はじめに
PeerServerはオープンソースのWebRTCクライアントのPeerJS用のSignalingサーバーです。
先日はPeerServerをIaaSとかにインストールする手順を書いたけど、いつの間にかHerokuがWebSocketをサポートしている(まだBeta)ことを知ったので、HerokuでPeerServer動かしてみました。
WebRTCってなんだ?PeerServerってなんだ?って人は前の記事から読んでみてください。
とりあえず動かしたい方は一番下にHeroku対応済みのソースのリンクを貼っておいたので、それをcloneすればすぐにHerokuにデプロイできます。
PeerServerをHerokuで動かす手順
PeerServerをダウンロード
$ git clone https://github.com/peers/peerjs-server.git
$ cd peerjs-server
Herokuで動かすために、server.jsとProcfileの2つのファイルを作成
server.jsのオプションはご自由に
var PeerServer = require('./lib/server').PeerServer;
var server = new PeerServer({
port: process.env.PORT || 9000,
key: 'peerjs'
});
web: node server.js
コミット
$ git add .
$ git commit -m "for Heroku"
Herokuにアプリを作成
$ heroku create peerserver001
HerokuのWebSocketサポートはまだPublic Betaなので有効にするコマンドを実行
$ heroku labs:enable websockets
Herokuのデプロイ
$ git push heroku master
クライアントのnew Peerのところを修正
self.peer = new Peer({ host:'peerserver001.herokuapp.com', key: 'peerjs', debug: 3})
Herokuは無料でSSLが使えるので、以下のようにすればSSL通信にもできる
PeerJSが提供しているPeerServer CloudはSSLじゃないけど、Herokuを使えば無料でSSLのPeerServerを立てられるよ。
self.peer = new Peer({ host:'peerserver001.herokuapp.com', secure:true, port:443, key: 'peerjs', debug: 3})
せっかくなのでPeerJSのデモも一緒に動かす
Herokuで静的ページを公開するアプリを使わせてもらいます。
https://github.com/machida/kuroigamen-sandbox
$ git clone git://github.com/machida/kuroigamen-sandbox.git
publicの下にpeerjsのリポジトリから以下のファイルを持ってくる。
index.htmlを適当に直す。
SSLで動くようにと、Heroku上のPeerServerを見るように
$ diff ../peerjs/examples/videochat/index.html public/index.html
5,6c5,6
< <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
< <script type="text/javascript" src="/dist/peer.js"></script>
---
> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
> <script type="text/javascript" src="peer.js"></script>
13c13
< var peer = new Peer({ key: 'lwjd5qra8257b9', debug: 3});
---
> var peer = new Peer({ host:'peerserver001.herokuapp.com', secure:true, port:443, key: 'peerjs', debug: 3})
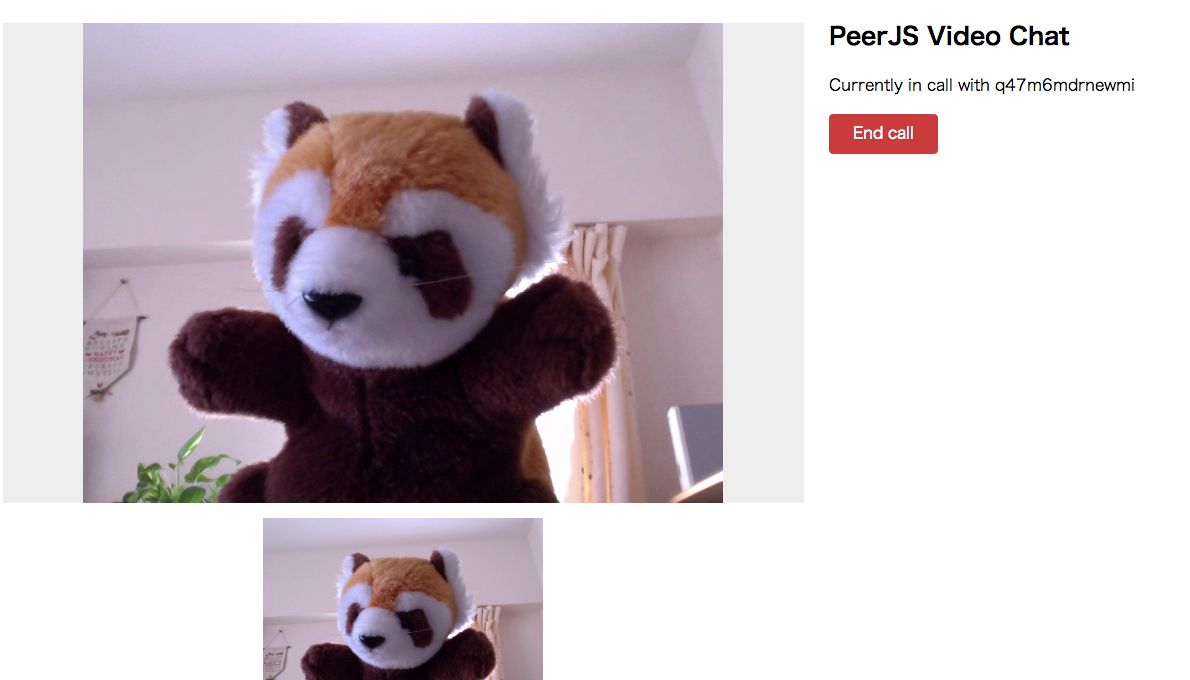
動いたよ
https://peerjs001.herokuapp.com
ちなみにここ大事なのですが、 SSLで動かすとマイクやカメラの許可が一回で済むのです!
HTTPの http://peerjs001.herokuapp.com と比べてみて欲しいのですが、こちらだとアクセスするたびにカメラの許可を聞かれてしまいますね。
というわけでみんなカメラやマイクを使うアプリはSSLで動かしましょうね。
今日のソースはこちら
大して直してないですが、すぐ試せるようにソースをGithubに上げておきました。
- PeerServer: https://github.com/atskimura/peerjs-server-heroku
- ビデオチャットデモ: https://github.com/atskimura/peerjs-examples-heroku
最後に
ちょっと宣伝。うちの会社で作ってるco-meetingはWebSocketを使って一文字ずつ相手に伝わり会話のように議論できるテキストディスカッションツールです。
WebRTCのDataChannelは使ってないけど、リアルタイム系は抑えておかないとねということで最近はWebRTCもいじってます。
一文字ずつ伝わるテキストチャットはみんなでやるとおもしろいのでぜひ試してみてください。
co-meeting
では、楽しいWebRTCライフを!