Bing Custom Searchの設置方法
公式マニュアルが分かりにくいので備忘録。
microsoft公式マニュアル: Bing Custom Searchクイック スタート
Google Custom Searchは広告がひっついてくるのでBingにリプレイスしようと。Google Custom Searchと同じように<script>タグを埋め込めばいいのだろうとマニュアルを見たが分かりにくい。
【結論】<script>タグを埋め込めばよい。
以下手順。
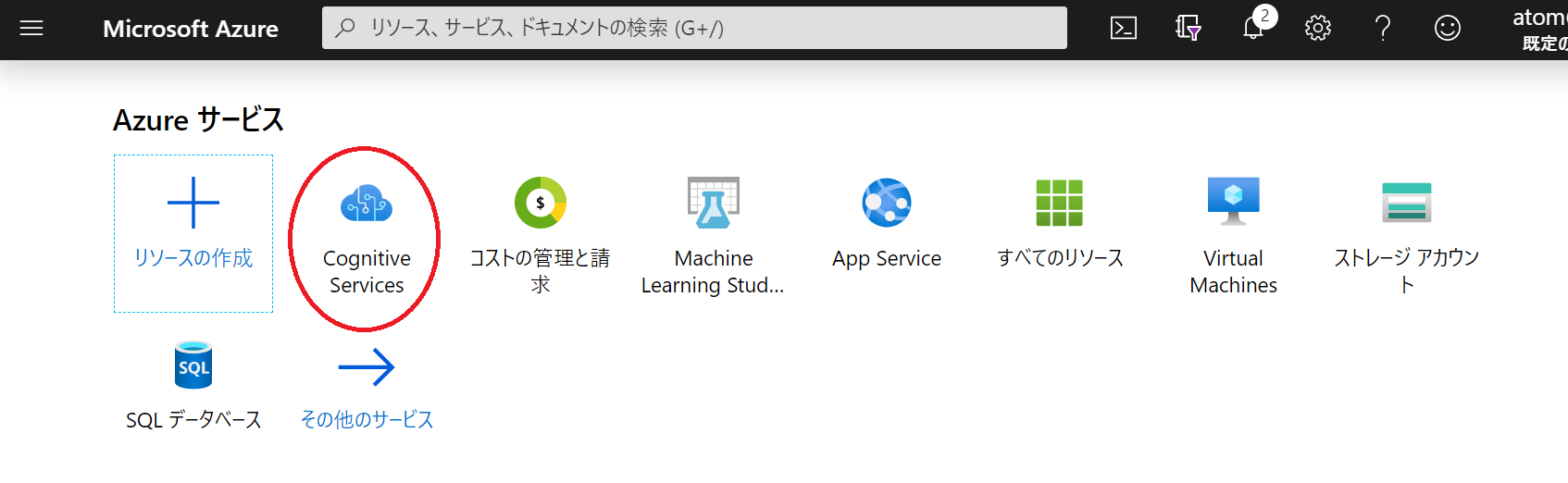
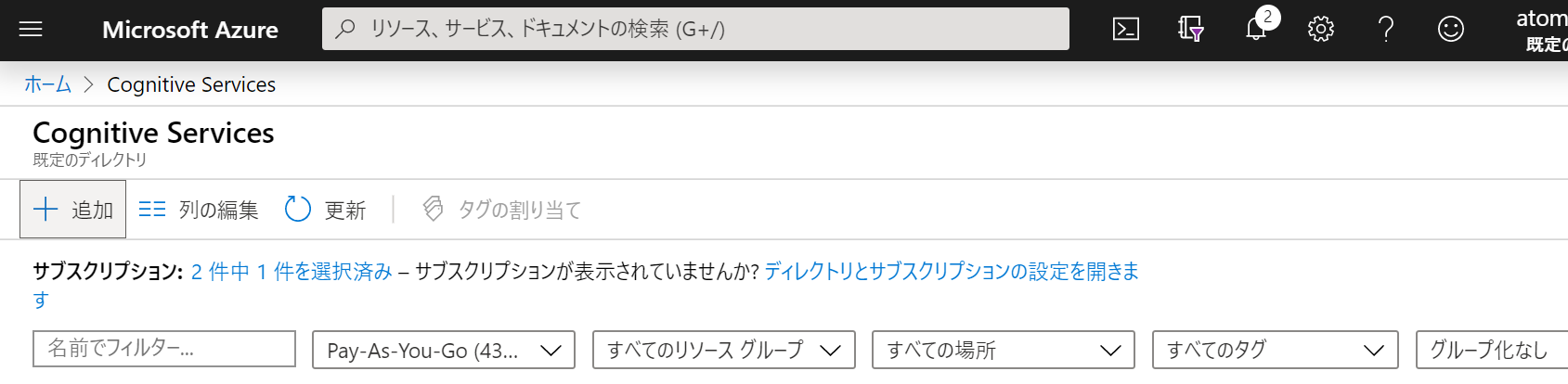
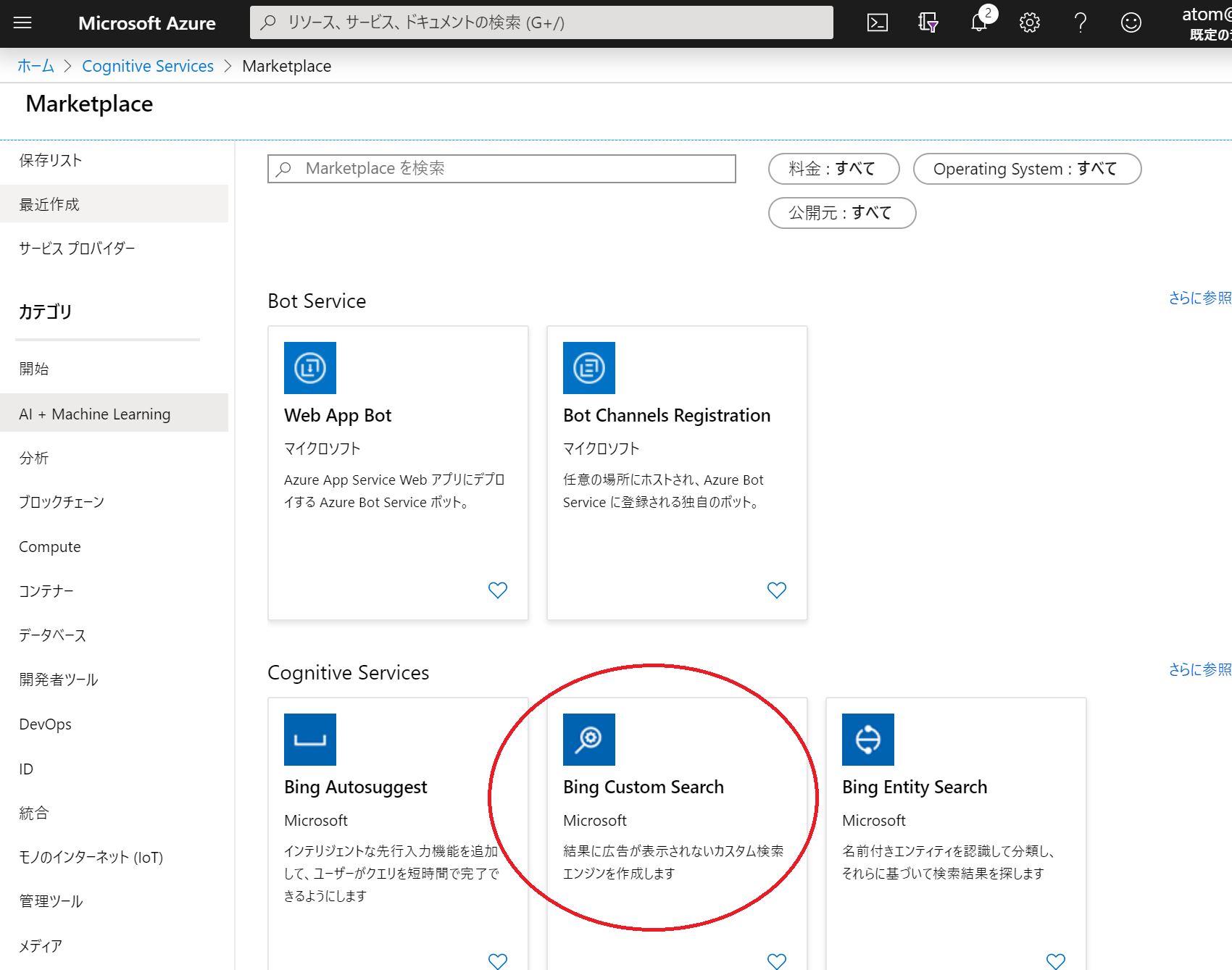
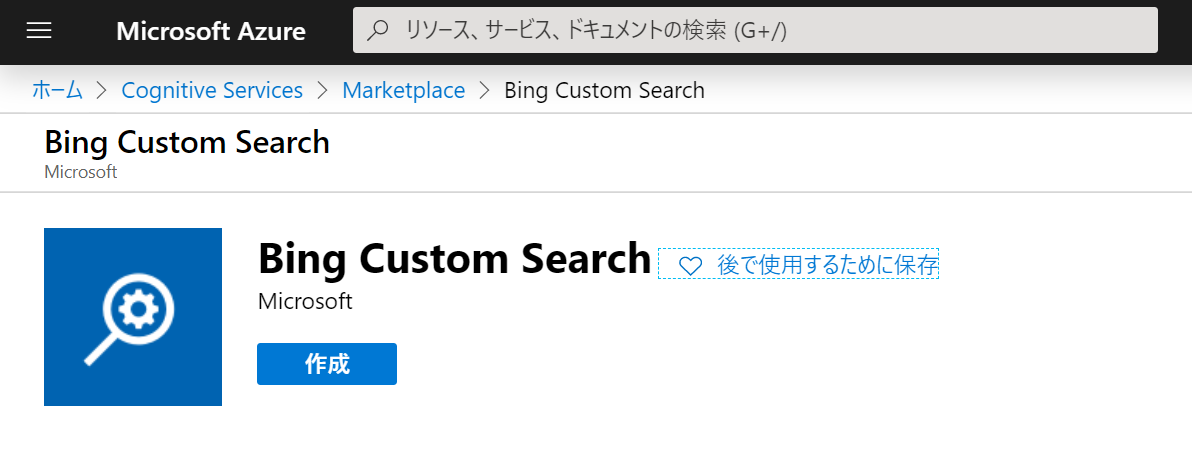
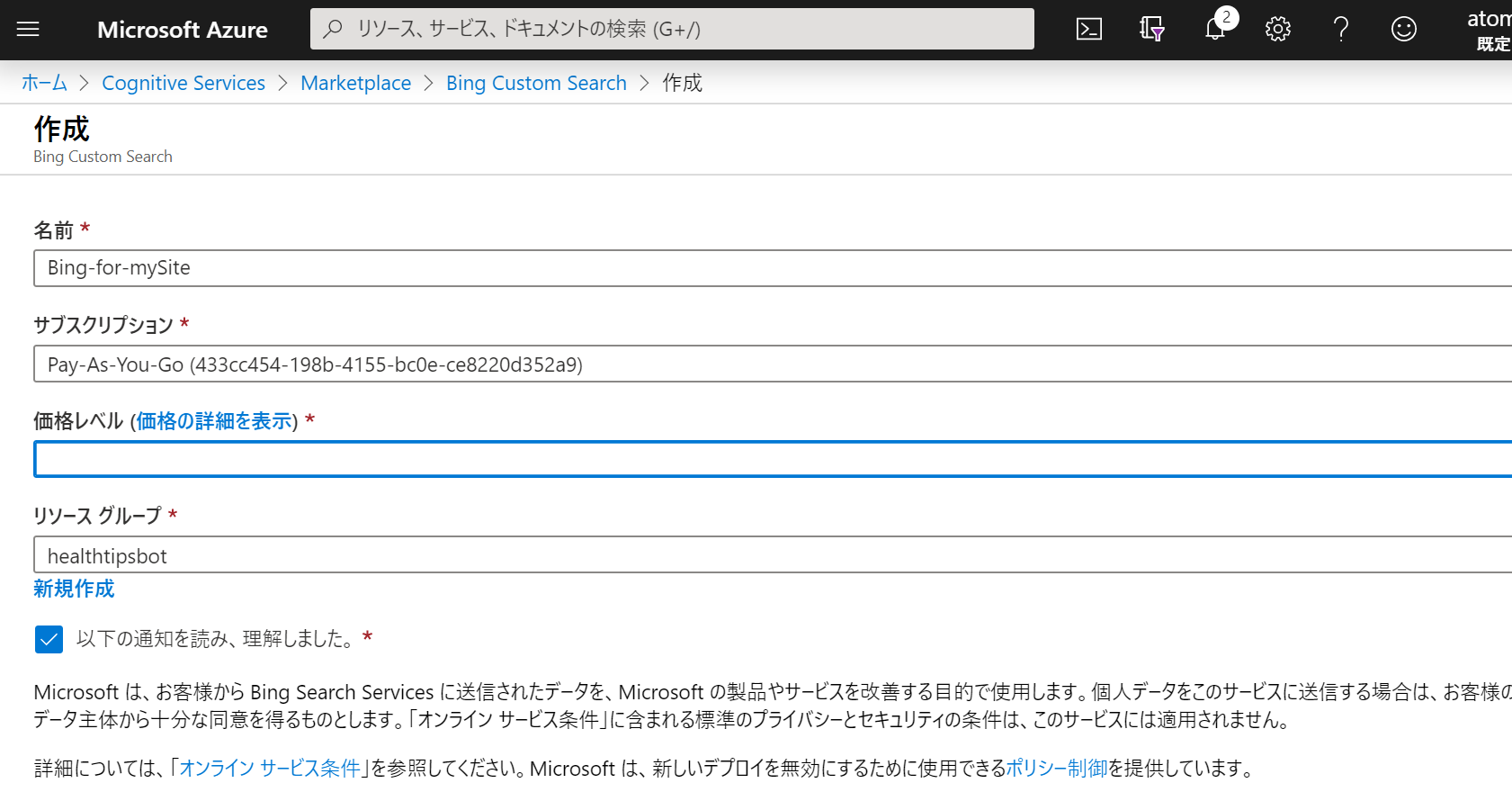
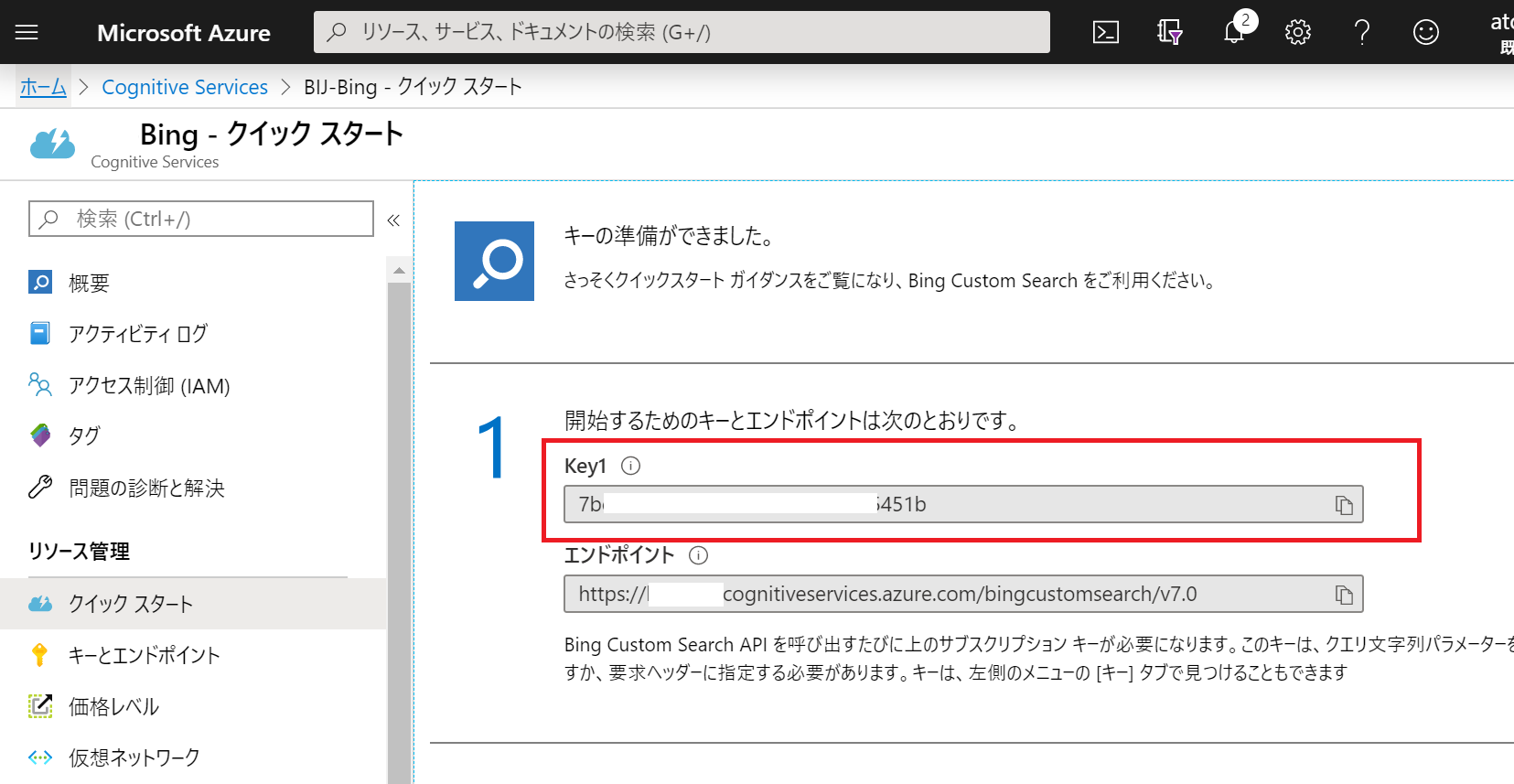
AzureでCognitive Servicesのサブスクリプションキーを取得
まずはサブスクリプションキーをば。
