そもそもの動機
「強くなりたい」
史上最強の男にだれでも一度は憧れるものです。
とはいえ、僕は筋力が無ければ、運動神経も悪い、ただの独身男性なので早々と断念しました。
方向性をぐるんと変えて、「妄想を形にできる最強のクリエイター」を目指すことに。
それがきっかけとなり、僕はプロトアウトスタジオの門を叩いたのでした。
なぜ習慣化するためのBOTを作るのか
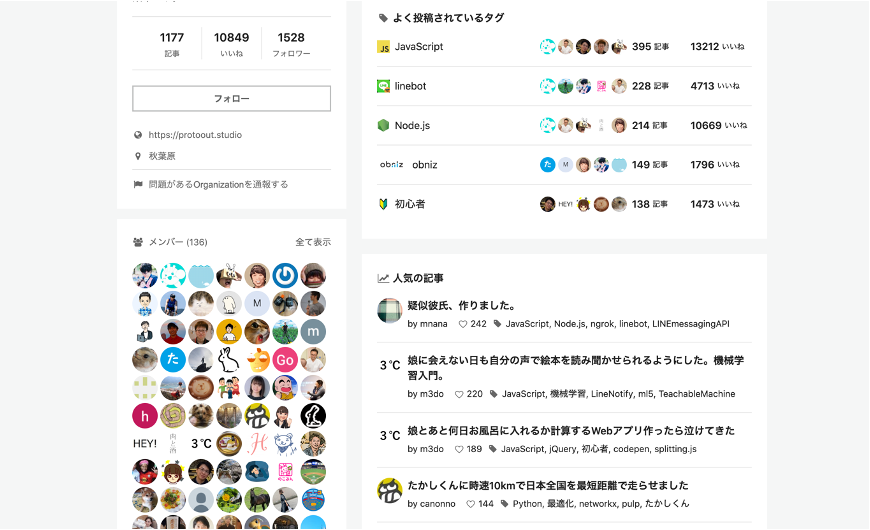
プロトアウトスタジオにはQiita上にメンバーが執筆した記事がたくさん投稿されています。
ので、まずは記事をたくさん読み込んで圧倒的に成長しようと考えたのですね。

そして、すぐに挫折することとなりました。
- 「よく投稿されているタグ」があるもののなんの技術もないのでどれを読めばいいか分からない
- 「人気の記事」をひとまず読んでみるも、そこから次の記事に発展していかない
つまり、あまりに記事が多く、かつ取っ掛かりがないので記事を継続して読めなかったのです。
これを受けて、技術の知識がない僕でも毎日読むのを習慣化できるようなBOTを作りたくなりました。
必要な機能は
毎日送られてきた記事は必ず読むというルールにすれば、
習慣化され、かつ次第に知識がついていくんじゃないかと考えました。
LINE BOTの機能は下の2つにしました
- プロトアウトスタジオメンバが投稿した記事からランダムに3つ選択する
- 毎日決められた時間に記事を送ってくれる
完成デモ

これなら記事選択に迷うことがなさそうです。
ちなみに送ってくれた記事はこちら
環境
Visual Studio Code v1.71.0
node v18.8.0
@line/bot-sdk
制作①:LINE BOTアカウントを作成する
LINE公式アカウントの作成 / LINE Botの初め方
▲こちらの記事を参考に、まずLINE BOTアカウントを作成

(友達に、、、なって、、、、)
制作②:Node.jsでQiita APIを使ってみる
「プロトアウトスタジオ」で検索してヒットした記事を格納する
let responses = await axios.get('https://qiita.com/api/v2/items?per_page=50&&query='+ encodeURIComponent("プロトアウトスタジオ"));
記事件数分のランダムな数値が格納された配列を作成する
var randoms = [];
var min = 1, max = 49;
for(i = min; i <= max; i++){
while(true){
var tmp = intRandom(min, max);
if(!randoms.includes(tmp)){
randoms.push(tmp);
break;
}
}
}
function intRandom(min, max){
return Math.floor( Math.random() * (max - min + 1)) + min;
}
配列の数値を使って、ランダムに記事を3つプッシュメッセージする
for(let i = 0; i<3; i++){
let num = randoms[i];
const messages = [{
type: 'text',
text: `${responses.data[num].title} \n ${responses.data[num].url}`
}];
try {
const res = await client.broadcast(messages);
console.log(res);
} catch (error) {
console.log(`エラー: ${error.statusMessage}`);
console.log(error.originalError.response.data);
}
}
終わりに
本当は、毎日早朝にランダム記事を送ってくれる機能を実装したかったのですが実現せず、、、
近いうちに実装して、習慣化を図りたいと思います。強くなりたいので。
最後に現状のコードを全文載せておきます。
今日も読んでいただいてありがとうございます。
サンプルコード全文
const line = require('@line/bot-sdk');
const axios = require('axios');
const config = {
channelSecret: '*************',
channelAccessToken: '************************'
};
const client = new line.Client(config);
const main = async () => {
const messages = [{
type: 'text',
text: "おはよう!今日もいってみよー!"
}];
try {
const res = await client.broadcast(messages);
console.log(res);
} catch (error) {
console.log(`エラー: ${error.statusMessage}`);
console.log(error.originalError.response.data);
}
let responses = await axios.get('https://qiita.com/api/v2/items?per_page=50&&query='+ encodeURIComponent("プロトアウトスタジオ"));
var randoms = [];
var min = 1, max = 49;
for(i = min; i <= max; i++){
while(true){
var tmp = intRandom(min, max);
if(!randoms.includes(tmp)){
randoms.push(tmp);
break;
}
}
}
function intRandom(min, max){
return Math.floor( Math.random() * (max - min + 1)) + min;
}
for(let i = 0; i<3; i++){
let num = randoms[i];
const messages = [{
type: 'text',
text: `${responses.data[num].title} \n ${responses.data[num].url}`
}];
try {
const res = await client.broadcast(messages);
console.log(res);
} catch (error) {
console.log(`エラー: ${error.statusMessage}`);
console.log(error.originalError.response.data);
}
}
}
main();