これはユアマイスター Advent Calendar 2018の13日目の記事です。
はじめに
みなさん、こんにちは。
ユアマイスター株式会社でシニアデザイナーをしている寺戸です。
弊社アドベントカレンダーでは、エンジニアとデザイナーが持ち回りで記事を書いています。本日は今年の3月から行なっている「あなたのマイスター」のデザインリニューアルについて書いていこうと思います。
リニューアルの背景について
クリーニングやリペアなどの「サービス」を売り買いする、サービスECプラットフォーム「あなたのマイスター」。2016年にリリース後、月間訪問者数200万人以上になり、登録しているパートナー※の数も大変ありがたいことに現在2,000パートナーを超えています。
※弊社サービスでは出店してくださる業者さんや職人さんのことを「パートナー」とお呼びしています
サービスが成長すると、このような悩みが増えてきました
- 登録パートナーの増加により、検索ページでの探しやすさが低下してきた
- それぞれのパートナーの強みを、ページでうまく伝えられていない
- キャンペーンエリアなど広告部分をちゃんと考える必要がでてきた
- リペアのサービスを購入後、業者さんとのやりとりがわかりにくい
リニューアルプロジェクトのスタートは2018年3月。繁忙期が始まる6月までに、まずはユーザー数の多いスマートフォン版をリニューアルすることにしました。
リニューアルの順番はトリアージ風に重要度で決定。まずは検索結果画面、パートナー詳細画面からスタートし、順次サーチエンジンからの流入が多い順で行なっていきました。また力を入れて進めている「リペア機能」のリニューアルも同時進行で進めることとしました。
リニューアルのポイント
今回のリニューアル時に考えたのは、成長してもグランドデザインを変えずに、サービスを大きくしていける仕組みでした。ベンチャー企業らしく「事業成長のスピードを優先し、後戻りをなくす」ためのデザインシステムの構築です。今回はその1部をご紹介していきます。
恒久的に使えるサイトカラー・フォントサイズなどの決定
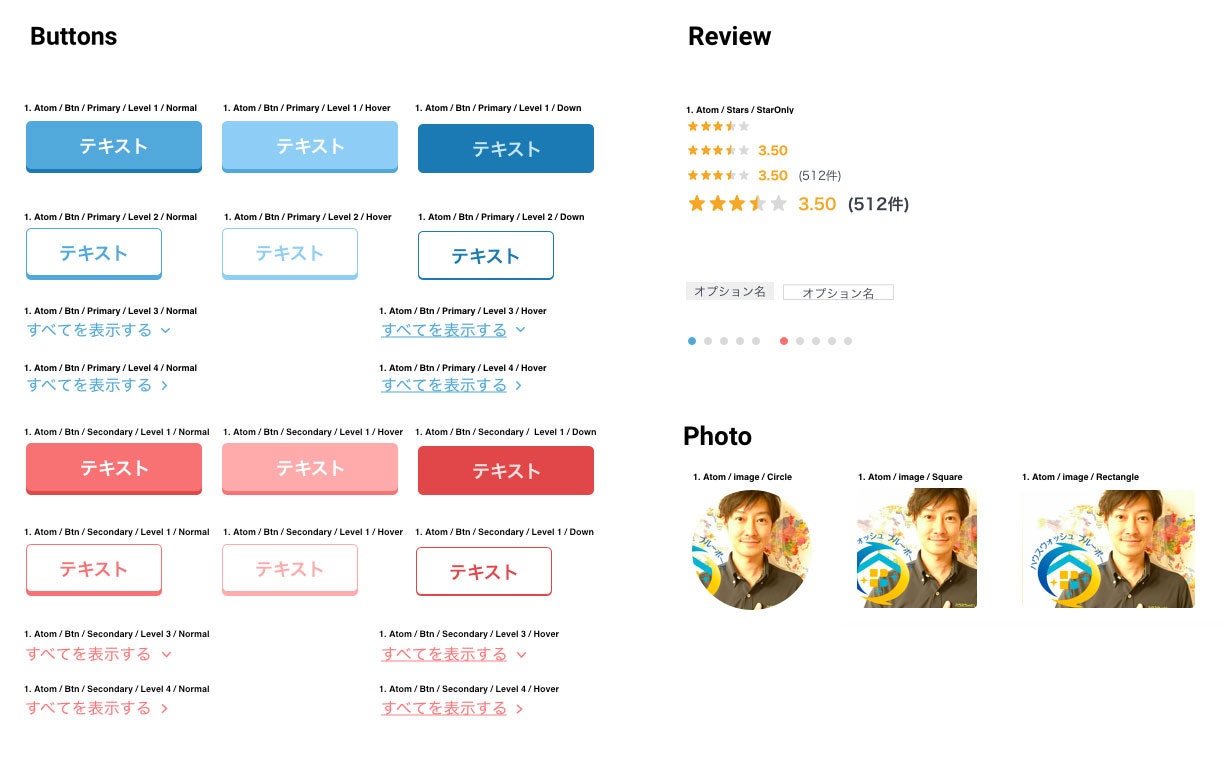