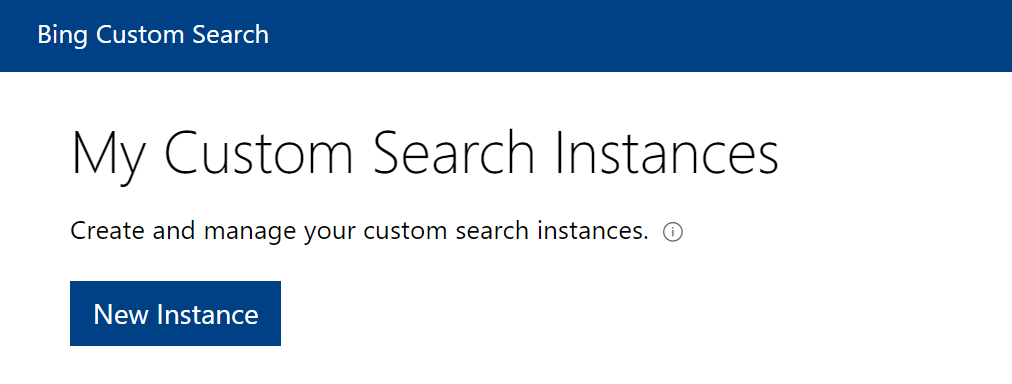
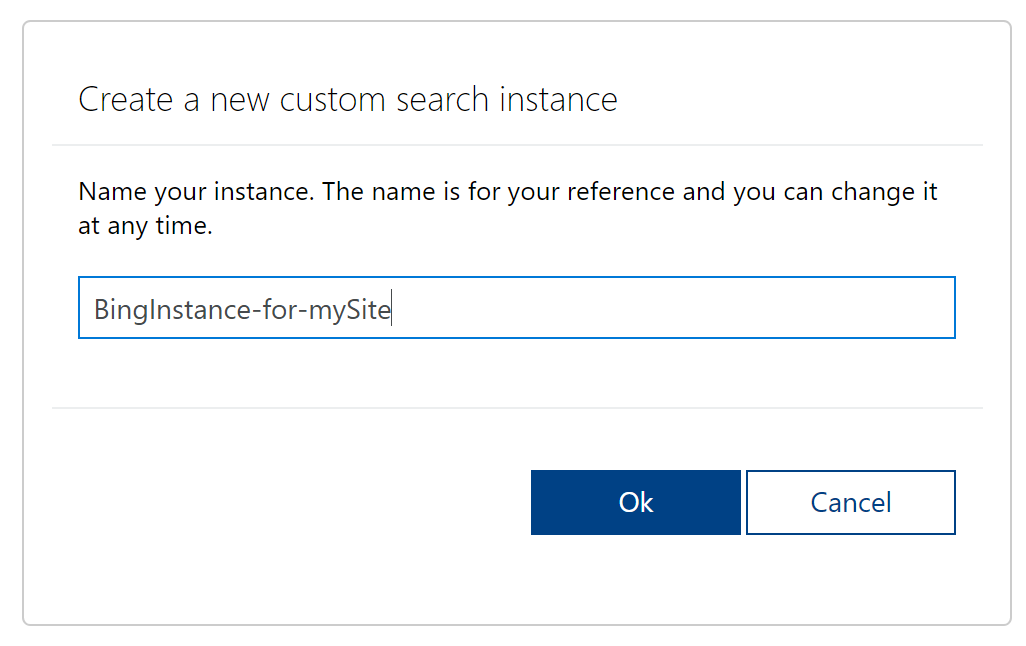
Bing Custom Search インスタンスの作成
これは公式マニュアル通りの手順で良い。
-
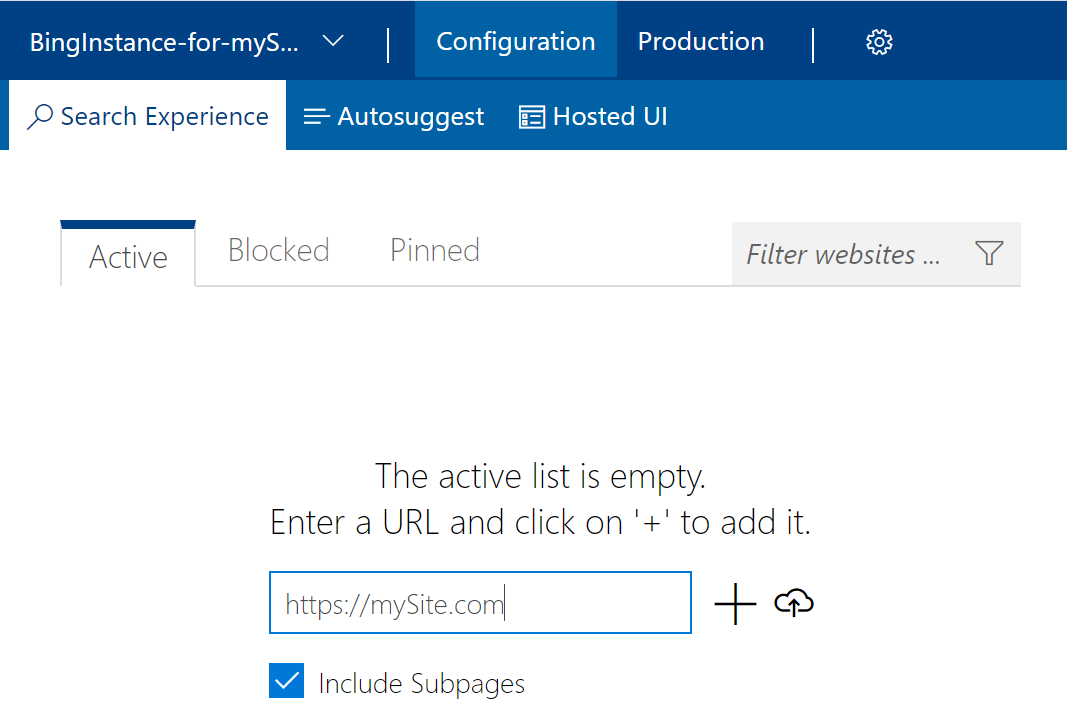
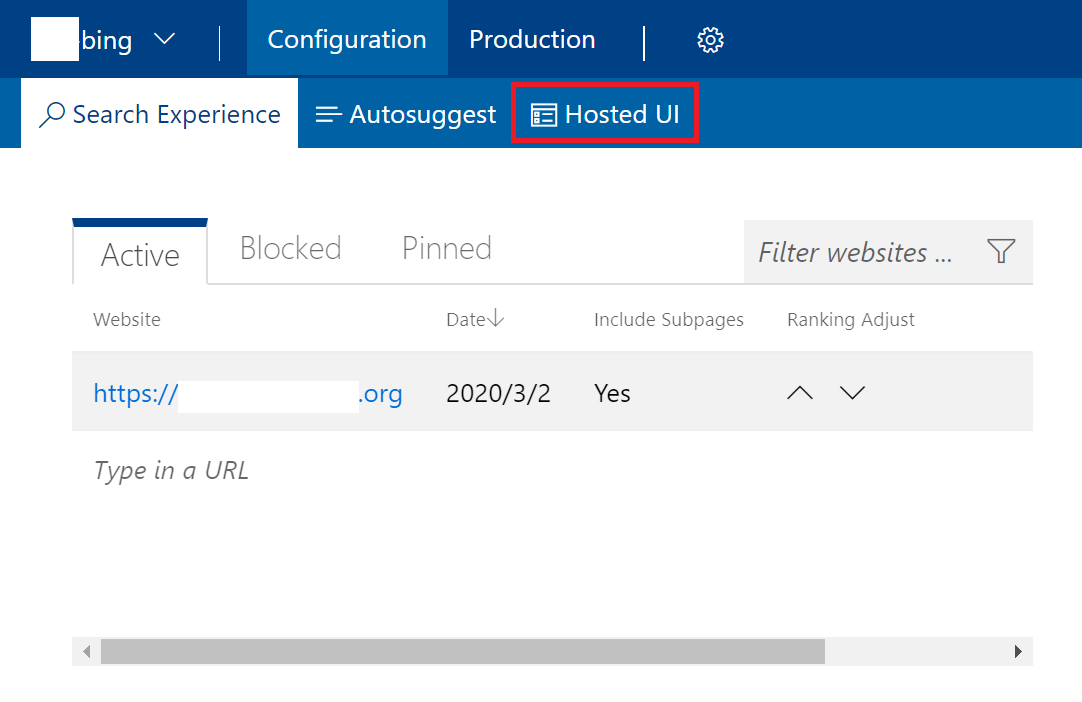
Bing Custom Search ポータル へ(https://www.customsearch.ai/applications)
-
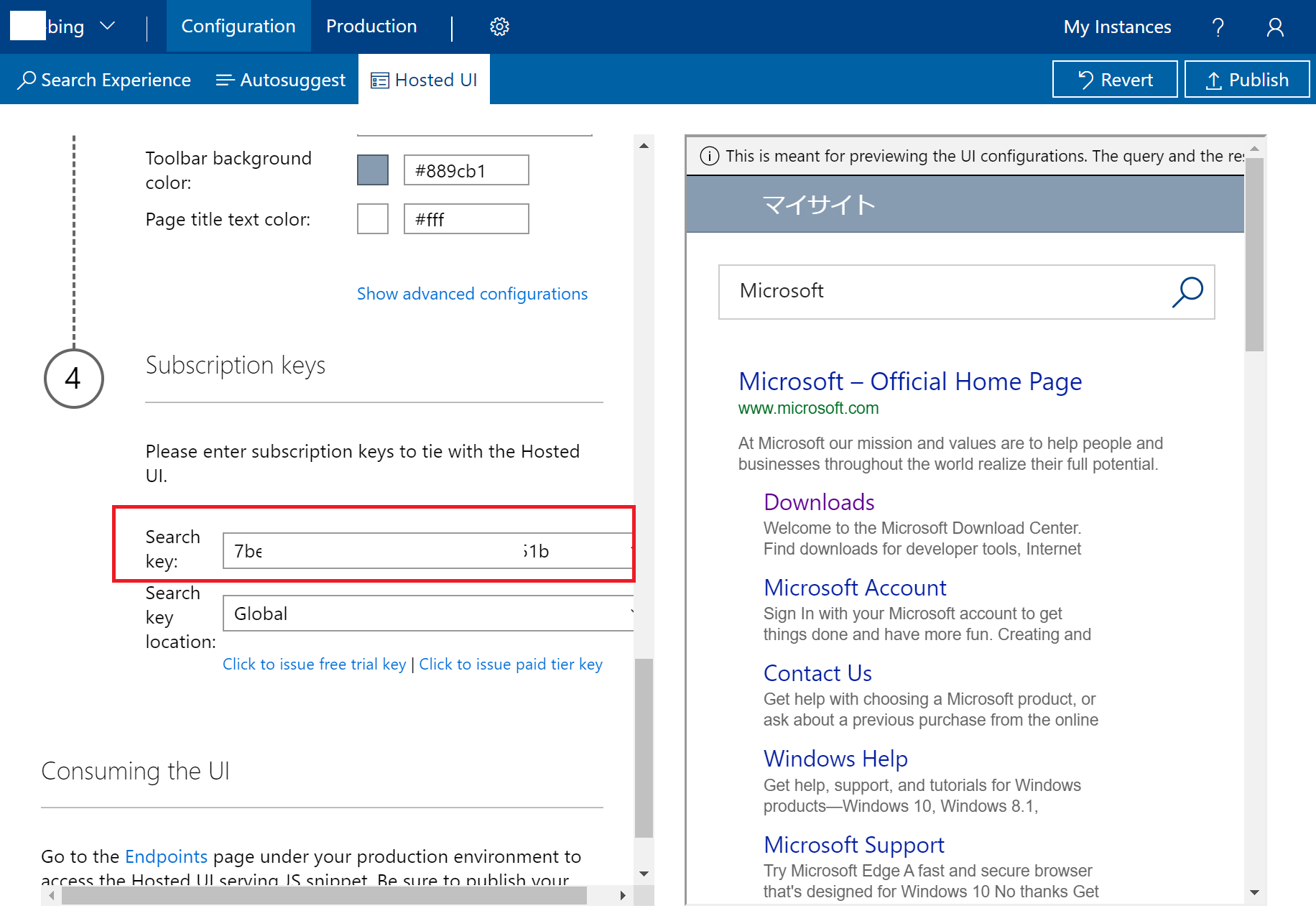
①~③は見た目の設定なので適当に。ただ④でSearch Keyを設定しないと機能しない。ここにサブスクリプションキーを入力する(Search KeyじゃなくてSubscription Keyと書いてほしい汗)

-
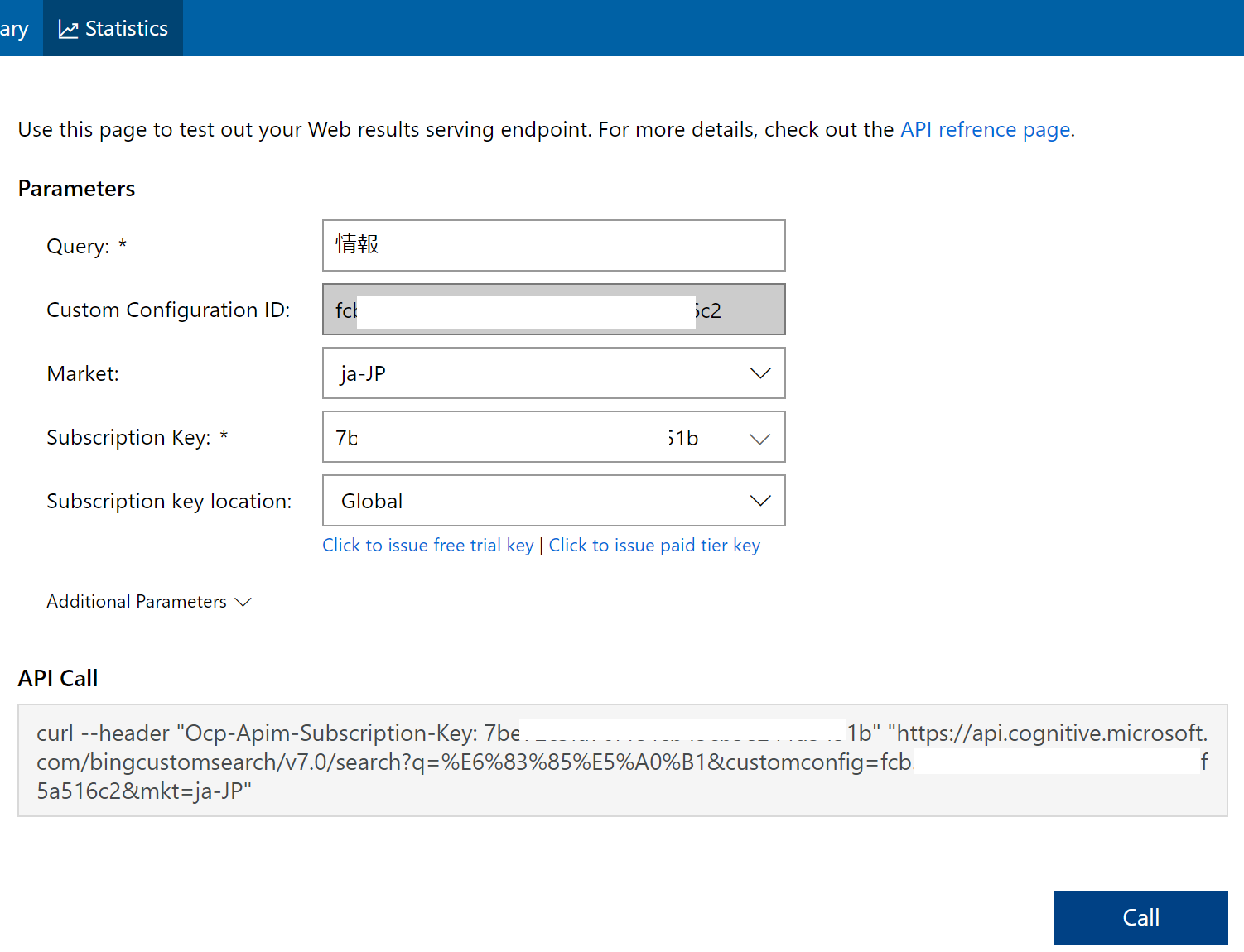
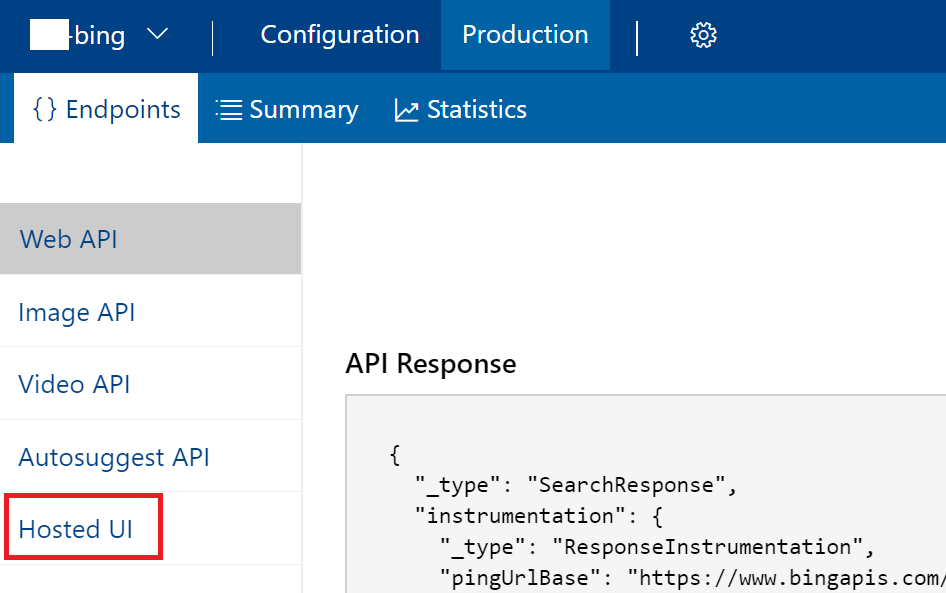
