この記事はAlibaba Cloud Advent Calendar 2018の3日目の記事です。
バックエンドがAlibaba CloudのサーバレスサービスであるFunction Computeを使ってreact-nativeでモバイルアプリを作りました。
スライド
この記事はAlieaters #8の発表に基づいて作りました。
作ったもの
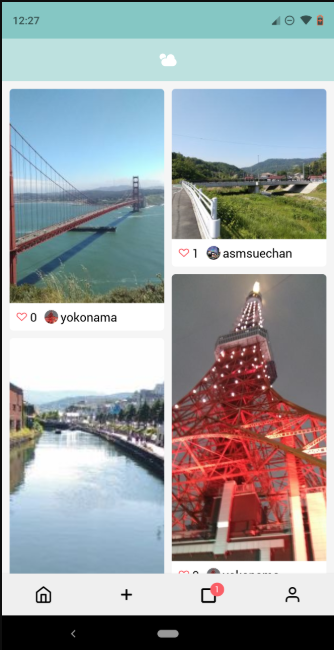
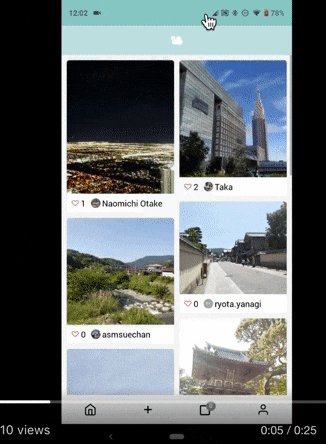
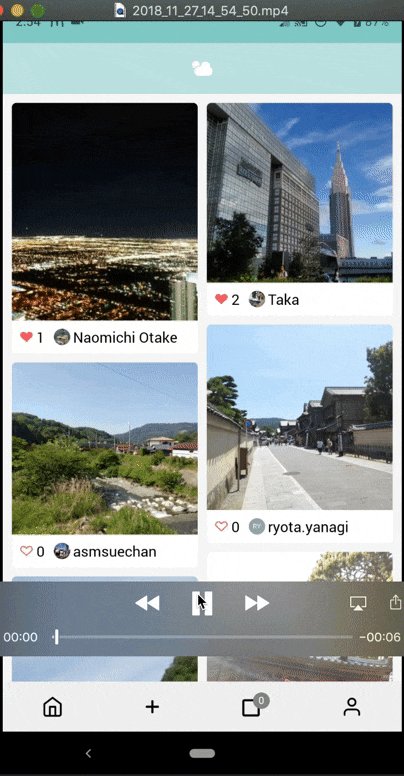
Soramyっていう風景画像投稿SNSを作りました。
— asmsuechan (@suenaga_ryota) November 27, 2018
作った経緯
9月1日、突然Slackで作ろうと言ったのが始まりです。ニーズ?知らねえ。ノリと勢い。

ちなみにこの人は研究室のHPをサーバレス、SPA、GraphQL、ChatOpsで作ったに出てくる後輩くんです。
構成
主に以下の技術を使いました。
- Auth0
- react-native
- Alibaba Cloud
- GraphQL
- サーバレス
webAPIをGraphQLで書いてスマホアプリがこいつと通信するってだけです。
認証系は自分で作りたくなかったのでAuth0に丸投げしました。繋ぎこみが結構大変でした。
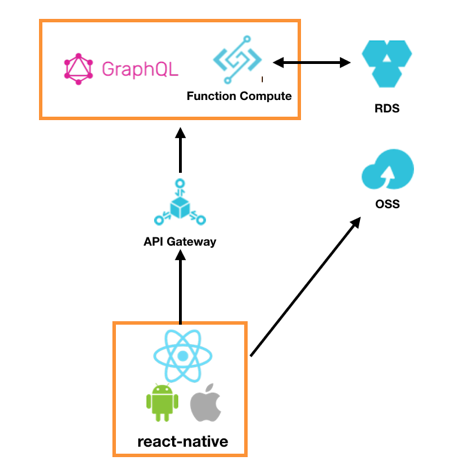
そしてインフラは全部アリババクラウドのサーバレスサービスであるFunction Computeで動かしました。アリババクラウド部分の構成は以下の図のような感じになります。
バックエンド
バックエンドは主にアリババクラウドのFunction Computeで作りました。
Function Compute + RDS
Lambda+RDSはアンチパターンで言われているのと同じ問題がFunction Compute + RDSでも生じます。
しかし私は「このサービスに人は集まらないだろうからRDSでいいや」という相当雑な判断でRDSを使いました。どうしてもサーバレスでやりたかったらNoSQLデータベースのTableStoreを使うか、コネクション用サービスを自分で立ててそこを経由してデータのやり取りをするって手があります。
でもNoSQLでリレーション持ったデータ扱うの辛いし中間サービス作ると管理するのだるいしで、あまりスッキリ解決はしません。悲しい。
GraphQL
APIはGraphQLで作りました。というのも、API Gatewayを使うとHTTPメソッドごとに複数の設定が必要になるからPOSTのみで事足りるGraphQLが便利だったためです。
Function ComputeでGraphQLやりたい!って方はFunction Compute + API GatewayでGraphQLのAPIを作成するが参考になります。
モバイルアプリ
react-nativeでサクッとモバイルアプリを作りました。
react-native使ってて大変だったこと
日本語が打てない問題
今は解消されていますが、iOSで日本語が打てない問題がありましたControlled TextInput broken for Chinese (and other languages) in v0.54 on iOS #18403。
バージョンアップが大変
上の問題を解決するためにreact-nativeを0.56から0.57にアップデートしようとしたのですが、ビルドできなくなったので断念しました。
react-native、GoogleかAppleがメンテしてくれって感じです。どっちのOSのアップデートにも追従しなきゃいけないのって、そりゃあバグりますわ。
使ったreact-nativeのライブラリ
react-nativeを使うにあたってライブラリの紹介って結構役に立つみたいなので私も紹介します。
native-base
アプリ全体としてはnative-baseを使ってレイアウトの調整をしました。以前使ったことあったしドキュメント分かりやすいしと思ったので採用しました。
react-native-masonry-layout
私もこの開発をしていて初めて知ったのですが、Pinterestみたいな可変高さのタイルはmasonryレイアウトって言うらしいです。
ちなみに、もっと有名なライブラリであるreact-native-masonryを使おうとしたのですがレイアウトが崩れたのでこっちにしました。インタフェース的にもこっちがいいので使える人はなるべくこっちを使いましょう。
react-native-splash-screen
アプリが立ち上がるときに表示されるロード画面をいい感じにしてくれるライブラリです。キャプチャが下手。

