TouchDesigner Advent Calendar 2019の20日目です。
この記事では最終的にこんな絵を作れるように進めていきます。
Slit Scan(スリットスキャン)とは
Wikipediaによると、スタンリーキューブリック監督の「2001年宇宙の旅」に出てくる「Star Gate」で使われた演出と書いてあります。
どういう手法か端的に言うと**「細長いスリット越しに見た絵を、スリットを移動させレンズを開放しながら撮影する手法」**というものらしいです。
🤔
言葉だとなかなか伝わらないかもしれませんが↓これを見ると理解が早いかもしれません。
https://www.youtube.com/watch?v=Wvo7pIbCGeM
TouchDesignerでの静止画へのアプローチ
ではさっそくTouchDesignerを使って静止画に対してSlit Scanを実現する場合のレシピです。
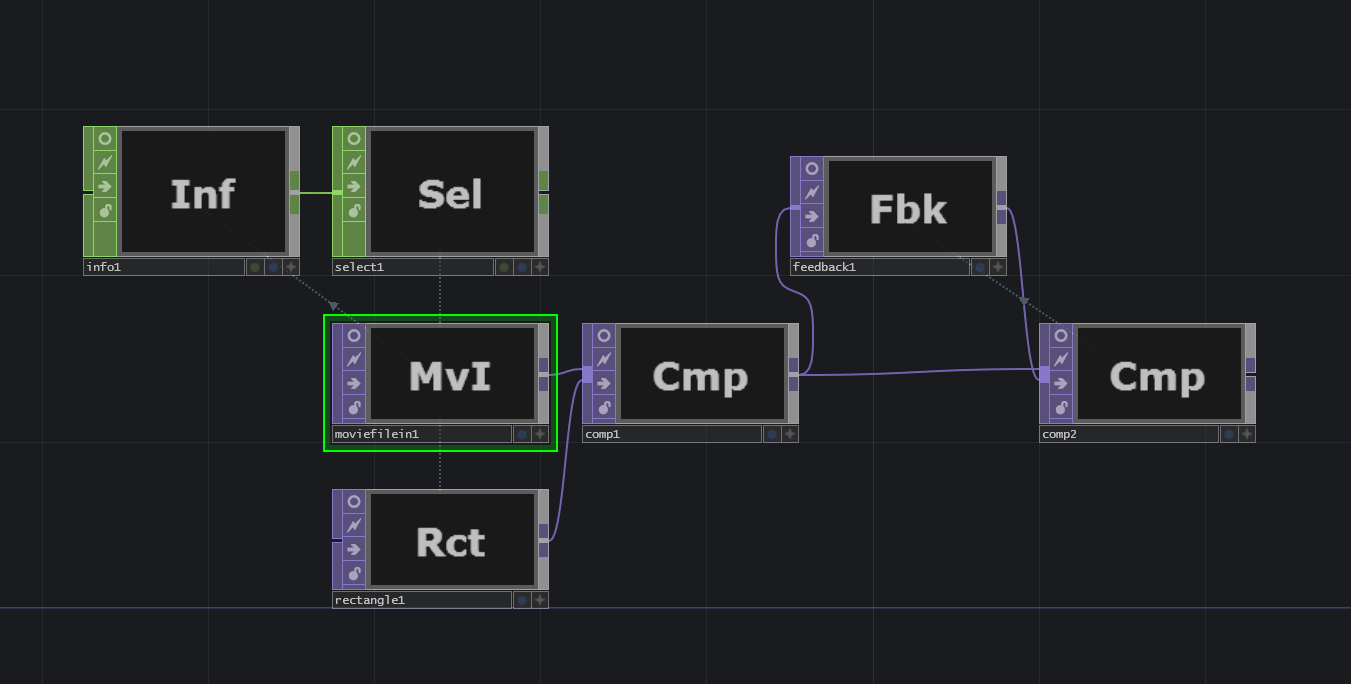
【使用するOperator】
・Movie File In TOP×1
・Rectangle TOP×1
・Info CHOP×1
・Select CHOP×1
・Composition TOP×2
・FeedBack TOP×1
【作り方】
・1.映像の準備
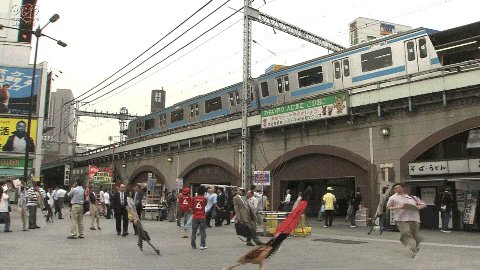
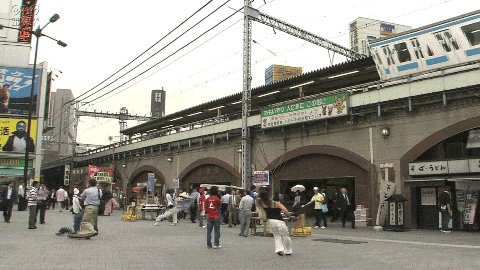
Movie File Inに素敵な映像を用意します。
一旦「Play」を「Off」にして「Cue」の「Pulse」をたたいて再生位置をスタート位置にしておきます。
また映像の再生位置を活用したいので「Info CHOP」で「Movie File in TOP」の情報を取得し、「Select CHOP」で「index_fraction(映像の再生位置を0-1であらわした数値)」のチャンネルを選択します。
