Angular: SEO対策
SPA(シングルページアプリケーション)はハッキリ言ってSEOフレンドリーではない。今のところ、ね。Angularで作成した場合最低限やっておくことを備忘録。
環境
Angular CLI: 7.1.4
Node: 10.15.3
OS: win32 x64
Angular: 7.1.4
"@angular/material": "^7.3.4"
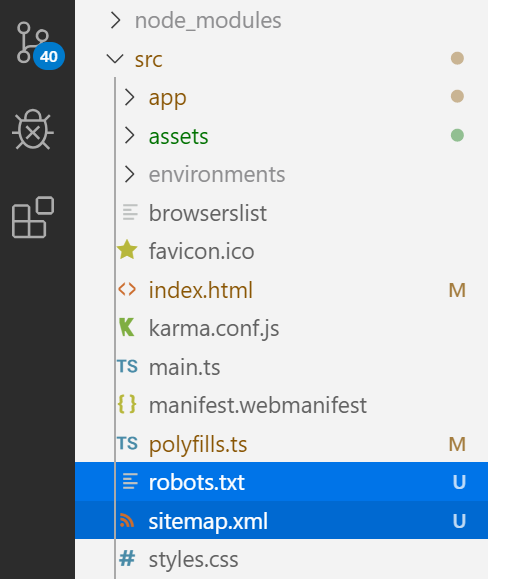
robots.txtとsitemap.xmlを配置。
robots.txtと、
User-agent: *
Disallow: /admin/
Allow: /*
# allow google image bot to search all images
User-agent: Googlebot-Image
Disallow:
Allow: /*
# allow Google adsense bot on entire site
User-agent: Mediapartners-Google*
Disallow:
Allow: /*
User-agent: Twitterbot
Disallow:
Allow: /*
Sitemap: https://example.com/sitemap.xml
sitemap.xmlを、
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<url><loc>https://example.com</loc><priority>0.5</priority></url>
<url><loc>https://example.com/introduction</loc><priority>0.5</priority></url>
<url><loc>https://example.com/introductioneng</loc><priority>0.5</priority></url>
<url><loc>https://example.com/basics</loc><priority>0.5</priority></url>
・・・省略・・・
</urlset>
※ sitemap.xmlはsitemap generatorやsitemap Editorで作成できない。
にゃんとも困ったことに残念ながらrouterLinkにはgeneratorのクローラーが反応してくれない。トップページだけのsitemap.xmlしか出力してくれない。↓
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<url>
<loc>https://example.com/</loc>
<priority>1.0</priority>
</url>
</urlset>
sitemap.xmlは手作業で作るしかない。
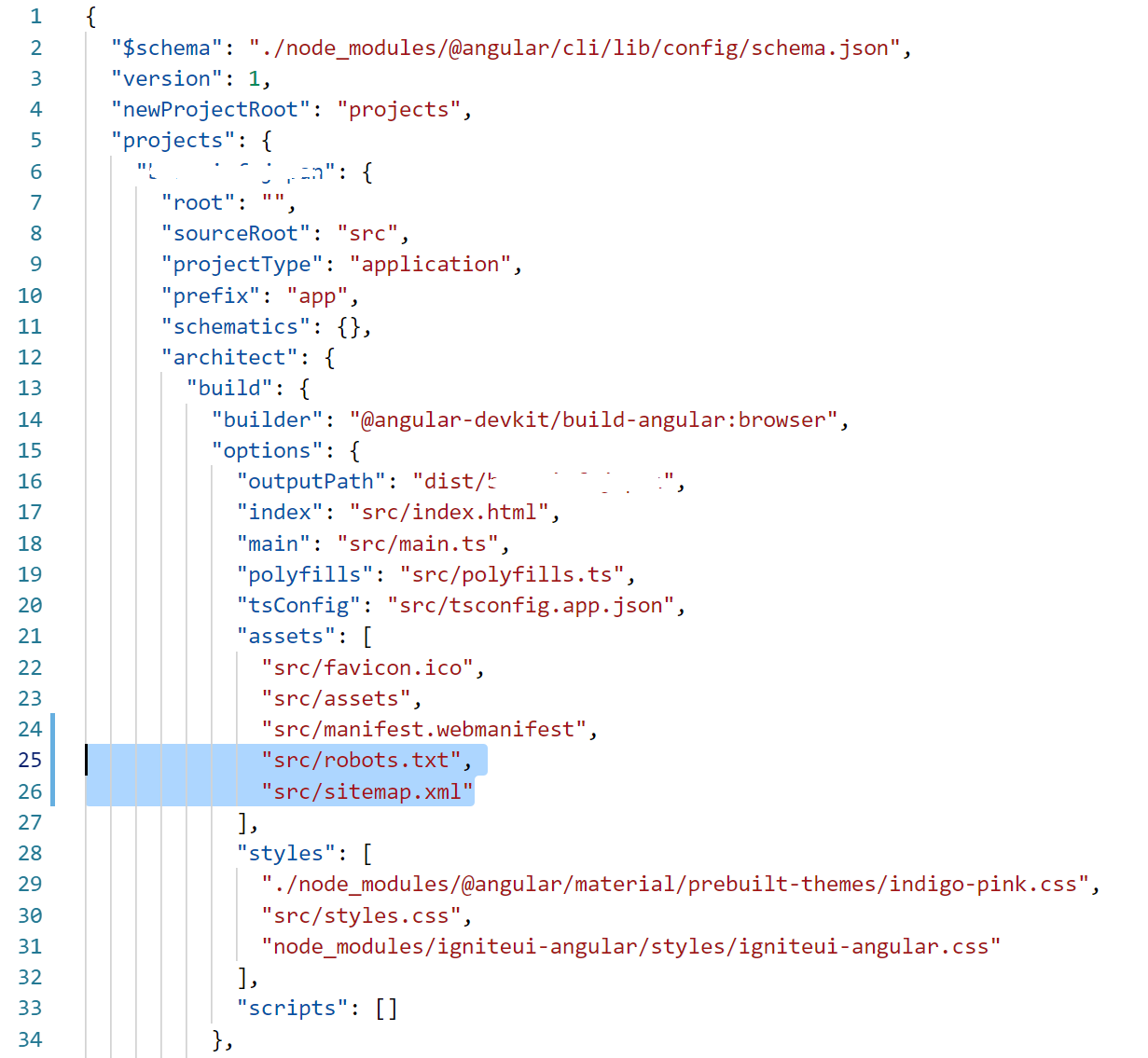
angular.jsonを編集
以下のように"src/robots.txt","src/sitemap.xml"をassetsの下に追記する。

polyfills.tsを編集
デフォルトでコメントアウトされているけど、以下の14行をコメントを外して有効化する。
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
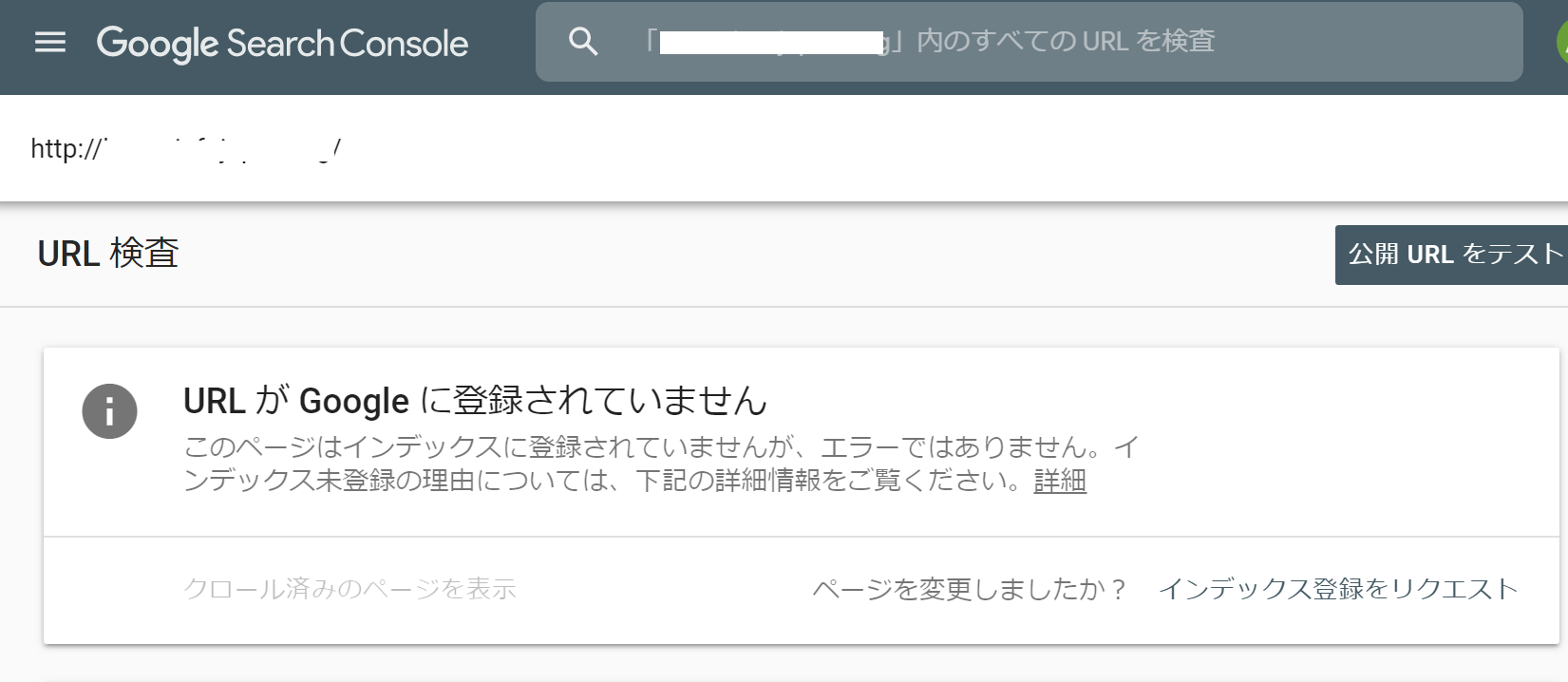
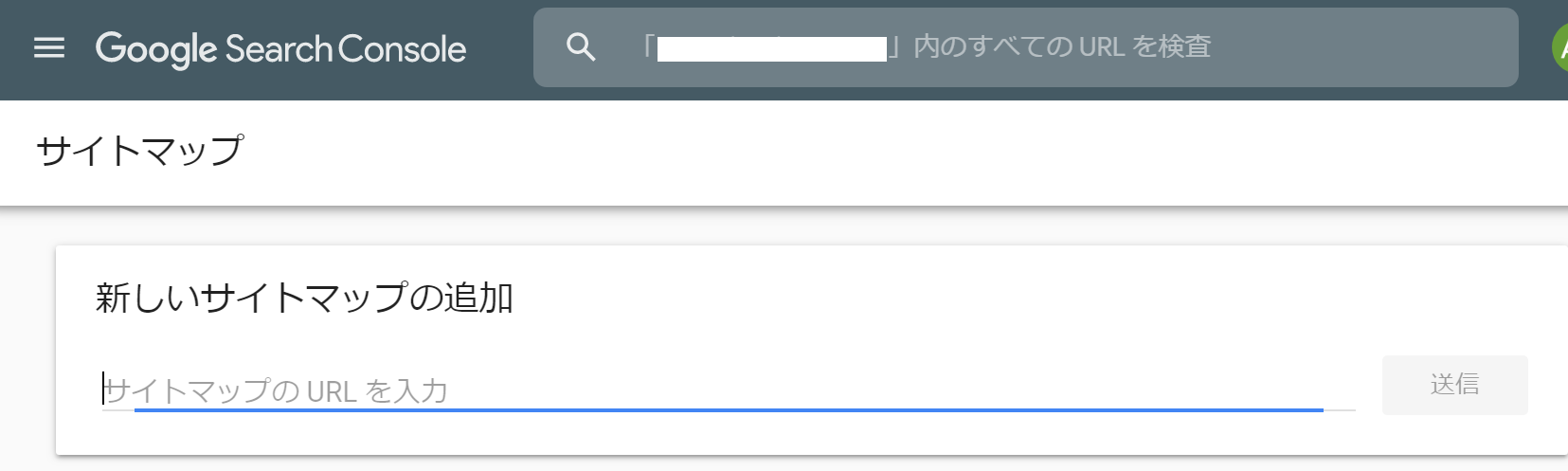
最後にGoogle Search Consoleで諸々登録する。


以上