react-navigaion
画面遷移はこいつを使いました。ナビゲーションって難しいですよね。
wixが出してるreact-native-navigationも使ってみようとしたのですが使いこなせなかったので断念しました。
react-native-image-picker
react-nativeでローカルから画像を持ってこようとしたらだいたい使うライブラリです。
react-native-placeholder
ロード待ちの時にグレーの領域が表示されるやつありますよね。あれです。PlaceholderとかSkeltonとか言うそうです。これがあるのとないのとではだいぶ印象が違ってきますよね。

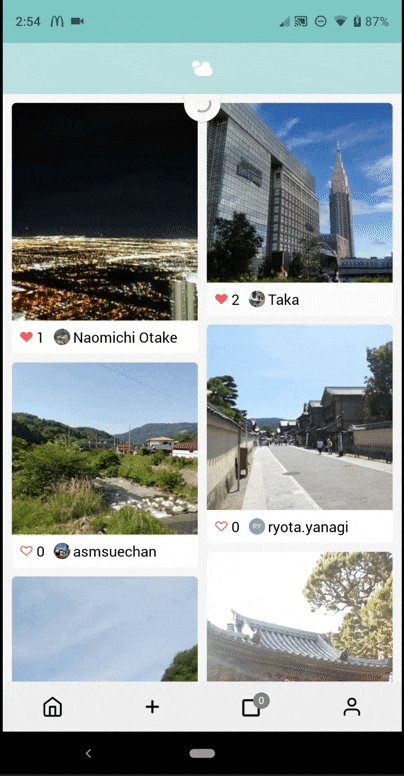
react-native-web-headroom
pull-to-refreshを実現するために使いました。

まんまではありませんがこんな感じにやって作りました。<Spinner>はnative-baseのコンポーネントです。
<HeadroomProvider>
<ScrollableComponent
component={ScrollView}
scrollEventThrottle={32}
onScroll={this.onScroll}
refreshControl={
<RefreshControl refreshing={this.state.isPostFetching} onRefresh={this.onRefresh} progressViewOffset={45} />
}
>
<Content>
<View style={{ flex:1 }}>
<View style={{flex: 1, flexGrow: 10, padding: 5}}>
{feedContent}
{this.state.showSpinner ? <Spinner /> : undefined}
</View>
</View>
</Content>
</ScrollableComponent>
{scrollableHeader}
</HeadroomProvider>
react-native-i18n
実は国際化対応しています。英語日本語中国語。
react-native-elements
<Avatar>などいろいろな場所で使っています。
費用など
開発開始が9月1日で1stリリースが9月20日でした。
かかっている費用はRDS代の1700円/月とドメイン代くらいで他は特にかかっていません。
まとめ
Alibaba Cloudのサービス、結構ググラビリティが低い名前が付いていて検索で辛い時がたまにありました。API GatewayとかOSSとか。毎回「aliyun api gateway」とかつけなきゃいけなくてスマホで打つ時面倒だった記憶。
react-nativeでハマると結局nativeの知識が必要になって辛いので次からはreact-nativeやめてKotlinにしようと思います。
自分が作ったこのアプリに今は正直あまり価値を感じていないので、価値を見出した方がいたら一緒にやりませんか。
明日はAlieatersの司会進行をしてくれているMasaki_YKさんです!