※この記事で使用している超素敵な映像はNHK Creative Libraryからダウンロードさせていただいています。
・2.スリットの準備
「Rectangle TOP」で幅を短くし細長いスリットを作り、「Center X」を変更して動くようにします。
今回は映像のindexと同時にスリットを右から左に移動させるようにするため下記の様な設定を入れました。
これで映像の尺に合わせて画面の右端から左端にスリットが動くようになりました。
0.5 - op('select1')['index_fraction']
・3.マスク
スリットで映像をマスクします。
「Composite TOP」を用意し「Movie File In」と「Rectangle TOP」を繋ぎます。
そして「Operation」を「Multiply」にすると映像が細長くマスクされます。
・4.Feedback
そして3の「Composite TOP」をみんな大好き「Feedback TOP」につなぎ、そこからもう一つの「Composite TOP」につなぎます。3の「Composite TOP」も、今回作ったComposite TOP」につなぎ、「Operation」は「Over」にします。
「Feedback TOP」の「Target TOP」は今回作った「Composite TOP」にしましょう。
ここまで出来たら「Movie File in TOP」の「Play」を「On」にして動かしてしてみましょう。
下の絵は和菓子職人さんの手元を映した映像ですが、最終的にぐにゃぐにゃになった絵ができました。

TouchDesignerでの動画へのアプローチ
これをリアルタイムで映像として出力できるようにしてみましょう。
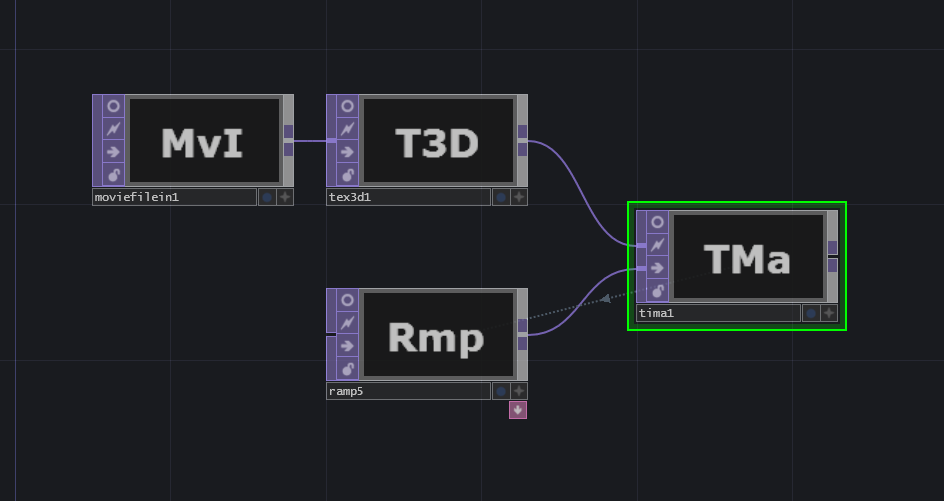
【使用するOperator】
・Movie File In TOP×1
・Texture3D TOP×1
・Ramp TOP×1
・Time Machine TOP×1
さっきよりもかなりすっきりしましたね。
