windows8 ストアアプリでは様々な解像度に対応するため、iOSの@2xより多い、4種画像を用意できます。
用意しなくてもいいですが、ピクセル等倍あると綺麗です。
名前のルール
- Logo.scale-80.png
- Logo.scale-100.png
- Logo.scale-140.png
- Logo.scale-180.png
ッて感じで、
*.scale-{拡大率}.png
のルールで名前をつけます
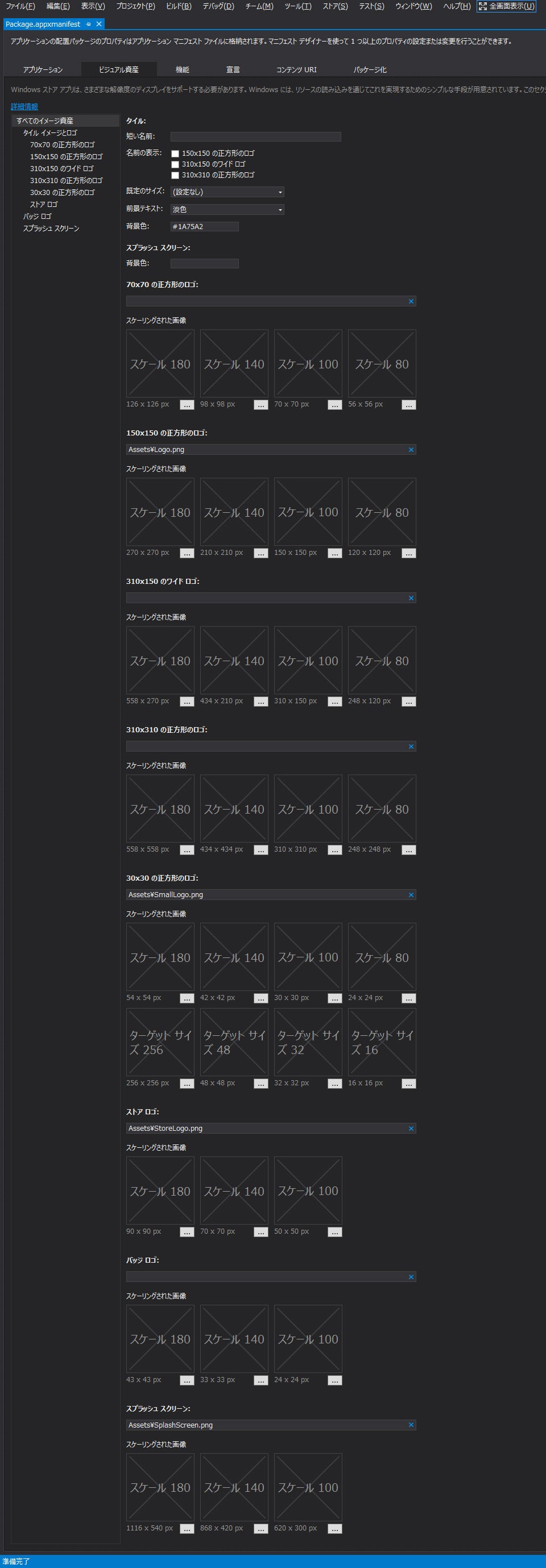
画像一覧
| 名前 | 80% | 100% | 140% | 180% | デフォルト名 |
|---|---|---|---|---|---|
| 70正方形 | 56x56 | 70x70 | 98x98 | 126x126 | --- |
| 150正方形 | 120x120 | 150x150 | 210x210 | 270x270 | Logo |
| 310x150ワイド | 248x120 | 310x150 | 434x210 | 558x270 | --- |
| 310正方形 | 248x248 | 310x310 | 434x434 | 558x558 | --- |
| 30正方形 | 24x24 | 30x30 | 42x42 | 54x54 | SmallLogo |
| ターゲットサイズ | 16x16 | 32x32 | 48x48 | 256x256 | --- |
| ストアロゴ | --- | 50x50 | 70x70 | 90x90 | StoreLogo |
| バッジロゴ | --- | 24x24 | 33x33 | 43x43 | --- |
| スプラッシュ | --- | 620x300 | 868x420 | 1116x540 | SplashScreen |
自動書き出しスクリプト ...マックですが