Spark AR Studioは、Facebookが提供しているARフィルター制作ツールです。
Spark AR Studioで制作したフィルターはFacebookやInstagramのフィルターとして配布することができます。
今回は基本的な、背景から人物を切り抜く方法を解説します。
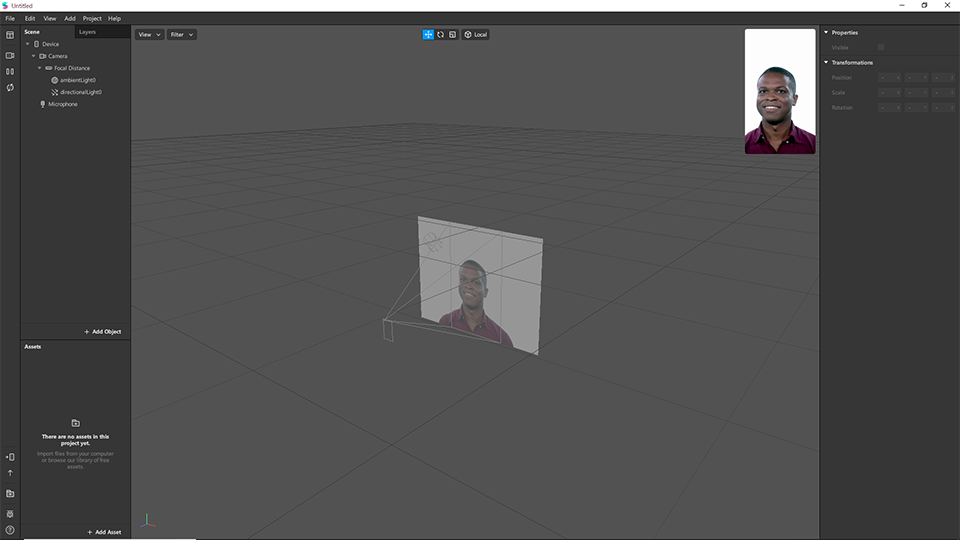
画面レイアウト
アプリを起動すると左側にオブジェクトのツリー、真ん中に3Dエディタ、右側にプロパティインスペクタが表示されます。
基本的にはオブジェクトのツリーに3Dモデル等のオブジェクトを配置し、マテリアルを適用するなどして、右側のプロパティインスペクタをいじって開発をしていくことになります。

開発時、自分の姿で確認する
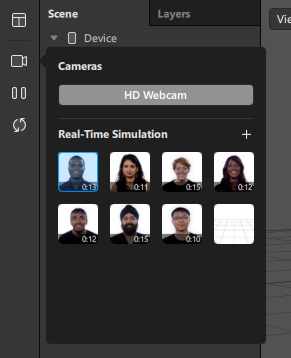
3Dエディタ上にはサンプルのお兄さんが居ますが、ウェブカムがつながっているPCであればリアルタイムの自分の姿を映しながら開発が可能です。
Windowsの場合はオブジェクトツリーの横にあるカメラアイコンをクリックすると表示される「HD WebCam」というボタンをクリックすれば自分の姿が映ります。
実装
Canvasを配置
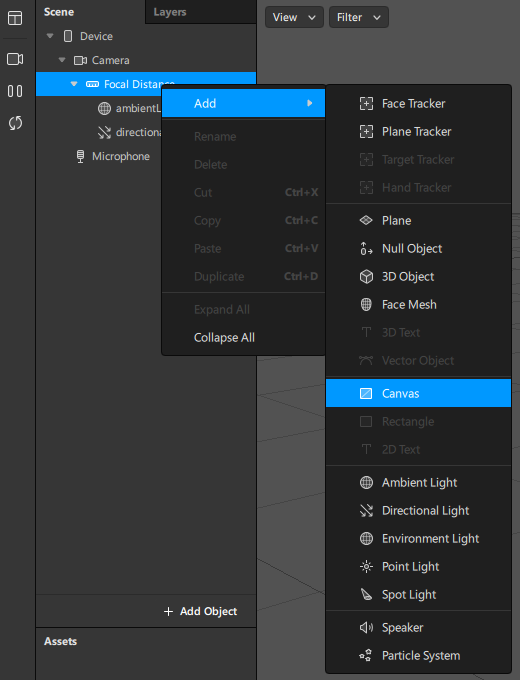
ツリーの中にあるFocal Distanceというオブジェクトを右クリックしAddからCanvasを選択してツリーに追加します。
Canvasは2Dオブジェクトを扱う場合に必要なオブジェクトです。
Rectangleを配置
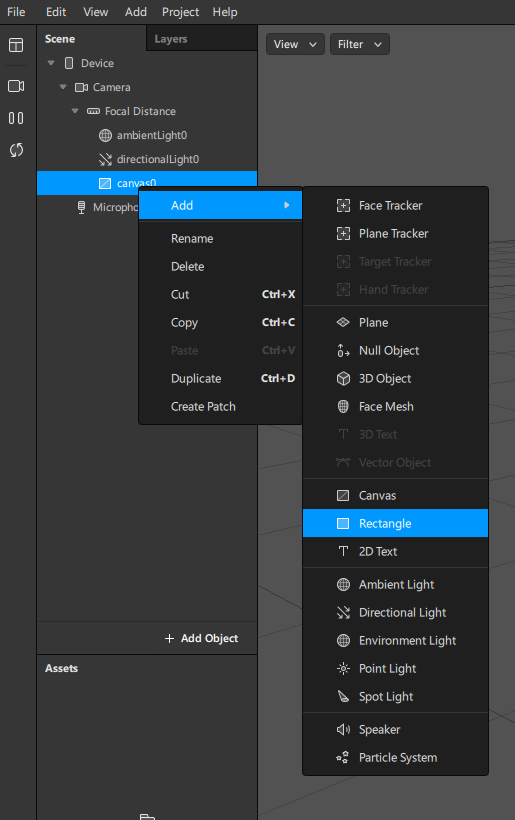
先ほど追加したCanvasを右クリックしてAddからRectangleを選択してツリーに配置します。
今回は人物用と背景用の2つのRectangleを配置し、それぞれ判別しやすいようforeとbackという風にリネームします。
Rectangleのサイズを変更
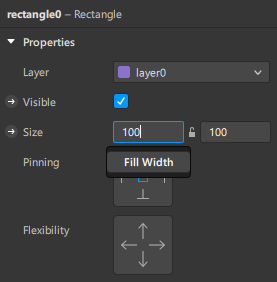
Rectangleはデフォルトで100x100のサイズになっているので、デバイスのサイズに合わせます。
Rectangleを選択した状態でプロパティインスペクタを確認します。
Size項目に2つのフィールドがありますがそれぞれ幅と高さです。
フィールドをクリックしてアクティブにするとFill Width、Fill Heightという項目が表示されるのでクリックして選択します。
そうすると3Dエディタ上でRectangleのサイズが変わるのがわかります。
リアルタイム映像のテクスチャとマスク用のテクスチャを作成
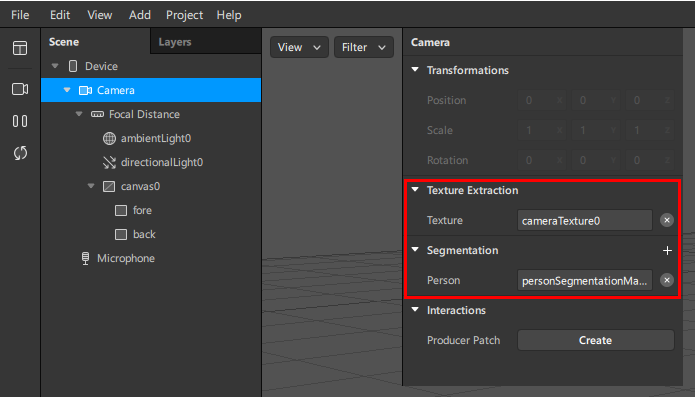
