はじめに
Visual Studio 2019 for MacにはPrism Template Packがないので、自力でXamarin.FormsソリューションにPrismを適用します。
2020/1/13更新
ViewModelクラスに自作のBindableBaseクラスを継承していたが、初期状態ではなにも継承しなくてよいので削除しました。
ソリューションを新規作成する
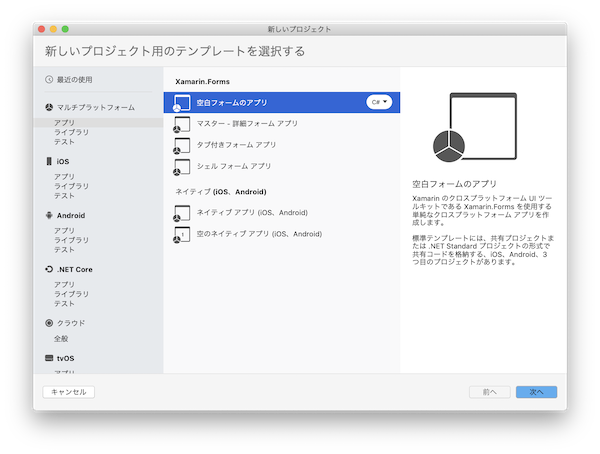
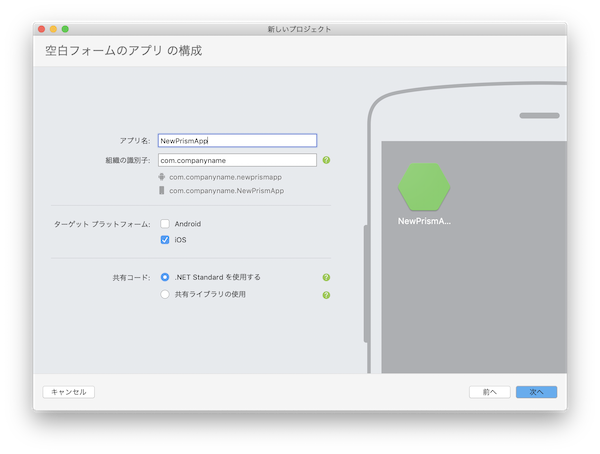
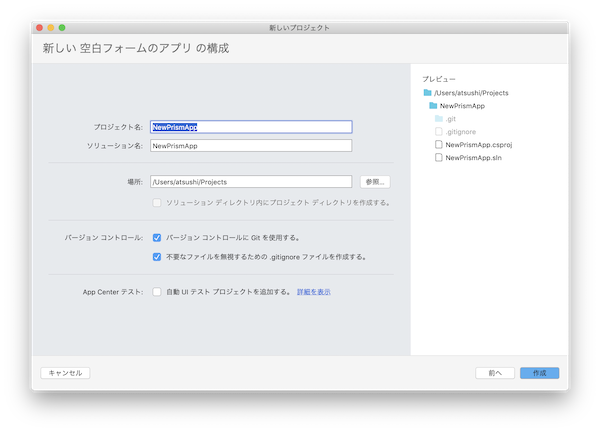
Xamarin.Formsの「空白フォームのアプリ」を作成する。

NuGetでPrism.Unity.Formsを追加する
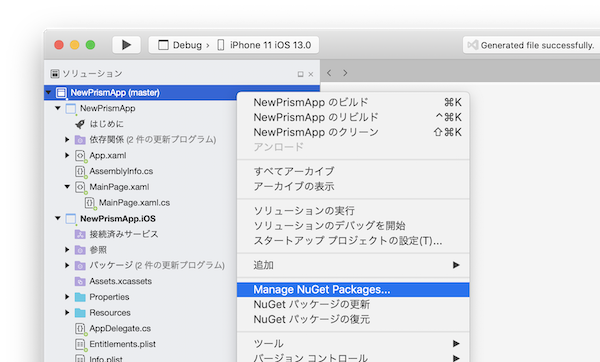
ソリューションを右クリックして「Manage Nuget Packages...」をクリック。

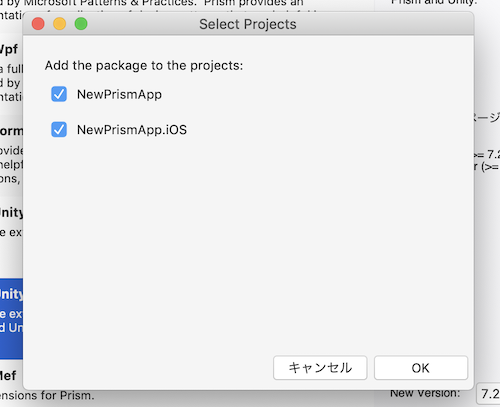
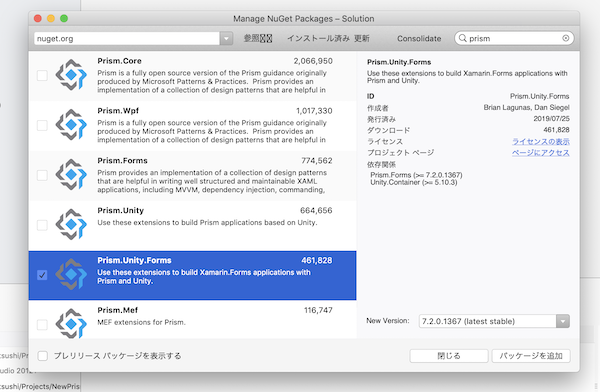
「Prism.Unity.Forms」を選択して「パッケージを追加」ボタンをクリック。

