PlantUMLでガントチャートを書く際の記法を機能別にまとめる。
内容的には下記参考ページの公式Documentに書かれていることを書き直し、タスクに関する事項とチャート全体に関わる事項で分けて並べ替えただけのものに近い。
各機能のうち、気になる点については、実際に確認して補足を加えてある。
-
参考ページ
発端
Excel上に入力したタスクについてのデータ(開始日、依存関係など)から、ガントチャートを作るプログラムを書いている。
各種ダイアグラムをまとめてくれているkroki.ioのexamplesでは、ガントチャートはmermaidのものを使っているので、最初はmermaidのものを使おうと思ったんだが、mermaidの公式サイトを見ても記法について十分な説明も無いし、依存するタスク間を結ぶ線も書かれないなど、イマイチだと感じた。
よく探すと、PlantUMLでもガントチャートが書け、ほぼ十分な機能を持ってることが分かった。
PlantUMLの公式Documentに書かれている説明は、ほぼ十分でなものではあるのだが、並び順が機能別になりきっていないのと、細かい仕様で書かれていない点が気になった。
各使用例をなるべく、説明したい事項に沿ったシンプルなものとし、私の気になって確認した事項を含めて書いたものがこの記事である。
基本構文
- SVC文型のように書く
- 最初の行:
@startgantt - 最後の行:
@endgantt - タスク:
[タスク名] - リソース: {
リソース名}または{リソース名:専任率} - 宣言の合成:
and
タスクの宣言
主な動詞
-
lasts: タスクの期間 -
starts: タスクの開始 -
ends: タスクの終了 -
happens: マイルストーンの設定日
期間、開始日、終了日の宣言(他タスクに依存しない場合)
[TaskA] lasts 10 days
[TaskA] starts at 2023/1/2
[TaskA] ends at 2023/2/1
- 日にちを指定する場合、
starts,endsの後ろのatは省略可 - 末尾の
sを忘れないように - 期間、開始日、終了日の3つ共を宣言した場合、期間は無視される
依存関係
以下の様に動詞と名詞のstartとendを用いて、タスク間の依存関係を定義できる
⚠️ 動詞の三単現のsは省略できないので注意@startgantt
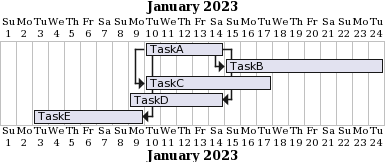
[TaskA] lasts 5 days
[TaskB] lasts 10 days
[TaskC] lasts 8 days
[TaskD] lasts 6 days
[TaskE] lasts 7 days
Project start 2023/1/1
[TaskA] starts at 2023/1/10
[TaskB] starts at [TaskA]'s end
[TaskC] starts at [TaskA]'s start
[TaskD] ends at [TaskA]'s end
[TaskE] ends at [TaskA]'s start
@endgantt
-
終了―開始型(FS型:Finish to Start)
単純に継続するタスクはキーワード
thenを用いて下記の様にも書ける@startgantt [TaskA] lasts 5 days then [TaskB] lasts 2 days then [TaskC] lasts 3 days @endganttこれは、矢印
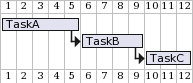
->を用いて下記のようにも書ける@startgantt [TaskA] lasts 5 days [TaskB] lasts 4 days [TaskC] lasts 3 days [TaskA] -> [TaskB] [TaskB] -> [TaskC] @endgantt -
開始―開始型(SS型:Start to Start)
💡 この場合、TaskAとTaskBの依存関係の線は書かれない場合がある(プロジェクト開始前にはみ出た場合と思われる) -
終了―終了型(FF型:Finish to Finish)
-
開始―終了型(SF型:Start to Finish)
-
タスクの宣言が先に出現した順にガントチャートは作られる
-
依存関係の宣言で参照されるタスクの日程が先に確定していないと、エラーやおかしな結果となる
-
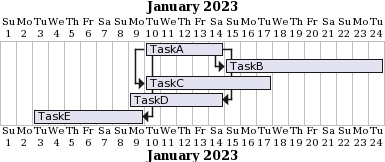
上記を考慮すれば、上の例の様に依存関係だけをまとめて後ろに並べても良いし、下の例の様に各タスクの期間や開始日などの宣言と依存関係はタスクごとにまとめても良い
@startgantt Project start 2023/1/1 [TaskA] lasts 5 days [TaskA] starts at 2023/1/10 [TaskB] lasts 10 days [TaskB] starts at [TaskA]'s end [TaskC] lasts 8 days [TaskC] starts at [TaskA]'s start [TaskD] ends at [TaskA]'s end [TaskD] lasts 6 days [TaskE] lasts 7 days [TaskE] ends at [TaskA]'s start @endgantt -
タスクのチャート上の並び順は、宣言の出現順序であるため、依存関係を後ろにまとめる場合、必要であれば先にダミーでタスク宣言をすると良い