Productionページに行きますか?それともこのページにとどまりますか?と聞かれるのでProductionページ行くをクリック。次のような画面に

Bing Custom Search エンドポイントを呼び出す
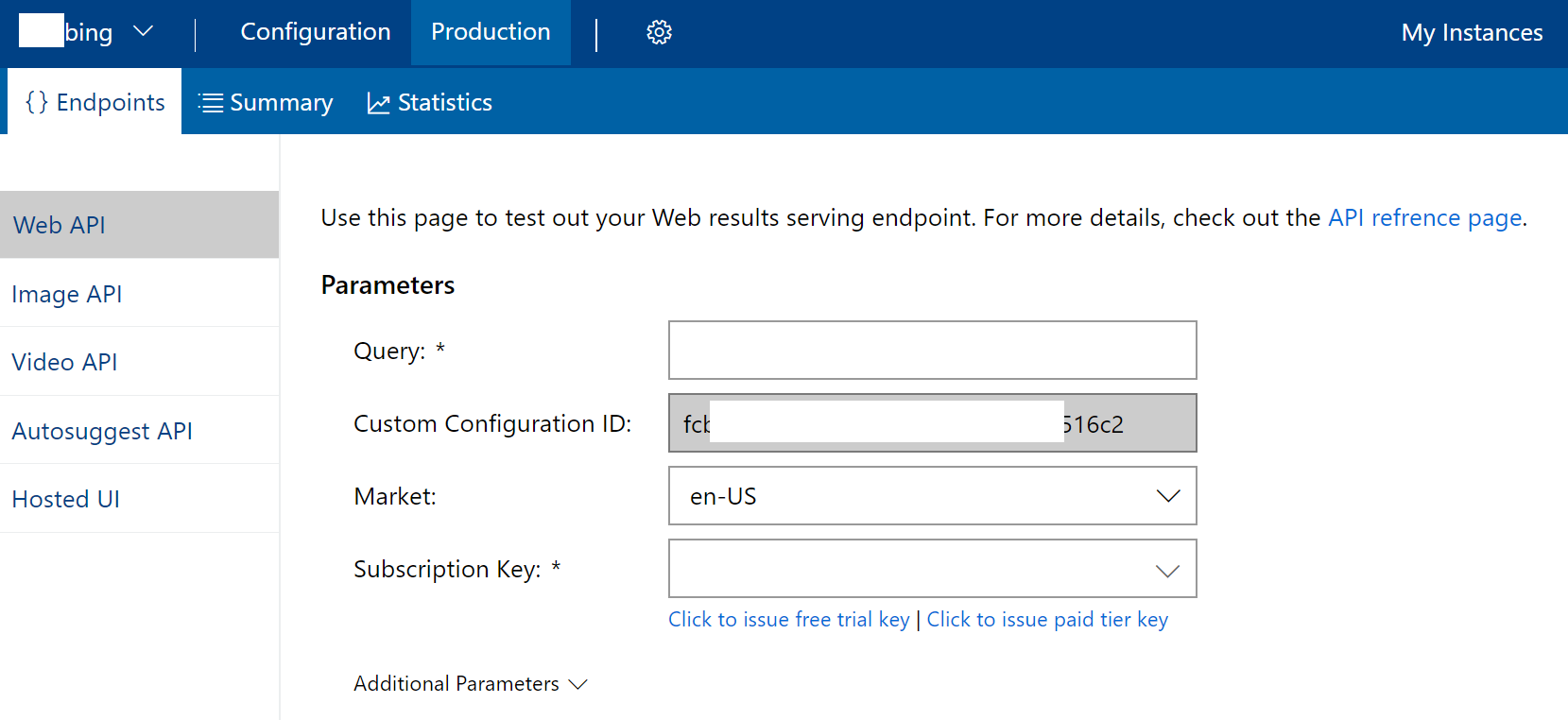
次の手順、とマニュアルにはNode.js を使用して Bing Custom Search エンドポイントを呼び出す に行くボタンがあるが、これも必要な手順かと迷うが、いらない。表示画面をカスタマイズしたいとかなければ必要ない。
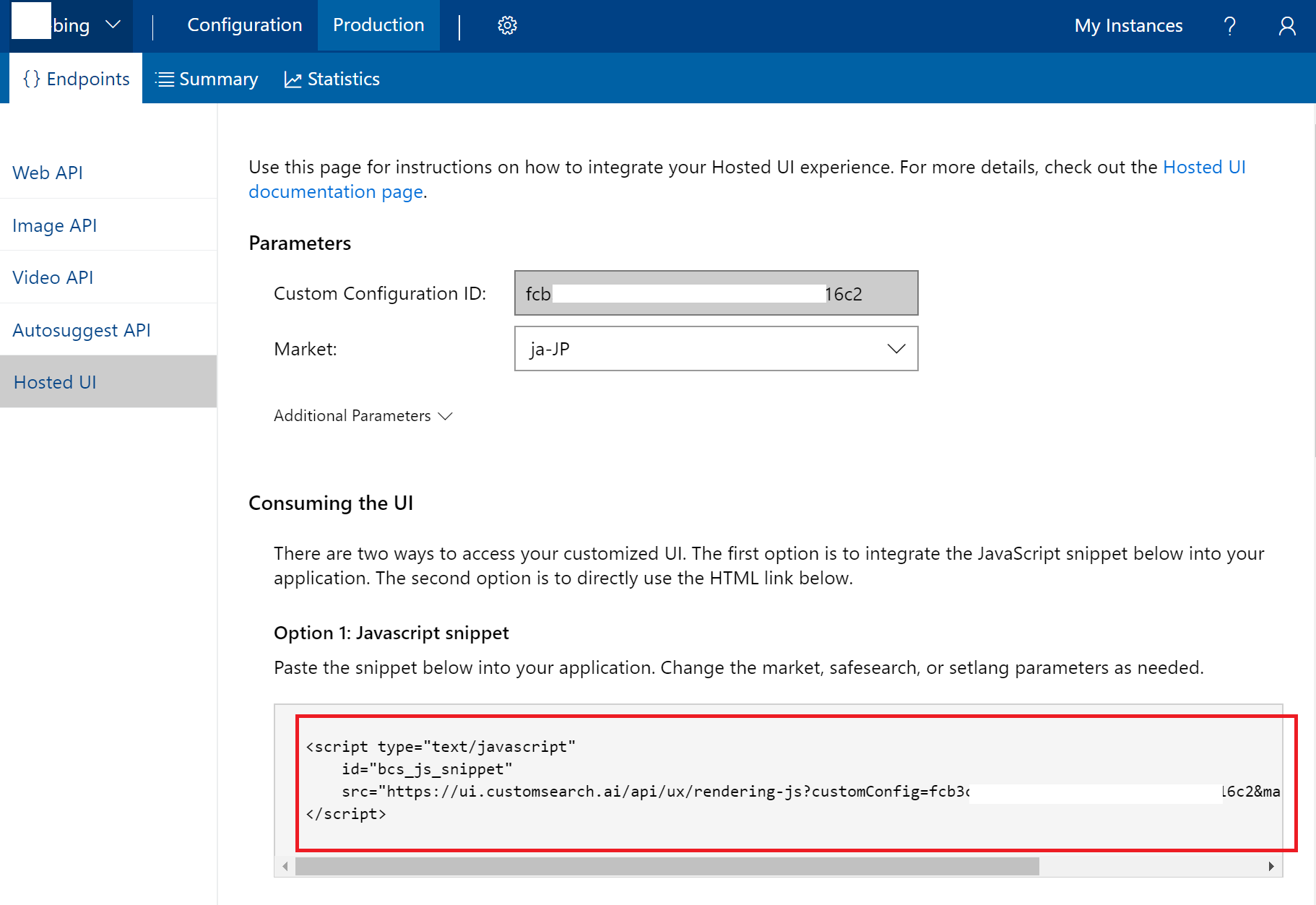
スクリプトコードを埋め込む
当方Angular8なのでスクリプトコードは埋め込めない。
以下のやり方でやった。
.ts
ngOnInit() {
const script = document.createElement('script');
script.async = true;
script.type="text/javascript";
