はじめに
Blazor WebAssembly を AWS S3 にデプロイしてみました。
手順を残しておきます。
Blazor WebAssemblyの作成
Visual Studio for Macで作りました。
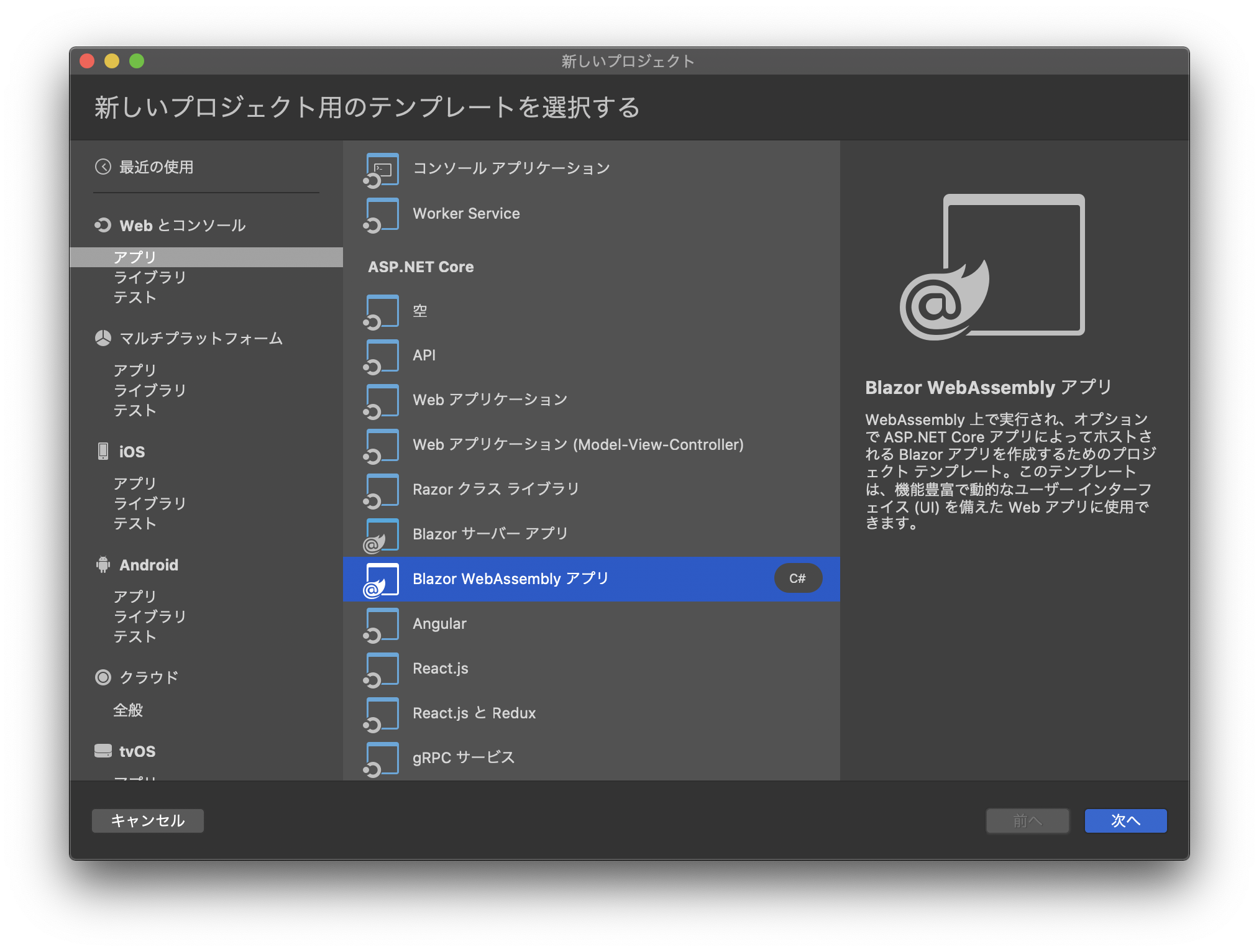
[ファイル]メニューの「新しいソリューション」を選択し、「Blazor WebAssembly アプリ」テンプレートを選択します。