TouchDesignerには標準でとても素敵な機能が備わっているのでたった4つのオペレーターでリアルタイムに↓のような映像が出力できます。
解説
今回使用したオペレーターの「Texture3D TOP」と「Time Machine TOP」について説明していきます。
Texture3D TOP
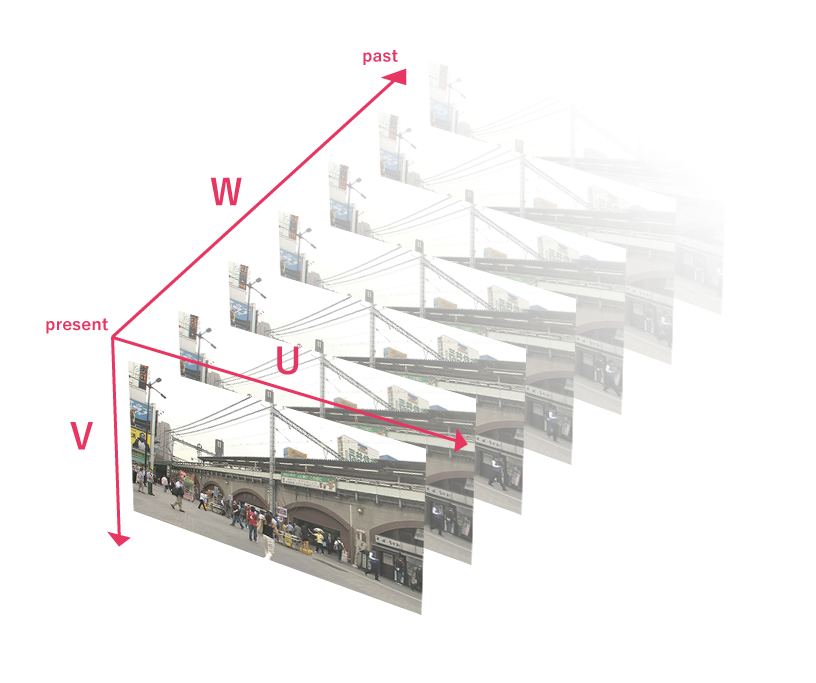
Texture3D TOPは、その名の通り3次元のテクスチャです。
U,V,Wの次元でUとVはXとYの座標、Wはイメージの配列を保持しています。パラメーターに「Cache Size」という項目がありますが、これがWの次元に保持するイメージ(映像のフレーム)の個数です。
Time Machine TOP
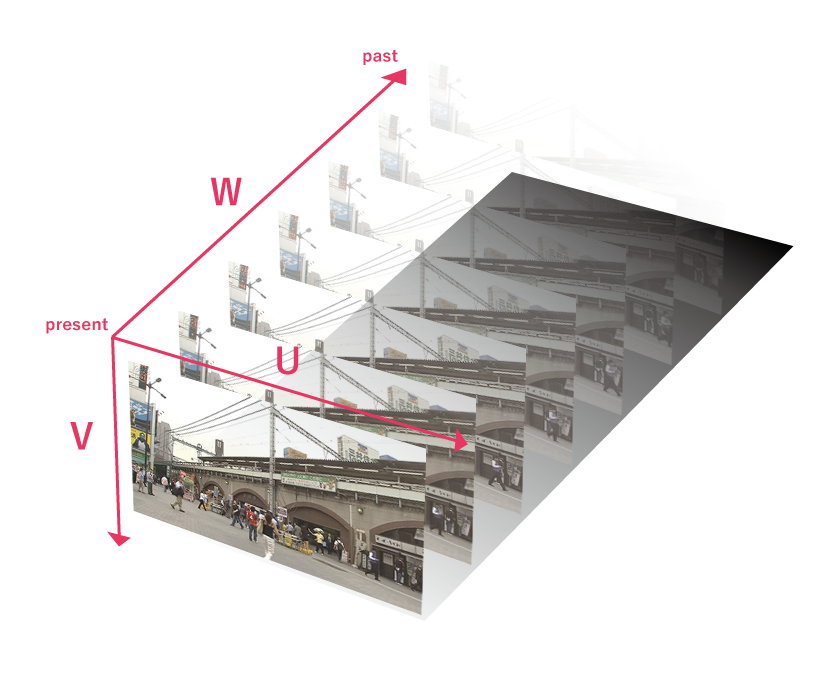
次のTime Machine TOPはTexture3D TOPとグレースケール画像を組み合わせて使います。
Time Machine TOPはグレースケール画像を元に、各ピクセル(U,V)がTexture3D TOPのどのイメージ(W)にアクセスするかを決めることができます。
Time Machine TOPのパラメーターに「Black Offset」と「White Offset」があり、グレースケールのBlackとWhiteがTexture 3D TOPのWのどのイメージを参照するかを定義することができます。
下の図は先ほどの図にグレースケールの概念を加えたものですが、Black Offsetにマイナスの値を指定すると、Texture3D TOPの過去のイメージを参照するようになります。
実例
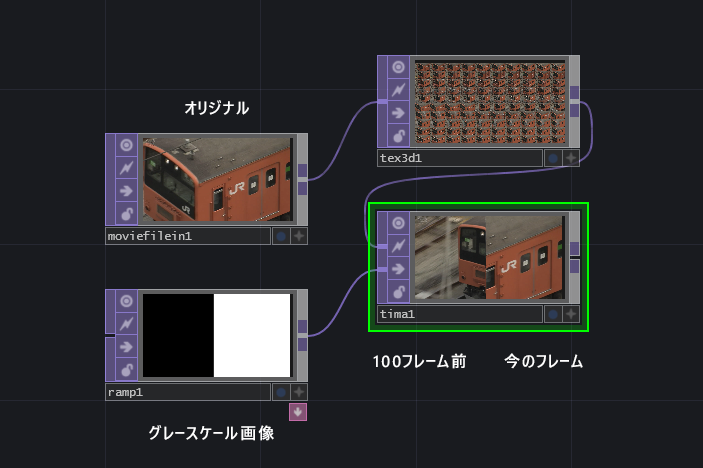
具体的にどういうことか実例を用いてみます。

上手では左右にぱっきりと分けたグレースケール画像をTime Machine TOPに当てています。「Texture3D TOP」では「Cache Size」を「100」に、「Time Machine TOP」の「Black Offset」を「-100」にしています。
