先日、詳細画面のカスタムボタンについて同じ記事を書きました。
Ajax Toolkitを使用したonClick JavaScriptボタンをできるだけコピペでLEXに移行する - Qiita
今度はリストビューのカスタムボタンについて考えてみましょう。
例としてSalesforceのヘルプにあるサンプル「一括削除を実行するためのカスタムボタンの作成」を移行してみましょう。
よくあるリストビューでチェックしたレコードを一括削除するボタンです。
元のボタン
マニュアルのサンプルのインデントをきれいにして、取引先の一括削除に変更しています。
{!REQUIRESCRIPT("/soap/ajax/44.0/connection.js")}
var records = {!GETRECORDIDS( $ObjectType.Account )};
if (records[0] == null) {
alert("Please select at least one record.")
} else {
var errors = [];
var result = sforce.connection.deleteIds(records);
if (result && result.length) {
var numFailed = 0;
var numSucceeded = 0;
for (var i = 0; i < result.length; i++) {
var res = result[i];
if (res && res.success == 'true'){
numSucceeded++;
} else {
var es = res.getArray("errors");
if (es.length > 0) {
errors.push(es[0].message);
}
numFailed++;
}
}
if (numFailed > 0){
alert("Failed: " + numFailed + "\nSucceeded: " + numSucceeded + " \n Due to: " + errors.join("\n"));
} else {
alert("Number of records deleted: " + numSucceeded);
}
}
window.location.reload();
}
LEXに移行
前とほぼ同じで、以下のようなテンプレVisualforceにJavaScriptのコードをコピペします。
詳細画面のボタンと違ってrecordSetvarを設定しています。
<apex:page standardController="Account" recordSetvar="accounts" sidebar="false" tabStyle="Account">
<script type="text/javascript">
var __sfdcSessionId = '{!GETSESSIONID()}';
</script>
<script src="../../soap/ajax/44.0/connection.js" type="text/javascript"></script>
<script src="../../soap/ajax/44.0/apex.js" type="text/javascript"></script>
<script type="text/javascript">
// ここに元のボタンのJavaScriptのコード
</script>
</apex:page>
ただし、一部そのままでは動かないので、修正します。
GETRECORDIDSのところ
var records = {!GETRECORDIDS( $ObjectType.Account )};
は、以下に変更します。
var records = "<apex:repeat value="{!selected}" var="a">{!a.Id},</apex:repeat>".slice(0,-1).split(',');
選択したレコードは{!selected}で取れます。
とりあえず適当に動くようにしていますが、Apexで文字列作った方が安全かとは思います。
window.location.reload()のところ
window.location.reload();
は、以下に変更します。
history.back();
Visualforceページに遷移しちゃうのでリストビュー画面に戻しています。
完成したVisualforceページ
こうなります。
<apex:page standardController="Account" recordSetvar="accounts" sidebar="false" tabStyle="Account">
<script type="text/javascript">
var __sfdcSessionId = '{!GETSESSIONID()}';
</script>
<script src="../../soap/ajax/44.0/connection.js" type="text/javascript"></script>
<script src="../../soap/ajax/44.0/apex.js" type="text/javascript"></script>
<script type="text/javascript">
var records = "<apex:repeat value="{!selected}" var="a">{!a.Id},</apex:repeat>".slice(0,-1).split(',');
if (records[0] == null) {
alert("Please select at least one record.")