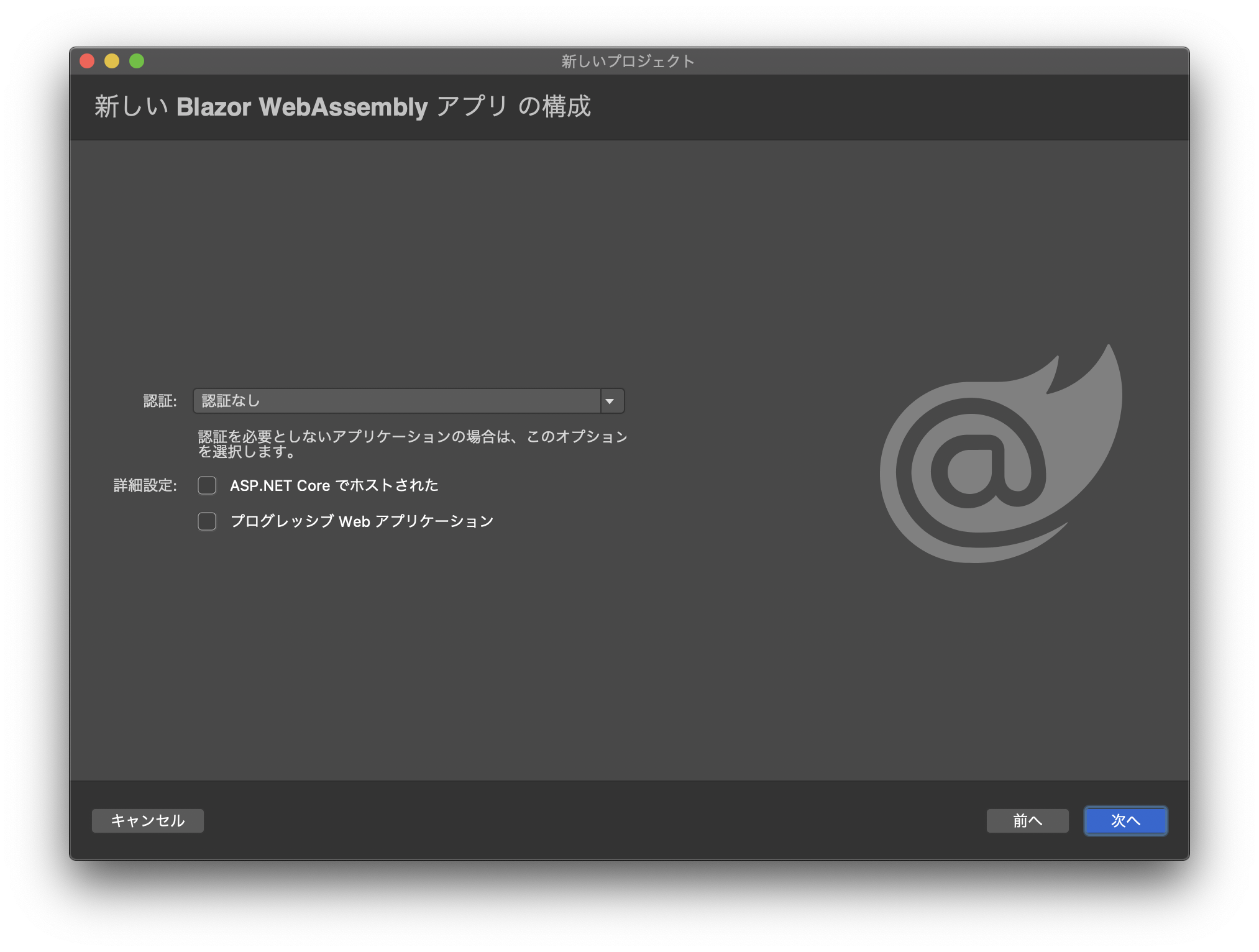
WebAssemblyを作成するので、「ASP.NET Core でホストされた」チェックボックスは外します。

