URL | http://~ngroc.io/ifttt |
| Method | POST |
| Content Type | text/plain |
| Body | 1 |
その後**[Create action]** ⇒ **[Finish]**で完了です。
3.TouchDesignerの設定
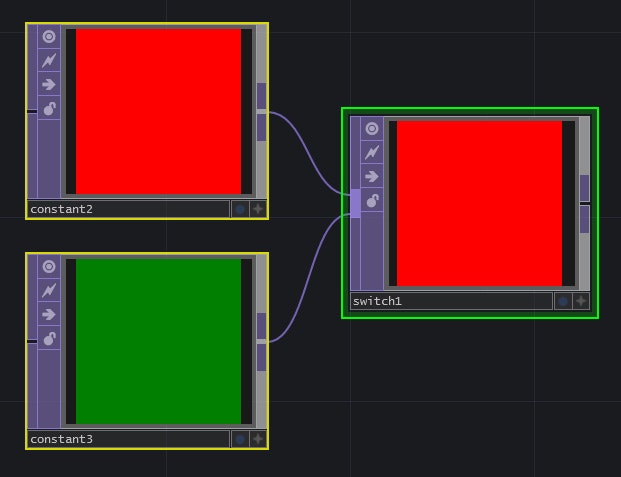
IFTTTから送信された数値1を受け取って、Switch TOPを切り替えるところまでをゴールとします。事前に以下のように組んでおきます。

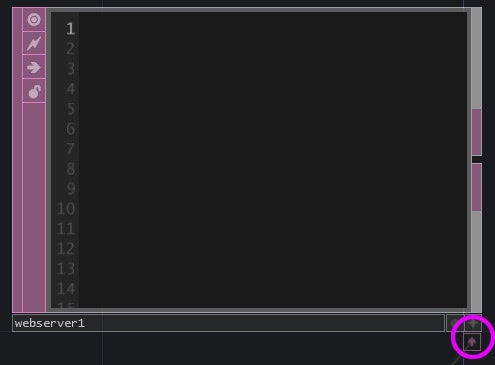
Web Server DATをシーンに追加し、ノードの右下の↓をクリックしてcallbacksを表示します。

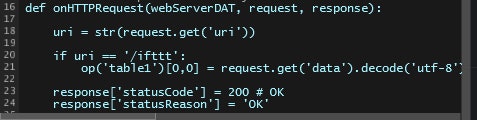
callbacksにHTTPリクエストを受け取ったときの処理を追加します。def onHTTPRequestに以下の3行を追加します。IFTTTのWebhookから送信された/iftttをキーとして、やりたい処理を書きます。
受信したデータをデコードしたものがrequest.get('data').decode('utf-8')になります。
def onHTTPRequest(webServerDAT, request, response):
uri = str(request.get('uri'))
if uri == '/ifttt':
op('switch1').par.index = request.get('data').decode('utf-8')
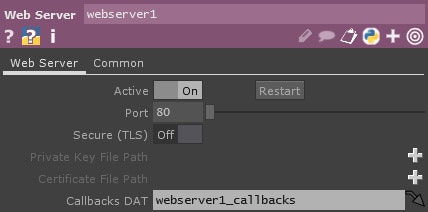
次にWeb Server DATのパラメータに公開したポート80を入力し、ActiveをOnにします。

Twitterからのデータ送信テスト
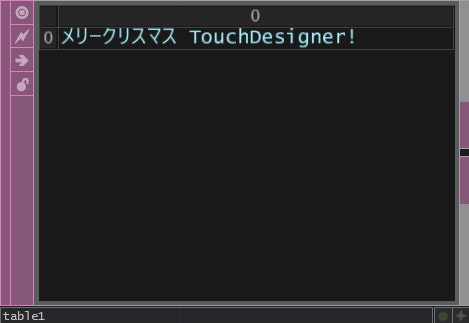
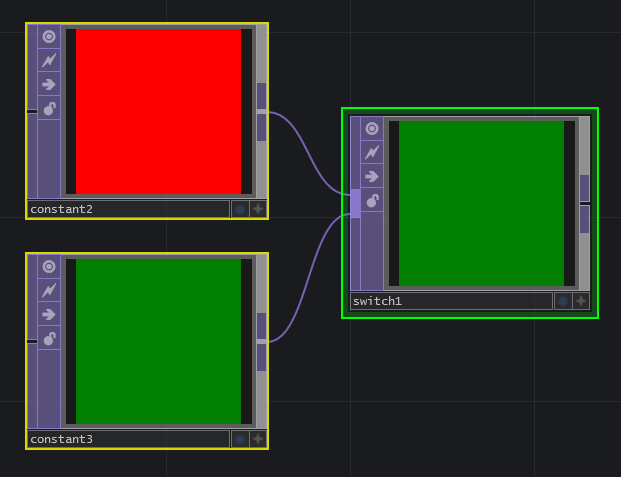
自身のアカウントからツイートすると、Switch TOPのIndexが0⇒1に切り替わるはずです。
※環境によっては1分ほどかかります。

複数のデータを送信したい場合はIFTTTのWebhookにおいて
| Content Type | application/json |
| Body | 送信したいJSONファイル |
のように設定し、TouchDesignerでJSONファイルをロードして処理を行わせることも可能です。
ツイート本文の取得
ツイート本文の送信は以下のように設定します。ポイントはBodyの入力欄右下の[Add ingredient]をクリックしてTwitter側のデータを指定するところです。

Web Server DATのCallbacksに、tableへの処理を入れれば以下のようにツイートの本文を取得することができます。

まとめ
今回はTwitterを例に挙げましたが、IFTTTで提供されているサービスであれば、同様の手順で何でもTouchDesignerと連携することが可能になります。例えばAndroid端末、Google Home、Facebookなどと連携したインスタレーションなど、アイデア次第で色々な可能性が広がります。TouchDesignerの一番の魅力は、他のアプリ・デバイスとの柔軟な連携ができるところだと思うので、映像以外の用途ももっと模索していければと思います。
Instagram