自分たちの悩みをふまえつつ、かんたんに国内外の競合他社をリサーチし、Atomic Designの考え方で、Sketchでデザインを起こして制作しています。
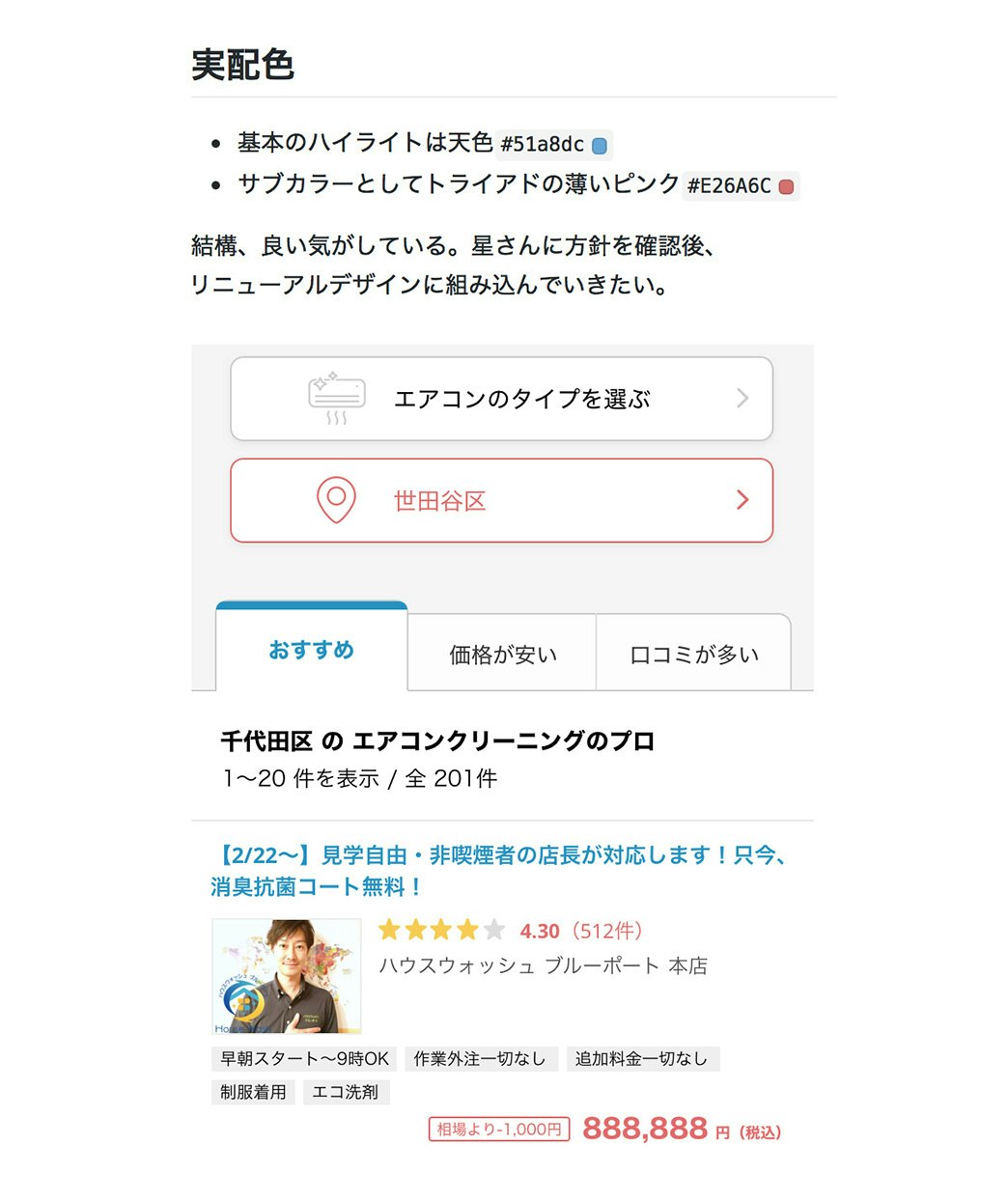
サイトカラーの決定
Adobe Color CCで使用したいベースカラーから配色を検討。最終的にColorハーモニー「トライアド」の構成にしました。
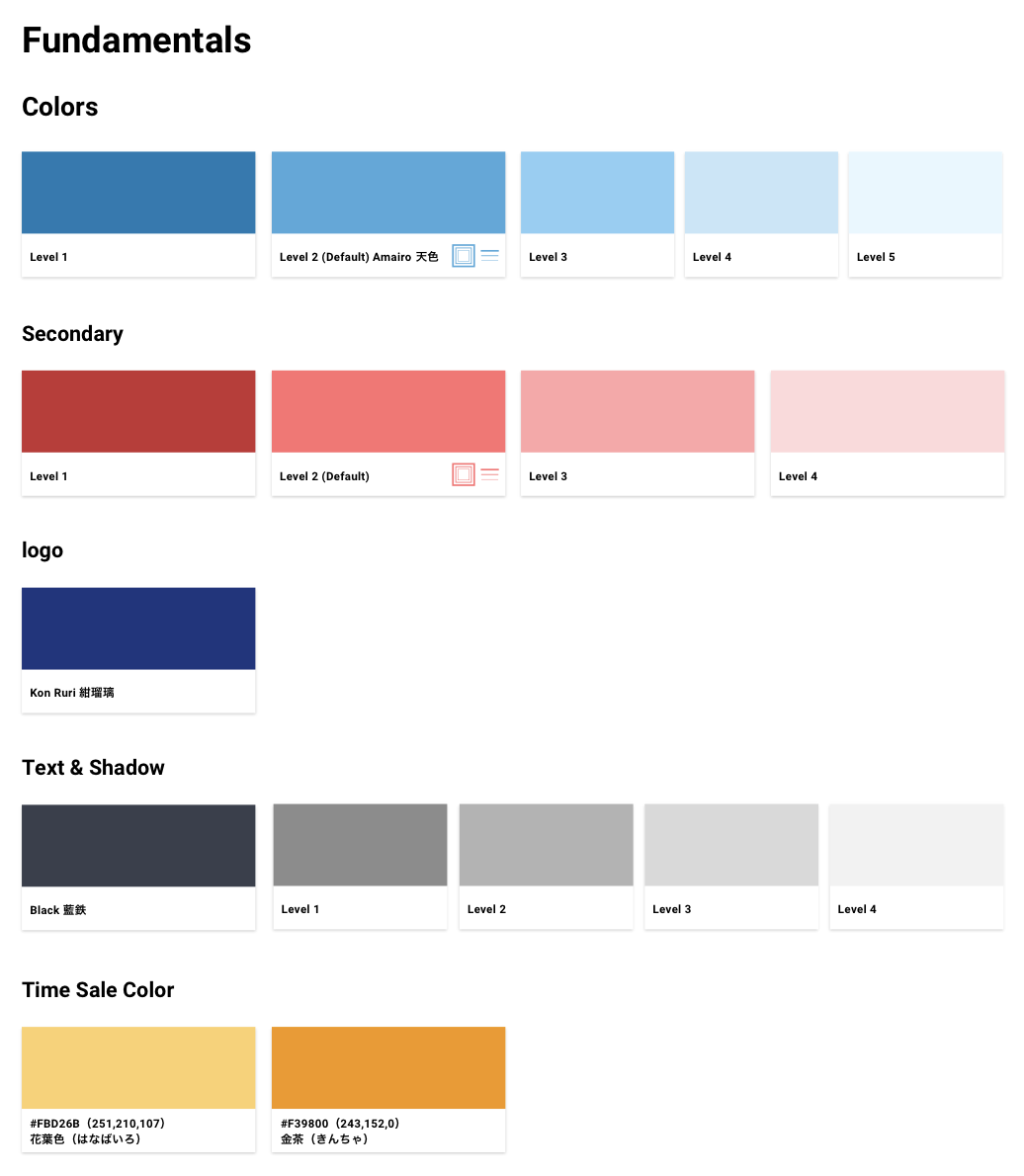
トライアドを分解しキーカラーを2色構成に。それでFundamentalsを構成しています。基本的に使用するカラーを絞りこんでおり、それぞれ最大でもLevel5までで対応するようにしています。またFontサイズも16pxを標準サイズにしバリエーション作成を行いました。こちらをZeplinでエンジニアにシェアしています。
| Github上でのやりとり | Fundamentalsを作成 | Fontサイズも統一 |
|---|---|---|
 |
 |
 |
(寄り道)サービスロゴのチューニング
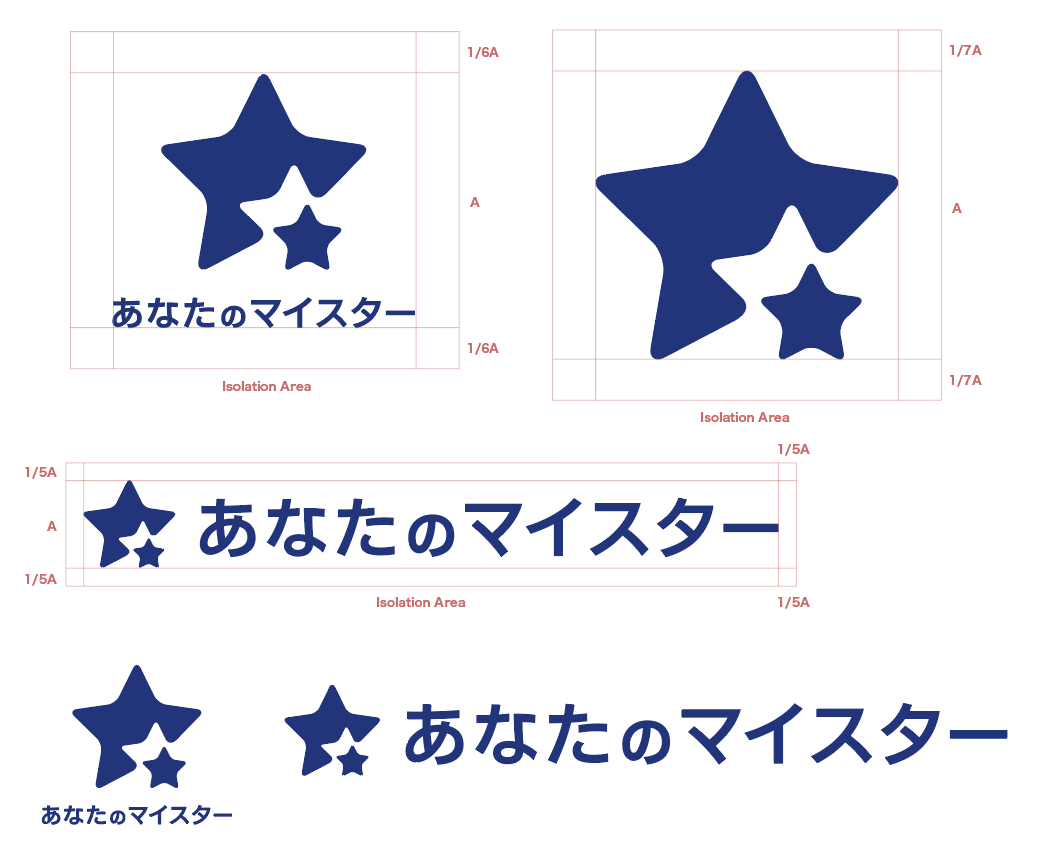