プロジェクト名とかはお好みで。
今回は「BlazorWebAssemblyTrial」というプロジェクト名にしました。

できあがり。

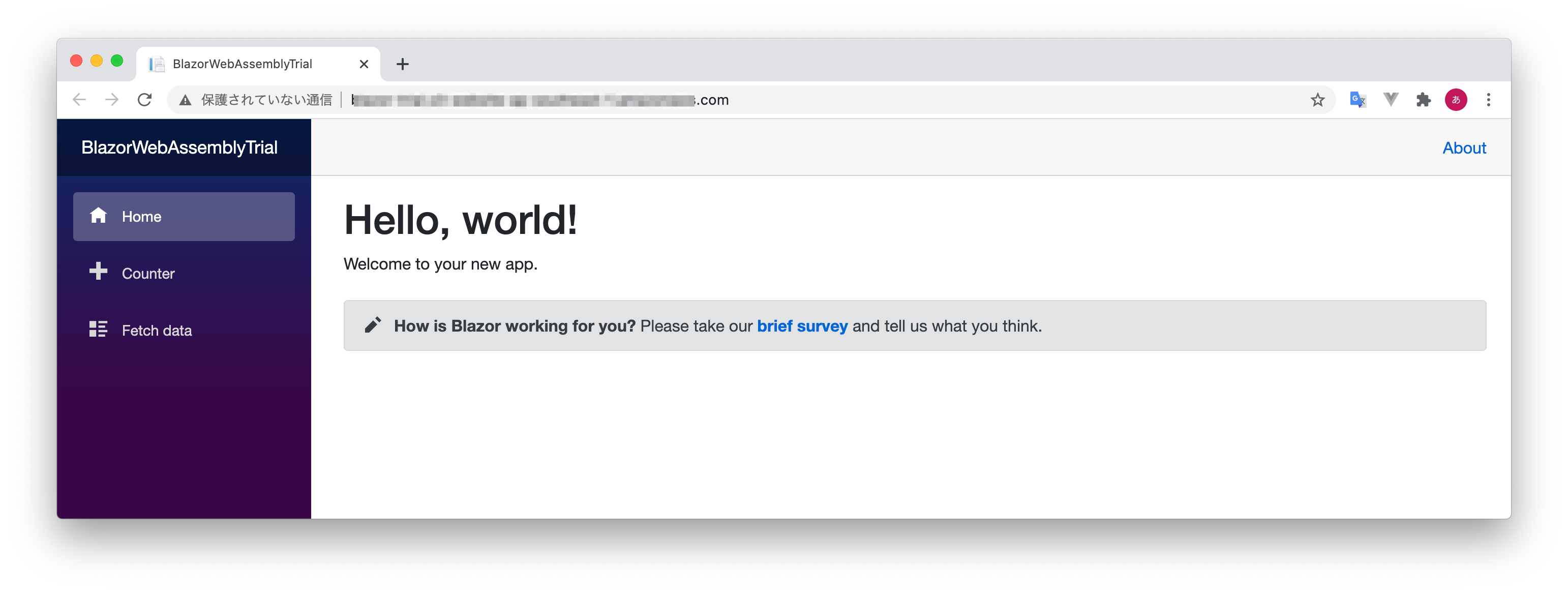
実行してみます。

動きました。

発行
AWS S3にデプロイするモジュールを作成するために「発行」を行います。
作成したプロジェクトを右クリックして[公開] - [フォルダーに公開…]をクリックします。

発行先のフォルダーを選択して発行ボタンをクリックすると発行されます。
今回は発行先をデフォルトのままにしました。


AWS S3 でバケットを作成する
バケット名は「blazor-trial」としました。
バケット作成ページの一番下の「バケットの作成」ボタンをクリックするとバケットが作成されます。