} else {
var errors = [];
var result = sforce.connection.deleteIds(records);
if (result && result.length) {
var numFailed = 0;
var numSucceeded = 0;
for (var i = 0; i < result.length; i++) {
var res = result[i];
if (res && res.success == 'true'){
numSucceeded++;
} else {
var es = res.getArray("errors");
if (es.length > 0) {
errors.push(es[0].message);
}
numFailed++;
}
}
if (numFailed > 0){
alert("Failed: " + numFailed + "\nSucceeded: " + numSucceeded + " \n Due to: " + errors.join("\n"));
} else {
alert("Number of records deleted: " + numSucceeded);
}
}
history.back();
}
</script>
</apex:page>
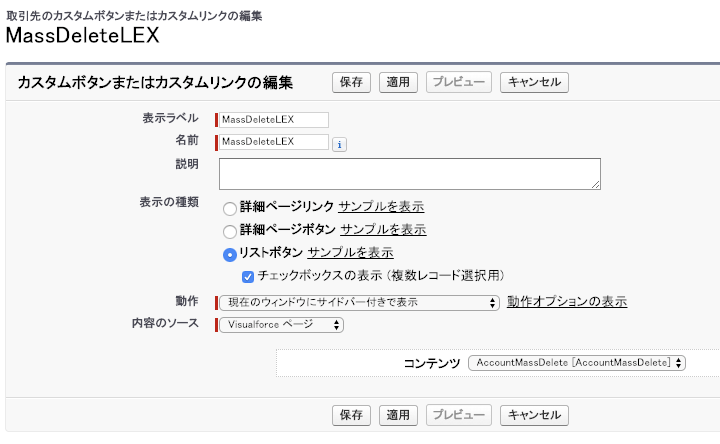
ボタンの設定
ボタンの設定はこんな感じ
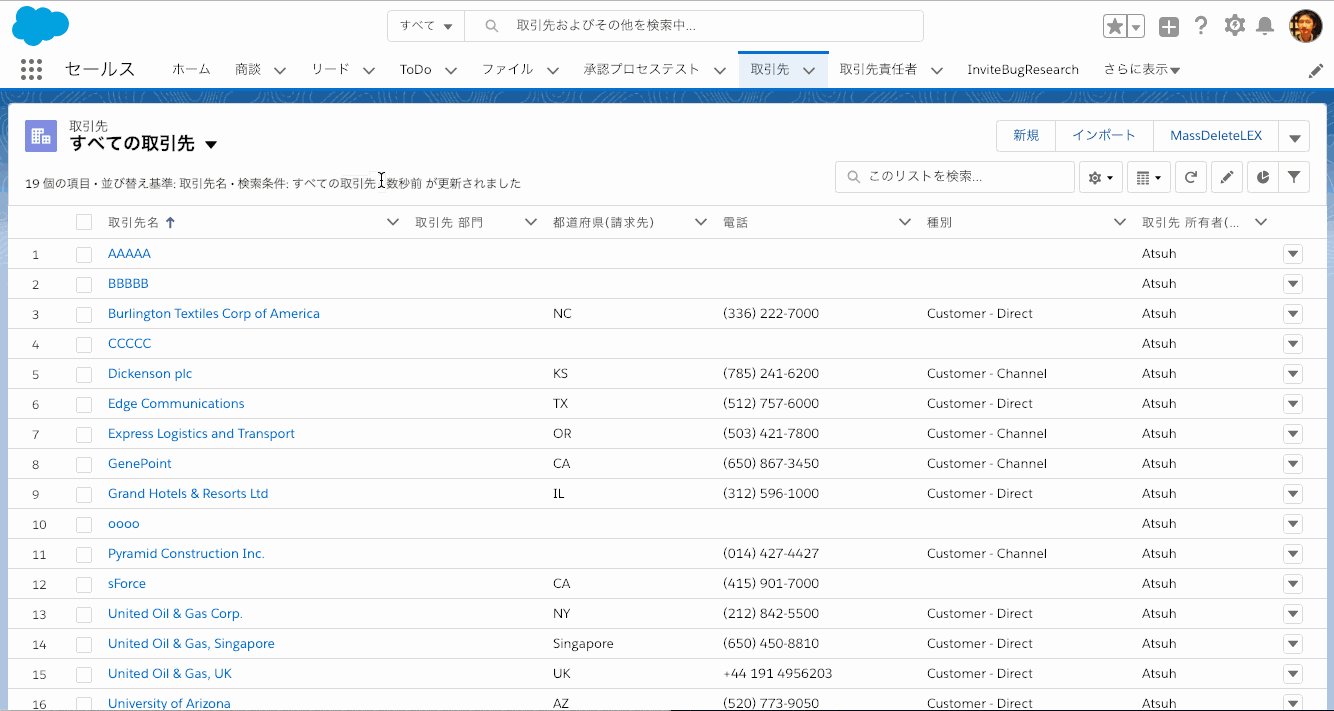
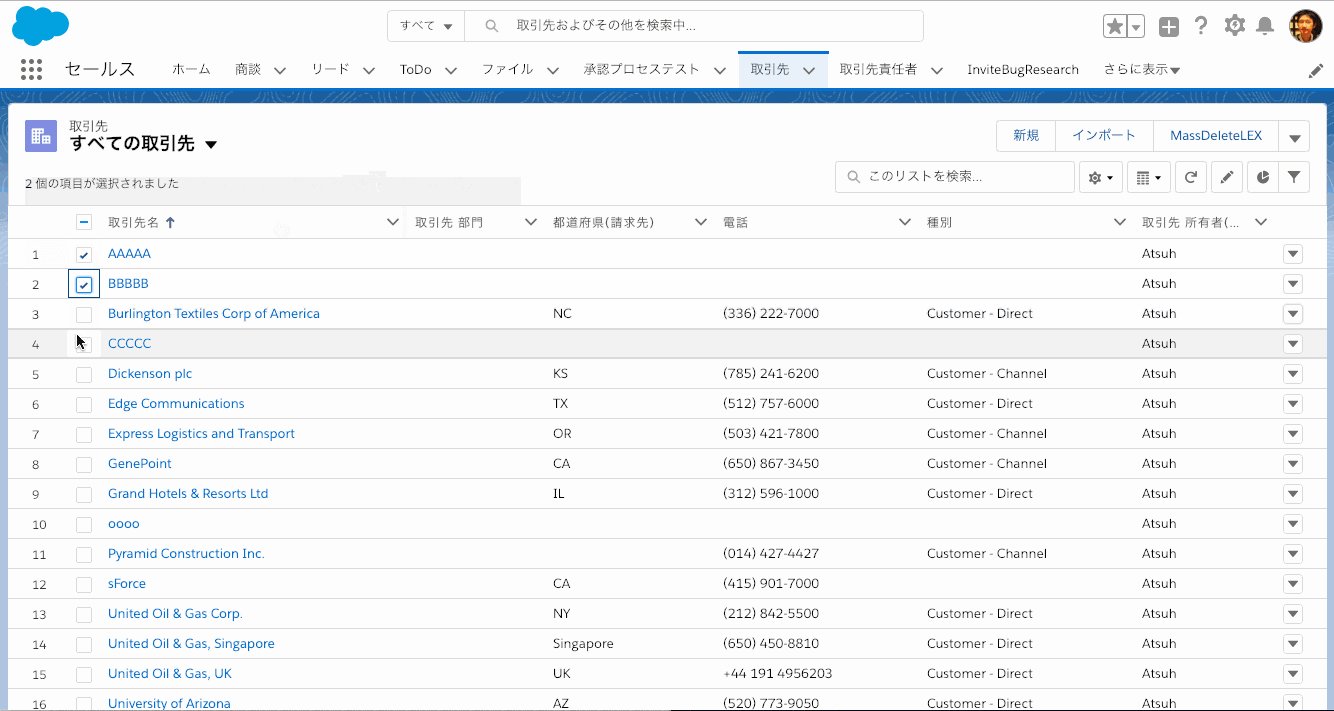
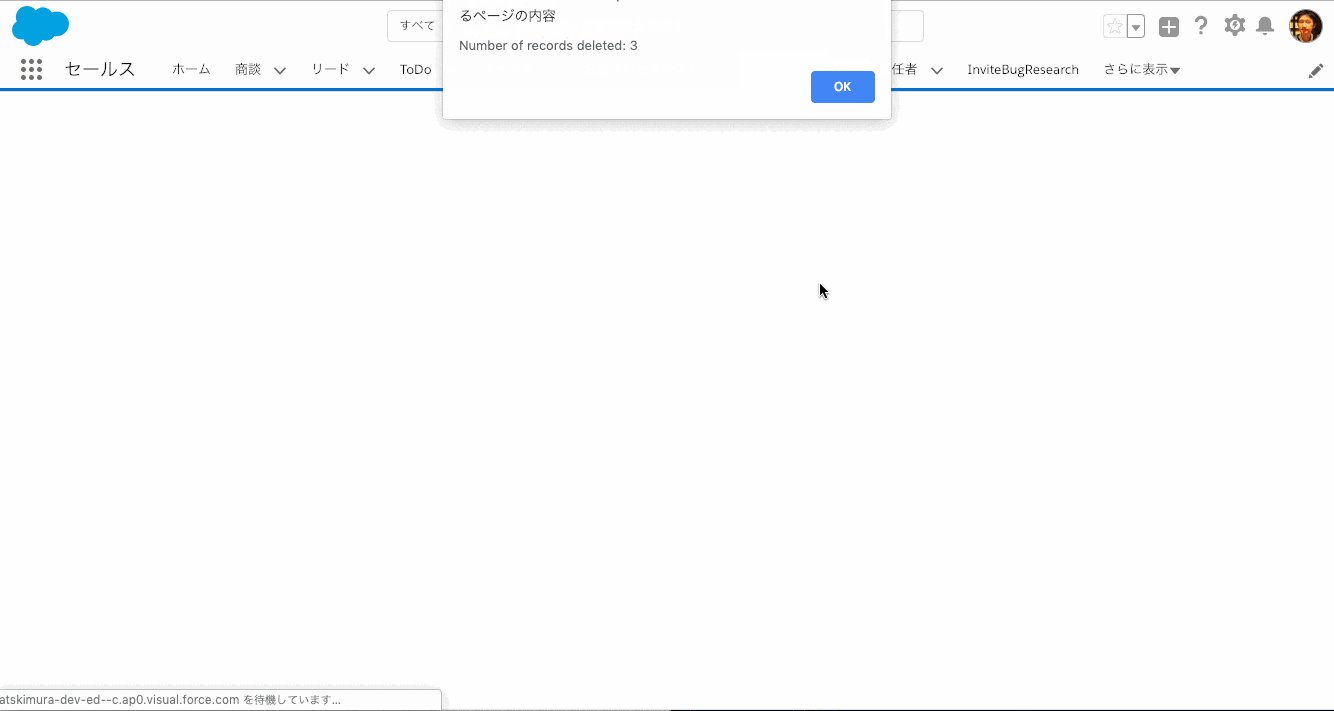
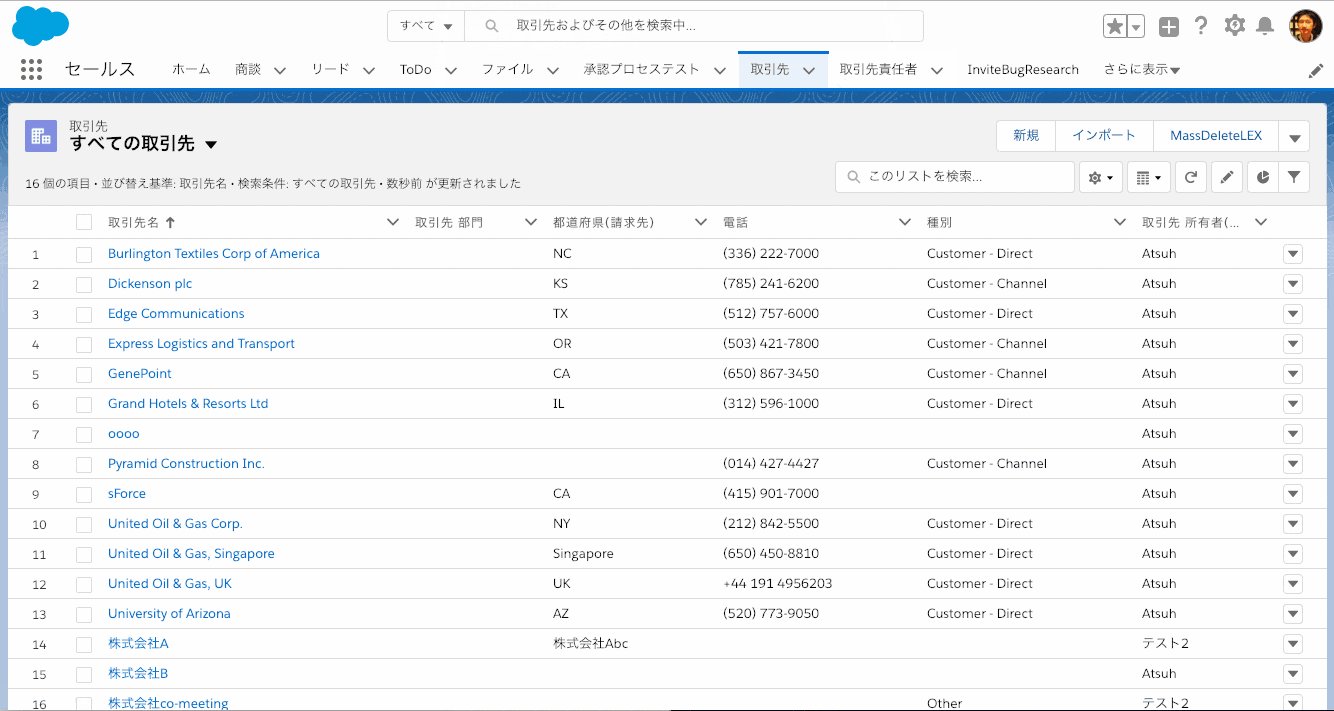
動作例
こんな感じに動く。
終わりに
でも、移行できるものはLightningリストビューアクションに移行した方がいいと思いますよ。