こんにちは。co-meetingの木村です。
この記事はSalesforce Platform Advent Calendar 2018の17日目です。
今年はネタに走ることにしました![]()
はじめに
Salesforceには最近かわいいキャラクターがいっぱいいます。その筆頭がこのアストロくんです。

(Trailblazing - Salesforce.com )
今回は3DモデリングツールのBlenderでこのアストロくんの3Dモデルを作り、そこからペーパクラフトの展開図を作るというお話にしようと思います。
モデリングの仕方は軽く触れるにとどめ、今回の技術ネタとしては、主にペーパークラフトの展開図を生成するのに使用したExport-Paper-Model-from-Blenderアドオンの使い方をご紹介しましょう。
Salesforceに関係ない?いやまあ、たまにはこんなのもいいじゃないですかw
真面目なのは先月二本書いているので、よかったらそちらもどうぞ。
できたもの
こんな3Dモデルを作ると、
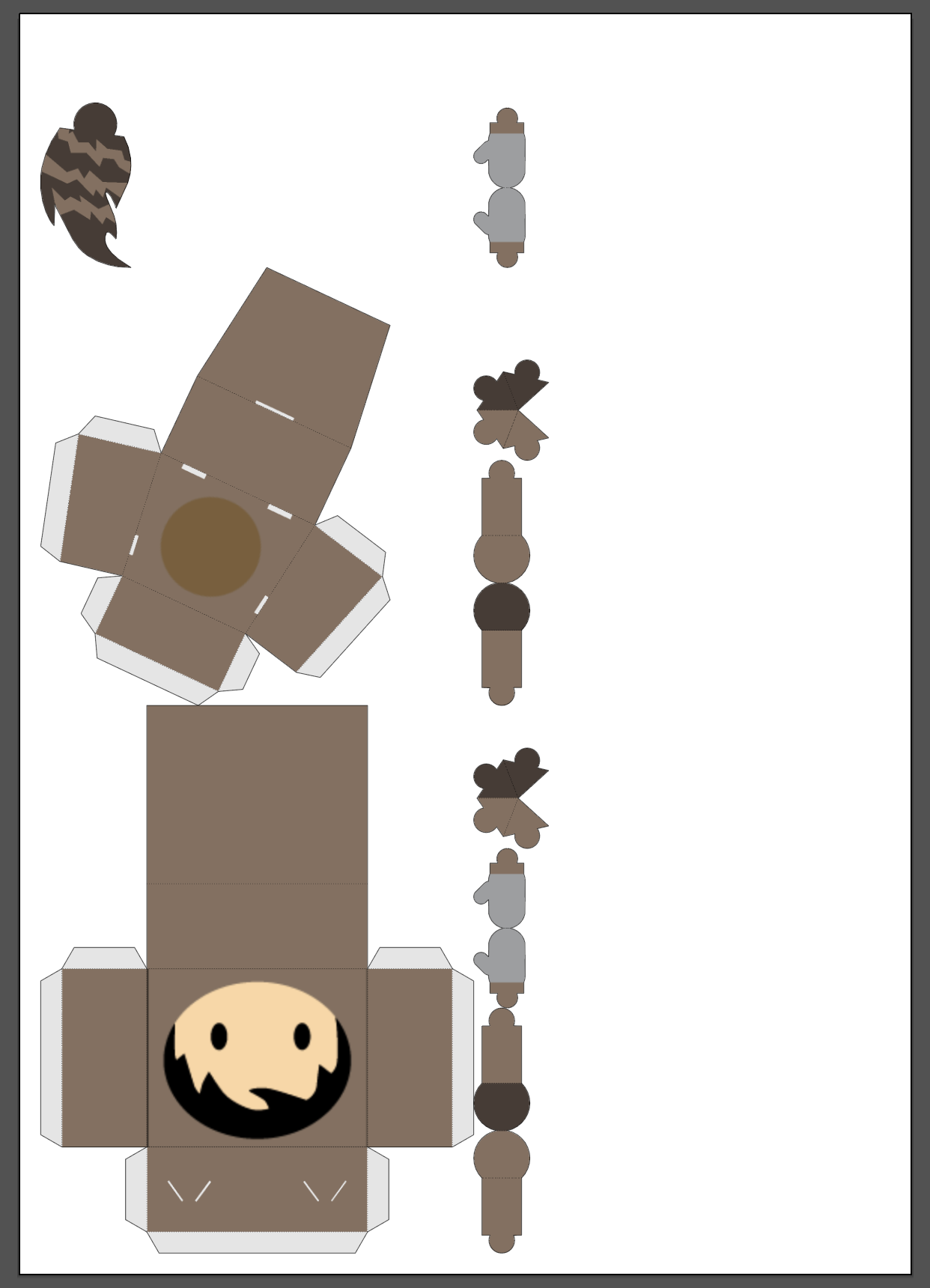
こんな展開図が自動生成されて、
印刷して組み立てると、こうなります。
なかなかかわいくできたんじゃないでしょうか。
なお、電源ボードと薄型スピーカーをつけたmicro:bitが頭にぴったり入るサイズにしているので、しゃべらせることもできますよ。
「BlenderでSalesforce アストロくんのペーパークラフトを作る」の記事の動画です。(Qiitaに動画を貼りたいためTwitterに投稿しています。)
— Atsuhiko Kimura (@atskimura) 2018年12月17日
記事はこちら↓https://t.co/XXezAEzuPA pic.twitter.com/NuuiHH81Zg
ペーパークラフトのダウンロード
上の自動生成されたSVGをきれいに配置し直したものを置いておきます。配置し直しただけで展開図自体には何も手を加えていません。
Blenderのファイルもついでに公開しちゃいます(v2.79bで作っています)。
展開図のダウンロード
よかったら印刷して作ってみてください。印刷する時は100%で印刷しないとmicro:bitは入らないのでご注意ください。