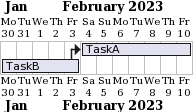
@startgantt project start 2023/1/30 [TaskA] lasts 1 days [TaskB] lasts 5 days [TaskA] starts at [TaskB]'s end [TaskA] ends 2023/2/10 @endgant
遅延日数、先行日数
キーワードafter, beforeを用いて、下記の様に開始日、終了日から指定日数だけずれた日を指定できる
@startgantt
[TaskA] lasts 5 days
[TaskB] lasts 10 days
[TaskC] lasts 8 days
Project start 2023/1/1
[TaskA] starts at 2023/1/10
[TaskB] starts 2 days after [TaskA]'s end
[TaskC] ends 1 day before [TaskB]'s end
@endgantt
進捗状況
is xx% completedを用いて、タスクの完了率を設定し、塗りつぶし量で表示させることができる
@startgantt
[TaskA] lasts 20 days
[TaskB] lasts 10 days
[TaskB] starts 5 days after [TaskA]'s start
[TaskA] is 50% completed
[TaskB] is 40% completed
@endgantt
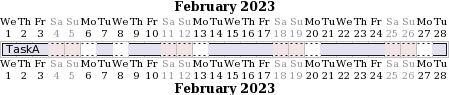
タスクの中断
pauses onを用いて、タスクの中断する期間、曜日を宣言できる
@startgantt
Project starts 2023/2/1
saturday are closed
sunday are closed
[TaskA] lasts 15 days
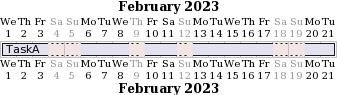
[TaskA] pauses on 2023/2/8
[TaskA] pauses on monday
@endgantt
リソース
- キーワード
onを用いて各タスクで使用されるリソースを指定することができる - リソースは
{ }で囲む - 1つのタスクに複数のリソースを割り当てる場合は、それを並べて指定する
- 各1日分の使用率を指定することができる
- リソースが使用できない期間(人であれば休暇の期間)を
is offとして定義できる- リソースの使用率は、1つのタスクを1日分完了する分を100%と解釈される
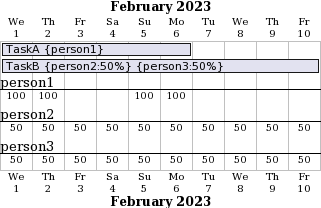
- キーワード
lastで指定された期間は、タスクの継続期間ではなく、そのタスクを完了するのに必要な作業量を日数で表したものであり、割り当てたリソースが足りなければタスクの継続期間は延長される
@startgantt
project start 2023/2/1
projectscale daily zoom 2
[TaskA] on {person1} lasts 4 days
[TaskB] on {person2:50%} {person3:50%} lasts 10 days
{person1} is off on 2023/2/3 to 2023/2/4
@endgantt
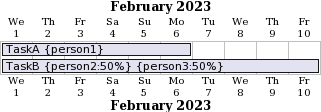
-
hide ressources namesと宣言することにより各タスクにリソースが表示されないようにできる@startgantt project start 2023/2/1 projectscale daily zoom 2 hide ressources names [TaskA] on {person1} lasts 4 days [TaskB] on {person2:50%} {person3:50%} lasts 10 days {person1} is off on 2023/2/3 to 2023/2/4 @endgantt -
hide ressources footboxと宣言することにより、リソースごとの使用率のサマリーを非表示にできる@startgantt project start 2023/2/1 projectscale daily zoom 2 hide ressources footbox [TaskA] on {person1} lasts 4 days [TaskB] on {person2:50%} {person3:50%} lasts 10 days {person1} is off on 2023/2/3 to 2023/2/4 @endgantt
マイルストーン
動詞happensを用いてマイルストーンを定義できる
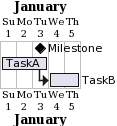
-
依存関係に基づくマイルストーン
