React Native&Expo開発環境構築
備忘録![]()
Expo会員登録をする
スマホにExpoアプリをインストール
アプリを開いてProfileからExpo会員登録したアカウントでサインイン
PCにて開発環境構築
npmとnodeが入っていれば以下のコマンドだけ
npm install expo-cli --global
### プロジェクト初期化 アプリ名がmyAppの場合、
expo init myAPP
とりあえずblankを選ぶ
~/Git/ReactNative_learning$ expo init myApp
┌─────────────────────────────────────────────────────────────┐
│ │
│ There is a new version of expo-cli available (3.0.6). │
│ You are currently using expo-cli 3.0.4 │
│ Run `npm install -g expo-cli` to get the latest version │
│ │
└─────────────────────────────────────────────────────────────┘
? Choose a template: (Use arrow keys)
----- Managed workflow -----
❯ blank minimal dependencies to run and an empty root component
blank (TypeScript) same as blank but with TypeScript configuration
tabs several example screens and tabs using react-navigation
----- Bare workflow -----
bare-minimum minimal setup for using unimodules
tabキーで"name"へ移動して、myAppとか入力する(任意)
? Choose a template: expo-template-blank
? Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ ‣ 100% completed
{
"expo": {
"name": "myApp",
"slug": "myApp"
}
}
yarnはとりあえずyesでインストールする。
? Choose a template: expo-template-blank
✔ Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ · 100% completed
? Yarn v1.13.0 found. Use Yarn to install dependencies? (Y/n)
完了。myAppディレクトリに移動しyarn startでアプリケーションを立ち上げできる。
Your project is ready at /Git/ReactNative_learning/myApp
To get started, you can type:
cd myApp
yarn start
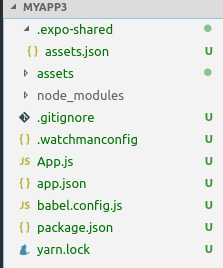
この時のPackage.json
React Native系のモジュールが入っている。
{
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject"
},
"dependencies": {
"expo": "^34.0.1",
"react": "16.8.3",
"react-dom": "^16.8.6",
"react-native": "https://github.com/expo/react-native/archive/sdk-34.0.0.tar.gz",
"react-native-web": "^0.11.4"
},
"devDependencies": {
"babel-preset-expo": "^6.0.0"
},
"private": true
}
アプリのスタートの仕方
myApp配下でyarn startコマンド。以下のようにQRコードが表示される。

それをアイフォンのカメラをかざすだけ(撮影しなくていい)。アイフォン画面に「Expoで開く」とpop-upが出るのでそれをタッチするとExpoクライアントが開く。

初期画面↓

![]() 開発用PCとアイフォンは同じLANネットワークにいないとダメ
開発用PCとアイフォンは同じLANネットワークにいないとダメ
### UI用のモジュールReact Native Elementsをインストール これはあくまでわたしの場合
npm install --save react-native-elements react-native-vector-icons
npm install --save react-navigation
npm install react-native-gesture-handler
npm install //ライブラリをインストールし直す
![]() 必要に応じてsudo をつけて
必要に応じてsudo をつけて