私はエレコムのペーパークラフト専用紙を使いましたが、micro:bitを入れないならコピー用紙でも作れなくはないですよ。
作り方
Qiitaの記事なので、技術的?な話も書いていきましょう。
モデリング
コピペテックでチュートリアルを書いているので詳しくはそちらをご覧ください。
ただ、手足が二つ折りのパーツはこちらにしかないなどこちらのモデルの方が複雑なので、その辺り含めこちらの記事ではポイントを箇条書きしておきます。
- 例えば平面と円を合体させたい場合、結合ではなく[重複頂点を削除]か[辺ループのブリッジ]で連結する必要があります。じゃないとパーツが分かれてしまいます。
- 手や足のような二つ折りのパーツはコピーして接続部にピボット(回転軸)を指定して、ちょっと回転したあとに[重複頂点を削除]で連結しています。
- 単色は普通にマテリアルで色をつけて、顔やお腹はUVマッピングで以下の画像を貼っています。(クリックすると大きい画像が開きます)


- パーツの接続部の穴は実際に挿した状態にして場所がわかるようにして、ナイフツールでいい感じの大きさの面を作っています。
- 耳/手/足のように左右対称のパーツは
Shift+S→.で原点にピボットを移動してから、Shift+D(コピー) →Ctrl+M X(X軸対称にミラー反転)で簡単にコピーできます。 - しっぽだけベジェ曲線を使っていて、他は平面と円の組み合わせ/変形で書いています。
- いろいろ操作してたら平面のつもりのメッシュの頂点がずれてしまうことがあります。そのときは
S(拡大縮小)→Z(揃えたい軸)→0でZ座標が揃います。 - 手は最初片面印刷にしたら、片手の親指が逆を向いてしまいました。平面に裏表を設定できないせいですね。仕方なく両面にしました。
- 最後に
Ctrl+J(オブジェクトの統合)で一つのオブジェクトに統合する必要があります。後で分離したいこともあるので、分離しやすいように各パーツは接触しないようにしておいた方がよいでしょう。 - 実寸で作ったけど小さすぎて作りにくかったので、100倍くらいで作って展開図出力時に倍率を指定する方が作りやすいかもしれません。
- 重複頂点があったり、複雑過ぎたりするとエラーになって出力できないので、ペーパークラフトを作るんだ!と思ってモデリングした方が良いと思います。
ペーパークラフト展開図の作り方
モデルはもう完成している前提で、ペーパークラフト展開図を出力していきます。
