価格と消費税の計算アプリを作ってみました
私は食品スーパーマーケットで事務の仕事をしいています。
店が忙しい時は、レジやお客さまのサポートをします。
特に割引のある特売日は、とてもレジが混んでいます。
店は、毎月2種類の割引価格で、それぞれの特売日を設けています。
- カード会員さま向けの5%引きの日
- 特別会員さま向けの10%引きの日
2種類の特売日は月にそれぞれ3回あります。
特売日当日は、当然レジも混雑します。
レジのトラブルは多少ありますが、特売日はレジに割引の設定がされています。
商品の取り消し、数の訂正などは、レジにて簡単に対応できます。
そして、特売日の翌日には通常のレジ設定に戻ります。
特売日の後に起きる混乱
例えば、特売日の翌日に、商品の返品を希望されるお客さまが、いらっしゃる事があります。
お客さまがレシートを持参されていれば、レシートの日の割引が反映され、レジの返金対応は問題なく終わります。
しかし、稀にレシートを無くされている場合があります。
通常はレシートの無い場合は、返品の対応はお断りしておりますが、何かしらの原因で店に責任があった場合は、返金に応じます。
焦りによる混乱
レシートが無い場合の返品は、稀な対応の為緊張します。
レシート当日の販売価格を確認して、その後割引後の金額で登録します。
確認に手間取り、お客さまを、お待たせしてしまう時もあります。
それでも何とか確認ができ、レジ登録も終了できました。
混乱はそんな時にやって来る
最終的に返金額が正しいのか確認したいのですが、当然お客さまは、目の前で待っていらっしゃいます。
焦りもあって尚更混乱します。
私も、そんな混乱を経験したことがあります。
その度に『金額を入れるだけで、瞬時に割引と税込金額を計算できるアプリがあったらいいのに』と思いました。
と前置きが長くなってしまいましたので、そろそろ本題に入ります。
HTMLコード知らなくても計算アプリ作れた!
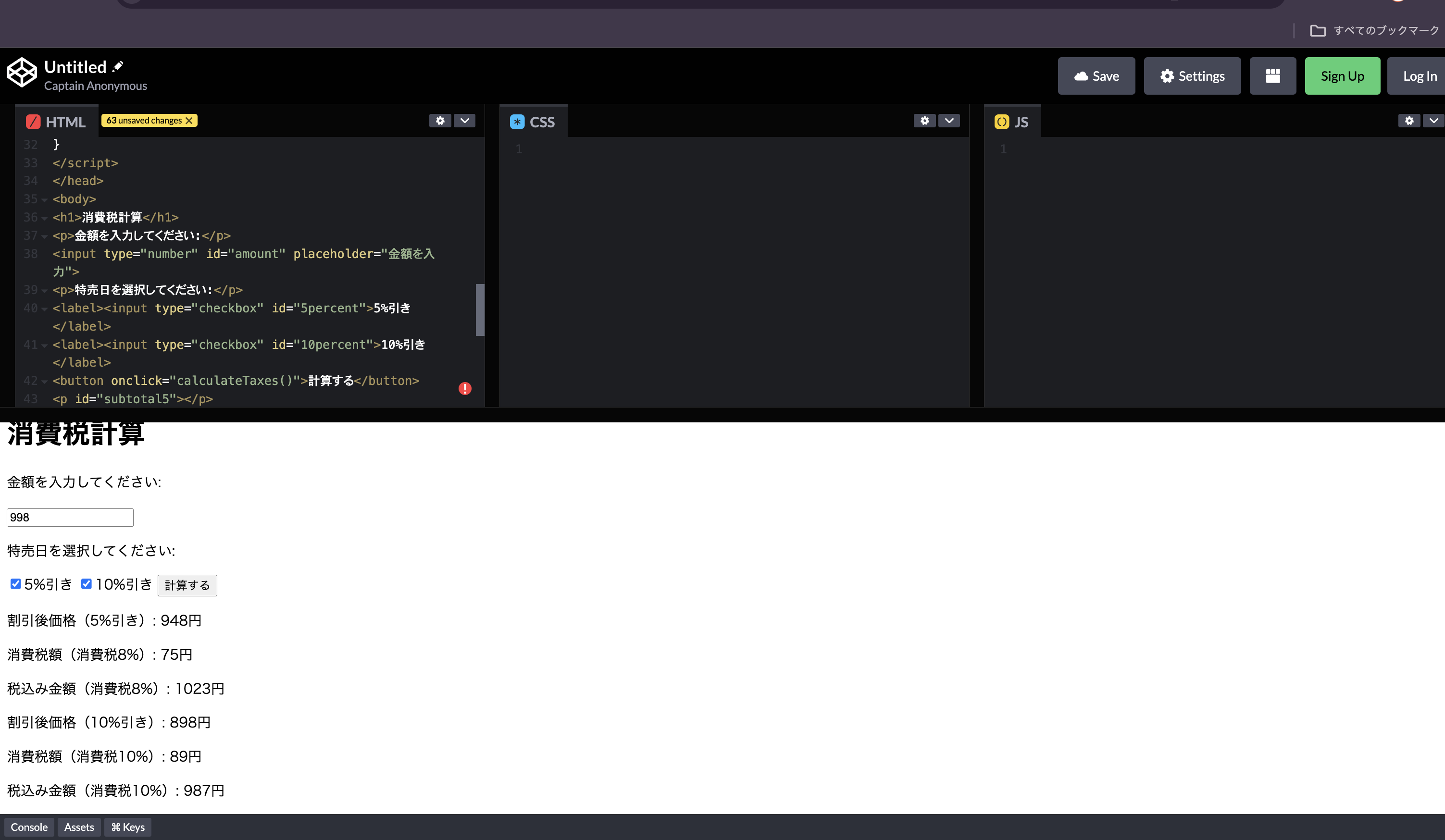
完成品がこちらです
元の価格 欄に商品本体価格を入力。
割引率 の5%offか10%offを選択。
計算するをクリック。
HTMLコードはChatGPTにお任せしました。
しかし、この結果に辿り着くまで、何度もChatGPTに修正をお願いしました。
使用ツール:
・ChatGPT
・codepenそして、こちらの記事を参考にさせて頂きました。
Chatは、最初こんな説明からスタートしました
ChatGPTから返ってきたコードをcodepenに貼り付けると
正しく計算できたのは消費税10%だけで
消費税8%の計算に10%割引が適用されていませんでした。
その後、何度かChatGPTに
「特売価格5%引き10%引きのそれぞれに、消費税8%と10%の計算をするコード」を追記して修正をお願いしました。
そして送られてきたのがこちらです。
一見、完成のように見えました。
金額を1000円にしていたので直ぐに気づきませんでしたが、小数点第2位まで表示されていました。
そうです! 割引価格と消費税の小数点以下の指示を忘れていました。
もう一度修正の依頼を考えましたが、今までのChatを閉じ、新たなChatで`にコードをお願いする事にしました。
今度は何に対する5%10%なのか、何に対する8%10%なのか指す言葉を丁寧に説明し、ChatGPTに送りました。
「私の店は割引価格が、5%offの日、10%offの日、2種類あります。割引金額の小数点以下は、切り上げて割引します。それぞれの割引後価格と、割引価格に消費税8%、消費税10%込みにの両方を計算するHTMLコード列を教えてください。追記、消費税額は小数点以下切り捨てです。」
そしてChatGPTから返されたコードがこれです
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>割引価格と消費税計算</title>
<script>
function calculateDiscount() {
var originalPrice = parseFloat(document.getElementById("originalPrice").value);
var discountPercentage = parseFloat(document.getElementById("discountPercentage").value);