このことから画面左側が100フレーム前の映像で、右半分が今のフレームを表示することになります。
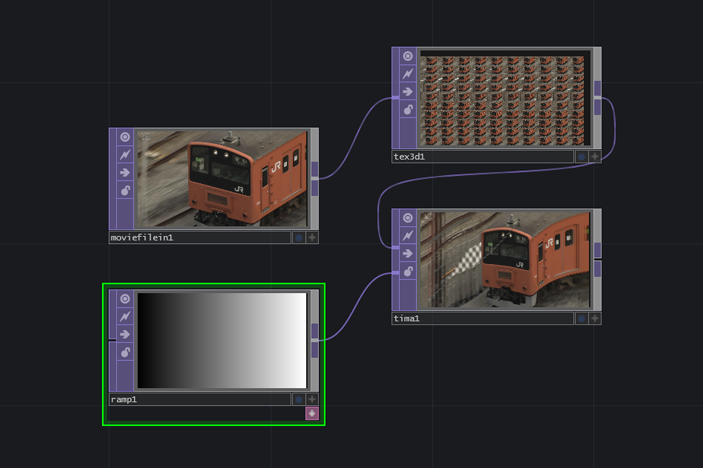
グレースケールをstepではなくLinearにしてみると↓こんな感じです。
各ピクセルのグレースケールによって滑らかにフレームが表示されています。

また、グレースケール画像をアニメーションさせることで面白い表現になると思います。


リアルタイム映像
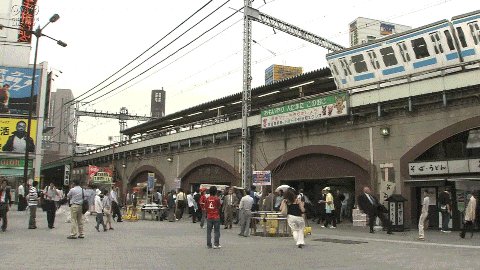
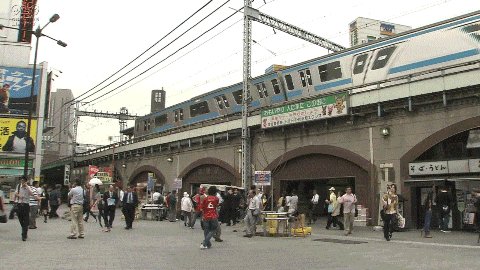
今までは映像素材でしたが、カメラから取得したリアルタイム映像にも適用できます。
この記事の最初の絵がそれですが、今まで「Movie File In TOP」だったものを「Video Device In」に変えてカメラの映像を取得するだけです。
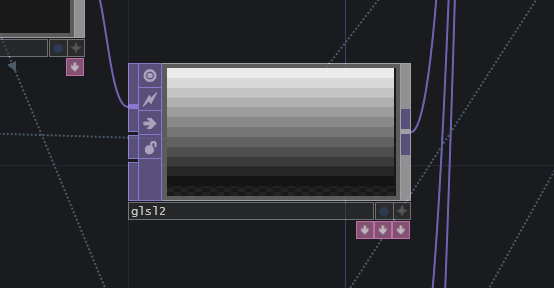
またグレースケール画像も下図のようなもので、実際はもっと細かく分割しています。

まとめ
以上TouchDesignerでSlit Scanを実装してみる記事でしたが、**「Time Machine TOPすげー!」**ってことですね👍
気を付けるべきことは下記2点でしょうか。
これやっておかないと最終の絵が汚くなってしまいます。
・元の映像とグレースケール画像の解像度を一致させる
・Pixel Formatを32-bit float(RGBA)にする
それと、定点カメラで静物と移動物が混在している映像だとより面白い絵がつくれると思います。
これまでのサンプルは下記にアップしておりますのでご活用ください。
素敵なSlit Scanライフを😀
atsonic/TouchDesigner-Slit-Scan
※NHK Creative Libraryの映像は再配布可能とのことなのでそちらも最低限含めております。