これまでVSCodeを利用したTypeScript(AngularプロジェクトでもOKだった)のデバッグには拡張機能であるDebugger for Chromeの利用が主流でしたが、つい最近この拡張機能が廃止されました。
理由はVSCode自体にデバッガが取り込まれたためです。
これまでは「VSCode」と「ブラウザ」を交互に切り替えながらデバッグ作業をしていたのですが、VSCodeにデバッガ機能が内蔵されたことで思いのほか便利になったので、VSCodeへの導入に関する備忘録を残します。
デバッグ手順
既にWebPack等で開発対象が起動しているとします(Angularならば、ng startコマンドでサーバー起動済みの状態)
デバッグ起動設定を追加
コマンドパネルを使用して上記で起動しているサーバーにアクセスする方法がお手軽ですが、開発中に何度もデバッガを実行するのでアクセス先のURL入力の手間も省くためにlaunch.jsonにデバッガ起動用の設定を記述します。
内蔵デバッガが使用できるブラウザは、今のところGoogleChromeかMicrosoftEdge(多分Chromium版のみ)となっています。
下記の設定例ではMicrosoftEdgeを使用しています。
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Microsoft Edge and open the Edge DevTools",
"type": "pwa-msedge",
"request": "launch",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}
type要素に使用したいブラウザのタイプを指定することで切り替えることができます。
| typeの内容 | ブラウザ |
|---|---|
| pwa-chrome | GoogleChrome |
| pwa-msedge | MicrosoftEdge |
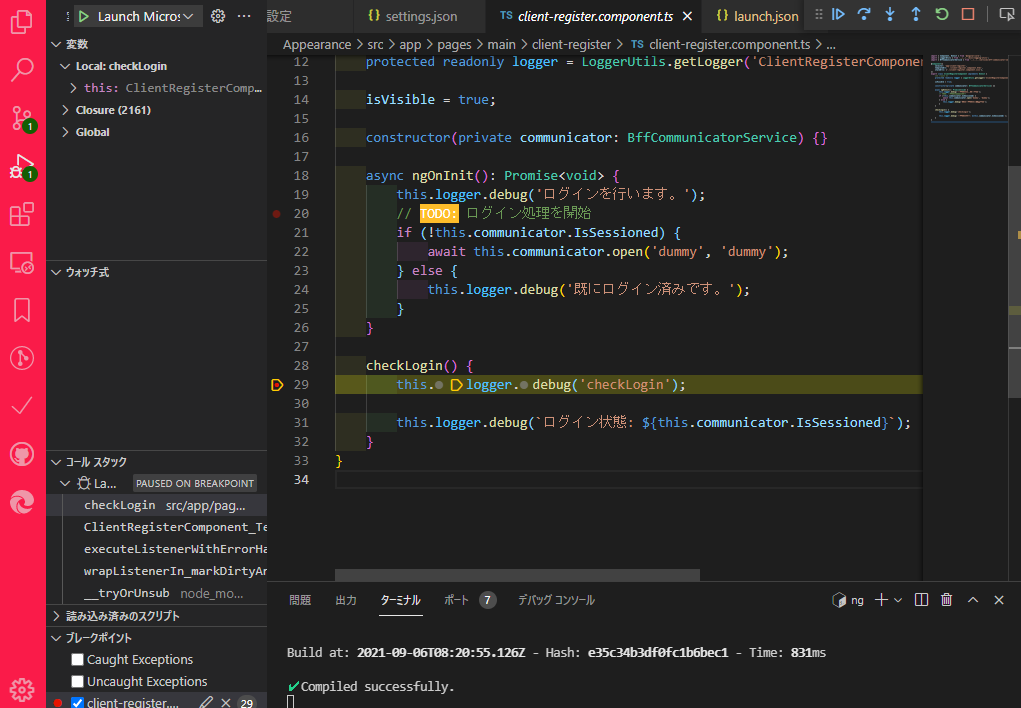
ブレイクポイントを設定する
たったこれだけでブレイクポイントを設定した箇所でプログラムを停止させることができます。
Edgeを使えばもっと便利になるかも
VSCodeの拡張機能Microsoft Edge Tools for VS Codeを導入しておくともっと便利になるかもしれません。