リニューアル後のサービスの雰囲気に合わせ、ロゴにほんの少しRを加え、柔らかいイメージに手直ししました。
| ロゴデザイン | 利用パターン |
|---|---|
 |
 |
サービスが成長しても「増改築しやすい」仕組み
Atom、Molecules、Organismsを、Sketch上にてSymbolの入れ子で組み、最小限のパーツでUIを組み上げていくようにしました。リニューアルの時間も少なかったことから「作ったコンポーネントは使い回し、コンポーネントにあわないUIデザインはしない」というポリシーです。
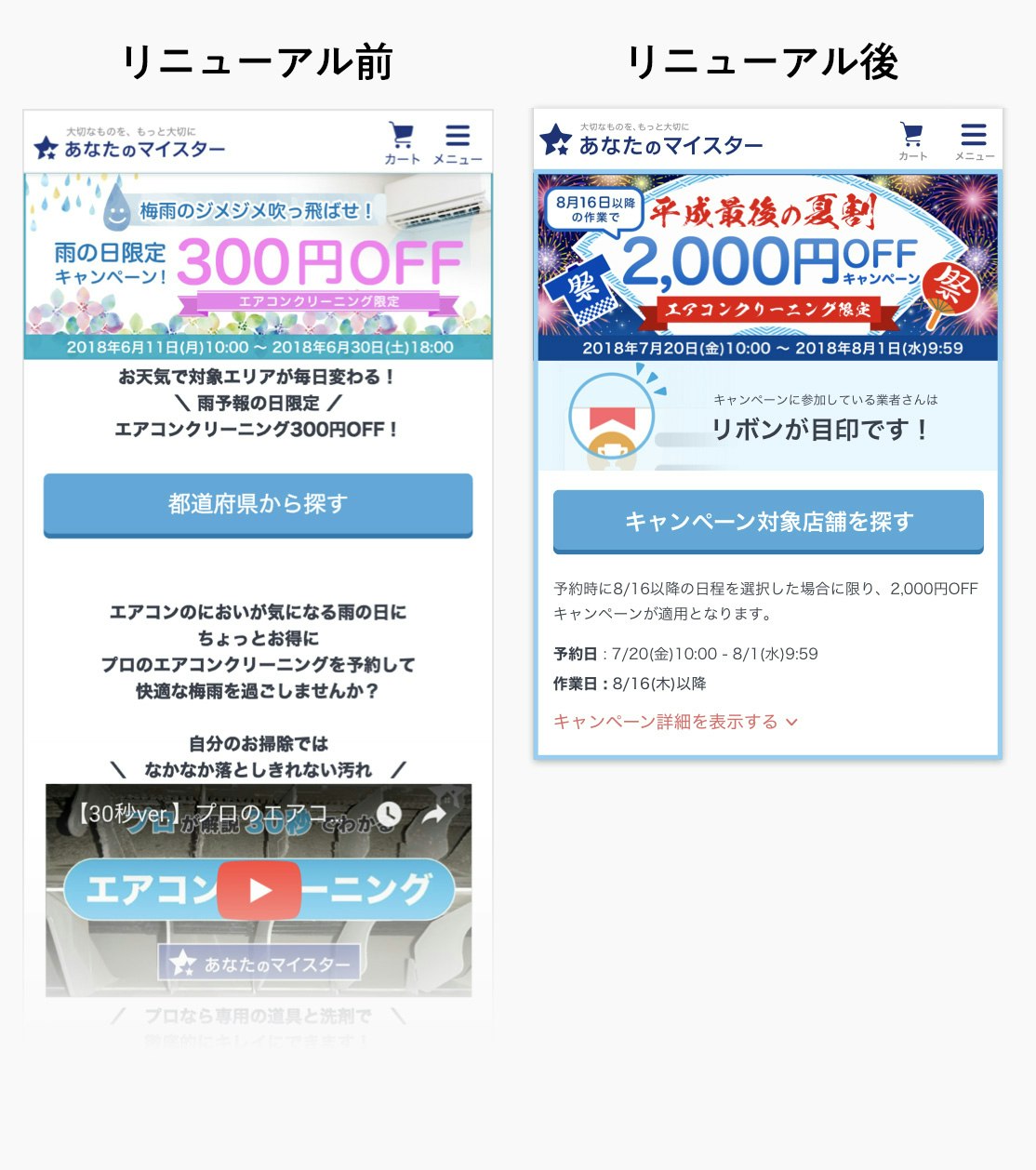
キャンペーンエリアの改善
サービスが成熟してきたことで、各種販促キャンペーンを行う広告エリアをきちんとルール立てて作る必要がありました。リニューアルとは別に、同時進行でキャンペーンエリアUIの改善も行いました。具体的にはキャンペーンエリアの高さを短くし必要な部分だけを見せる形に変更しています。
非レスポンシブでも、スマホ版とPC版とでコンポーネントを共用する
