VueCLI3で、初心者がVue.js公式ガイドを勉強する 環境編
-
VueCliのメジャーヴァージョンが上がっているみたいなので、それを使って初心者が公式ガイドを見ながら勉強していきたいと思います。
-
ガイドは同じなので、前回のシリーズ投稿とさほど内容はかわらないと思いますがnode環境しか今回はありませんので、比較等はありません。
-
Vueにこれから触る人は、まだ前回の投稿の方がいくらかマシなように思います。
- dotinstall で勉強している初心者がVue.jsの公式ガイドを勉強するメモ 環境編 https://qiita.com/atoris/items/8a1d67b4df01ee1bf90d
-
対象は、前回と同じくdotinstallさんでjavascriptを勉強している方向けです。
-
Vue.jsのガイドも前回と同じhttps://jp.vuejs.org/v2/guide です。
-
Vueを勉強するにしても、Vueを扱うときはVueCLIを使って行くことになるので早く慣れてしまったほうがいいかと思い使って行きますがVueも初心者ですが、VueCLI3も当然初心者なので、使い方に難があるのはご容赦ください。
-
コメントで間違っているとこを指摘していただければ幸いです。
環境を作る
- Node
- node.jsは既に入っている前提です。
- 現時点でのversionです。 違っていても練習ではさほど影響ないと思います
- node --version v10.9.0
Vue-cliを入れます。
-
グローバルに入れますので、version2が既に入っている場合はアンインストールしてください。
-
npm uninstall vue-cli -g
-
インストーラは npm と yarn がありますが、yarnを使う方が多いみたいですので、yarnをここでは使います。
-
-
yarn が入っていない人は、yarn も npm で入れてください
- npm i -g yarn
- yarn --version
- 1.9.4
-
yarn global add @vue/cli
- vue --version
- 3.0.3
プロジェクトの作成
- vue create my-app
-
my-app or defaultを選択して実行します。
-
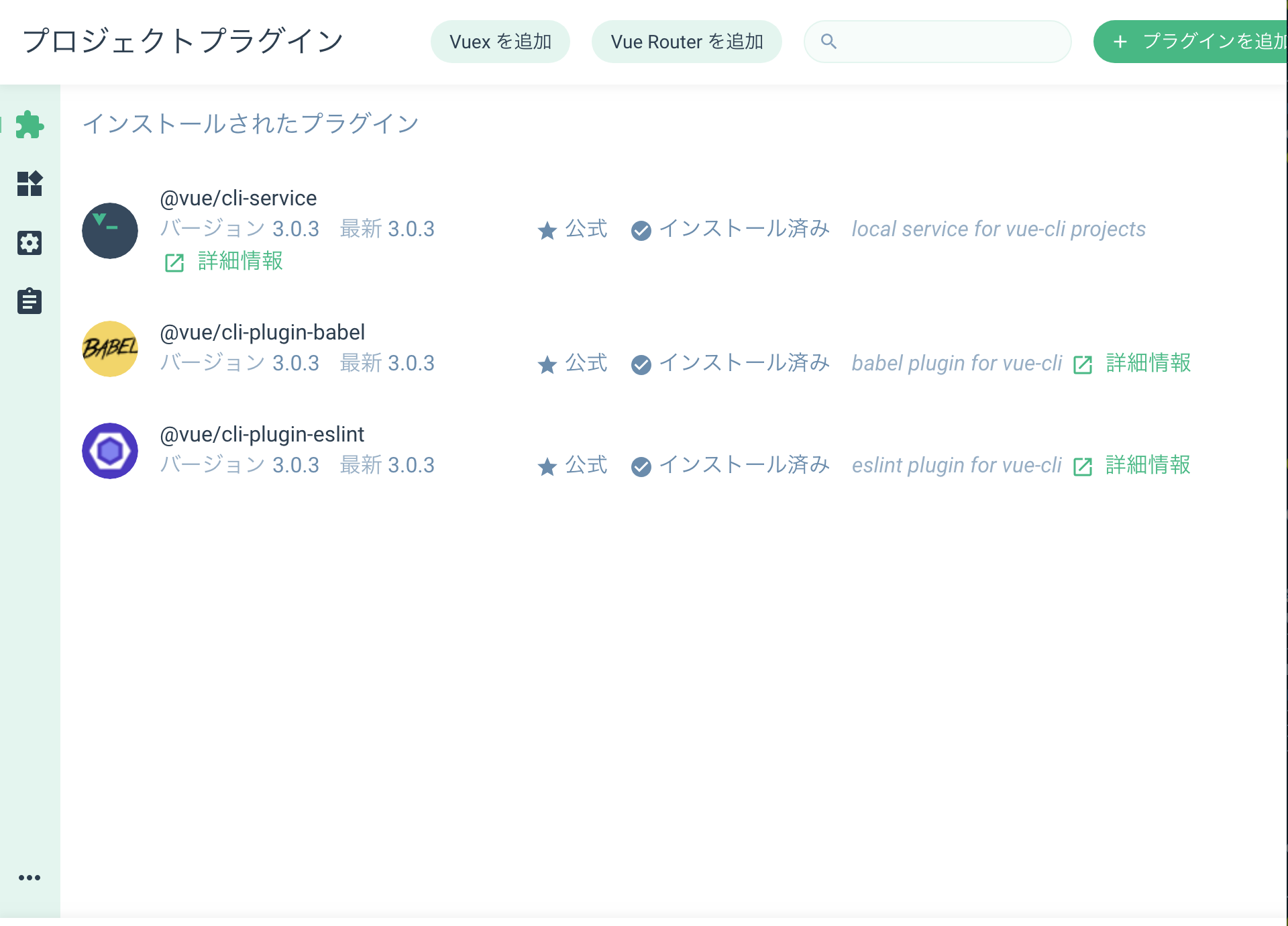
ここからは、GUIで操作できる vue ui が使えます。 少し触ってみましたが、ターミナルでの作業が大幅に削減できそうで、これからは vue ui を使うのが一般的になるのかもしれません。 ここでは、従来道理ターミナルで作業しますが同じことがGUIでできますので、使ってみることをおすすめします。
-

