基本的にGitHub公式リポジトリのリリースノートの翻訳になります。
当方大変未熟者ですので、間違い等ありましたらご指摘いただけますと幸いです。。。
バージョン1.2の変更点
コード編集
-
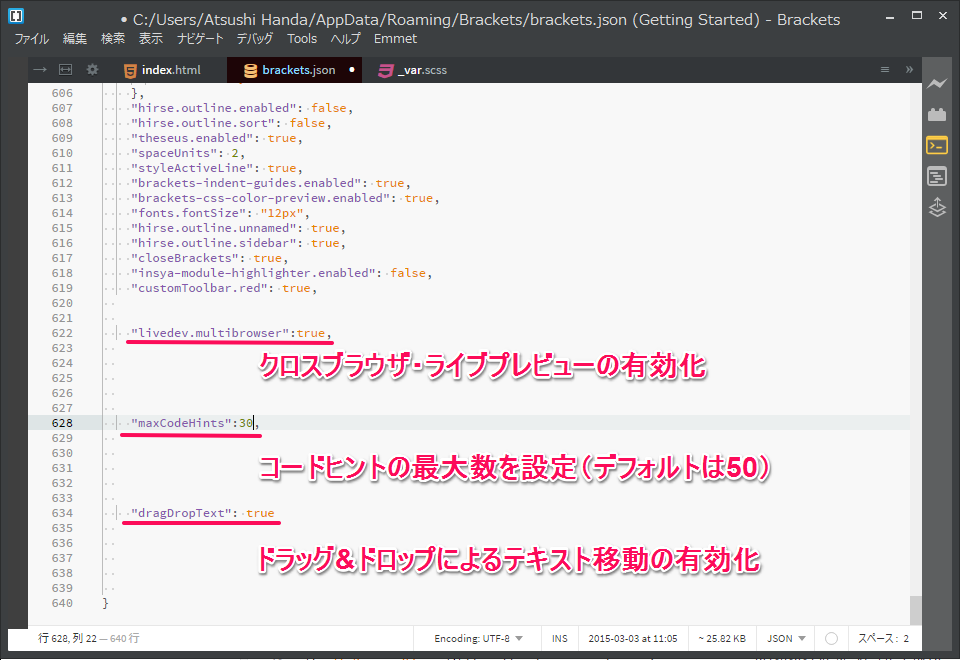
ドラッグ&ドロップでテキストを並べ替え:
dragDropText環境設定を有効にすると、選択したテキストをドラッグ&ドロップできます。複数選択にも対応しています。(by Marcel Gerber)

-
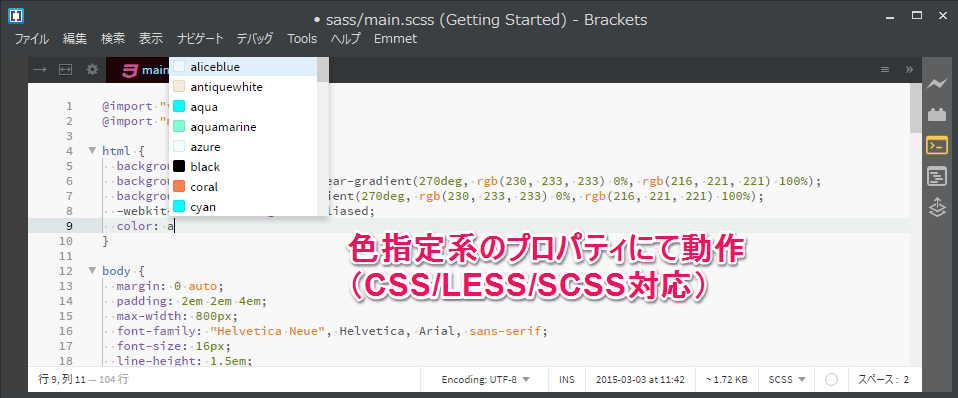
CSSカラー名のヒント: カラースウォッチのプレビューなど、CSS/LESS/SCSSで標準の名前付きカラーのコードヒントが表示されます。(by Marcel Gerber)

- SVGコードヒント: .svgファイルで、タグ、属性、名前付きカラーのコードヒントが表示されます。(by Amin Ullah Khan)
- Dartシンタックスハイライト(by Marcel Gerber)
検索
検索/置換のスクロールバーで、現在選択されている検索結果の目盛りマークが強調表示されるようになりました。
UI表示
Windowsの高DPIのサポート: 高DPIディスプレイでは、テキスト、アイコン、イメージが自動的により鮮明にレンダリングされます。
キーボードショートカット
名前付きキーが使用可能にユーザーキーマップ、及びエクステンションのキーボードショートカットにて、PageUp、PageDown、Home、End、Insert、Deleteが使用可能になりました。
安定性
Windows:ウィンドウ位置に関する挙動の改善:セカンダリディスプレイ接続解除時、画面解像度変更時にウィンドウ位置を保持するよう改善されました。
Linux
ファイル→開く から最後に編集したファイルを表示するようになりました。(現行のMac、Windows版と同じ挙動)(by Marcel Gerber)
ローカライズ
中国語(簡体字)、チェコ語、フィンランド語、フランス語、ドイツ語、日本語、ルーマニア語、セルビア語の訳が更新されました。(by Hanhua Hong, Pavel Dvořák, valtlait, Marcel Gerber, Goran Vasić, Micleușanu Nicu)
UIの変更
分割ビュー
非選択状態のペインを半透明にする処理が廃止されました。継続して該当機能を使用したい場合は、Zen Paneエクステンションを利用することにより維持可能です。
API Changes
jQuery - 2.1.1 から 2.1.3へアップグレード
Event listeners - エクステンションがBracketsコアモジュール、モデルオブジェクトにて$().on()/off()を使用すると警告が出るため、Brackets1.1で勧告された通り.on()/off()を直接呼び出してください。(DOMにて使用する場合は、引き続きjQueryイベントをご使用ください)
新拡張API、改善された拡張API
Colors
CSS/SVGの標準の名前付きカラーリストを使用する場合は、ColorUtils.COLOR_NAMESを使用してください。
確認されている不具合等
- Bracketsのヘルパープロセスが正常に動作しているにも関わらず、Mavericks(OS X 10.9)のアクティビティモニターにて、"Not Responding(応答なし)"と表示される。(#5794) テキストをクリックまたは入力してみてBracketsが正常に動作する限り、無視して問題ありません。
- インストーラー・DMGディストリビューションにはユニットテストコードが含まれていないため、Debug > Run Testsは使用できません。ユニットテストをするには、GitHubからBracketsをpullしてください。