あなたのマイスターはレスポンシブサイトではありません。レスポンシブにしないことでレイアウトに自由度が生まれ、より細やかな情報をユーザーに伝えることができると考えたからです。ユーザー数もスマートフォンの方が多くなりつつある今、スマートフォンの方を優先してデザインし、それをPC側に簡単に展開できる方がいいと考えました。
ちなみに、レスポンシブサイトではなくてもモバイルファーストインデックスは有効になっています。詳しくはこちらの記事をご参考ください。
モバイルファーストインデックス(MFI)を踏まえたデザイン
https://qiita.com/aterato/items/1548f27d011b6fa919c4
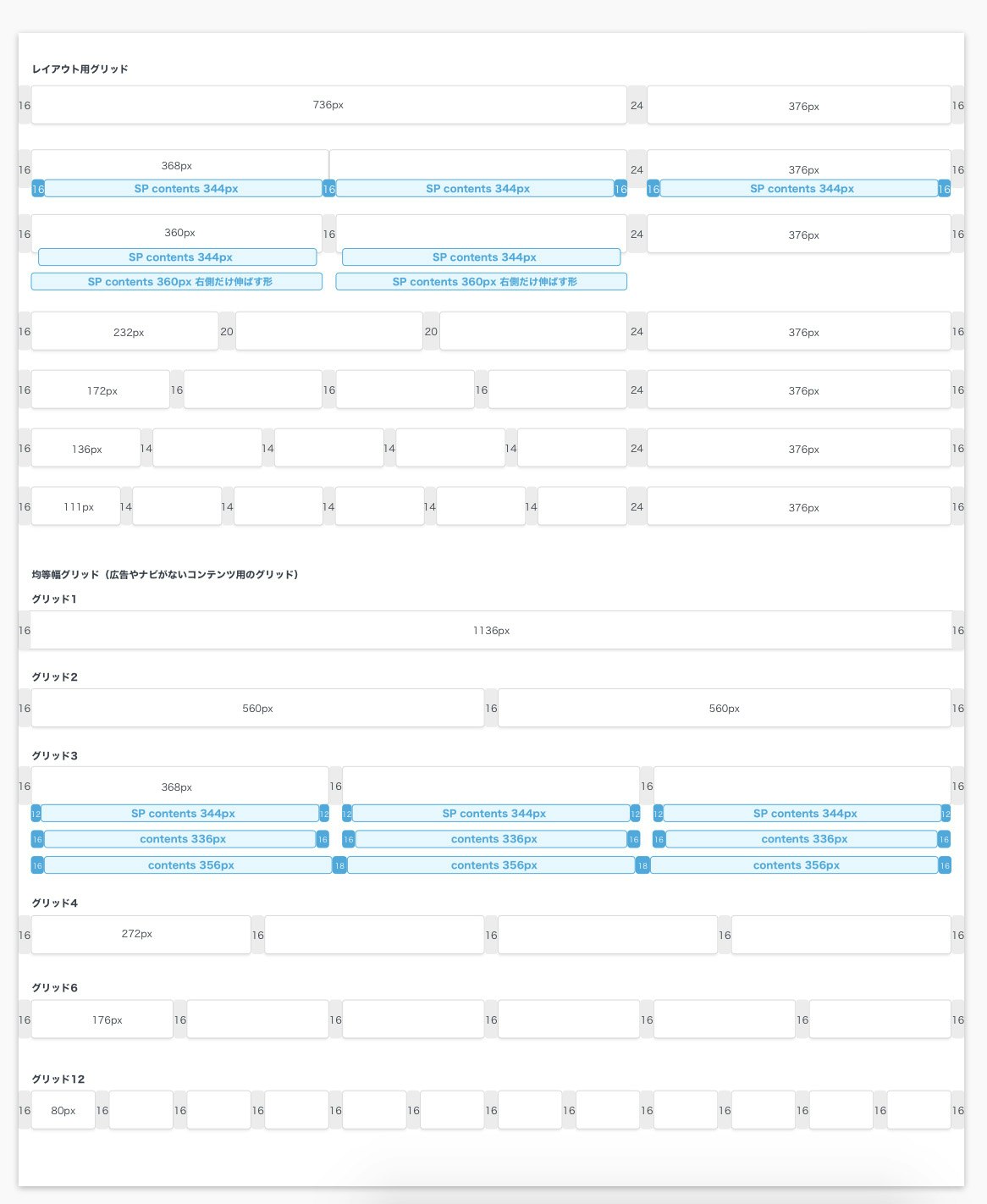
スマートフォンのページコンテンツをそのままPC向けに簡単に展開できるような独自のグリッドやレイアウトを考え、そこにパズルのようにコンテンツを配置するような形にしました。具体的には下記のような形です。
- スマートフォンの3倍の幅でPCのサイトを構成