script.src = 'https://ui.customsearch.ai/api/ux/rendering-js?customConfig=fcbxxxx3-xxxx-xxxxx-xxxxx-eexxxxa516c2&market=ja-JP&version=latest&q=';
script.id = 'bcs_js_snippet';
const div = document.getElementById('script');
div.insertAdjacentElement('afterend', script);
}
HTML
<div id="script"></div>
とりあえず以上。
検索結果を表示したあと、表示をリセットする
Google Custom Searchのように表示結果を別ページに呼び出すオプションがないのでSPAだと他の画面に飛んでも表示されっぱなしになってしまう。簡易的な解決方法はページリロード。
ボタンをつけて、クリックするとリロードするようにした。

HTML
<table style="border: white; border:0; width: 100%;">
<tr>
<td style="width: 95%">
<div id="script"></div>
</td>
<td style="width: 5%; vertical-align: top;">
<button style="margin-left: 0.5em;" class="simple_square_btn2" (click)="reset()">
表示<br>リセット
</button>
</td>
</tr>
</table>
CSS
.simple_square_btn2 {
display: block;
position: relative;
width: 50px;
height: 46px;
padding: 0.3em;
text-align: center;
font-size: x-small;
text-decoration: none;
color: #1B1B1B;
background: #fff;
border:1px solid #1B1B1B;
}
TS
// サーチクリア関数(リロードするだけ)
reset() {
location.reload();
}
#### Appendix:Angularでエンドポイントを呼び出すコード
カスタマイズしたい場合のコードはAngularの場合、いかのような感じだろうか?テストしてないので動かないと思う。あくまでイメージ。