- 現在のツリービューです。
└── my-app
├── README.md
├── babel.config.js
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── HelloWorld.vue
│ └── main.js
└── yarn.lock`
-
この中で主に触るのは、src/components/HelloWorld.vue ですが触る前に, 元に戻せるようにgitで初期化をしておきます。
- gitは無くてもいいですが、大抵の人は入れていると思いますので、入っている前提です。
- git --version
- 2.17.1
- cd my-app
- git init
- git add .
- git commit -m "first init"
-
ターミナルから、エディター(atom) を立ち上げます
- atom .
ローカルサーバー
- yarn serve
- App running at:
- Local: http://localhost:8080/
- Network: http://192.168.0.21:8080/
- command キーを押しながら Local側をクリックします。
- vueのロゴが出ていれば無事起動しています。
- App running at:

- とりあえず、これで環境はできたので、HelloWorldをatomエディターで修正していきます
宣言的レンダリング から見ていこうと思います。
-
サンプルを消して例題を入力します。
-
コンポーネントなので、例題とは記述が変わっていますが、ほぼ同じ意味合いです。
-
src/components/HelloWorld.vue
<template>
<div>
{{ message }}
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
message: 'Hello Vue!'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>

- v-bind属性
- クロームブラウザーの方は command+option+i でデベロッパーツールを立ち上げます。
- 属性の内容をbindします。
- v-bind: が無ければ、title属性は, message
- v-bind: が入っていると、dataのmesssageの内容に置換えられます
- 属性値の変更は,v-bind: でHTMLタグで囲まれた値は {{ }} で通常表現します。
<template>
<div>
<!-- <span title="message">Hover your mouse over me for a few seconds -->
<span v-bind:title="message">Hover your mouse over me for a few seconds
to see my dynamically bound title!
</span>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
message: 'You loaded this page on ' + new Date().toLocaleString()
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
条件分岐とループ
- v-ifの値はTrue/False値です。 コンソール入力の代わりにトグルボタンで代用します。
- トグルボタンを押すとリアルタイム(リアクティブ)に変化することが確認できます。
<template>
<div>
<!-- <span v-if="true">Now you see me</span> -->
<span v-if="seen">Now you see me</span>
<button v-on:click="seen = !seen">toggle button</button>
<p>seen値: {{ seen }}</p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
seen: true
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
- v-forディレクティブ
<template>
<div>
<ol>
<li v-for="todo in todos">{{ todo.text }}</li>
</ol>
<button v-on:click="todos.push({ text: 'New item' })">add button</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
ユーザー入力の制御
<template>
<div>
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse message</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
message: 'Hello Vue.js'
}
},
methods: {
reverseMessage() {
this.message = this.message.split('').reverse().join('')
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
- v-modelディレクティブ
<template>
<div>
<p>{{ message }}</p>
<input v-model="message"/>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
message: 'Hello Vue.js'
}
},
methods: {
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
コンポーネントによる構成
- コンポーネントの説明です。 今使っているのでいいですね。
- コンポーネント間の受け渡しの説明がありますが、コンポーネントの項目でするないようなので例題は飛ばします。
カスタム要素との関係
- 飛ばします
HTMLタグをPug化
- 以上で、環境編と宣言的レンダリングは終わりなのですが、HTMLタグを書くのがあまり好きではないので Pug を入れたいと思います。
- Pug
-
ローカルサーバーを一旦 ctrl + c で止めます.
-
yarn add -D pug-plain-loader pug
-
現在のpackage.jsonはこんな感じです。
-
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"vue": "^2.5.17"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.0.3",
"@vue/cli-plugin-eslint": "^3.0.3",
"@vue/cli-service": "^3.0.3",
"pug": "^2.0.3",
"pug-plain-loader": "^1.0.0",
"vue-template-compiler": "^2.5.17"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
- 再度、ローカルサーバーを立ち上げます
- yarn serve
- 立ち上がったら、htmlタグをPug記法に変えます。
<template lang="pug">
div
p {{ message }}
input(v-model="message")
//- <div>
//- <p>{{ message }}</p>
//- <input v-model="message"/>
//- </div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
message: 'Hello Vue.js'
}
},
methods: {
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
- 4行あったhtmlタグが3行に短縮されました。今は効果があまりありませんが、行が増えてくると、かなりスッキリします。
- 次回からは, Pug記法でHTMLタグは記載したいと思います。