⚠️ タスクとマイルストーンの宣言の順序通りに表示されるゆえ、順序を注意のこと 💡 マイルストーンを上にまとめたい時は下例のようにダミーの宣言を入れる(日数は何日でも後続の`happens`でマイルストーンになる@startgantt Project start 2023/1/1 [TaskA] lasts 3 days [Milestone] happens at [TaskA]'s end [TaskB] lasts 2 days [TaskB] starts at [TaskA]'s end @endgantt@startgantt Project start 2023/1/1 [Milestone] lasts 1 days [TaskA] lasts 3 days [TaskB] lasts 2 days [TaskB] starts at [TaskA]'s end [Milestone] happens at [TaskA]'s end @endgantt -
日付指定のマイルストーン
@startgantt Project start 2023/1/1 [Milestone] happens 2023/1/4 @endgantt -
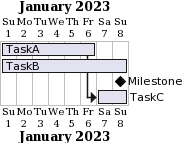
複数タスク完了のマイルストーン
指定されたタスク全てが完了したところにマイルストーンが置かれる
@startgantt Project start 2023/1/1 [TaskA] lasts 6 days [TaskB] lasts 8 days [Milestone] happens at [TaskA]'s end [Milestone] happens at [TaskB]'s end [TaskC] lasts 2 days [TaskC] starts at [TaskA]'s end @endgantt -
2つのマイルストーンに挟まれたタスク
下記の様に
occurs from [A] to [B]と書くことで、2つのマイルストーンで開始と終了が定義されるタスクを宣言できる(他の書き方でも書けるので、この記法を使わなくても良い)
@startgantt Project starts 2023/2/1 [PrjStart] happens 2023/2/3 [PrjEnd] happens 2023/2/28 [TaskA] occurs from [PrjStart] to [PrjEnd] -- [TaskB] starts at [PrjStart]'s start [TaskB] ends at [PrjEnd]'s end ' 下記はエラーとなる ' [TaskC] occurs from [TaskA]'s start to [PrjEnd] @endgantt
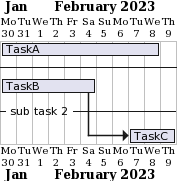
区切り線
-- で区切り線を入れることができる
-- strings --の形で区切り線上に説明語句などを入れることができる
@startgantt
project start 2023/1/30
[TaskA] lasts 10 days
**--**
[TaskB] lasts 6 days
-- sub task 2 --
[TaskC] lasts 3 days
[TaskC] starts 2 days after [TaskB]'s end
@endgant
同じ行にタスクを並べる
下記の様にdisplays on same row asとすることで、複数のタスクやマイルストーンを同じ行に並べることができる
@startgantt
[TaskA] lasts 5 days
[TaskB] lasts 6 days
[TaskB] starts 2 days after [TaskA]'s end
[TaskC] lasts 7 days
[TaskC] starts at [TaskB]'s end
[TaskB] displays on same row as [TaskA]
[TaskC] displays on same row as [TaskB]
@endgantt
色
is colored inを用いて、塗りつぶし色と線の色を指定できる
[TaskA] is colored in GreenYellow/Green
-
参考ページ
-
色見本は下記を表示させることで得られる
@startuml colors @enduml
タスクの短い名前
期間などの宣言文中でキーワードasを用いて短い名前を定義できる
[TaskA] as [A] lasts 15 days
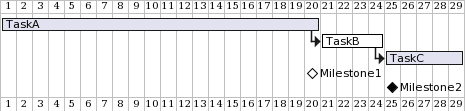
タスク、マイルストーンの削除
下記の様に、削除予定のタスクやマイルストーンを区別するように示すことが出来る
@startgantt
[TaskA] lasts 20 days
then [TaskB] lasts 4 days
then [TaskC] lasts 5 days
[Milestone1] happens at [TaskA]'s end
[Milestone2] happens at [TaskC]'s start
[TaskB] is deleted
[Milestone1] is deleted
@endgantt
チャート全体に関する宣言
プロジェクトの開始日
特定の日付をプロジェクトの開始日時に指定できる。この指定が無い場合、一番最初のタスクが指定した日付が開始日となる。
@startgantt
project start 2023/1/1
[TaskA] lasts 5 days
@endgantt
日付に色
特定の日付、あるいは期間に対して色を付けることができる
@startgantt
Project starts the 2020/09/01
2020/09/07 is colored in salmon