この拡張機能を導入した状態でデバッガを起動すると、デバッガツールが上記のように変化します。

このアイコンを選択することで、デバッグ対象のブラウザで表示している内容をVSCode内のEdge開発者ツールで表示することができます。
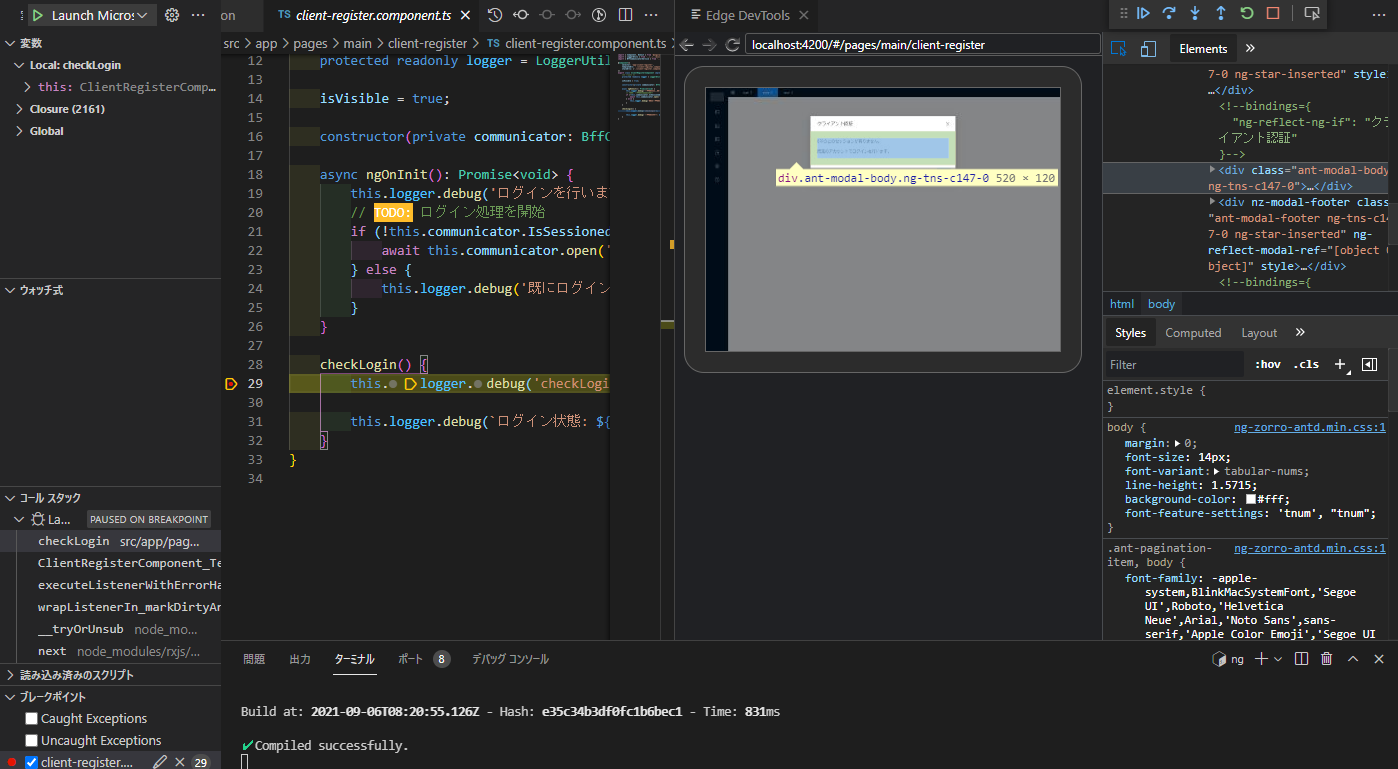
もちろんインスペクタも使用可能です。また、スクリーンキャストを実行することでVSCode内にブラウザが表示している内容そのものを投影することができ、スクリーンキャスト内から実際のブラウザ画面へのマウス操作も行うことができます。
下記はブレイクポイントでWebアプリを停止させつつ、スクリーンキャストでブラウザの表示内容を映しスクリーンキャスト内でインスペクタを使ってHTML要素を参照している時の画面です。

参照
参考にしたWebサイト様。