発行したWeb Assemblyモジュールをバケットに配置する。
ターミナルで発行されたフォルダの「wwwroot」フォルダに移動し、以下のAWS CLIコマンド1を実行してwwwrootにあるファイルを作成したバケットにアップロードします。
wwwroot $ aws s3 sync . s3://[バケット名]
[バケット名]には先ほど作成したバケット名を指定します。
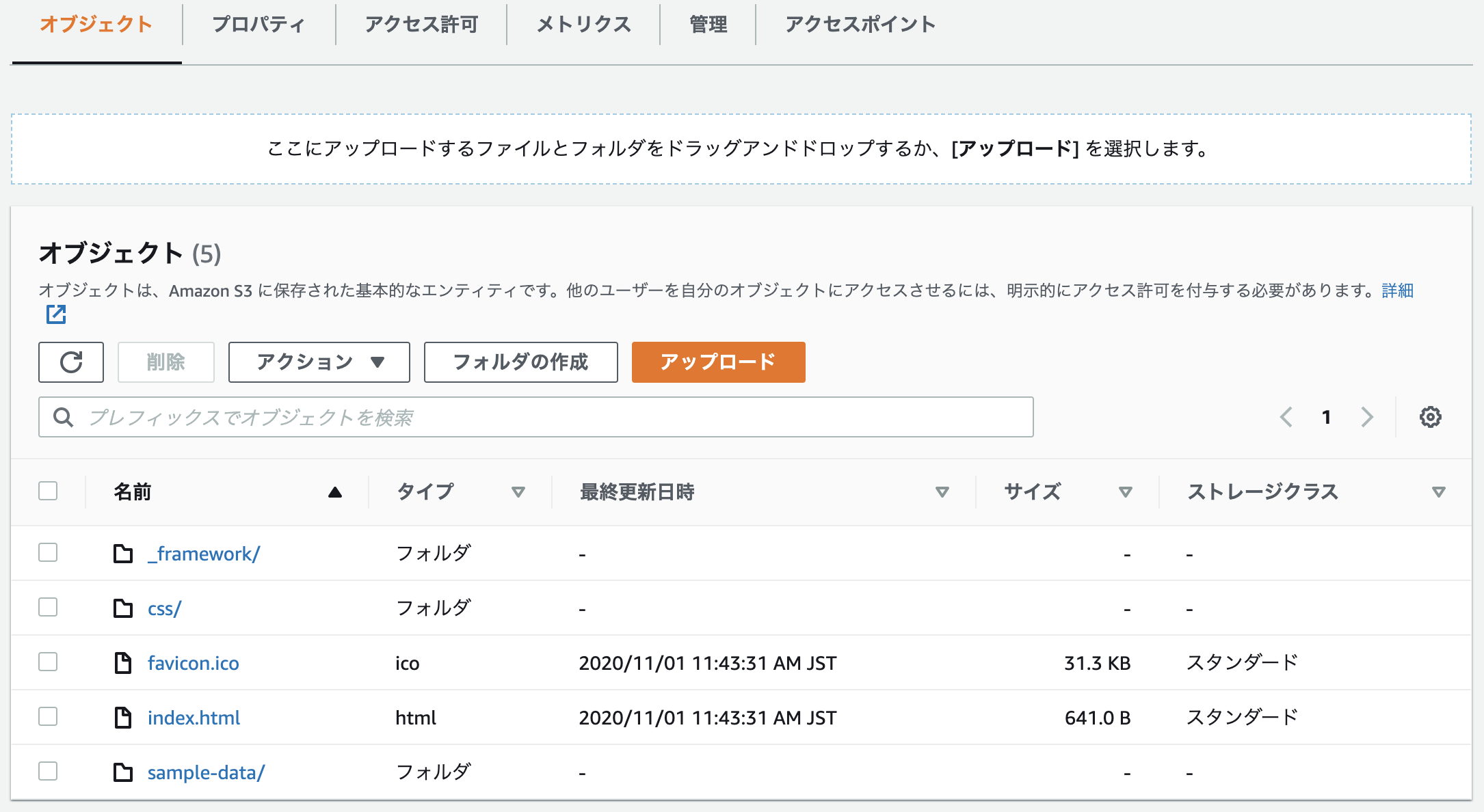
アップロードに成功するとバケットの「オブジェクト」タブが以下のようになります。