var taxRate8 = 0.08;
var taxRate10 = 0.1;
// 割引後価格の計算
var discountedPrice = originalPrice * (1 - (discountPercentage / 100));
var roundedDiscountedPrice = Math.ceil(discountedPrice);
// 消費税込み価格の計算(税率8%)
var totalPriceWithTax8 = roundedDiscountedPrice * (1 + taxRate8);
var roundedTotalPriceWithTax8 = Math.floor(totalPriceWithTax8);
// 消費税込み価格の計算(税率10%)
var totalPriceWithTax10 = roundedDiscountedPrice * (1 + taxRate10);
var roundedTotalPriceWithTax10 = Math.floor(totalPriceWithTax10);
// 結果を表示
document.getElementById("discountedPrice").innerHTML = "割引後価格(切り上げ): " + roundedDiscountedPrice + " 円";
document.getElementById("priceWithTax8").innerHTML = "消費税8%込み: " + roundedTotalPriceWithTax8 + " 円";
document.getElementById("priceWithTax10").innerHTML = "消費税10%込み: " + roundedTotalPriceWithTax10 + " 円";
}
</script>
</head>
<body>
<h2>割引価格と消費税計算</h2>
<p>元の価格: <input type="number" id="originalPrice" min="0"></p>
<p>割引率:
<select id="discountPercentage">
<option value="5">5% off</option>
<option value="10">10% off</option>
</select>
</p>
<button onclick="calculateDiscount()">計算する</button>
<p id="discountedPrice"></p>
<p id="priceWithTax8"></p>
<p id="priceWithTax10"></p>
</body>
</html>
これで完成と行きたいところでしたが、言葉の解釈の違いがありました。
私は、割引金額の小数点以下は切り上げて割引、としました。
切り上げは割引く金額を指すつもりでしたが、アプリには割引価格が表されています。
ChatGPTは割引後の金額に対して、切り上げていました。
もう一度ChatGPTに修正を頼もうと思いましたが、勉強にもなるので自分で訂正しました。
// 割引後価格の計算
var discountedPrice = originalPrice * (1 - (discountPercentage / 100));
var roundedDiscountedPrice =<font color="pink"><font>Math.floor(discountedPrice);
割引後価格の計算のmath.ceilをmath.floorに訂正しました。
完成をもう一度、今度はcodepenアプリです。
See the Pen Untitled by Taka (taka-a) (@Taka-taka-a) on CodePen.
初めて試したChatGPTの感想
正直すごいと思いました。
私を別の世界に連れて行ってくれるような気もします。
ChatGPTのことを正しく理解して、仕事や生活の場で上手に使えば、本当に頼もしい頭脳を持てたような感じになるでしょう。
これからも、ゆっくりですが学んでいきたいと思いました。
最後になりますが私のQiitaの初投稿の記事です。
文章内容ともに拙いものですが、よかったら読んでみて下さい。