2020/09/13 to 2020/09/16 are colored in lightblue
[TaskA] lasts 5 days
[TaskB] lasts 20 days
@endgantt
今日に色
下記の様に、今日の日付を指定し、そこに色を付けることができる
@startgantt
Project starts 2023/2/1
[TaskA] lasts 20 days
[TaskB] lasts 8 days
[TaskB] starts after [TaskA]'s end
today is 2023/2/15 and is colored in red
' 下記表現も可
' today is 10 days after start and is colored in #AAF
@endgantt
スケール(表示単位)の指定
printscale、ganttscale、projectscaleのいずれかに対して、時間スケールを表すキーワードdaily、weekly、monthly、quarterly、yearlyを指定することで表示されるスケールを指定できる(デフォルトはdaily)
@startgantt
projectscale weekly
Project starts 2023/1/1
[TaskA] lasts 40 days
@endgantt
ズーム
スケールの指定の後ろにキーワードzoomと倍率を指定することでズームされる
@startgantt
projectscale weekly zoom 2
Project starts 2023/1/1
[TaskA] lasts 40 days
@endgantt
休業日
特定の曜日を休業日にすること、そのうちの特定の日を稼働日にすること、特定の日を休業日にすることができる(休業日分を含まない形で期間は考慮される)
@startgantt
Project starts 2023/2/1
saturday are closed
sunday are closed
2023/2/11 is open
2023/2/9 is closed
[TaskA] lasts 15 days
@endgantt
@startgantt
project start 2023/2/1
sunday are closed
2023/2/2 is closed
[TaskA] lasts 1 day and 1 week
@endgant
タイトル、ヘッダ、フッタ、キャプション、凡例
下記の様に、タイトルなどを追加できる
@startgantt
header This is header
footer This is footer
title This is title of chart
[TaskA] lasts 13 days
legend
This is a legend
Sentences could be shown
end legend
caption This is caption of chart
@endgantt
下部のボックスの非表示
hide footboxとすると下部のボックスが非表示となる
@startgantt
[TaskA] lasts 4 days
then [TaskB] lasts 4 days
hide footbox
@endgantt
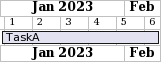
表示言語の指定
下記の様に表示言語を指定できる
指定可能な言語は以下
| en | 英語 |
|---|---|
| de | ドイツ語 |
| ja | 日本語 |
| zh | 中国語 |
| ko | 韓国語 |
@startgantt
language ja
project starts 2023/2/1
[TaskA] lasts 20 days
then [TaskB] lasts 4 days
@endgantt
その他
-
ハイパーリンク
⛔ Notion上では、オリジナル画像(pngファイル)へのリンクが有効でハイパーリンクがうまく動かないもよう@startgantt [taskA] lasts 10 days [taskA] links to [[http://plantuml.com]] @endgantt -
コメント行
行頭に
'を置くことでコメント行とできる
⛔ どうも、行の途中からコメントとすることは出来ないと思われる(やるとエラーとなる)/'で始まる行から、'/で終わる行までは複数行のコメント行となる -
ノートの追加
下記の様にノートを追加できる
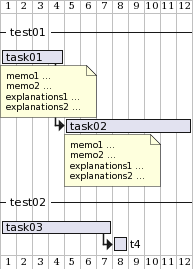
@startgantt -- test01 -- [task01] lasts 4 days note bottom 'note left memo1 ... memo2 ... explanations1 ... explanations2 ... end note [task02] lasts 8 days [task01] -> [task02] note bottom 'note left memo1 ... memo2 ... explanations1 ... explanations2 ... end note -- test02 -- [task03] as [t3] lasts 7 days [t3] -> [t4] @endgantt
関連ページ
ここでまとめたものを元に、pythonからガントチャートを作り易くするためのクラス定義を作成したものを下記で公開しました。