TS
import { Component, OnInit } from '@angular/core';
import { Observable } from "rxjs";
import { HttpClient,HttpHeaders,HttpParams } from '@angular/common/http';
class bing {
name: string;
url: string;
displayUrl; string;
snippet: string;
dateLastCrawled: string;
}
@Component({
selector: 'app-bing',
templateUrl: './bing.component.html',
styleUrls: ['./bing.component.css']
})
export class BingComponent implements OnInit {
bingObservable: Observable<bing[]>;
subscriptionKey = 'a053xxxxxxxxxxxxxxxxxxxxf4ac'; //'YOUR-SUBSCRIPTION-KEY'
customConfigId = 'fcbxxxx3-xxxx-xxxx-9676-ee7xxxxx516c2'; //'YOUR-CUSTOM-CONFIG-ID';
searchTerm = '';
url = 'https://bij.cognitiveservices.azure.com/bingcustomsearch/v7.0/search?' +
'q=' + this.searchTerm + '&' + 'customconfig=' + this.customConfigId + '&' + 'mkt=ja-JP';
options = {
headers: new HttpHeaders().append("Ocp-Apim-Subscription-Key", this.subscriptionKey),
params: new HttpParams().append("url", this.url)
}
loadBing() {
this.bingObservable = this.http.get<bing[]>(this.url, this.options);
console.log('◆' + this.bingObservable)
}
constructor() {
}
ngOnInit() {
}
HTML
<ul *ngIf="bingObservable| async as results else empty">
<li *ngFor="let result of results">
</li>
</ul>
参照: [Angular 9/8 Http - How to Use HttpClient Module with Examples](https://www.techiediaries.com/angular-http-client/) [Angularのテンプレート内で script タグを読み込む方法](https://qiita.com/kenya-112163/items/c21cb98f8c8a96bf085d) [how to use bing search in my angular app.? ](https://stackoverflow.com/questions/49006045/how-to-use-bing-search-in-my-angular-app)