Export Paper Modelの有効化
Blenderアドオンのaddam/Export-Paper-Model-from-Blenderを使います。
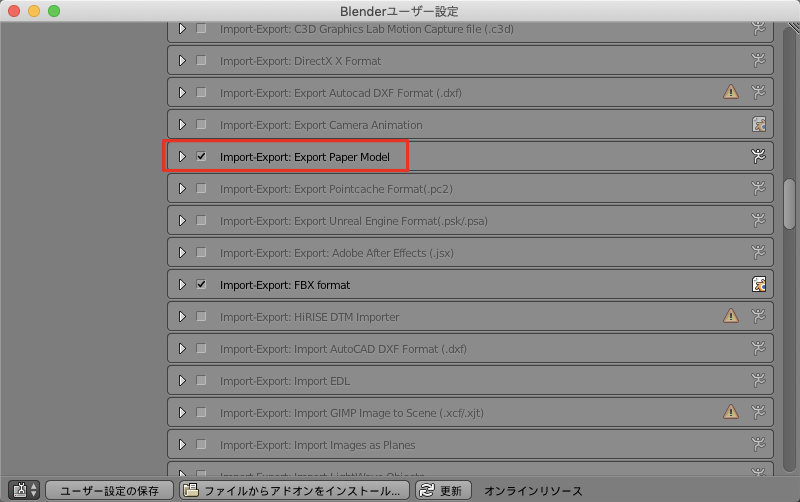
[ファイル] > [ユーザ設定]を開き、[アドオン]タブの[Import-Export: Export Paper Model]にチェックを入れ、[ユーザ設定の保存]をクリックします。
もしアドオン一覧にない場合は、以下の手順で追加してください。
- 上のgithubのio_export_paper_model.pyの[Raw]ボタンからファイルを保存。
- アドオンタブ下部の[ファイルからアドオンをインストール]ボタンでダウンロードした
io_export_paper_model.pyを選択し、インストール。
シームを付ける
展開したときに立体の切り口をどこにするかを設定します。
なお、つけなくても自動的にいい感じに切ってはくれます。
- [編集モード]にし、[辺選択]にします。
- 切り口にしたい辺を
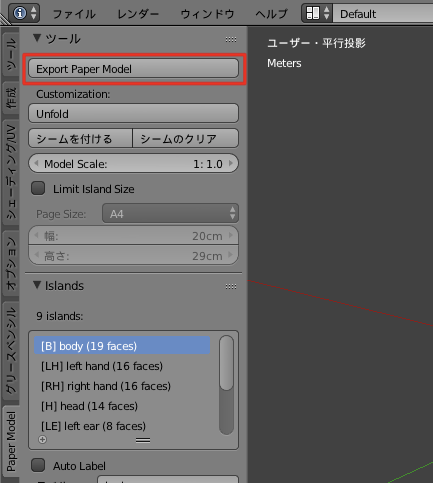
Shift + 右クリックで複数選択します。 - ツールボックスの[Paper Model]を開き、[シームを付ける]をクリックします。
これで以下のように切り口にしたいところが赤線で表示されます。
展開図を生成
[Export Paper Model]ボタンをクリックします。
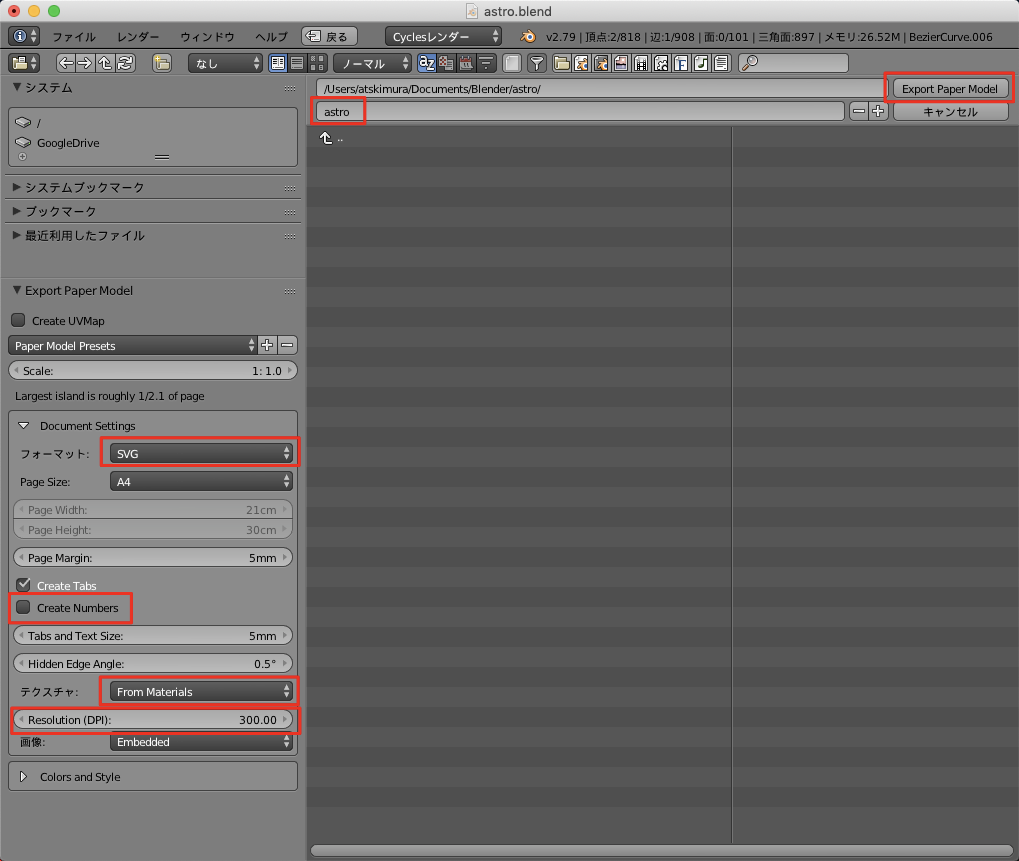
以下の設定にして、適切なファイル名で[Export Paper Model]をクリックすると展開図がSVGファイルで出力されます。
- フォーマット: SVG(またはPDF)
- Create Numbers: チェックを外す
- テクスチャ: From Materials
- Resolution (DPI): 300
軽くオプションを解説しましょう。
終わりに
よかったら皆さんも作ってみてください!
来年も楽しいSalesforceライフを送りましょう!
最後に軽く宣伝を。
こんな記事も業務時間に書けちゃう株式会社co-meetingはエンジニアを募集しています。
ぜひぜひお気軽にご応募ください!