Firebase Hostingにcreated-react-appで作成したSPAをホストしたところ、リロード時にPage Not Foundになってしまったので対策をまとめます。
追記
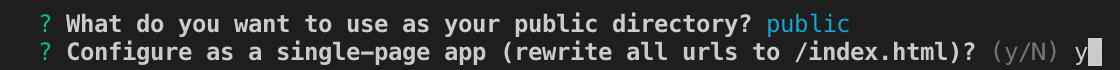
$ firebase init時に画像のようにSPAのURLの挙動を設定できる設問があるようです。
「Configure as a single-page app...」 の部分です。

これをy + Enterでfirebase.jsonルールを追加してくれるようです。
Firebase Hosting のデフォルトの挙動
Firebase Hosting はデフォルトでは静的なindex.htmlファイルを読みに行くようです。Reactではreact-routerなどのルーティングライブラリを利用するので実際にはindex.htmlはありません。なのでルートディレクトリ以外でリロードをするとこのように404を返してきます。

対策
firebase.jsonファイルのhosthingプロパティにrewritesルールを追加して、公開ディレクトリ配下のアクセスを全てルートのindex.htmlを読みに行くようにします。
Before
{
"firestore": {
"rules": "firestore.rules",
"indexes": "firestore.indexes.json"
},
"hosting": {
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
}
}
After
{
"firestore": {
"rules": "firestore.rules",
"indexes": "firestore.indexes.json"
},
"hosting": {
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "/public/**",
"destination": "/public.html"
},
{
"source": "**",
"destination": "/index.html"
}
]
}
}
これで404になることはなくなました。