バケットを静的ウェブサイトとしてホスティングする
AWS S3開発者ガイドの静的ウェブサイトの設定を参考に設定していきます。
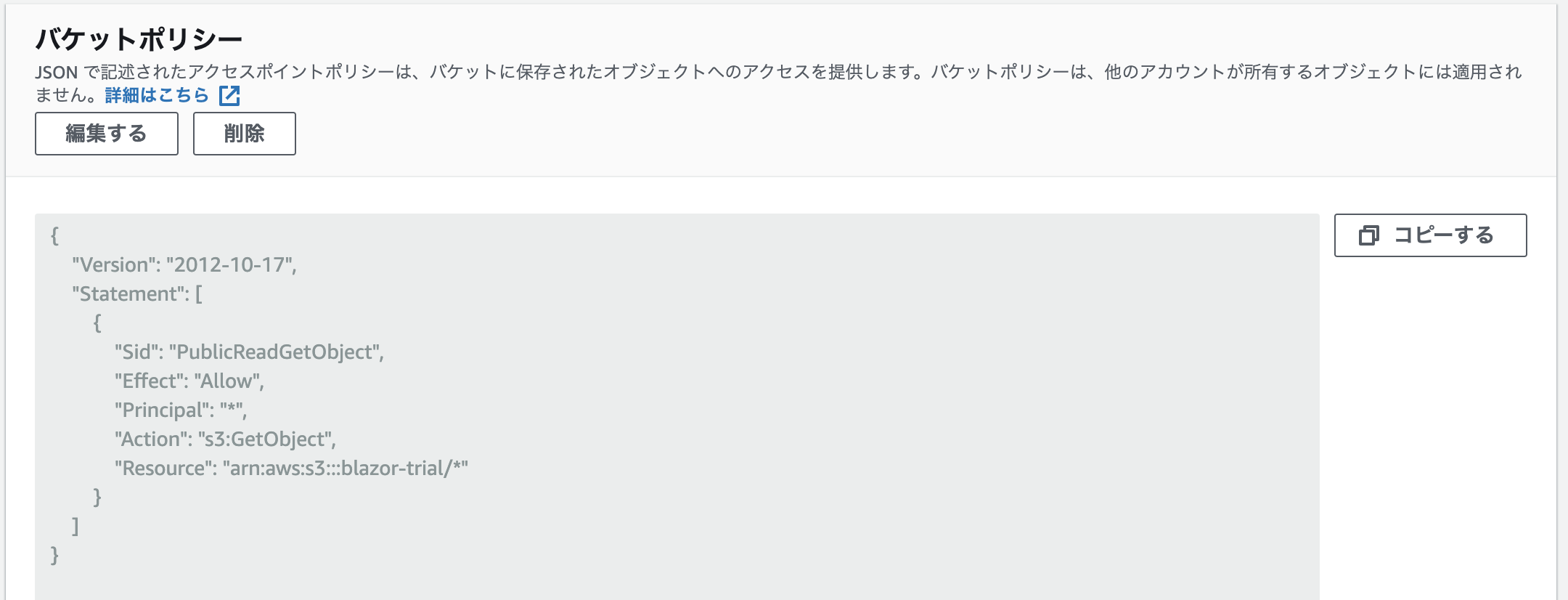
バケットの内容を公開可能に設定する
バケットをホスティングする
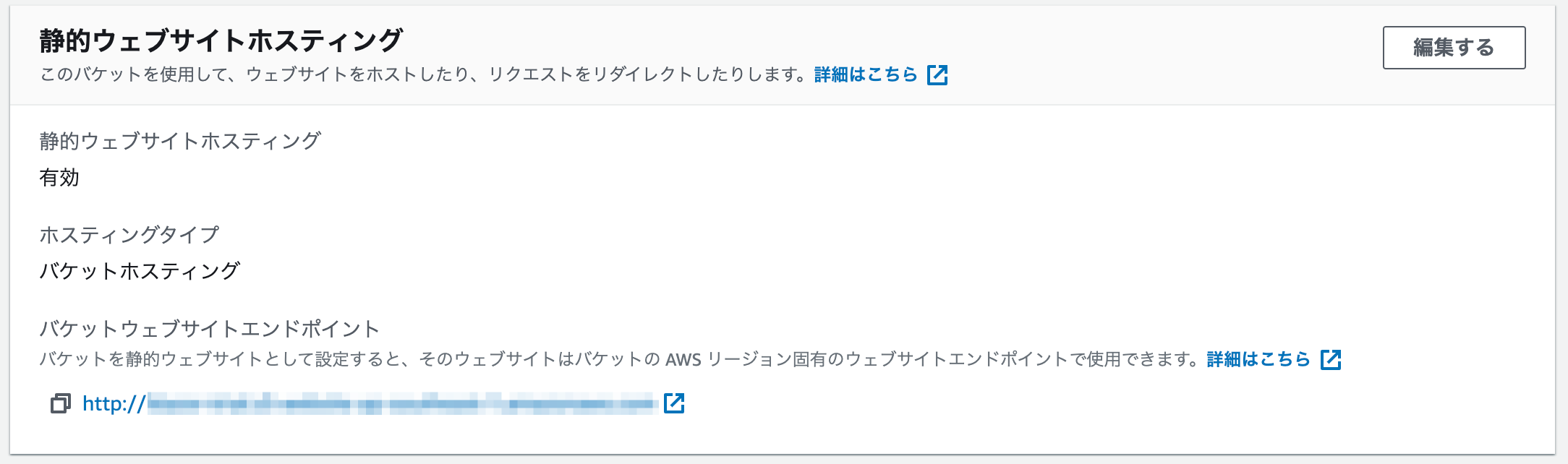
バケットの「プロパティ」タブの「静的ウェブサイトホスティング」の「編集する」ボタンをクリックし、以下のように設定します。
その他はデフォルトのままで「変更の保存」ボタンをクリックします。
ホスティングしたWebAssemblyにアクセスする。
「バケットウェブサイトエンドポイント」にURLが表示されるのでクリックします。

「Loading...」が長いなぁ。
C#でSPAが作れるBlazor。色々触ってみようと思います。
-
AWS CLIがインストールされている前提で説明しています。
環境に合わせてAWS CLIをインストールしてください。 ↩