- フォントサイズやレイアウトなどをそのまま流用できるようにする(新機能はスマートフォンで優先的にリリースし、その後時間をかけずにPCに展開可能に)
- エンジニアさんだけでも比較的容易にページ作成ができるようにするルール作り
リニューアルスケジュールについて
3月から順次開始していったリニューアルですが、繁忙期である6月までにスマートフォン主要画面が完成し、7月にトップページまで刷新することができました。ひとえにフロントエンドエンジニアの花岡さん(@taiki-hanaoka )のご尽力のたまものです。花岡さんがまず主要な部分を組み上げ、そのあとインターンの小川くん(@masaki-ogawa)と原くんが展開していってくれました。正直よく間に合ったな…という印象です。みんなほんとすごい!
トップページデザインのバリエーション

リペアの進捗画面のデザイン

「繁忙期までに間に合わせる」という限られた時間の中、デザイナーとエンジニアで納得のいくものを実装していく思いは強かったため、パターン出しをし良いものを作るという姿勢は崩しませんでした。9ヶ月間の流れを書くとこのような形です。
- 3月〜7月 でスマートフォンサイト
- 4月 同時にユーザーのAdminページの改善(リペアなど)
- 8月〜12月 でPCサイト
- 合間にタイムセールや各キャンペーンなどのLPサイトなど
PCデザインのリニューアルからは、デザイナーインターンのイザナミ(@rina-ogata)もUIデザインに参加してくれたので、さらにスピードアップできています。
いろいろ行なっていますが、まだまだまだまだまだまだまだ改善したいことは山程あります。この記事を見てくれた方は実際サービスを触ってみて、ご意見いただけると嬉しいです!
最後に
UIデザインの基本思想は、GMOペパボの鹿さんをフィーチャリングしています。
カラーミーショップの新カゴのデザインと進め方を知る機会があったのですが、本当に参考になりました。鹿さんの考え方をエンジニアチームにも共有し今回のリニューアルの礎としています。ありがとうございます!
最高のショッピングカートをつくります!「新カゴプロジェクト」の現状報告と2016年の予定
https://shop-pro.jp/news/2016_newcart/