ツリーの中からCameraを選択し画面右側のプロパティインスペクタを確認するとTexture ExtractionとSegmentationという項目が確認できます。
それぞれの項目右側にある+マークをクリックするとリアルタイムカメラ映像用のテクスチャと、マスク用のテクスチャが自動で生成されます。
生成されたテクスチャはそれぞれcameraTexture0とpersonSegmentationMaskTexture0という名前で左側のアセットブラウザに追加されています。
マテリアルを作成
アセットブラウザの下にあるAdd Assetをクリックして出てくるメニューの中からMaterialを2つ追加し、それぞれforeとbackとリネームします。
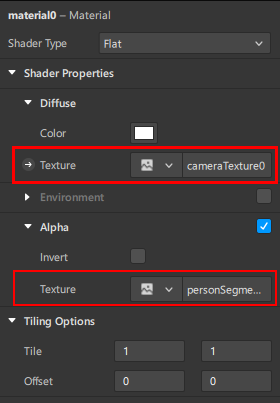
まずはforeを選択した状態でプロパティインスペクタを確認します。
Shader Typeをライティングの影響を受けない2D向きのFlatに変更します。
DiffuseのTexture項目にある選択アイコンをクリックし、先ほど生成したcameraTexture0を選択します。
次にその少し下にあるAlphaにチェックを入れアクティブにします。
Diffuseと同様Texture項目の選択アイコンをクリックして、今度はpersonSegmentationMaskTexture0を選択します。
次にbackを選択しShader TypeをFlatにし、DiffuseのColorから好きな色を選択します。
マテリアルを適用
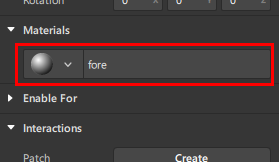
先ほど配置したRectangleのforeを選択しプロパティインスペクタを確認します。
下の方にあるMaterialの右側にある+ボタンをクリックするとマテリアルが選択できるので、先ほど作成したforeマテリアルを選択します。
backも同様にマテリアルを選択します。
レイヤーを設定
これまでの設定だとbackマテリアルの色べたの画面になっているかもしれませんが、Rectangleの重なり順によるものです。
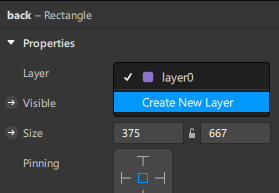
オブジェクトツリーからbackRectangleを選択しプロパティインスペクタを確認します。
一番上にLayerという項目があるのでプルダウンを表示させCreate New Layerを選択するとマスクされた人物の絵が表示されます![]()
※レイヤー順序はオブジェクトツリーの隣のLayerタブで順序を変更することができます。
実機デバッグ
実機で確認したい場合はSpark AR Playerというアプリを使えば実機での見え方が確認できます。
iOS、Androidともにストアにあるのでインストールし、実機とPCをUSBでつないで開発したアプリを転送すれば確認が可能です👍