プロジェクトをPrism構成にする
フォルダ構成の変更
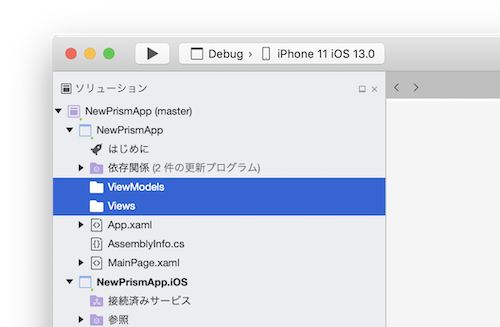
PCLプロジェクトに「Views」「ViewModels」フォルダを追加する。

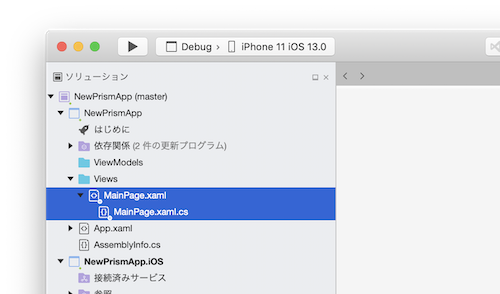
MainPage.xaml、MainPage.xaml.csをViewsフォルダに移動する。

MainPage.xamlおよびMainPage.xaml.csの名前空間変更
Viewsフォルダに移動したので、名前空間もあわせて変更する。
// NewPrismApp から NewPrismApp.Views に変更。
namespace NewPrismApp.Views
public partial class MainPage : ContentPage
{
// 略
}
MainPage.xamlは、ContentPage要素のx:Class属性値を
x:Class="NewPrismApp.MainPage" から
x:Class="NewPrismApp.Views.MainPage" に変更する。
<?xml version="1.0" encoding="utf-8"?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="NewPrismApp.Views.MainPage"> <!-- ←ここを変更。 -->
<!-- 略 -->
</ContentPage>
必要なクラスを追加
MainPageViewModelクラス
ViewModelsフォルダにMainPageViewModelクラスを追加する。
これが、MainPageのViewModelクラスとなる。
namespace NewPrismApp.ViewModels
{
public class MainPageViewModel
{
public MainPageViewModel()
{
}
}
}
App.xaml、App.xaml.csをPrism構成にする
App.xaml
Applicationタグをprism:PrismApplicationに書き換え、以下のprism名前空間を追加する。
xmlns:prism="clr-namespace:Prism.Unity;assembly=Prism.Unity.Forms"
<?xml version="1.0" encoding="utf-8"?>
<prism:PrismApplication
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prism="clr-namespace:Prism.Unity;assembly=Prism.Unity.Forms"
mc:Ignorable="d"
x:Class="NewPrismApp.App">
<Application.Resources>
</Application.Resources>
</prism:PrismApplication>
App.xaml.cs
以下の内容に書き換える。
インテリセンスでエラーが表示されるので、ヒントでusingを追加したり、たまにビルドするとエラーを解決できます。
using NewPrismApp.ViewModels;
using Prism;
using Prism.Ioc;
using Xamarin.Forms;
namespace NewPrismApp
{
public partial class App
{
public App()
{
InitializeComponent();
}
public App(IPlatformInitializer platformInitializer) : base(platformInitializer)
{
}
protected override void OnInitialized()
{
InitializeComponent();
// 起動直後にMainPageを表示する。
NavigationService.NavigateAsync("NavigationPage/MainPage");
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterForNavigation<NavigationPage>();
// View「MainPage」ViewModels「MainPageViewModel」を登録する。
containerRegistry.RegisterForNavigation<MainPage, MainPageViewModel>();
}
}
}
動作確認
トラブルシューティング
MainPageが表示されず、真っ白の画面になる。
Visual Studio for Macのソリューションエクスプローラ上でMainPage.xamlをドラッグアンドドロップして別のフォルダに移動すると、一見MainPage.xaml.csも一緒に移動してくれているように見えますが、ソリューションからMainPage.xaml.csが外れてしまうことがあります。
Visual Studio for Macをいったん終了し、.vsフォルダ(隠しフォルダ)を削除してからソリューションを起動するとソリューションエクスプローラからMainPage.xaml.csがなくなっていると思います。
改めてソリューションに追加してあげれば、MainPageが表示されるようになります。