画像ビューワーを作りたい、でもコード書きたくない、、
ChatGPTに書いてもらおう
コード書けるけど、細かい設定が苦手なあなたへ。
chatGPTに指示を出して、pythonコードを書いてもらいます。
画像ファイルのパスをいちいち取得して入力するのが面倒なのでGUI操作で画像ファイルを指定します。
pysimpleGUIをあらかじめインストールしてください。
ChatGPTへの指示
以下の事を行うコードを教えてください よろしくお願いいたします。
ただしpysimpleGUIのカラーテーマはhotdogstandにしてください
1.pysimpleGUIを使って画像ファイルを指定する 2.別のwindowで画像を表示させる
ChatGPTの回答です
以下は、pysimpleGUIを使って画像ファイルを指定して別のウィンドウで表示するコードです。カラーテーマはhotdogstandに設定されています。sg.FileBrowse()を使って画像ファイルを指定し、選択されたファイル名をfilenameに代入しています。そして、sg.Image()を使ってfilenameで指定された画像を表示しています。
import PySimpleGUI as sg
# カラーテーマの設定
sg.theme('hotdogstand')
# 画像ファイルを指定するウィンドウのレイアウト
input_layout = [
[sg.Text("画像ファイルを選択してください:")],
[sg.Input(key='-FILE-', enable_events=True, visible=False)],
[sg.FileBrowse("参照", target='-FILE-', file_types=(("JPEGファイル", "*.jpg"), ("PNGファイル", "*.png")))],
[sg.Submit()]
]
# 画像を表示するウィンドウのレイアウト
output_layout = [
[sg.Image(key='-IMAGE-')],
[sg.Button("閉じる")]
]
# ウィンドウの生成
input_window = sg.Window("画像ファイルの選択", input_layout)
output_window = sg.Window("画像表示", size=(800, 600))
# イベントループ
while True:
event, values = input_window.read()
# 画像ファイルを選択するウィンドウのイベント処理
if event == "Submit":
filename = values['-FILE-']
input_window.close()
# 画像を表示するウィンドウを開く
output_window.Layout(output_layout).finalize()
output_window.Element('-IMAGE-').Update(filename=filename)
# 画像を表示するウィンドウのイベント処理
while True:
event, values = output_window.read()
if event in (sg.WINDOW_CLOSED, "閉じる"):
output_window.close()
break
# 画像ファイルを選択するウィンドウが閉じられた場合のイベント処理
if event in (sg.WINDOW_CLOSED, "Exit"):
break
# ウィンドウを破棄
input_window.close()
output_window.close()
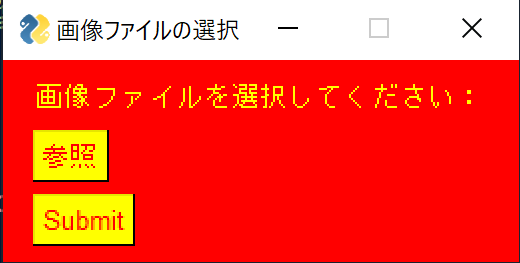
はい、カラーテーマにhotdogstandを選んだのはわたしです。
![]()
ただ、pysimpleGUIはそのままではjpeg画像が表示されません。実はpysimpleGUIはpngとGIFしかサポートしてないらしい。
ここからchatGPTとしばらく格闘します。
この歴史は以下のブログで
medical-python
pysimpleGUIでjpeg画像を扱う
最終的に以下のように指示をだしました。
pysimpleGUIではjpeg画像が表示されません。上記のコードにjpegをpngに変換するコードを追加してください
chatGPTの回答
以下のように、jpeg画像をPillowライブラリを使って一度開き、png形式に変換してから表示するように修正してみてください。
import PySimpleGUI as sg
from PIL import Image
import io
# 画像選択ウィンドウのレイアウト
file_layout = [
[sg.Text("表示する画像を選択してください")],
[sg.Input(key="-FILE-", visible=False), sg.FileBrowse("ファイル選択")],
[sg.Submit(), sg.Cancel()]
]
# ウィンドウの生成
file_window = sg.Window("画像選択", file_layout, finalize=True)
# イベントループ
while True:
event, values = file_window.read()
# 画像選択ウィンドウのイベント処理
if event == "Submit":
img_path = values["-FILE-"]
file_window.close()
# 画像を表示するウィンドウを開く
img = Image.open(img_path)
img = img.convert("RGB") # jpeg画像の場合はRGB形式に変換する
img_bytes = io.BytesIO()
img.save(img_bytes, format="png") # png形式に変換する
img_bytes.seek(0) # バイト列の先頭にシーク
img_layout = [
[sg.Image(data=img_bytes.read(), size=(img.width, img.height))],
[sg.Button("閉じる")]
]
img_window = sg.Window("画像表示", img_layout, finalize=True)
# 画像を表示するウィンドウのイベント処理
while True:
event, values = img_window.read()
if event in (sg.WINDOW_CLOSED, "閉じる"):
img_window.close()
break
# キャンセルボタンが押された場合のイベント処理
if event in (sg.WINDOW_CLOSED, "Cancel"):
break
# ウィンドウを破棄
file_window.close()
ブログはじめました medical なことをpythonで処理していきます
medical-python
こちらもチェックしてください